|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| tools | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
| webpack.js | ||
| yarn.lock | ||
README.md
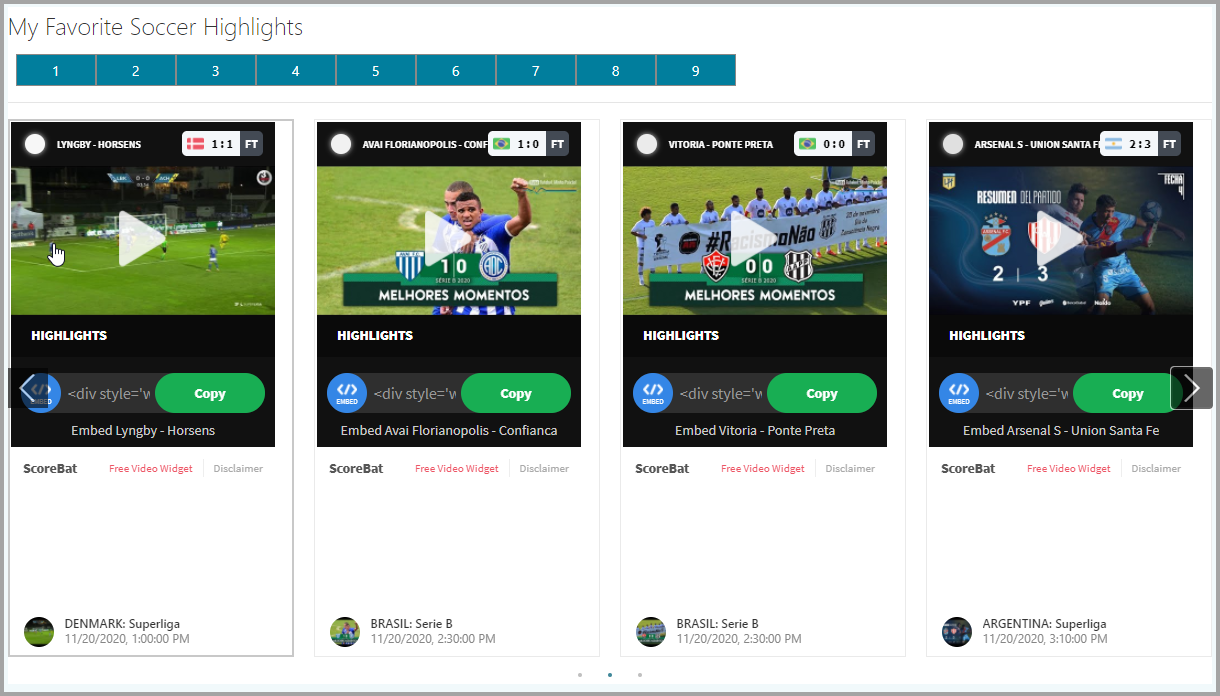
Soccer Highlights Web Part
Summary
- This web part sample displays Soccer Highlights from a public Soccer API.
- It shows a maxium of 100 highlights at one time.
- The web part show live status of games scores and ability to watch them live.
- You can view the highlights as Film Strips (Thanks to Hugo for the tip and great blog)
- You can configure highlights per page.
- You can also view the hights as flat mode.
- You can set Title and Number of Highlights to show.
Web Part in Action
Usage
**1) Deploy the package to SharePoint Online App Catalog.
2) Add the Web Part to Page, Configure the web Part, provide Title and Page Size.
3) Add the Web Part to Page, Configure the web Part, provide Title and Page Size.
**4) Click on Pager to move Pages or arrows or dots in filmstrip view. **
Used SharePoint Framework Version
Applies to
Prerequisites
None
Solution
| Solution | Author(s) |
|---|---|
| Soccer Highlights Web Part | Jerry Yasir |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | October 30, 2020 | First Version |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Clone or download this repository
- Run in command line:
npm installto install the npm dependenciesgulp serveto display in Developer Workbench (recommend using your tenant workbench so you can test with real lists within your site)
- To package and deploy:
- Use
gulp bundle --ship&gulp package-solution --ship - Add the
.sppkgto your SharePoint App Catalog
- Use