Bumps [word-wrap](https://github.com/jonschlinkert/word-wrap) from 1.2.3 to 1.2.4. - [Release notes](https://github.com/jonschlinkert/word-wrap/releases) - [Commits](https://github.com/jonschlinkert/word-wrap/compare/1.2.3...1.2.4) --- updated-dependencies: - dependency-name: word-wrap dependency-type: indirect ... Signed-off-by: dependabot[bot] <support@github.com> |
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| assets | ||
| config | ||
| sharepoint/assets | ||
| src | ||
| teams | ||
| .editorconfig | ||
| .eslintrc.js | ||
| .gitignore | ||
| .npmignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| upgrade.md | ||
README.md
| page_type | products | languages | extensions | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
Add JS and CSS reference on Modern Pages via SPFx application customizer extension
This repo is a react based SPFx web part and extension that allows users to add/modify/delete custom js and css file references using SPFx application customizer extension all modern pages within SP online site. This web part provides an interface to JS and CSS file references so that we don't have to modify code when we need to change references or add new references in the future. As part of security measures, this actions on web part can be only accessed by users who have Manage web permission on site.
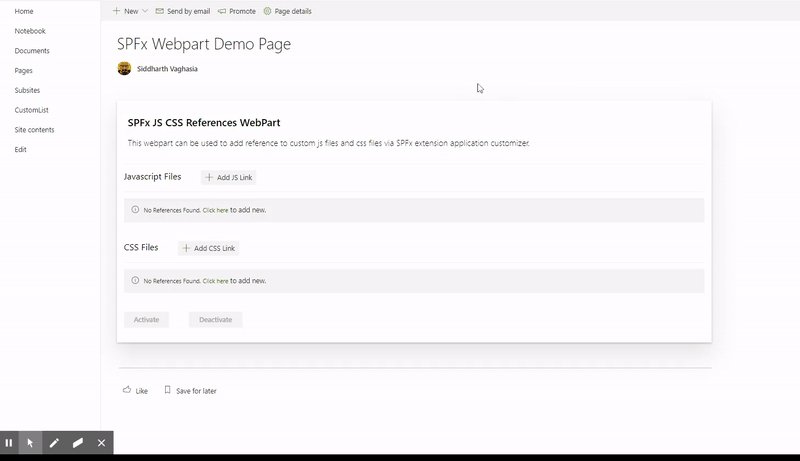
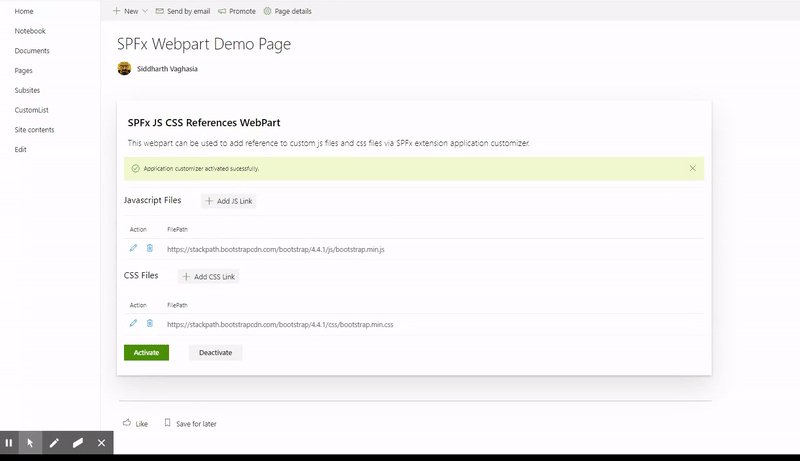
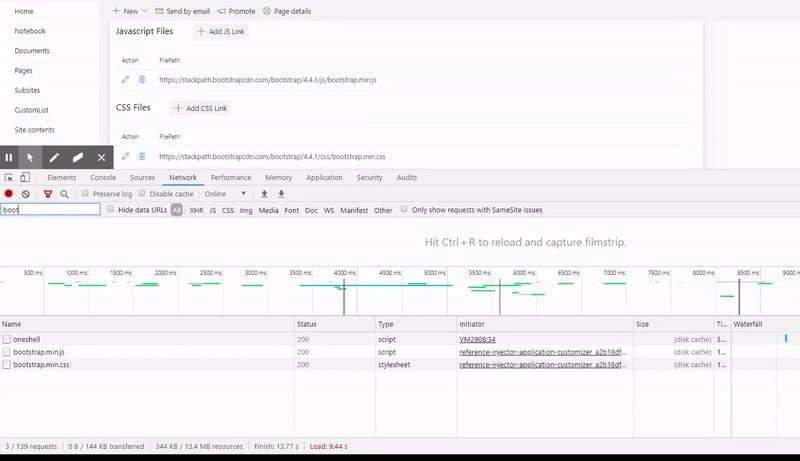
Web Part in Action
Challenges/Drawback with ONLY using SPFx extension for adding js and css file references.
- JS and CSS file references links needs to be hardcoded in solution
- Changes to code required if we need to change add new reference or remove existing reference.
- Redeployment of package and installation
- Different solution would be required for different site collections as we would definitely need different header js and css file references for each site collection(most of cases)
- High maintenance and time consuming for simple task.
To overcome this drawbacks, this solution comes handy. This is reusable component which can be used by developers to eliminate creating Extension on their own. Feel free to connect on twitter:@siddh_me for any details.
Features of solution
- Web part to configure JS and CSS file reference.
- Edit functionality if at least one JS or CSS reference is already added via this solution
- Completely remove all the references added via this solution
- Support for relative url also, if your js and css file is referred from some document library in same site collection.
Path can be
/sites/mysc/style library/js/custom.jsor/sites/mysc/style library/css/custom.css
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Package and Deploy
Note - If you don't want to build and package on your own, you can directly download package at this location and upload to app catalog and install app on required site collection. Skip below steps and directly go to How to use section. Clone the solution and make sure there is no error before packaging. Try first on local work bench.
Change the pageURL property in /config/serve.json - This should be a valid modern page on your site collection.
git clone the repo
- From your command line, change your current directory to the directory containing this sample (
react-add-js-css-ref, located undersamples)
npm i
gulp serve
- Execute the following gulp task to bundle your solution. This executes a release build of your project by using a dynamic label as the host URL for your assets. This URL is automatically updated based on your tenant CDN settings:
gulp bundle --ship
- Execute the following task to package your solution. This creates an updated
webpart.sppkgpackage on thesharepoint/solutionfolder.
gulp package-solution --ship
- Upload or drag and drop the newly created client-side solution package to the app catalog in your tenant.
- Based on your tenant settings, if you would not have CDN enabled in your tenant, and the
includeClientSideAssetssetting would be true in thepackage-solution.json, the loading URL for the assets would be dynamically updated and pointing directly to theClientSideAssetsfolder located in the app catalog site collection.
How to Use Solution
- Once app is deployed to app catalog successfully.
- Install app to required site collection
- Create new modern page. Add addJsCssReference web part to page. Publish the page.
- Use grid to add js and css file references, both are separate sections.
- On Success message - Refresh the page and you would see your js and css files will be loaded.
- To Edit/Remove, go to same page again and Use Activate or Deactivate.
- Only Users with Manage Web permission will be able to access web part and add/modify references.
High level design of Solution
- SPFx solution with 2 components 1. SPFx Web part 2. SPFx Extension Application Customizer
- Disables Automatic activation of SPFx extension when app is installed.
- React based solution
- Register Custom action with ClientSideComponentId of Extension component
- Passes parameters to Extension with ClientSideComponentProperties
Contributors
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | Apr 24, 2020 | Initial release |
| 2.0.0 | June 09, 2020 | Displaying access denied message, added spinner to display on page load, fix edit, delete icons not displaying. |
| 2.1.0 | Oct 20, 2022 | Upgrade solution to SPFx v1.15.2 and PnPJs 3.8.0 |
Video
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
For any issue or help, Buzz me on twitter:(siddh_me)
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)