|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
Dynamic data
Sample web parts illustrating using the SharePoint Framework Dynamic data capability.
Compatibility
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-events-dynamicdata | Waldek Mastykarz (MVP, Rencore, @waldekm) |
| react-events-dynamicdata | Hugo Bernier (MVP, @bernierh) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.2 | July 8, 2020 | Updated sample to SPFx v1.10.0 (Hugo Bernier) |
| 1.1 | November 9, 2018 | Updated sample to SPFx v1.7.0 |
| 1.0 | June 5, 2018 | Initial release |
Minimal Path to Awesome
- clone this repo
- move to right folder
- in the command line run:
npm installgulp bundle --shipgulp package-solution --ship
- from the
sharepoint/solutionfolder, deploy the.sppkgfile to the App catalog in your tenant - in the site where you want to test this solution
- add the app named react-events-dynamicdata-client-side-solution
- edit a page
- add the three web parts named: Events, Event details and Map
- configure the Event details web part:
- as Connect to source, choose the Events option
- as Event's properties, choose the Event option
- configure the Map web part:
- get a Bing maps API key (follow the link in the web part)
- as Connect to source, choose the Events option
- as Event's properties, choose the Location option
- as Address, choose the address option
- as City, choose the city option
Features
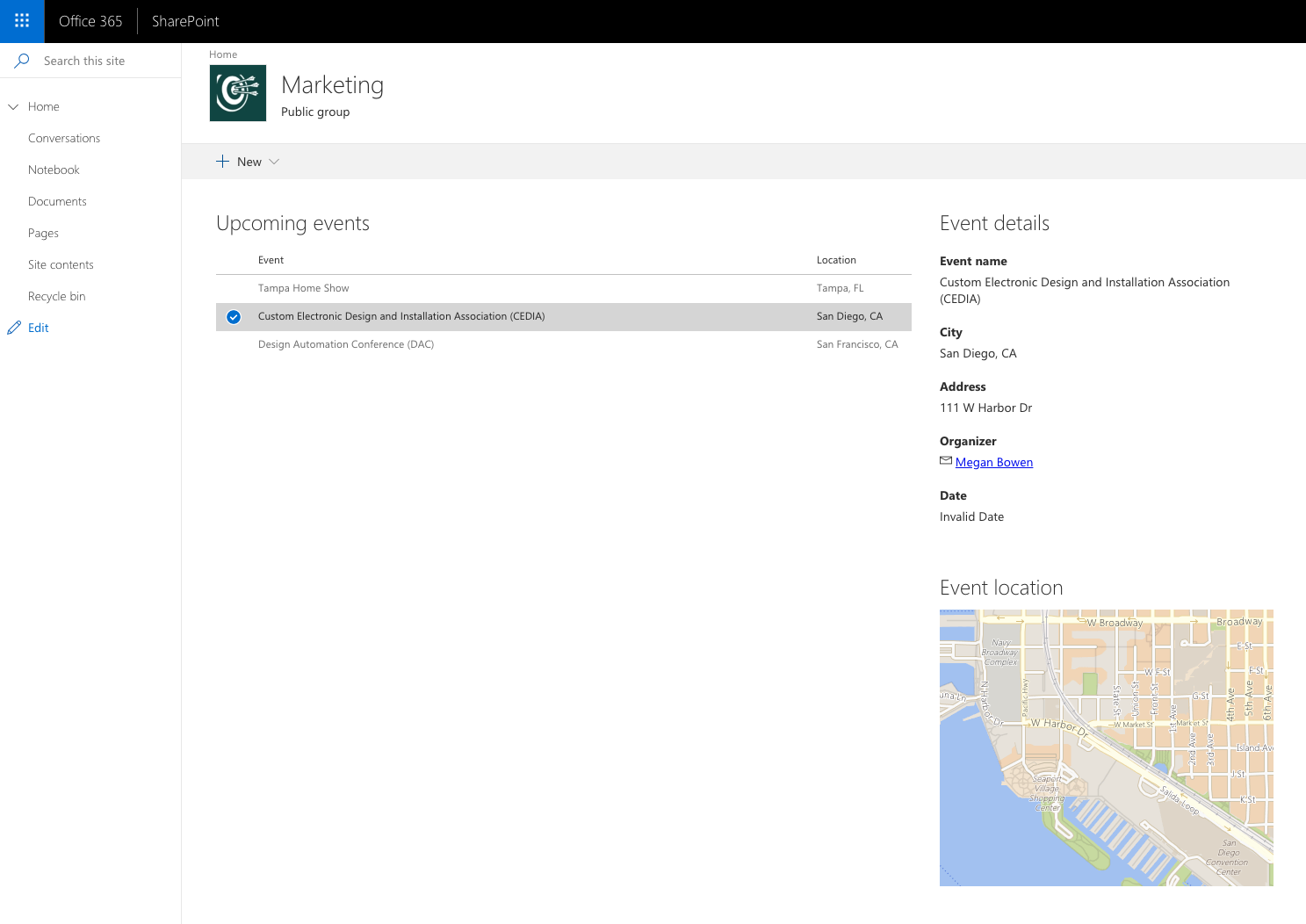
This sample contains a set of SharePoint Framework client-side web parts that illustrate the Dynamic data capability.
Web parts in this solution illustrate the following concepts on top of the SharePoint Framework:
- making web part a dynamic data source
- exposing multiple data properties from a single data source
- subscribing to dynamic data source notifications from a web part
- deploying list instances from a SharePoint Framework solution package
- using PnPjs to retrieve data from a SharePoint list
- using SharePoint Framework React Controls in web parts
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)

