|
|
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .eslintrc.js | ||
| .gitignore | ||
| .npmignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
README.md
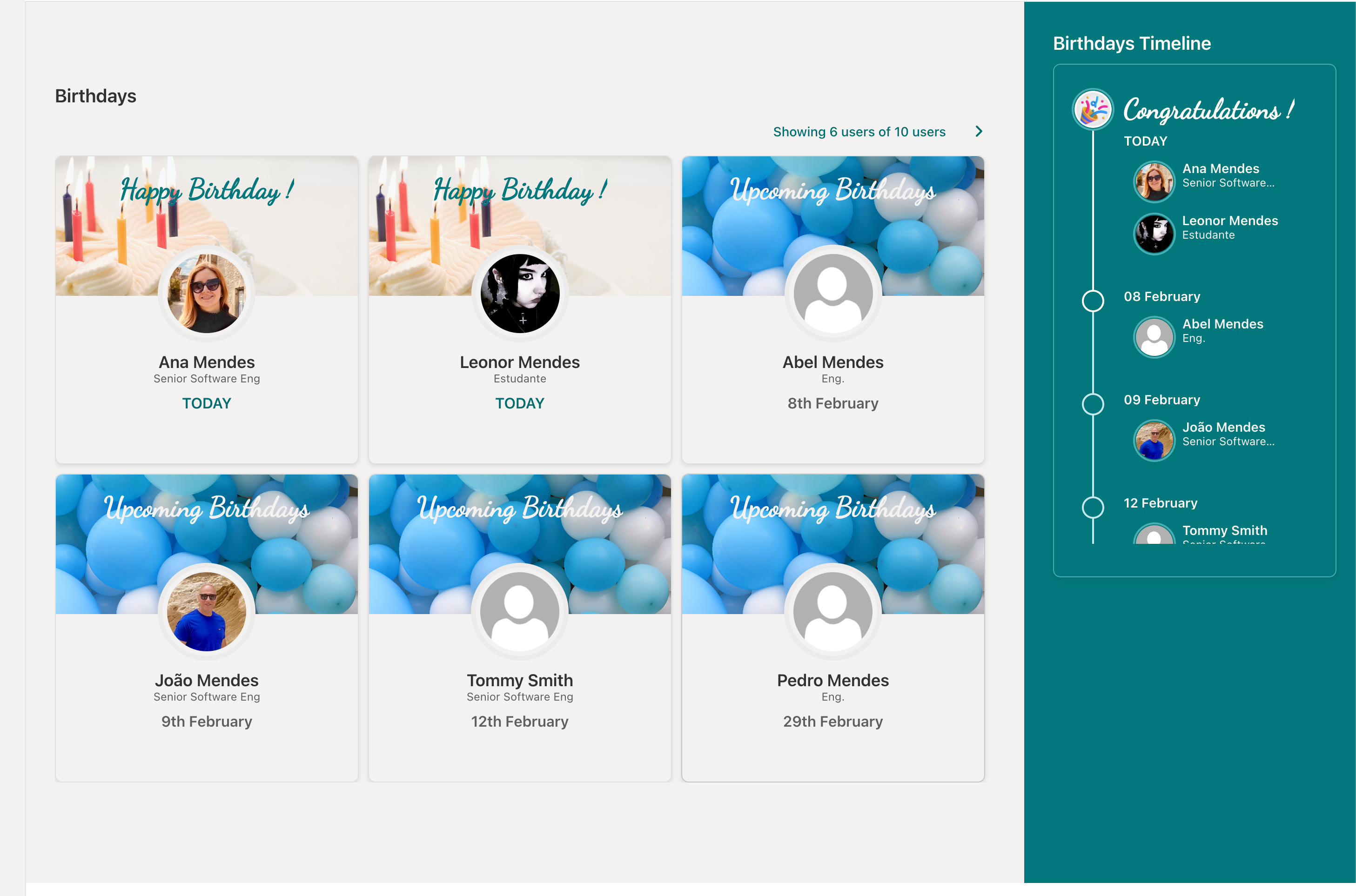
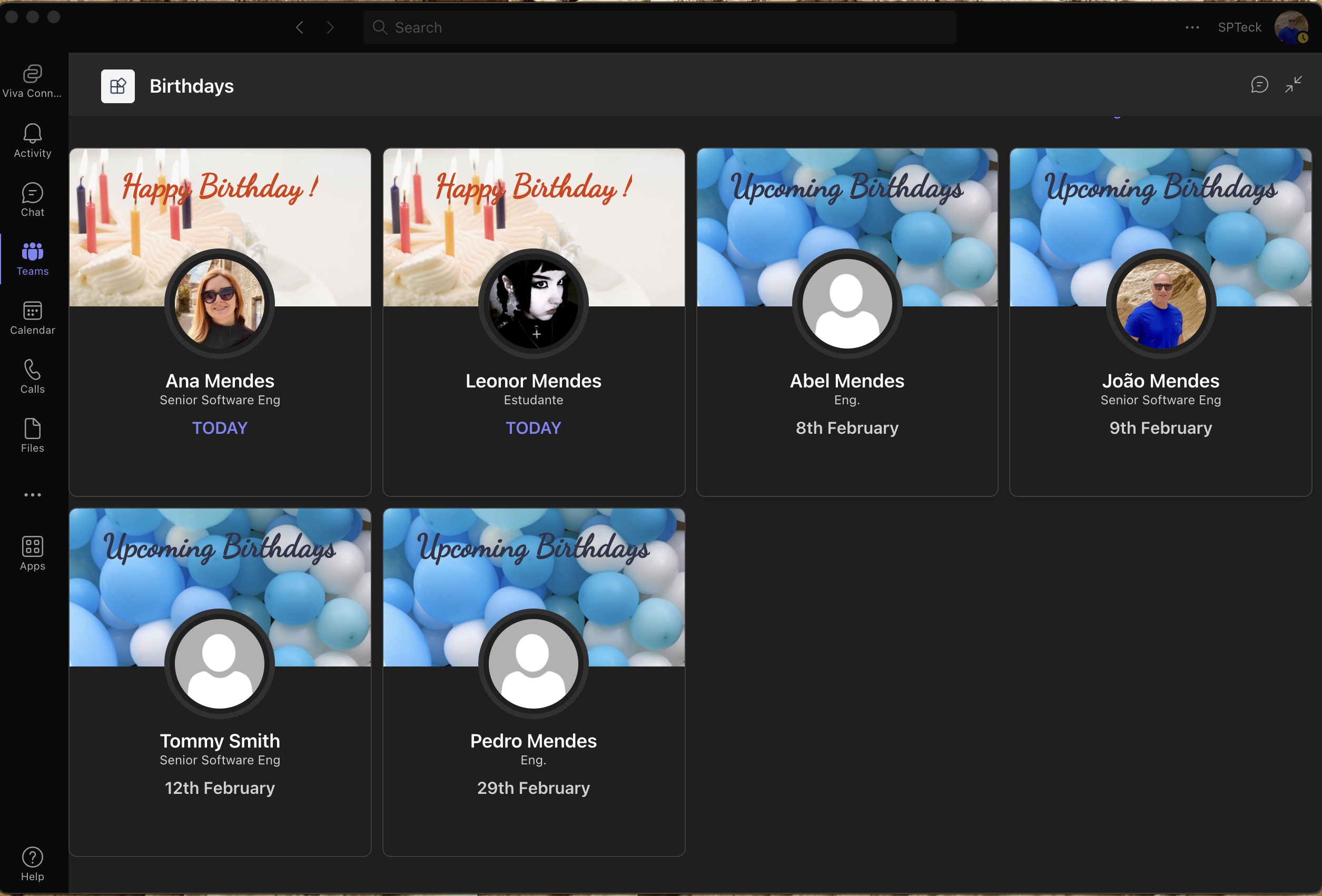
Birthdays and Birthdays Timeline
Summary
The Web Part(s) shows the upcoming birthdays in the company, the web parts reads birthdays from a list located on the tenant's root site with title "Birthdays."
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Prerequisites
Existing list in tenant root site, with the Title "Birthdays" and columns:
| Column Internal Name | Type | Required | comments |
|---|---|---|---|
| JobTitle | Text | no | |
| Birthday | DateTime | true | |
| userAADGUID | Text | no | required if used Azure Function to get Birthdays from AAD |
| Title | Text | true | |
| Text | true |
IMPORTANT: Create index on column "Birthday".
Authors
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | January 31, 2023 | Initial release |
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp buildgulp bundle --shipgulp package-solution --ship- Add and Deploy Package to AppCatalog
- Go to API Management - from SharePoint Admin Center new experience, and Approve the Permission Require to Use Graph API SCOPES
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
This project contains sample Birthday web parts built on the SharePoint Framework using React and an Azure Function to get user Birthdays from AAD. This sample illustrates the following concepts on top of the SharePoint Framework:
- using React for building SharePoint Framework client-side web parts
- using React components for building Birthday web part
- using MSGraph API to get data from SharePoint Lists
- using MSGraph API to read users from AAD
- Using React Hooks
- using Global State Management (JOTAI)
- using localStorage
- using Fluent UI FrameWork
References
- Getting started with SharePoint Framework
- Building for Microsoft teams
- Use Microsoft Graph in your solution
- Publish SharePoint Framework applications to the Marketplace
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development
- Fluent UI version 9 - Converged Fluent UI components
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.