|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
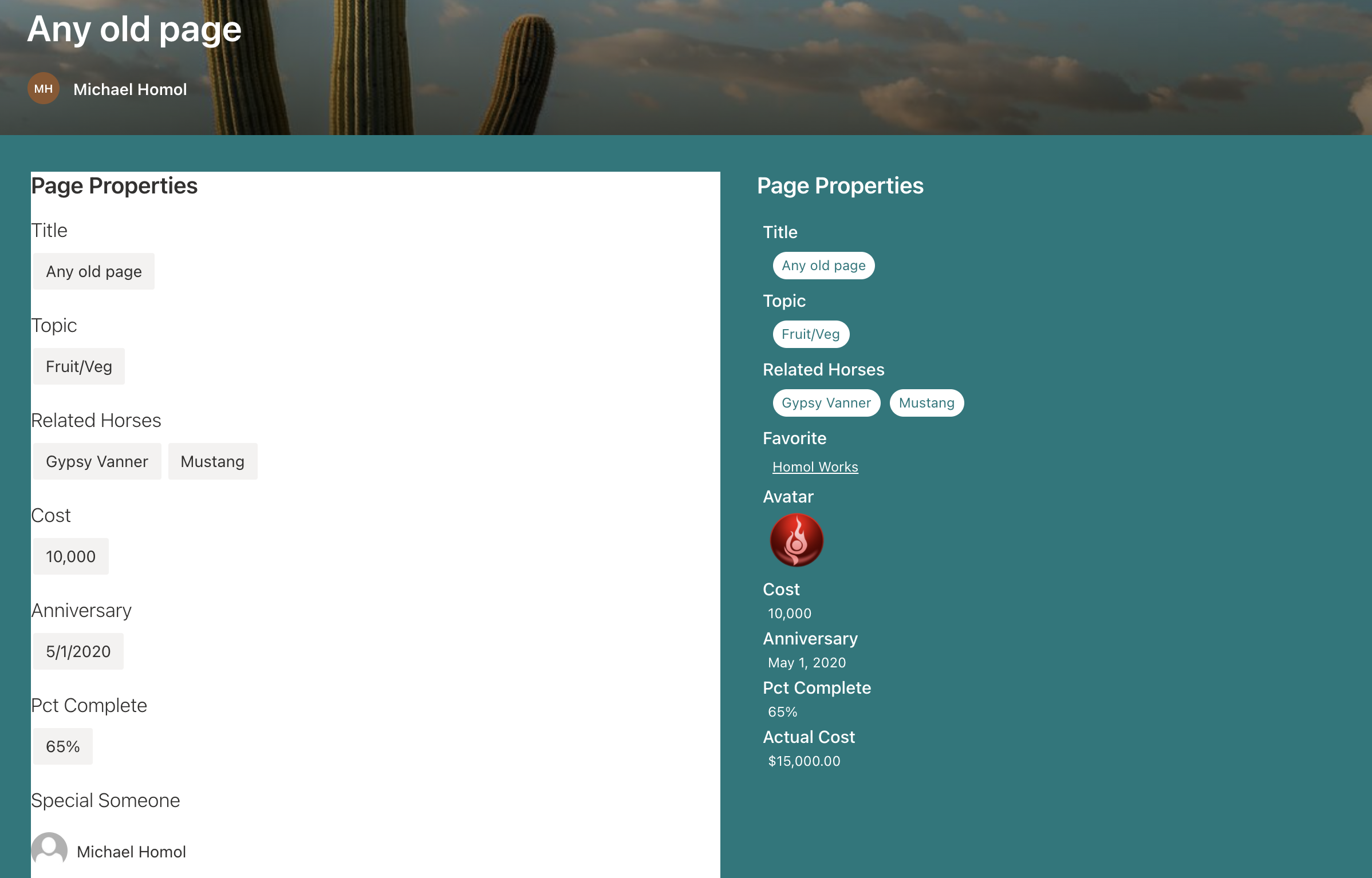
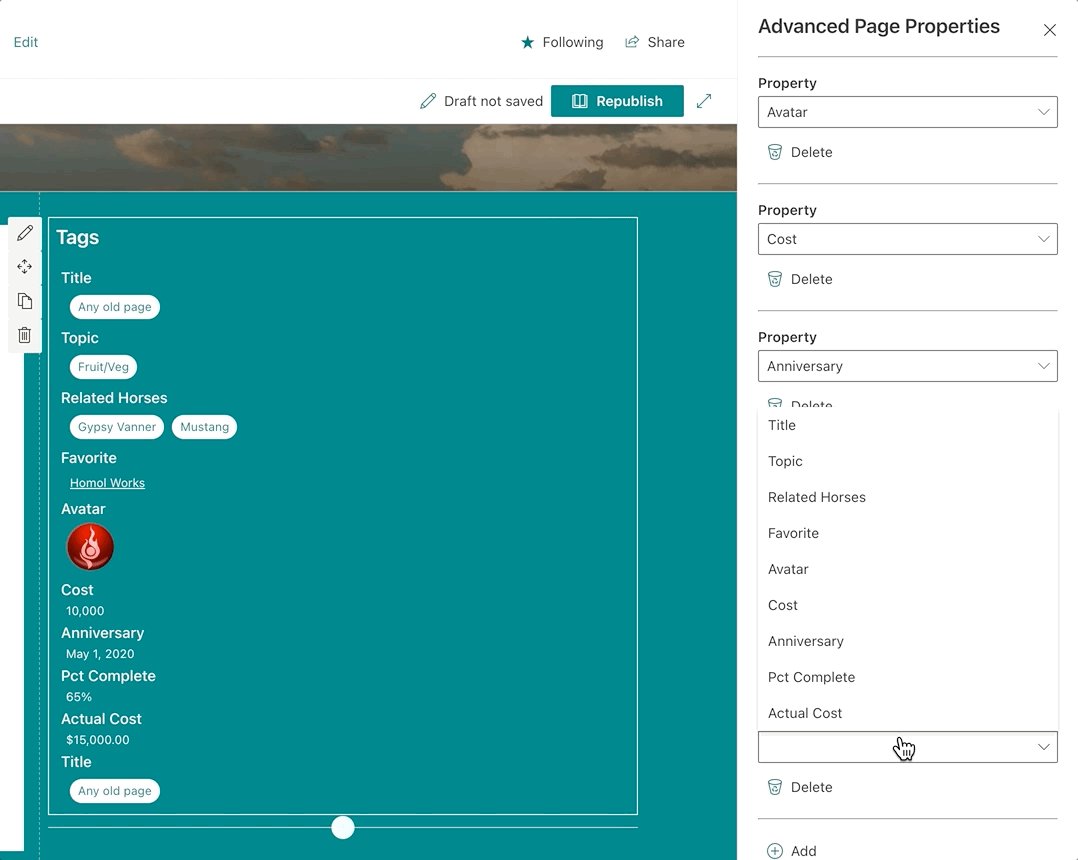
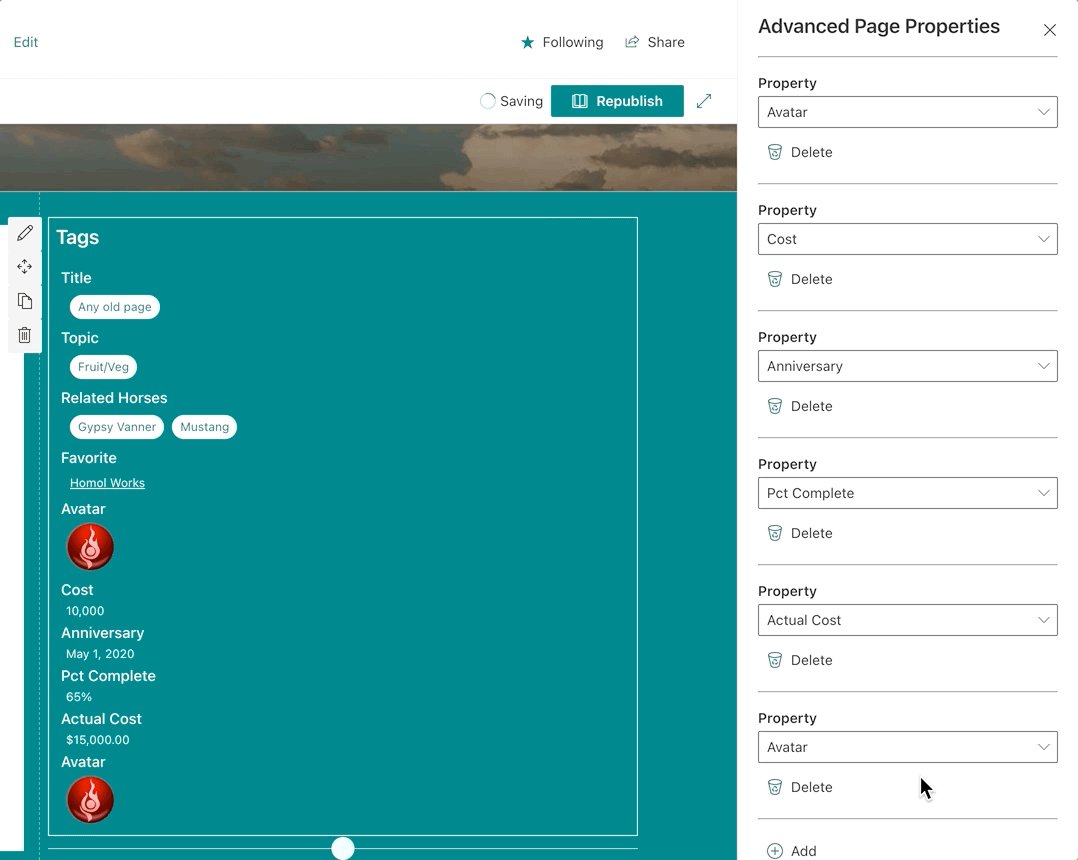
Advanced Page Properties
Summary
Attempts to replicate the functionality of Page Properties with the following improvements:
- Support for theme variants
- Updated to standard capsule look for list options
- Support for image fields
- Support for hyperlink fields
- Support for currency
- Improved support for dates
Compatibility
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Prerequisites
None
Solution
| Solution | Author(s) |
|---|---|
| src/react-advanced-page-properties | Mike Homol, Principal Consultant, ThreeWill |
| react-advanced-page-properties | Abderahman Moujahid |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | March 30, 2021 | Initial release |
| 1.0.1 | September 22, 2021 | Added support for multi-language sites |
Minimal Path to Awesome
- Clone this repository
- Ensure that you are at the solution folder
- in the command-line run:
- npm install
- gulp serve
Features
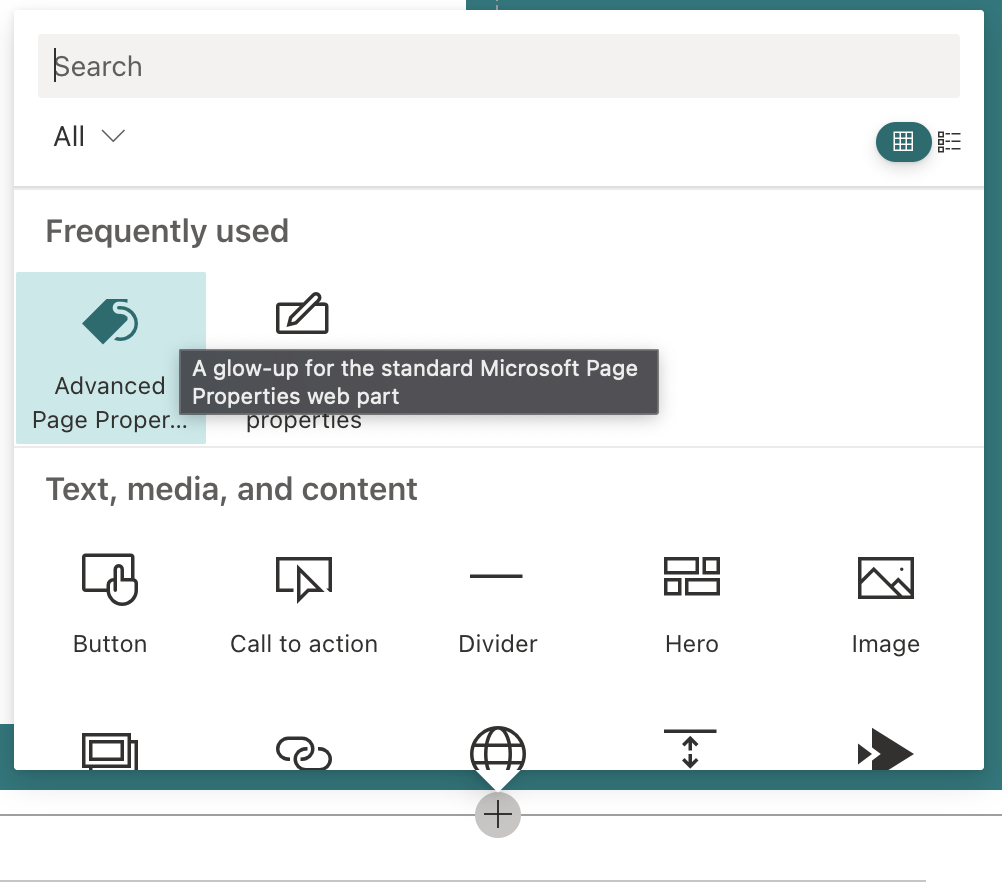
Add the part
Once the solution is installed in the app catalog and the app has been added to the site, you should see it available to a page.
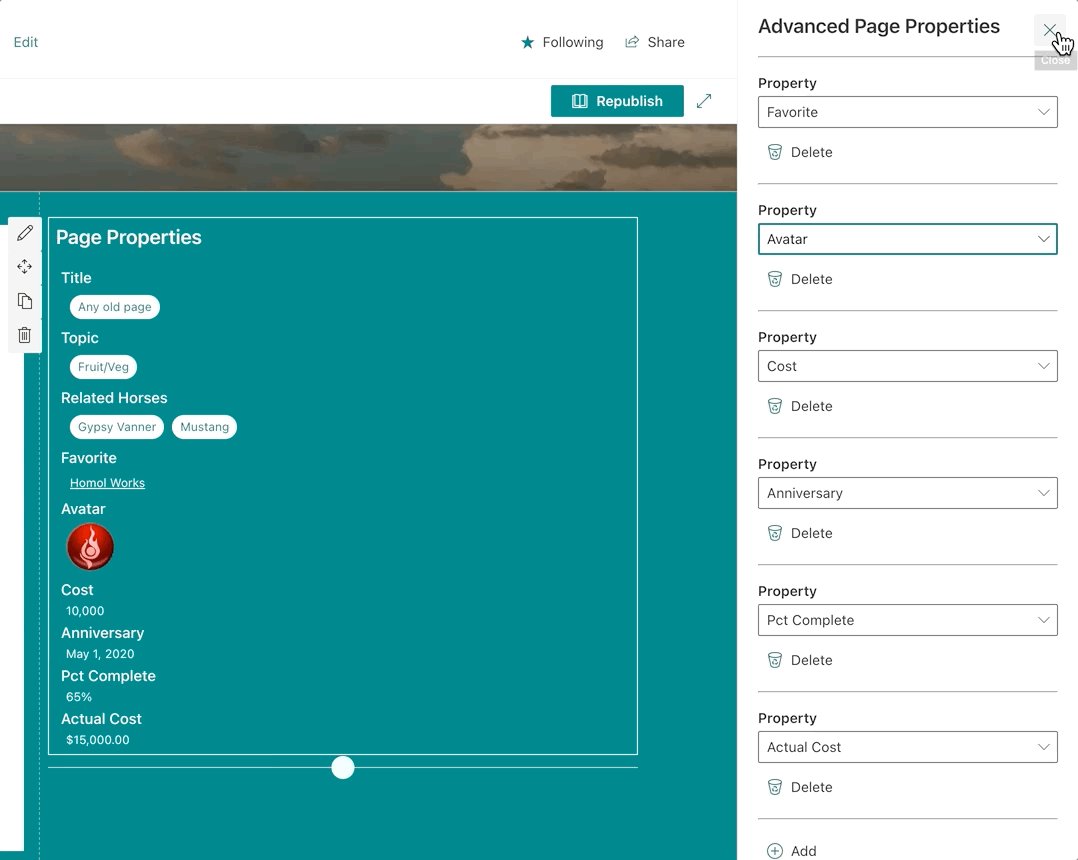
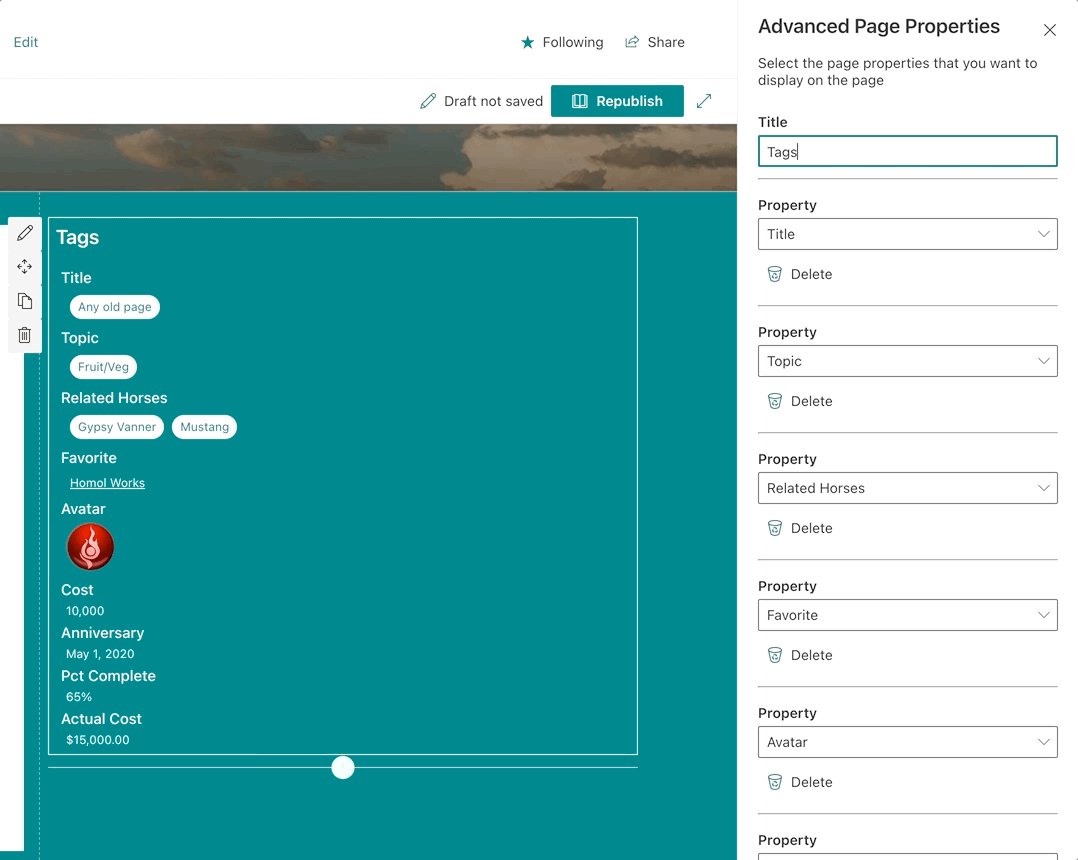
Familiarity is key
This web part tries to mimic the original Page Properties web part as much as possible. You should recognize the functionality of the property setup.
Basically add and remove properties until you are satisfied and you're good to go!