|
|
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| assets | ||
| config | ||
| src | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
https://aka.ms/m365/devprogramhttps://aka.ms/m365/devprogramhttps://aka.ms/m365/devprogramhttps://aka.ms/m365/devprogram# Company Stories
Summary
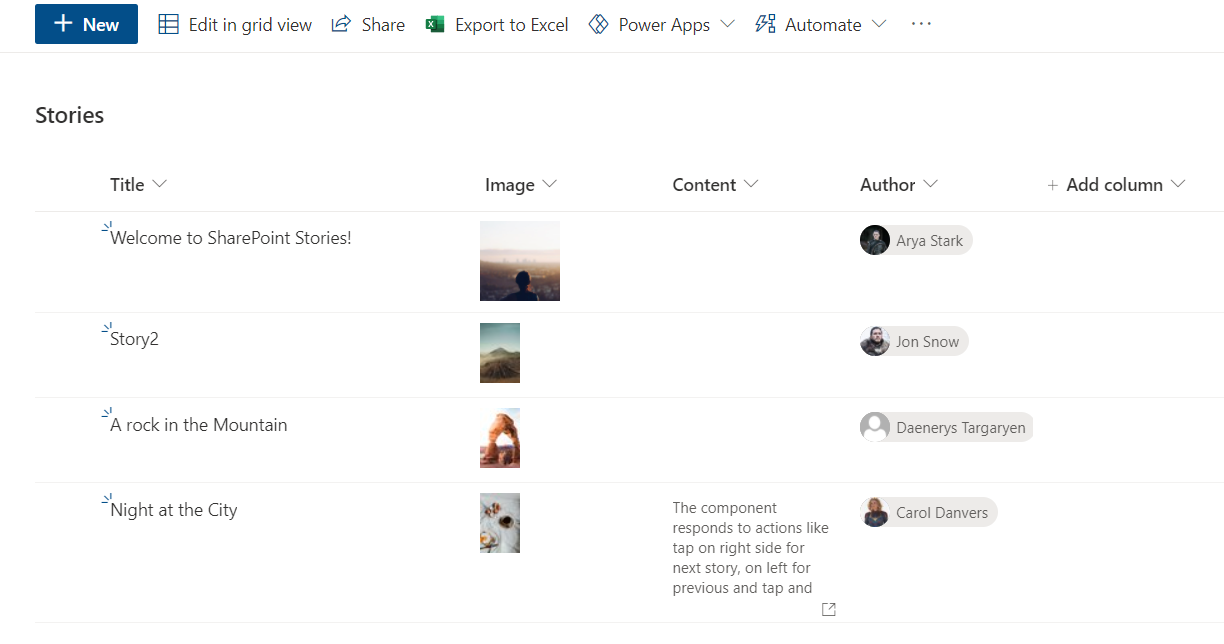
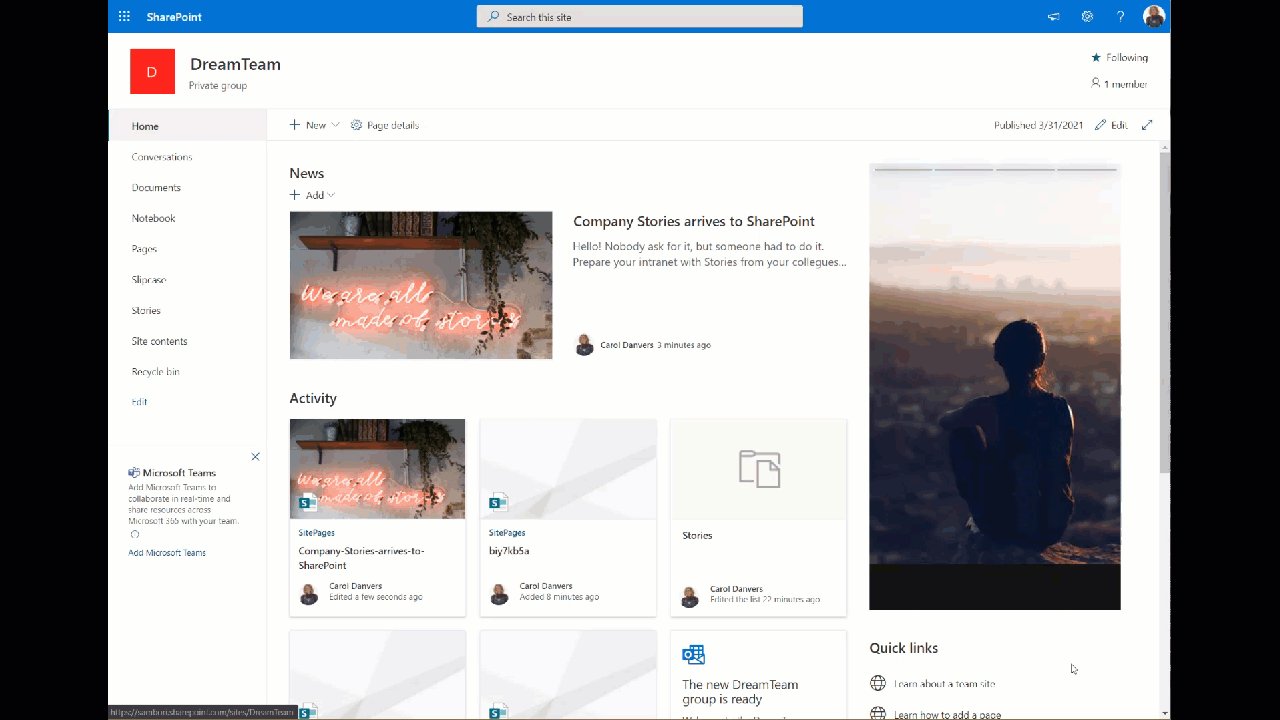
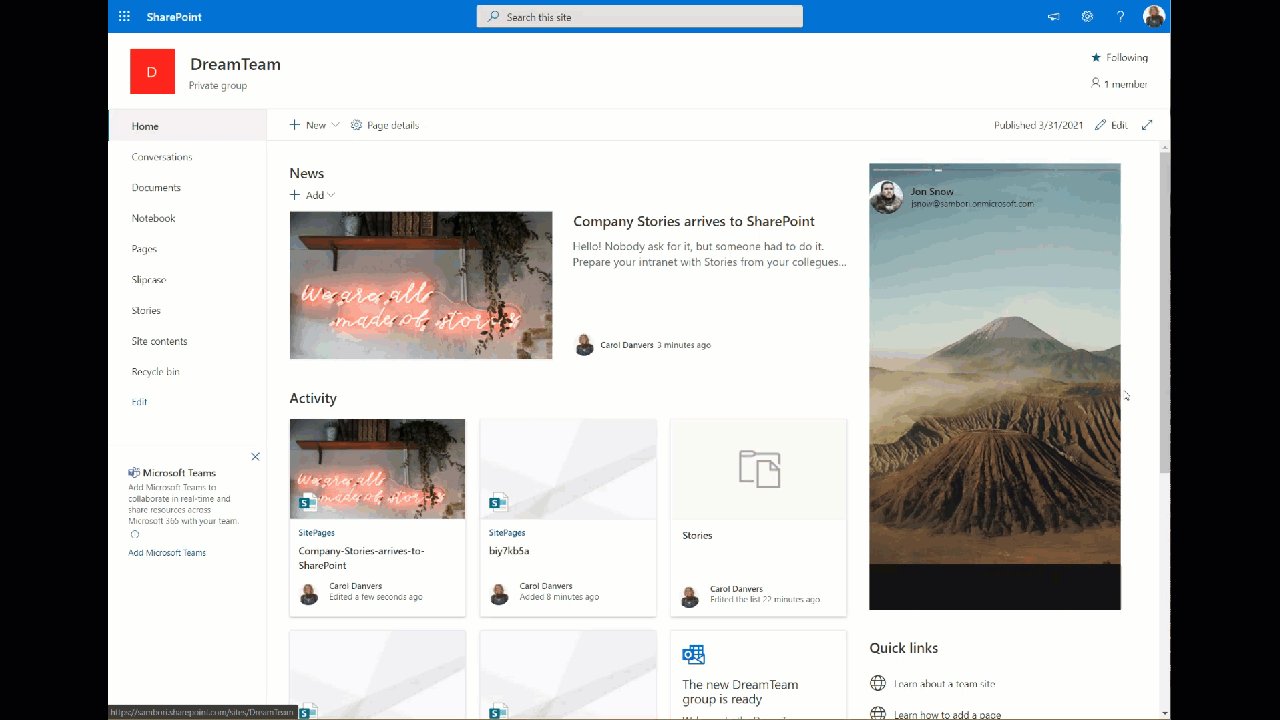
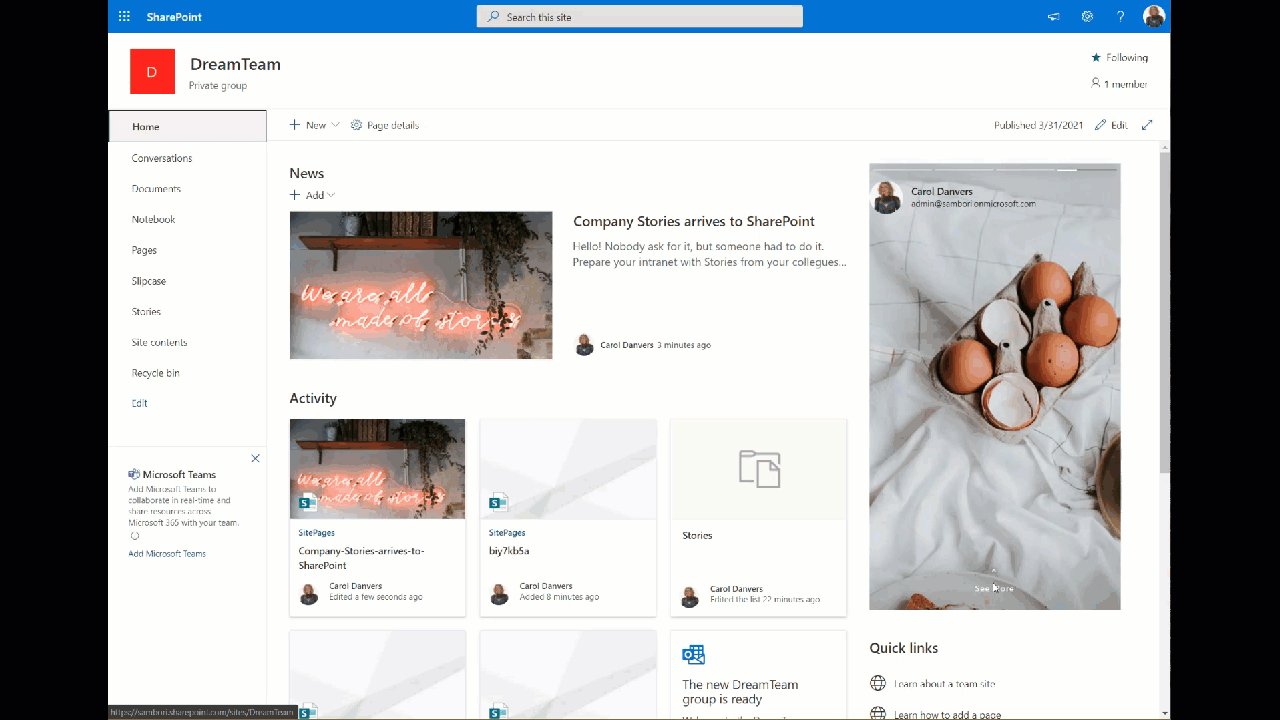
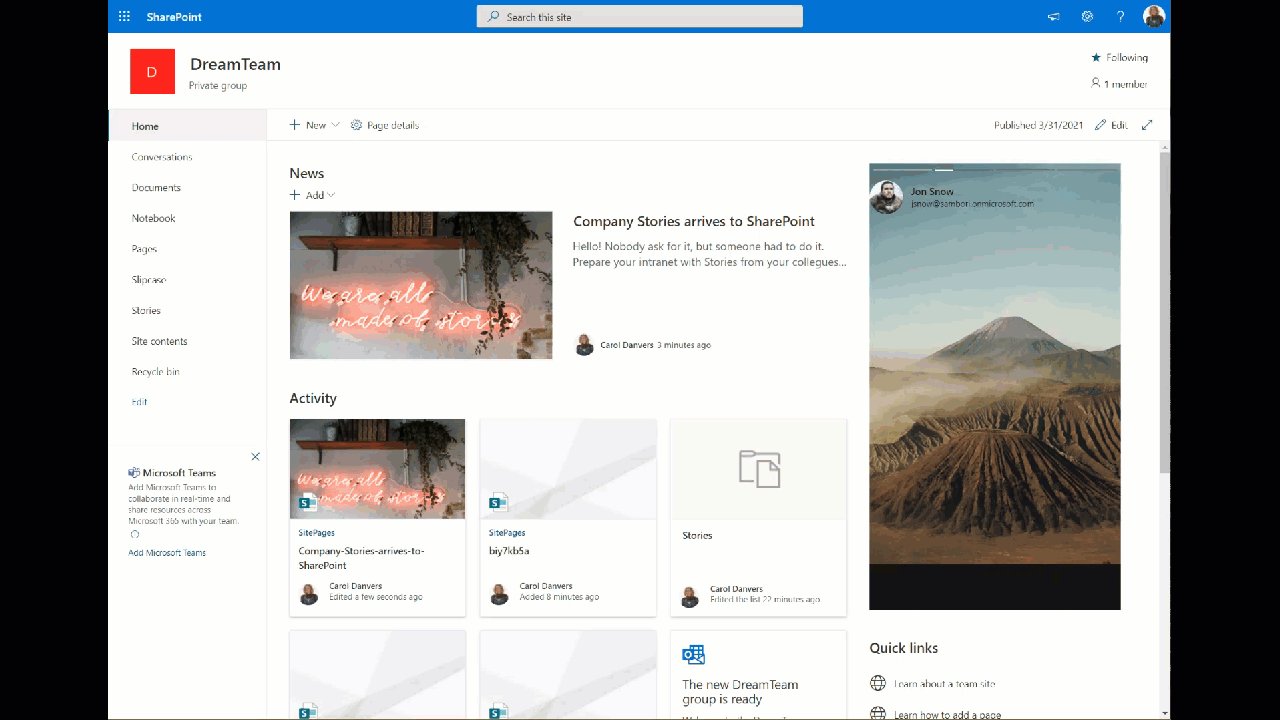
This web part allows you to add images to a SharePoint List, and renders them with a UX very similar to Instagram Stories (or Twitter Reels, or [Place your Social network here]). It is a way to engage employees, showing relevant content in a well-known visual appearance.
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Prerequisites
- Before deploying your SharePoint Framework package to your tenant, you will need to deploy the @microsoft/mgt-spfx SharePoint Framework package to your tenant. You can download the package corresponding to the version of @microsoft/mgt-spfx that you used in your project, from the Releases section on GitHub. See here for more information about using Microsoft Graph Toolkit components in SPFx: https://docs.microsoft.com/en-gb/graph/toolkit/get-started/mgt-spfx
- A SharePoint list called "Stories" with the following fields:
- Permission User.ReadBasic.All to the Graph API
Contributors
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | March 31, 2021 | Initial release |
| 2.0 | March 16, 2022 | Upgraded to SPFx v1.14. Issue 2442 fixed. Using latest MGT version |
Minimal path to awesome
- Before deploying your SharePoint Framework package to your tenant, you will need to deploy the @microsoft/mgt-spfx SharePoint Framework package to your tenant. You can download the package corresponding to the version of @microsoft/mgt-spfx that you used in your project, from the Releases section on GitHub. See here for more information about using Microsoft Graph Toolkit components in SPFx: https://docs.microsoft.com/en-gb/graph/toolkit/get-started/mgt-spfx
- Configure SharePoint permissions to Graph API (see Prerequisites). Suggest you to use the Microsoft 365 CLI
- Clone this repository (or download this solution as a .ZIP file then unzip it)
- From your command line, change your current directory to the directory containing this sample (
react-company-stories, located undersamples) - In the command-line run:
npm installgulp serve --nobrowser
- Add the web part to the SharePoint Workbench (same Site where the List was created)
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
This web part illustrates the following concepts:
- Using the Microsoft Graph Toolkit react components: Person component
- Using FluentUI components
- Using react-insta-stories package
- Using SP REST API
References
About SPFx:
- Getting started with SharePoint Framework
- Building for Microsoft teams
- Use Microsoft Graph in your solution
- Publish SharePoint Framework applications to the Marketplace
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)