|
|
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .eslintrc.js | ||
| .gitignore | ||
| .npmignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
README.md
Lead Assist Dashboard
Summary
This sample shows how to integrate SharePoint Framework, PnP React Controls, and Microsoft Graph Toolkit in a solution available for SharePoint web parts or Microsoft Teams personal application.
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Contributors
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.2 | November 22, 2022 | Upgraded to SPFx v1.16.0 |
| 1.0.1 | November 15, 2022 | Upgraded to SPFx v1.16.0-rc.0 |
| 1.0.0 | October 5, 2021 | Initial release |
Minimal Path to Awesome
- Clone this repository
- Ensure that you are at the solution folder
- In the command-line run:
npm installnpm run package
- Upload the generated SPPKG file into the SharePoint App Catalog of your tenant
- Select the SPPKG in the App Catalog and click on "Sync to Teams" button
- Verify that you have the latest version of the Microsoft Graph Toolkit SPFx package installed in your app catalog. If you don't:
- Download the mgt-spfx-v2.sppkg file
- Upload it to the SharePoint App Catalog and deploy it to all sites
- Add the web part to a SharePoint page
- In the first run the web part will ask for the target SharePoint site URL
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
If needed:
- Using the control panel of the web part
- Create the SharePoint demo lists
- Populate the SharePoint demo lists
- Generate the Microsoft Graph demo data
Features
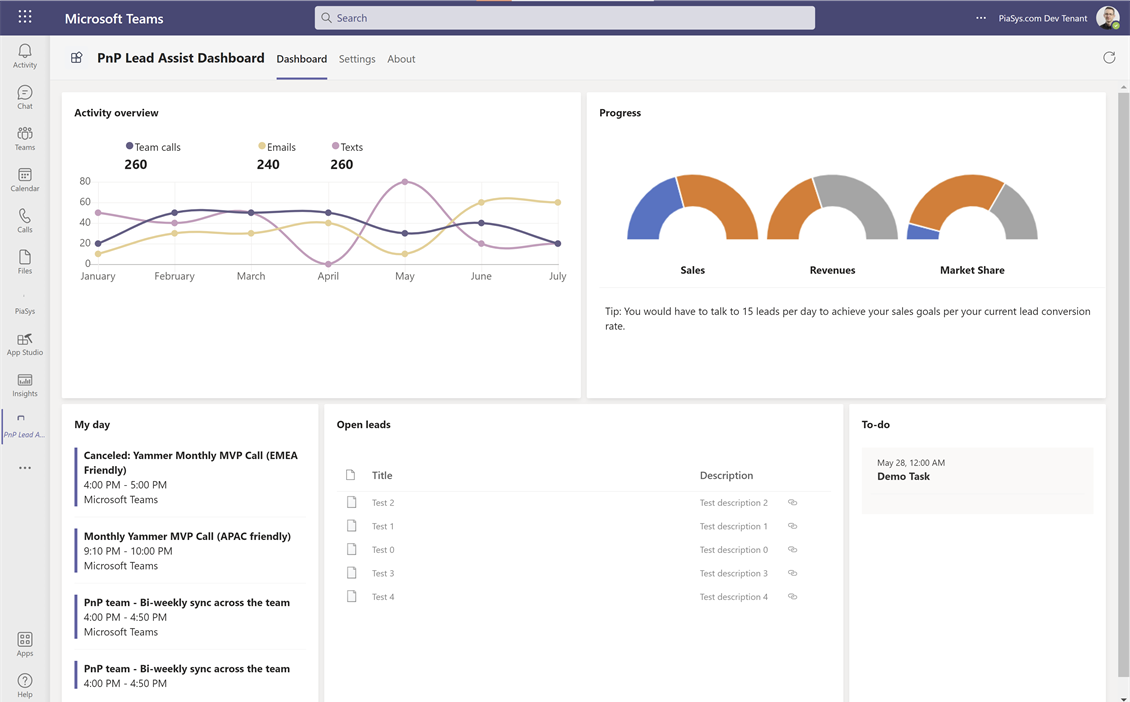
This solution provides an example of how to implement a SharePoint Framework web part, that is also usable as a Microsoft Teams personal app, using the SharePoint Framework React Controls and the Microsoft Graph Toolkit.
This web part illustrates the following concepts:
-
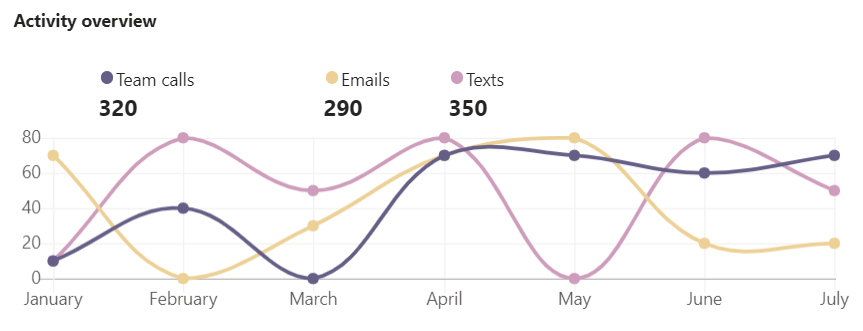
How to use the PnP React Controls such as the chart control

-
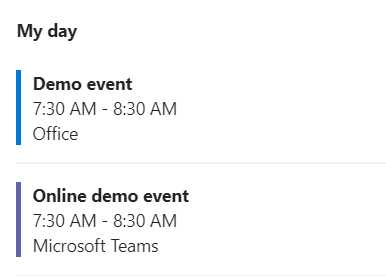
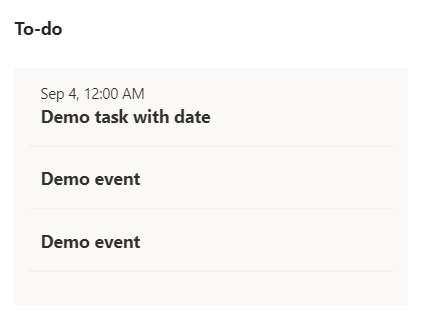
How to integrate the Microsoft Graph Toolkit in a SharePoint Framework web part such as the Agenda control
and the Todo control
-
How to execute operations on SharePoint using PnP JS
References
- Getting started with SharePoint Framework
- Building for Microsoft Teams
- Use Microsoft Graph in your solution
- Publish SharePoint Framework applications to the Marketplace
- The easiest way to store user settings of your Microsoft 365 app
- Microsoft 365 Patterns and Practices
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
"Sharing is Caring"





-Incompatible-red.svg)