Teams Tab - Field Visit Demo (Mashup)
Summary
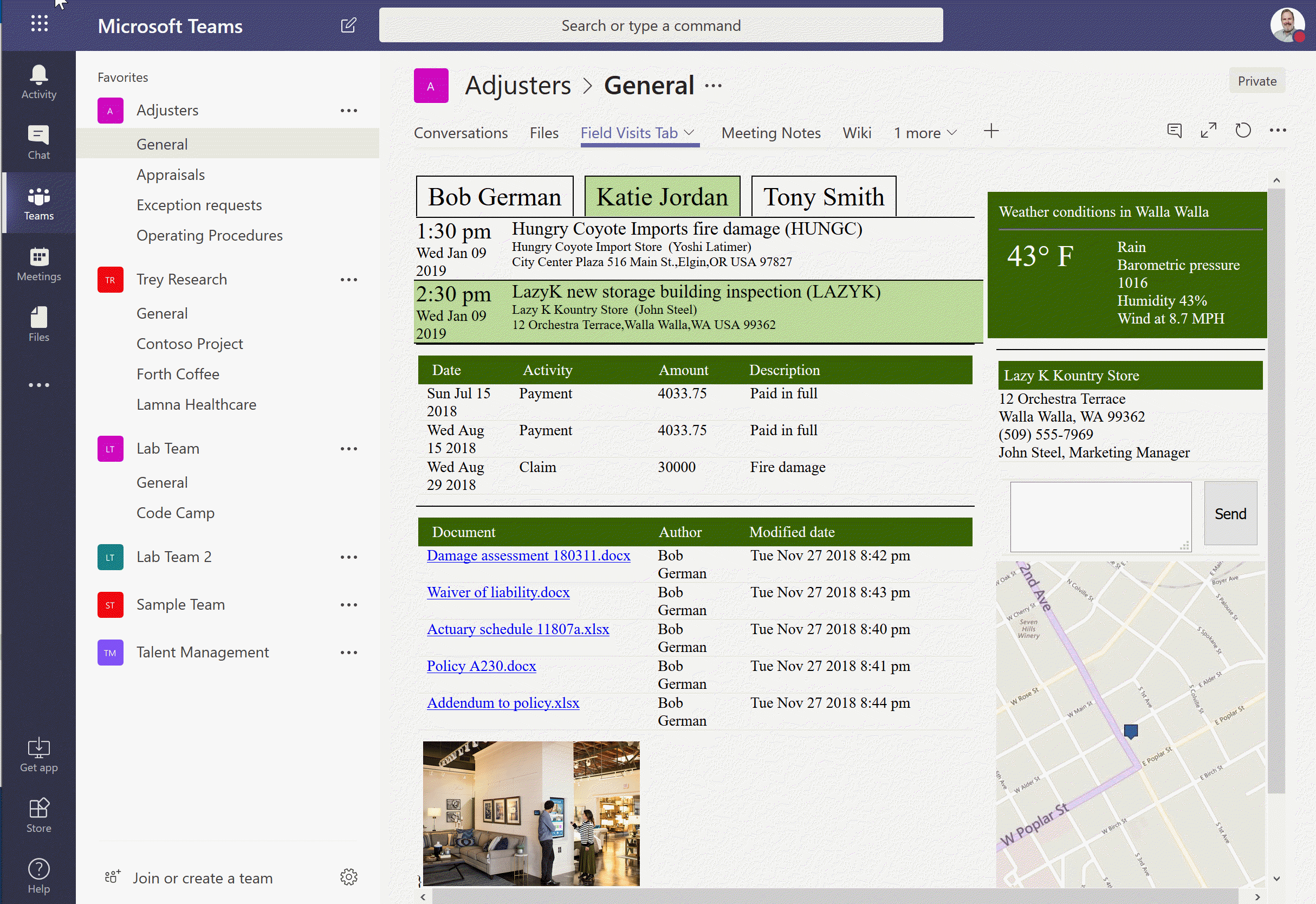
A web part for use in Microsoft Teams that displays a mashup of information partaining to customer visits. Visits are obtained from the Team's shared calendar and displayed by user. When a visit is selected, the solution displays:
- customer information (from the Northwind database)
- documents (from SharePoint)
- recent transactions (mock)
- a map (Bing maps)
- current weather (Open Weather Map)
- photos (from SharePoint)
- a text box for sending messages to the Teams channel with deep links back to the selected visit
The solution demonstrates:
- A Teams tab using SharePoint Framework
- Accessing the hosting Team using the teams context and the Graph API
- Deep linking to a SharePoint Framework tab
- A mashup using React components
Compatibility
Applies to
- SharePoint Framework Developer
- Building Microsoft Teams Tabs using SharePoint Framework
- Office 365 developer tenant
Solution
| Solution | Author(s) |
|---|---|
| field-visit-demo-tab | Bob German (@Bob1German) |
Many thanks to Arbindo Chattopadhyay for writing the detailed installation instructions and compiling links to resources.
Version history
| Version | Date | Comments |
|---|---|---|
| 1.1 | April 20, 2019 | Updated for SPFx 1.8, moved to sp-dev-fx-webparts |
| 1.0 | April 5, 2019 | Initial release |
Minimal Path to Awesome
The quickest path to building the web part and running it with mock data:
- Obtain API keys for Bing Maps and Open Weather Maps. In src/webparts/fieldVisitTab/, copy constants.sample.ts to constants.ts and add the API keys.
- npm install
- gulp serve
To work with real data, the web part requires content to be in place including:
- A Microsoft Team
- Calendar items in the Team's shared calendar, encoded with Northwind database customer IDs
- Documents and photos in SharePoint
Detailed setup instructions are here.
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)

