|
|
||
|---|---|---|
| .. | ||
| .vscode | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
react-tour-pnpjs - SharePoint modern page tutorial: SPFx Tour sample WebPart.
Summary
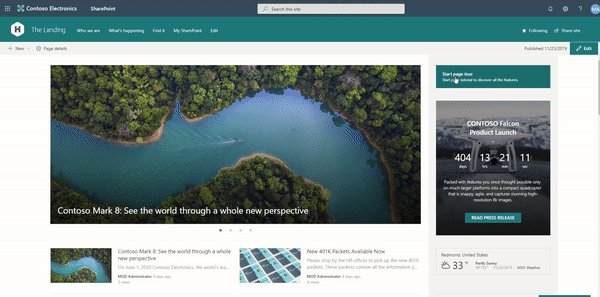
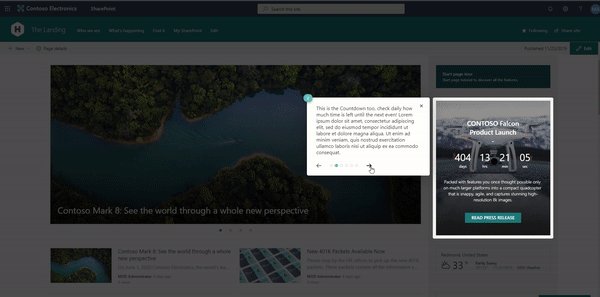
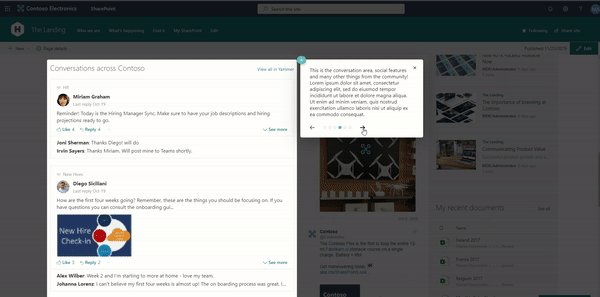
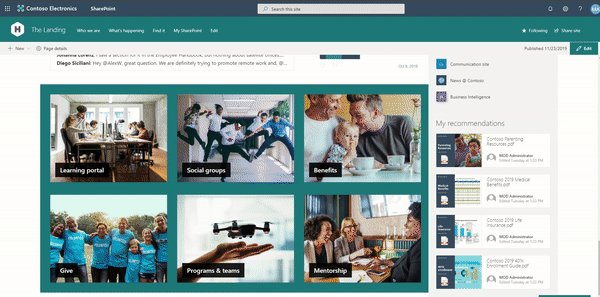
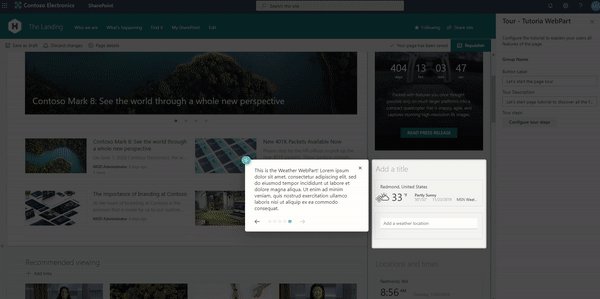
A SPFx WebPart using PnP/PnPjs, @pnp/spfx-property-controls and ReactTourJS. It allows to create a configurable tutorial/tour of a SharePoint modern page for adoption scope. When you start the tour, a modal will be displayed, with a description of the highlighted area, and you can go to the next step or go back, thus navigating inside the page. The user will see the descriptions and will have the opportunity to preview the advice that the publisher thought for him. The property pane shows dinamically all webparts in the current page, using PnP/PnPjs to make easy page tour configuration.
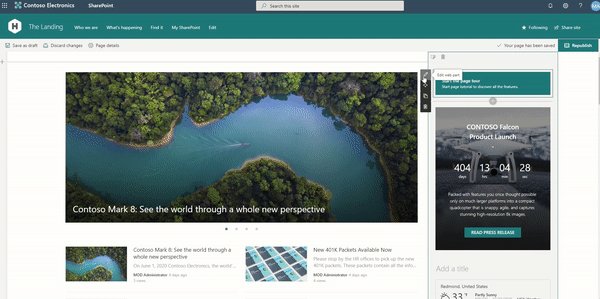
react-tour-pnpjs in action
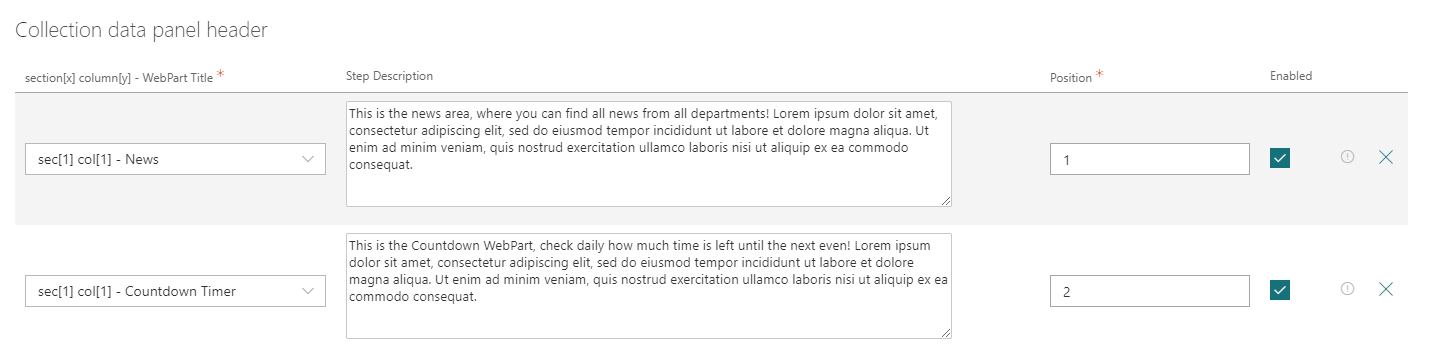
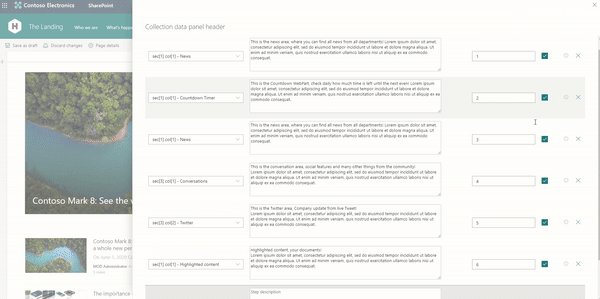
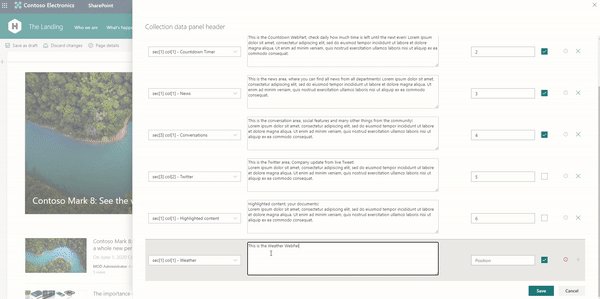
react-tour-pnpjs tour configuration property
react-tour-pnpjs configurations
Compatibility
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-tour-pnpjs | Federico Porceddu |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | November 23, 2019 | Initial release |
Minimal Path to Awesome
- Clone this repository
- in the command line run:
- restore dependencies:
npm install - build solution
gulp build --ship - bundle solution:
gulp bundle --ship - package solution:
gulp package-solution --ship - locate solution at
.\sharepoint\solution\react-tour-pnpjs.sppkg - upload it to your tenant app catalog
- add
react-tour-pnpjsapp to your site - add
react-tour-pnpjsweb part to your page to see it in action
- restore dependencies:
Features
This Web Part illustrates the following concepts on top of the SharePoint Framework:
- How to use @pnp/spfx-property-controls - PropertyFieldCollectionData.
- How to extend with custom render @pnp/spfx-property-controls - PropertyFieldCollectionData.
- How to retrieve all SPFx WebPart in the current page using PnP/PnPjs
- How to include external React Component ReactTourJS
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.







-Incompatible-red.svg)

