|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| .eslintrc.json | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
README.md
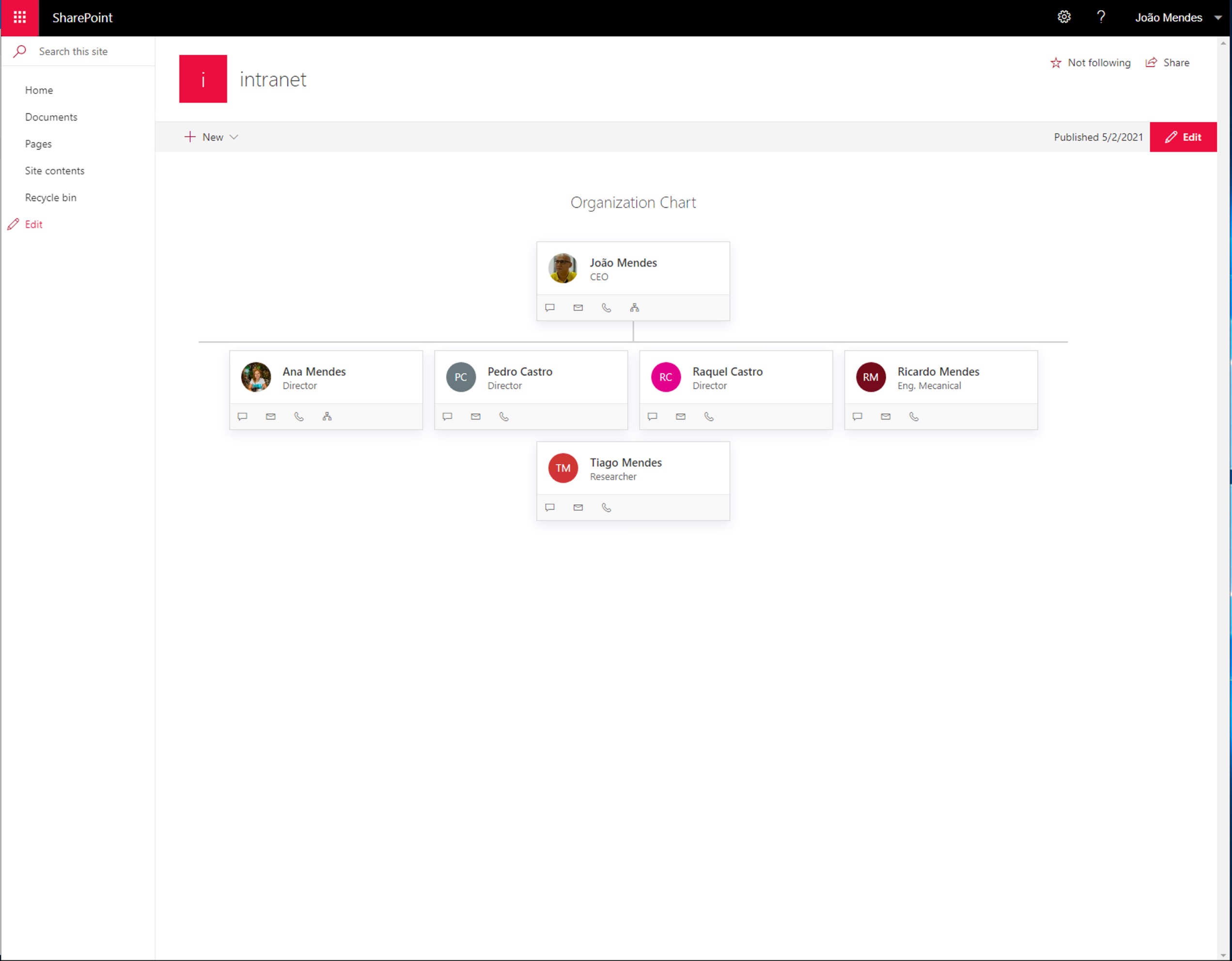
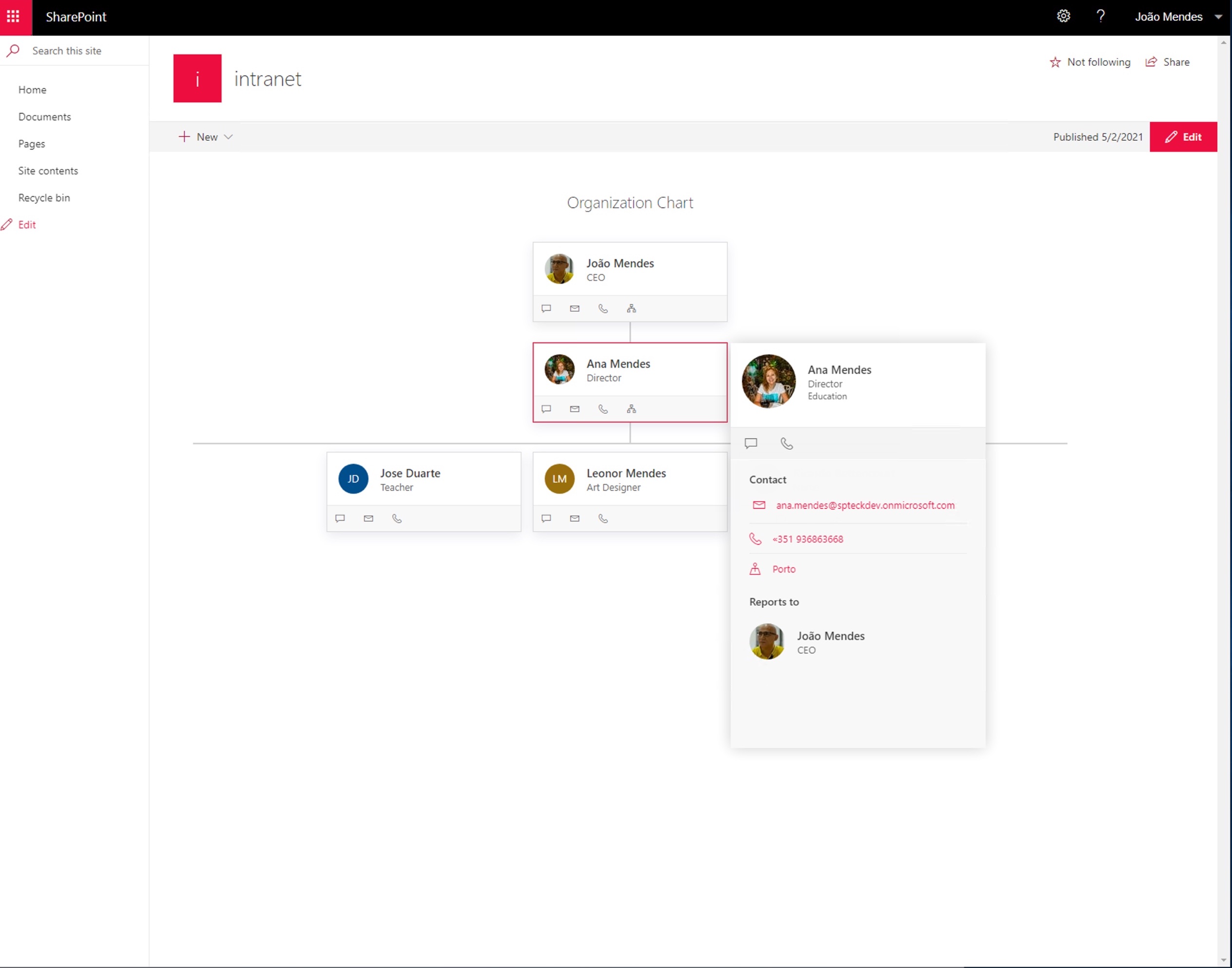
Organization Chart
Summary
This web part shows an organization chart based on specified user, and user can navigate to show company organization. This web part can be installed on SharePoint Server 2019, and SharePoint Online.
Compatibility
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-organisation-chart | João Mendes, Storm Technology, (@joaojmendes) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | May, 2021 | Initial release |
Prerequisites
No pre-requisites
Minimal Path to Awesome
- Clone this repository
- Ensure that you are at the solution folder
- in the command-line run:
npm installgulp serve
Features
This web part shows how to use PnPjs, Office-ui-fabric-react to create an Organization Chart
This extension illustrates the following concepts:
Help
We do not support samples, but we do use GitHub to track issues and constantly want to improve these samples.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.