|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
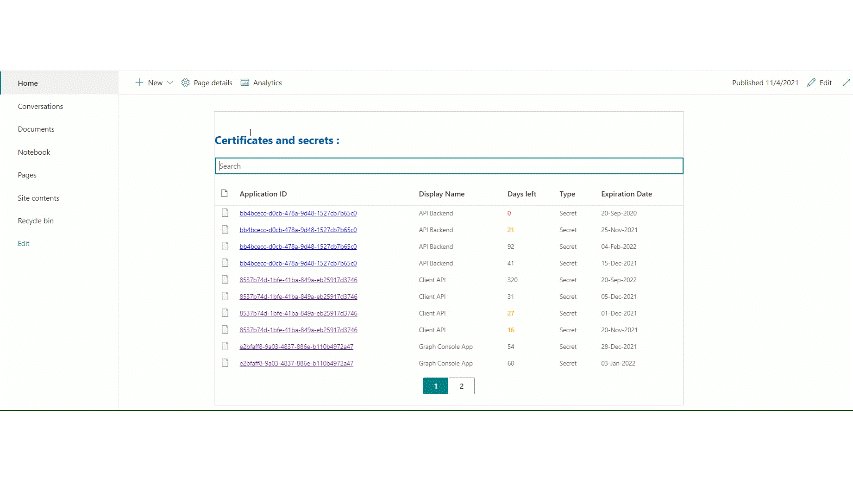
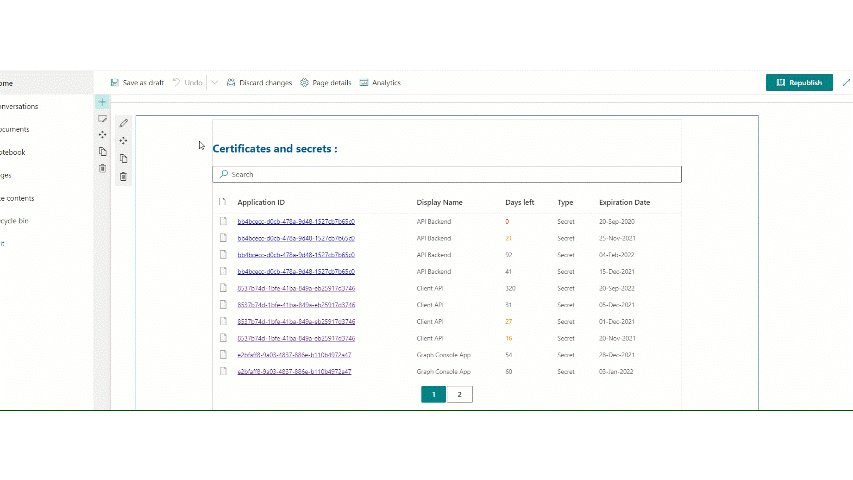
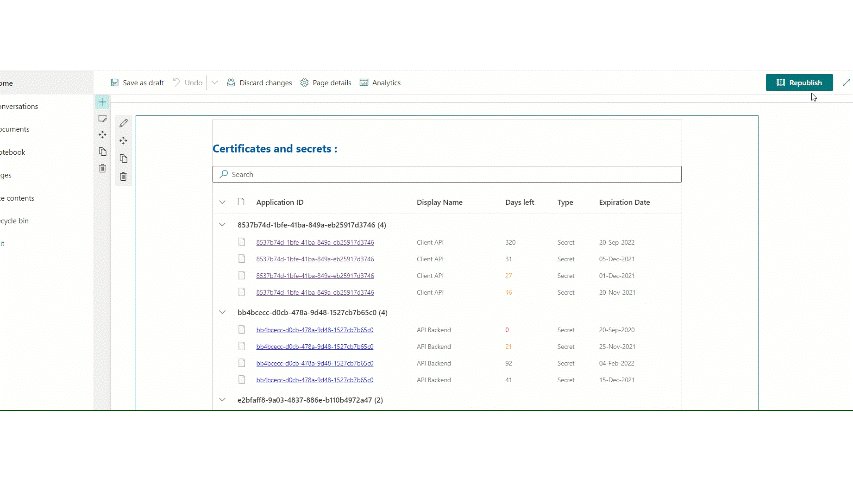
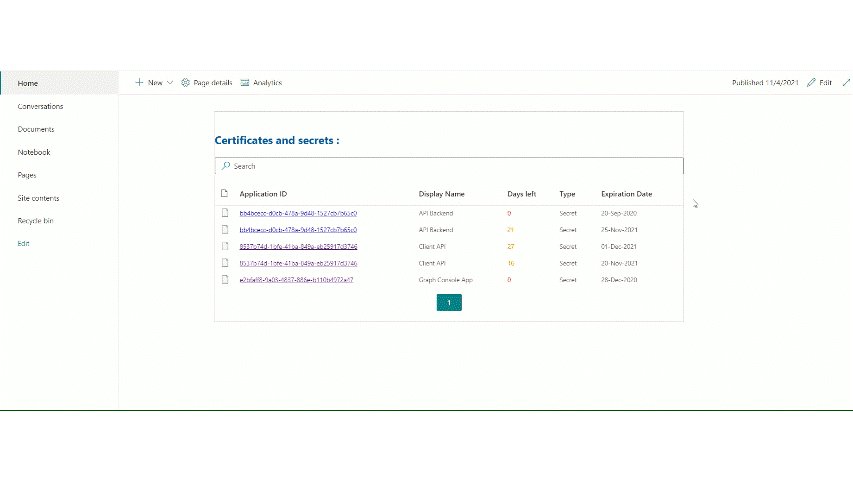
Applications Secrets Expiration
Summary
This sample web part shows the list of your applications registered in Azure AD along with their associated client secret/certificate expiration date. I got the idea from this great article Use Power Automate to Notify of Upcoming Azure AD App Client Secrets and Certificate Expirations and thought it would be nice to have a SPFx web part version of it.
Compatibility
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-graph-app-secret-expiration | Aimery Thomas (@aimery_thomas) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | September 17, 2021 | Initial release |
| 1.1 | October 10, 2021 | Add pagination |
| 1.2 | November 04, 2021 | Add group views |
Minimal Path to Awesome
- Clone this repository
- Ensure that you are at the solution folder
- In the command-line run:
npm installgulp bundlegulp package-solution
- Deploy the package to your app catalog
- Approve the API permission request from the SharePoint admin
- Add the web part to a page
- In the command-line run:
gulp serve --nobrowser
Features
This sample illustrates the following concepts:
- Consume the Microsoft Graph API from SPFx web part
- Use ListView control
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.