Added preview images |
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .eslintrc.js | ||
| .gitignore | ||
| .npmignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
README.md
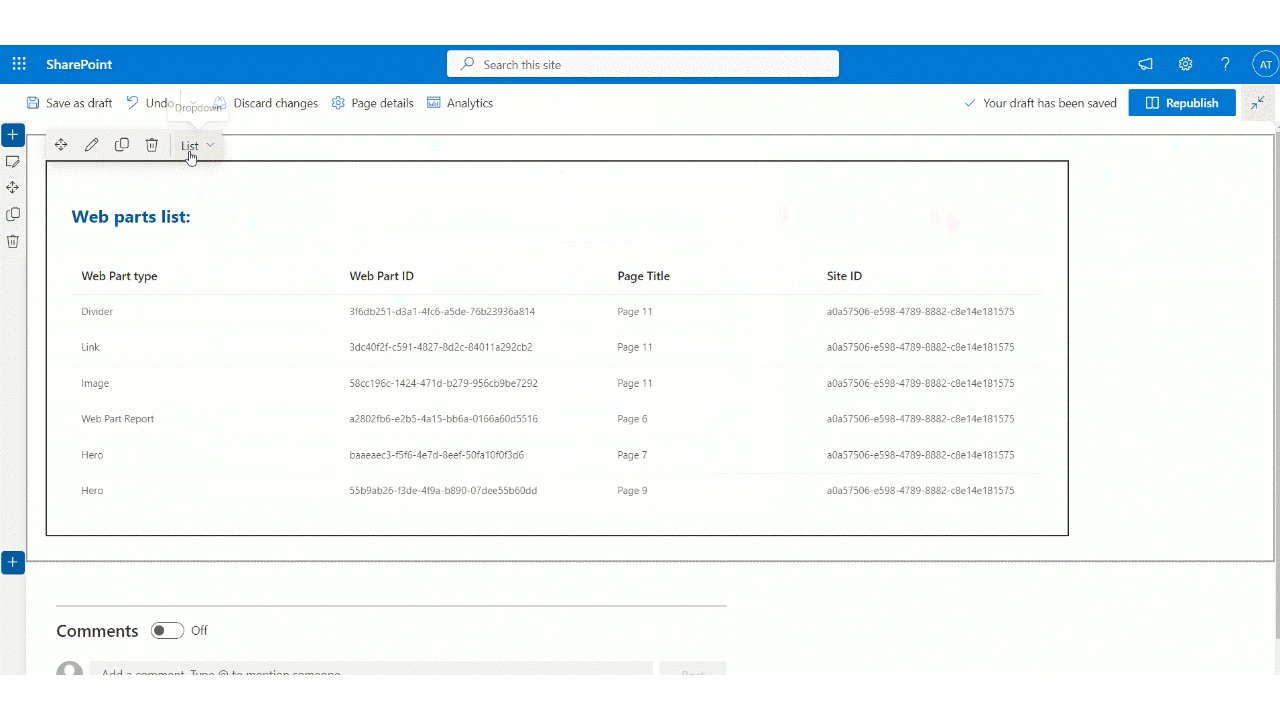
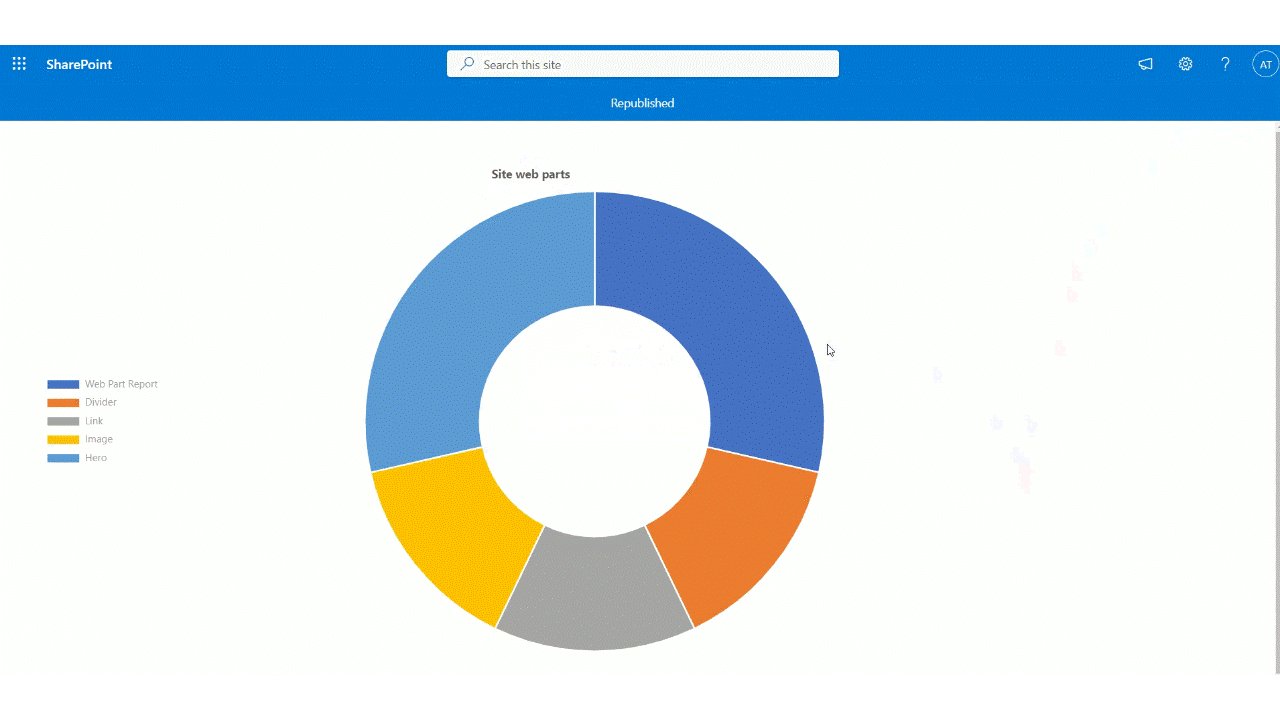
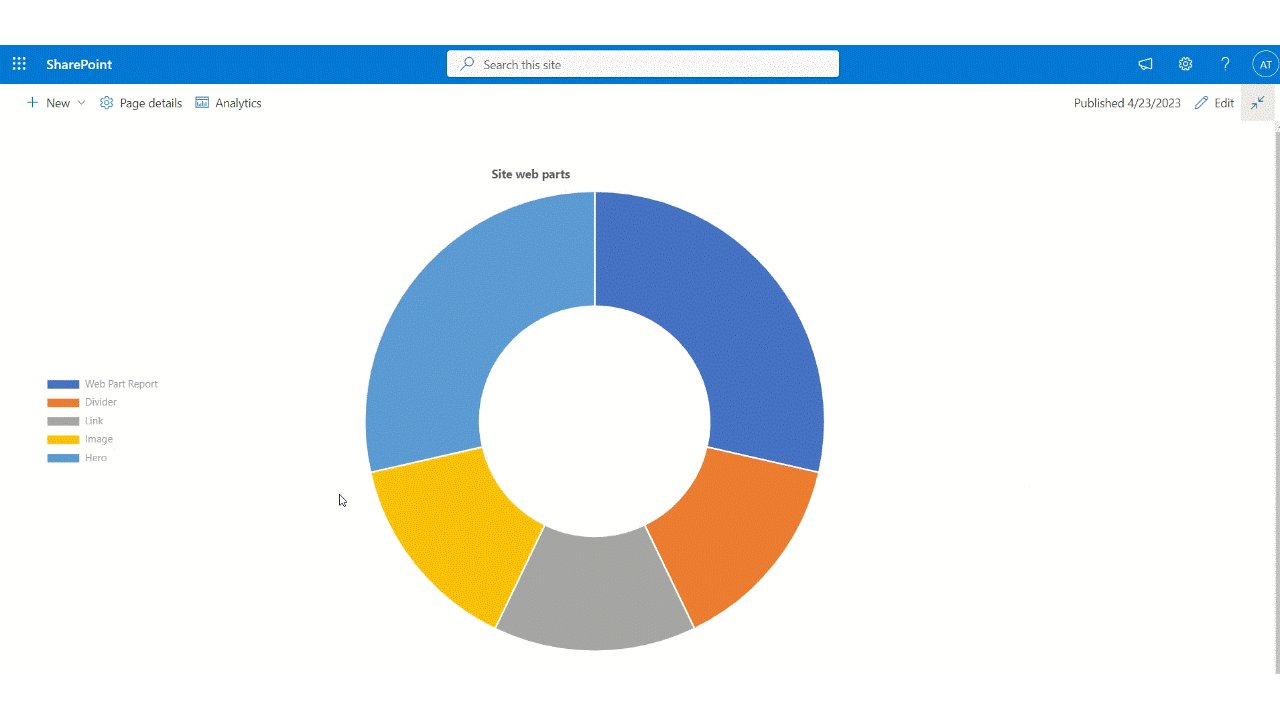
Web Part Report
Summary
This sample web part shows a report of the web parts used on the current site.
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is optimally compatible with specific versions of Node.js. In order to be able to build this sample, you need to ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
This sample is optimally compatible with the following environment configuration:
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Prerequisites
Microsoft Graph permission:
- Sites.Read.All
Contributors
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | March 23, 2023 | Initial release |
Minimal Path to Awesome
- Clone this repository (or download this solution as a .ZIP file then unzip it)
- From your command line, change your current directory to the directory containing this sample (
react-graph-webpart-report, located undersamples) - in the command line run:
npm install
gulp bundlegulp package-solution
- Deploy the package to your app catalog
- Approve the API permission request from the SharePoint admin
- Add the web part to a page
- In the command-line run:
gulp serve --nobrowser
Features
This web part illustrates the following concepts:
- Consume the Microsoft Graph API from SPFx web part
- Use of the SharePoint Pages Microsoft Graph API
- Use of @pnp/spfx-property-controls (ListView and CharControl)
- Use of Top Actions
References
- Getting started with SharePoint Framework
- Use Microsoft Graph in your solution
- Adding support for web part Top Actions
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development
- @pnp/spfx-controls-react
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.







-Incompatible-red.svg)


