added new sample teams-conversation view Co-Authored-By: Kunj Balkrishna Sangani <Sangani.kunj@gmail.com>
react-tab-conversationview
Summary
Have you ever struggled to find or search the conversations from Microsoft Team's channel ?
This sample webpart is developed to display the Microsoft Team's channel's conversation in a simpler way which makes easy to search and filters the new conversations and its replies. Please note that this webpart is designed to use in Microsoft Teams only.
Features
- SPFx based Team's tab.
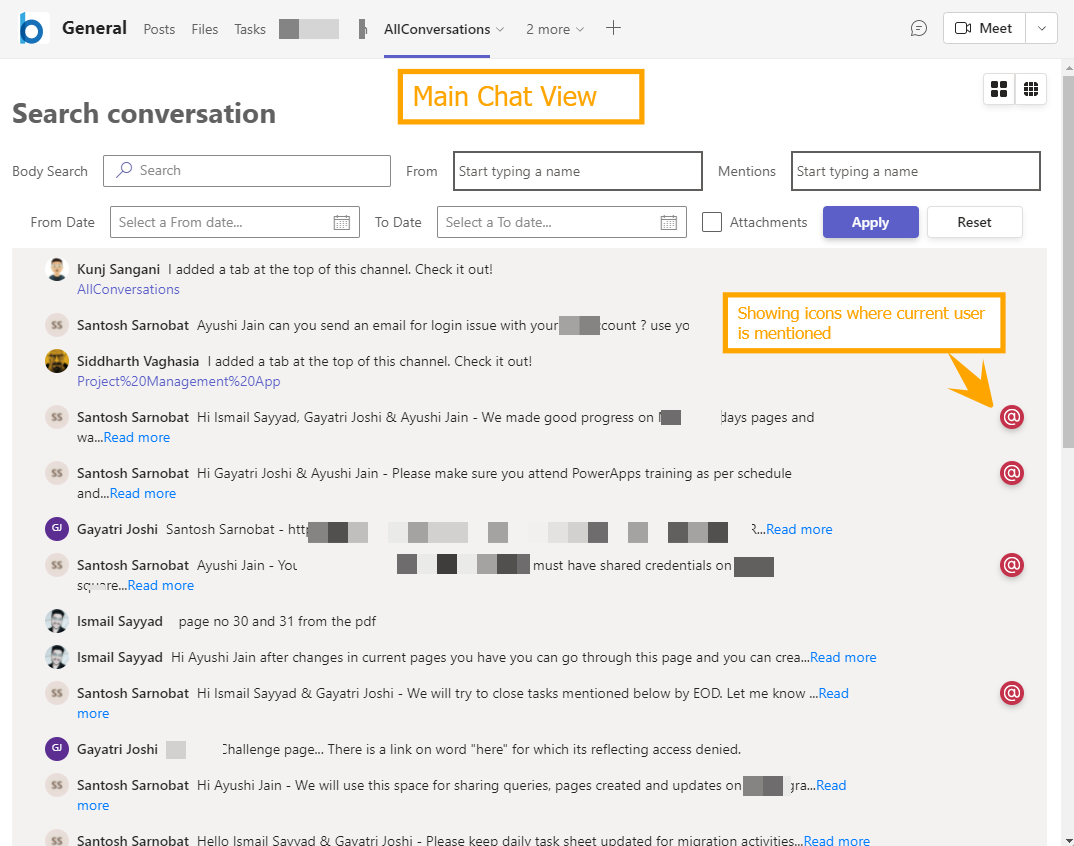
- Displays all the New(Parent) Conversations on the top
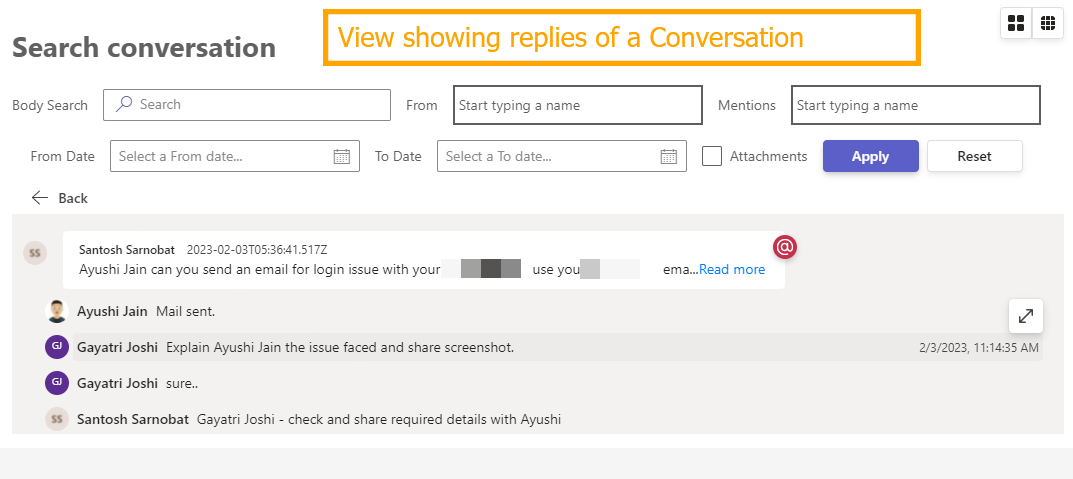
- Ablity to view all the replies of particular conversation
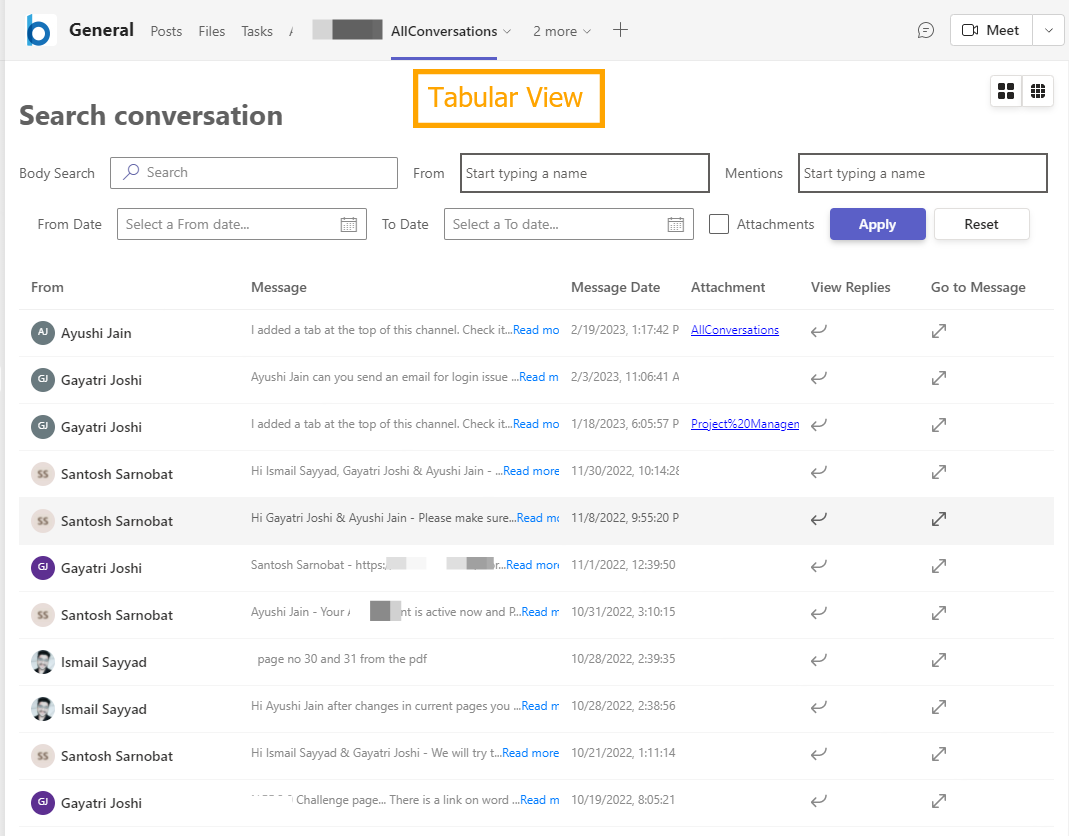
- Option to go to message or reply
- Find messages based on diffrent filters
- Body search(free text)
- Based on sender(from)
- Based on mentions(who all were mentioned in that message)
- From and To date
- With Attachments
- Display options - Chat format vs Tabular view
- Ability to use same filters on all the replies
- Icon on message where current user is mentioned.
Used SharePoint Framework Version
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Prerequisites
- As we are using MGT-Toolkit for SPFx, we need to make sure below SPPKG solution is deployed on tenant before current package can be used.
Following Microsoft Graph permissions needs to be approved after uploading the package in the App Catalog
| Permissions |
|---|
| ChannelMessage.Read.All |
Solution
| Solution | Author(s) |
|---|---|
| react-tab-conversationview | Siddharth Vaghasia |
| react-tab-conversationview | Kunj Sangani |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | March 1st , 2023 | Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Clone this repository
- Ensure that you are at the solution folder
- in the command-line run:
- npm install
- gulp serve
As this SPFx webpart only works with in Teams's context, please follow below links to deploy it to tenant and make it available in Microsoft Teams
Making the web part available in Teams
if you want to use ready made package solution you can download it from here
Concept Explored
This extension illustrates the following concepts:
- Developing Team's Tab with SPFx
- Usage of Graph Toolkit in SPFx
- Usage of React North Start library SPFx
- Calling Graph API in SPFx
- Concept of using Teams's Aware Logic in SPFx
References
- Getting started with SharePoint Framework
- Building for Microsoft teams
- Use Microsoft Graph in your solution
- Publish SharePoint Framework applications to the Marketplace
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development
- Build Microsoft Teams tab using SharePoint Framework - Tutorial
- Using MGT Toolkit in SPFx