|
|
||
|---|---|---|
| .. | ||
| assets | ||
| azure-functions | ||
| webpart | ||
| README.md | ||
README.md
Multilingual SharePoint Page Summarization with Open AI API and Microsoft Graph Pages API
Summary
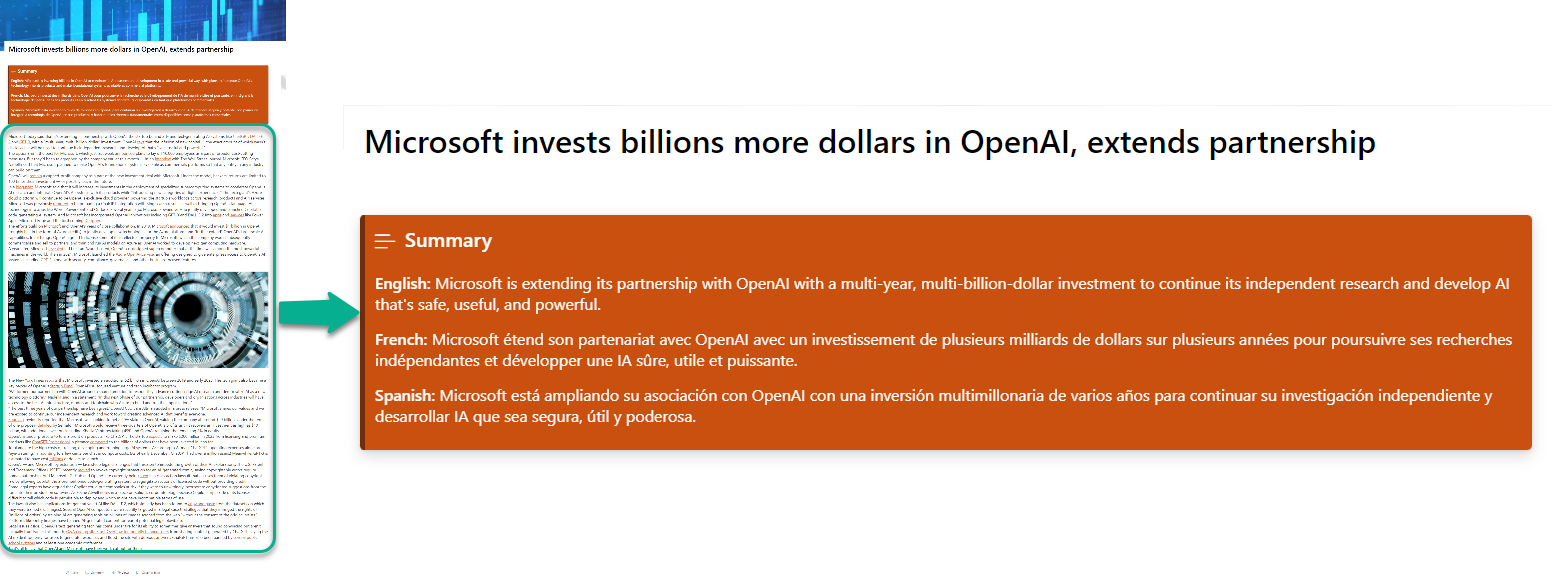
This sample contains a SharePoint Framework web part and an Azure function that uses the Open AI API to summarize a SharePoint page in multiple languages. The web part uses the Microsoft Graph Pages API to get the page content and the Azure function uses the Open AI API to summarize the page content. The web part then displays the summary in the selected language.
Used SharePoint Framework Version
| ⚠️ Important |
|---|
| Every SPFx version is optimally compatible with specific versions of Node.js. In order to be able to build this sample, you need to ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
This sample is optimally compatible with the following environment configuration:
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Prerequisites
Open AI API key. You can get a key from https://platform.openai.com/account/api-keys See the Minimal Path to Awesome section below for more details related app registration, Azure function and SharePoint site configuration.
Contributors
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | March 06, 2023 | Initial release |
Minimal Path to Awesome
- Clone this repository
App registration
- Register an Azure AD application in your tenant
- Get the client ID
- Replace the
APP_IDin the/webpart/src/constants/constants.tsfile with the client ID - Copy the app name
Azure Function
- Create an Azure Function App in your tenant with
PowerShell Coreas the runtime stack and version as7.2 - Copy the name of the Azure Function App
- Publish the code in
/azure-functionto the Azure Function App by following the steps in https://learn.microsoft.com/en-us/azure/azure-functions/functions-run-local?tabs=v4%2Clinux%2Ccsharp%2Cportal%2Cbash#publish - Secure the Azure Function App with the app registration created above
- Go to the Azure Function in the portal and navigate to the "Authentication" configuration blade. Enable authentication and choose "Microsoft" as the "Identity provider". Then, select the app registration created above as the "App registration". Save the configuration.
- Add the following application settings to the Azure Function App
Name Value API_Endpoint https://api.openai.com/v1/chat/completions API_Key Your Open AI API key - Get the function URL of the functions in the Azure Function App
- Go to the Azure Function in the portal and navigate to the "Functions" blade.
- Click on the function name - Summarise. Copy the "Function URL" from the "Overview" blade.
- Replace the
AZURE_FUNCTION_SUMMARISEin the/webpart/src/constants/constants.tsfile with the function URL - Click on the function name - UpdatePage. Copy the "Function URL" from the "Overview" blade.
- Replace the
AZURE_FUNCTION_UPDATE_PAGEin the/webpart/src/constants/constants.tsfile with the function URL
- Enable managed identity for the Azure Function App
- Go to the Azure Function in the portal and navigate to the "Identity" configuration blade. Enable the "System assigned" managed identity. Save the configuration.
- Grant the Azure Function App access to the SharePoint site
- Open the Azure Cloud Shell by clicking on the ">_" icon in the Azure portal toolbar in the top right corner.
- Run the command
m365 login --authType identityto login to Microsoft 365. - Run the command
m365 aad approleassignment add --displayName "<Azure Function App name>" --resource "SharePoint" --scope "Sites.ReadWrite.All"to grant the Azure Function App access to SharePoint sites. Replace the<Azure Function App name>with the name of the Azure Function App. - This permission is required to update the page column and will be used by the
UpdatePagefunction. - Note:
Sites.Selectedpermission cab be used to if needed to restrict the access to the SharePoint site.
Column in the Site Pages library
- Create a column in the Site Pages library
- Go to the SharePoint site in the browser where you want to add the web part
- Navigate to the Site Pages library
- Create a new column called "Summary" of type "Multiple lines of text"
SPFx web part
- Edit the
webpart/config/package-solution.jsonfile and replace theAPP_REG_NAMEwith the app registration name created above - Open command prompt in the
webpartfolder - in the command line run:
npm installgulp buildgulp bundle --shipgulp package-solution --ship- Add and Deploy Package to AppCatalog
- In the API access page approve the following
user_impersonationpermission for the app registration created aboveSites.Read.Allpermission for the Microsoft Graph API
- Add the "Summarise" web part to a page in the SharePoint site
Running the Azure function and web part locally
App registration (if not done already)
- Register an Azure AD application in your tenant
- Get the client ID and client secret
- Use ACS approach to provide the write permissions to the SharePoint site where the web part needs to be added
- Replace the
APP_IDin the/webpart/src/constants/constants.tsfile with the client ID
Azure Function
- Make sure you have Azure functions core tools installed on your machine. You can install it from https://learn.microsoft.com/en-us/azure/azure-functions/functions-run-local?tabs=v4%2Clinux%2Ccsharp%2Cportal%2Cbash
- In the file
./azure-functions/UpdatePage/run.ps1Comment line number 20 and uncomment line number 23 - Update the
./azure-functions/local.settings.jsonfile with the Open AI API key, client ID and client secret - Open command prompt in the
azure-functionfolder - in the command line run:
func start
SPFx web part
-
Edit the
webpart/config/package-solution.jsonfile and replace theAPP_REG_NAMEwith the app registration name created above -
Open command prompt in the
webpartfolder -
in the command line run:
npm installgulp buildgulp bundle --shipgulp package-solution --ship- Add and Deploy Package to AppCatalog
-
In the API access page approve the following
user_impersonationpermission for the app registration created aboveSites.Read.Allpermission for the Microsoft Graph API
-
Add the "Summarise" web part to a page in the SharePoint site
-
Open command prompt in the
webpartfolder -
in the command line run:
gulp serve
-
Open a page in the SharePoint site which has some text content
-
Append
?loadSPFX=true&debugManifestsFile=https://localhost:4321/temp/manifests.jsto the URL -
Add the "Summarise" web part to the page
Features
The code illustrates the following concepts:
- using React for building SharePoint Framework client-side web parts
- using OpenAI API in Azure Function
- using Microsoft Graph API to get only the text content of the page
- using custom React Hooks
- using Fluent UI FrameWork
References
- Getting started with SharePoint Framework
- Building for Microsoft teams
- Use Microsoft Graph in your solution
- Publish SharePoint Framework applications to the Marketplace
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development
- Fluent UI version 9 - Converged Fluent UI components
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)


