|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| tools | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
React Tenant Properties Web Part
Summary
This web part allows tenant administrators to manage tenant properties through a graphical interface.
We can create, edit or delete tenant properties.
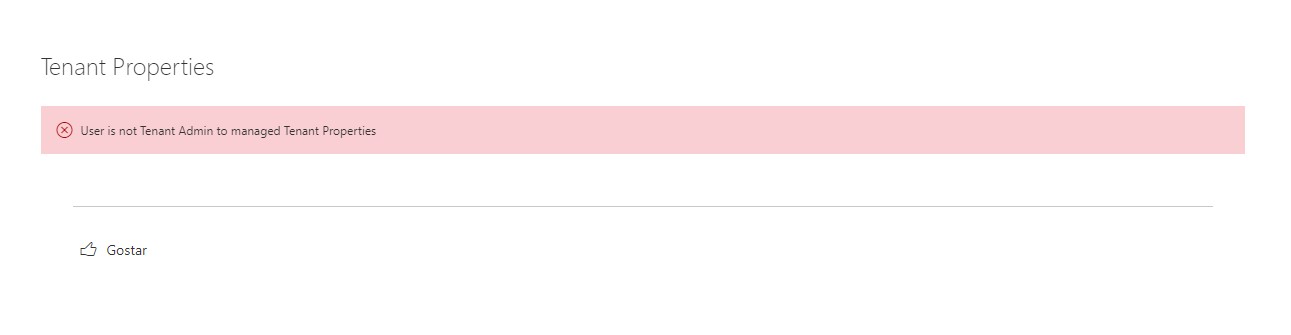
Only users with Tenant Admin Role are allowed to managed tenant properties.
User without Tenant Admin Role got this message
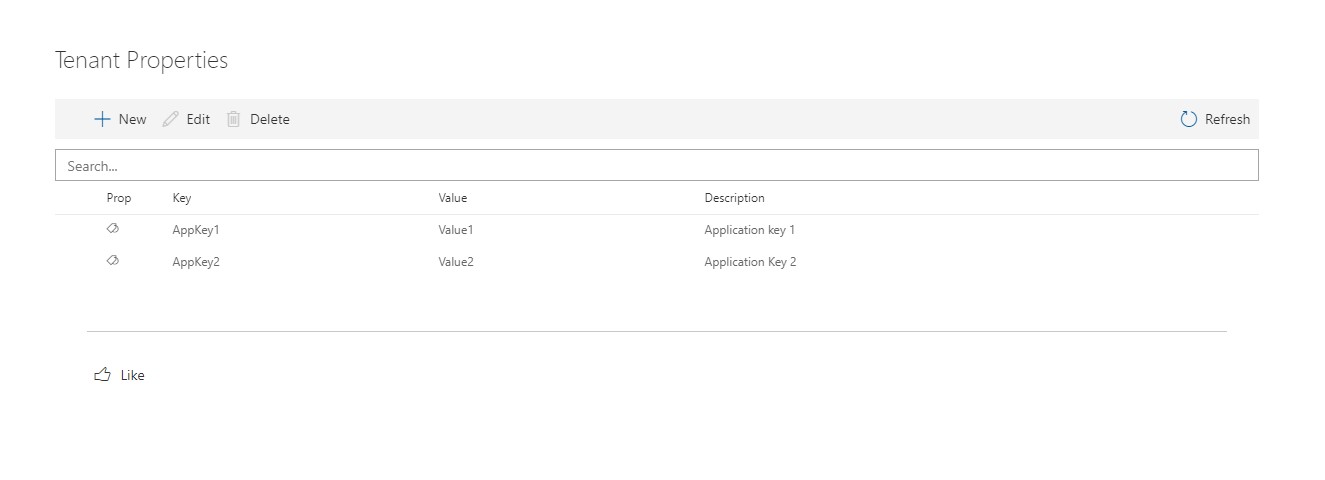
List tenant properties
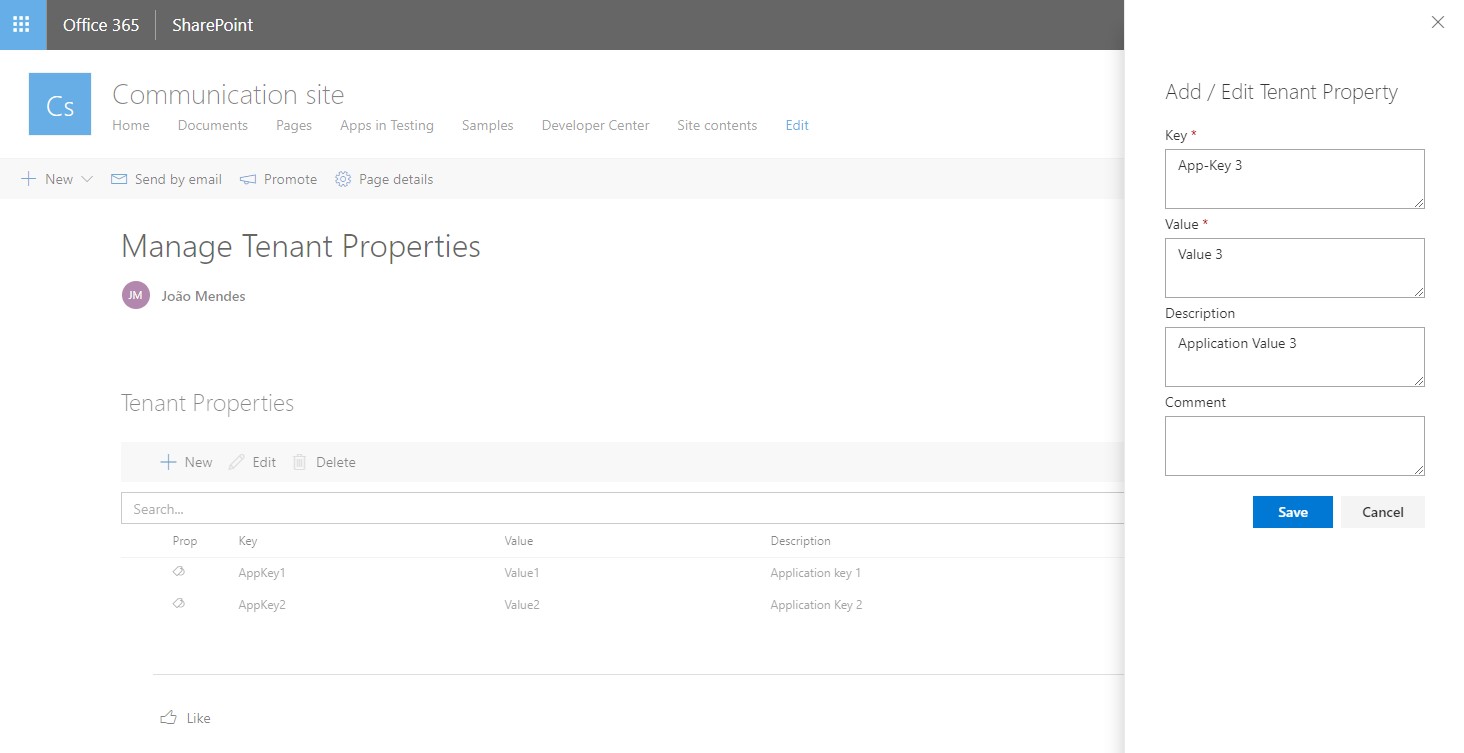
Add Tenant property
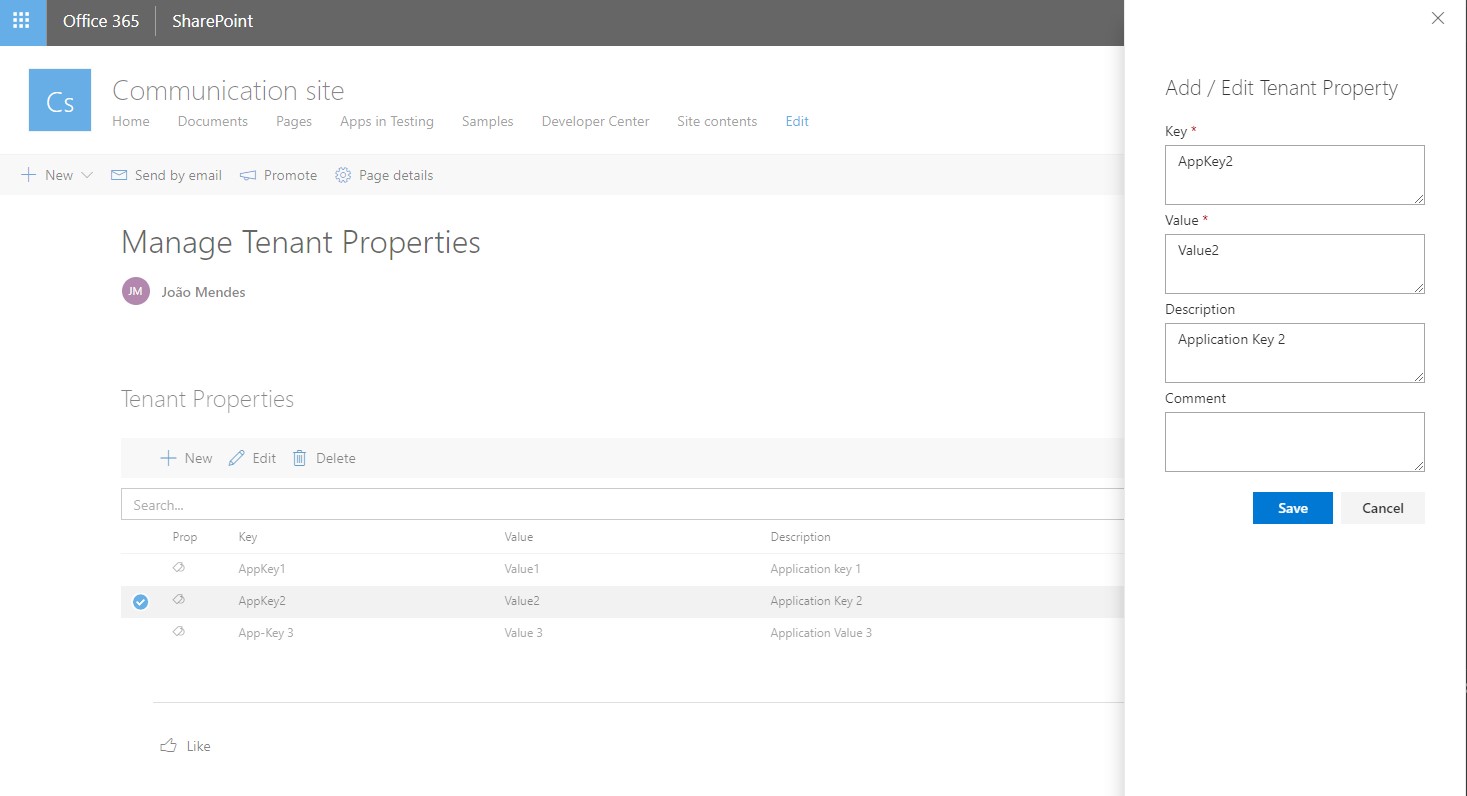
Edit tenant property
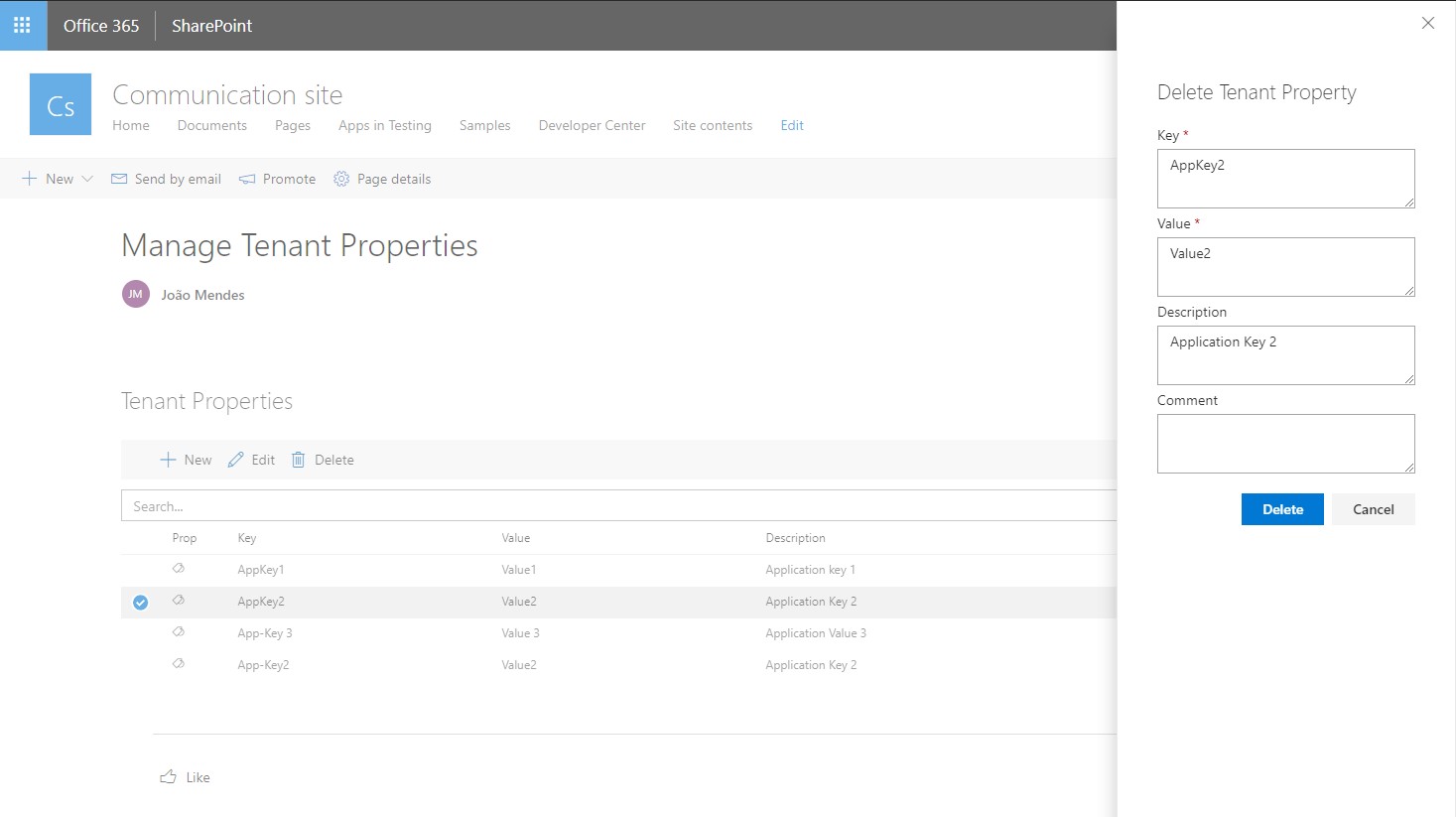
Delete tenant property
Used SharePoint Framework Version
Applies to
WebPart Properties
| Property | Type | Required | comments |
|---|---|---|---|
| WebPart Title | Text | no |
Solution
The Web Part Use MSGraph API and need to SharePoint Administrator approve de scope "Directory.ReadWrite.All" in SharePoint Admin Center.
| Solution | Author(s) |
|---|---|
| Tenant Properties WebPart | João Mendes |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | Mar 08, 2019 | Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp buildgulp bundle --shipgulp package-solution --shipAdd to AppCatalog and deployApprove API permission on SharePoint Admin Center