* Adding the Graph Calendar sample |
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
React Graph Calendar Web Part
Summary
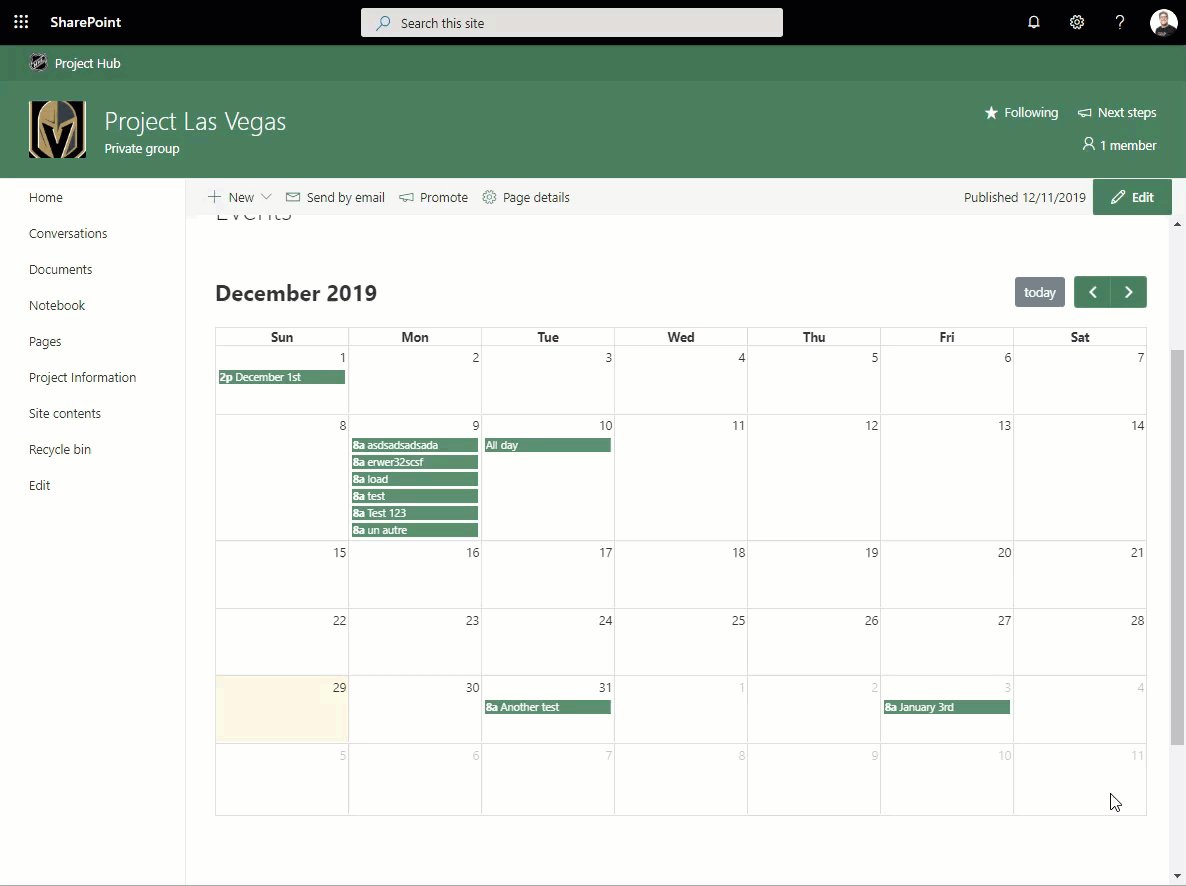
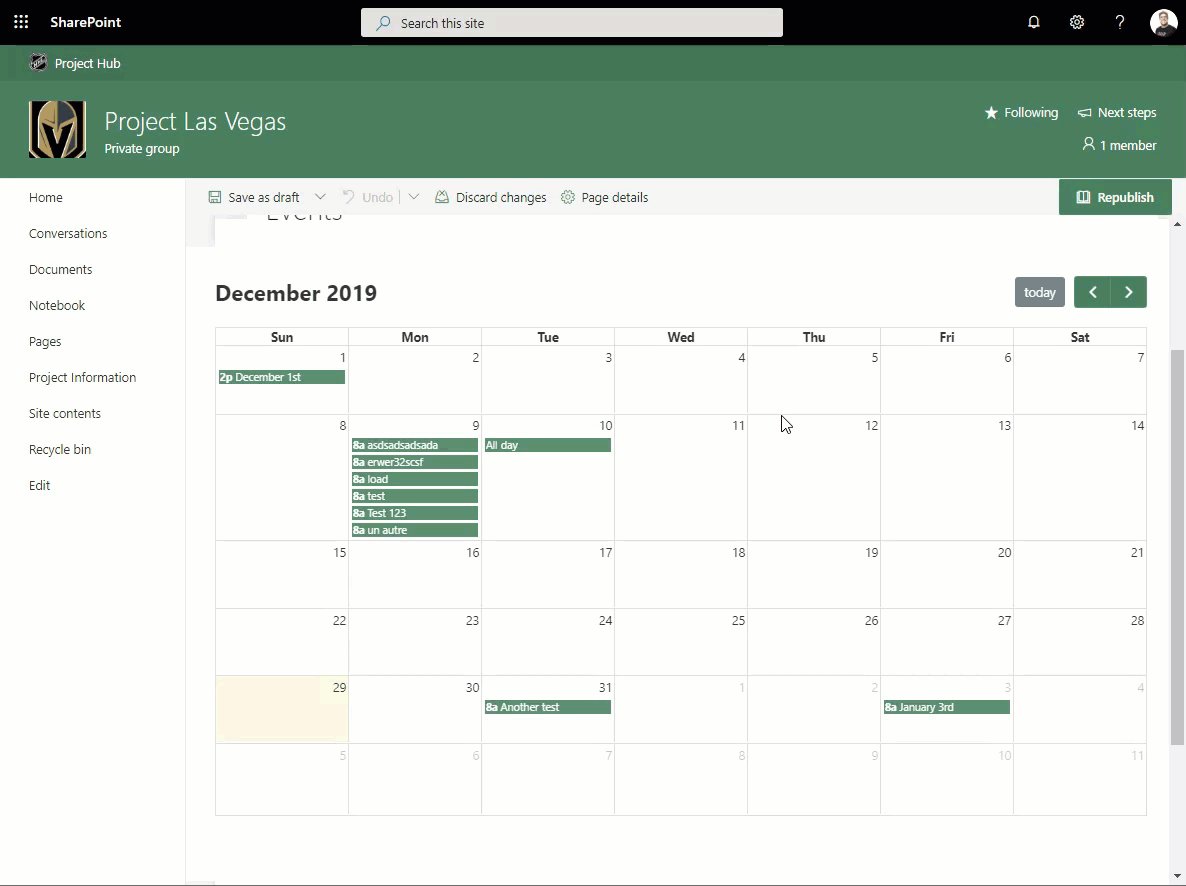
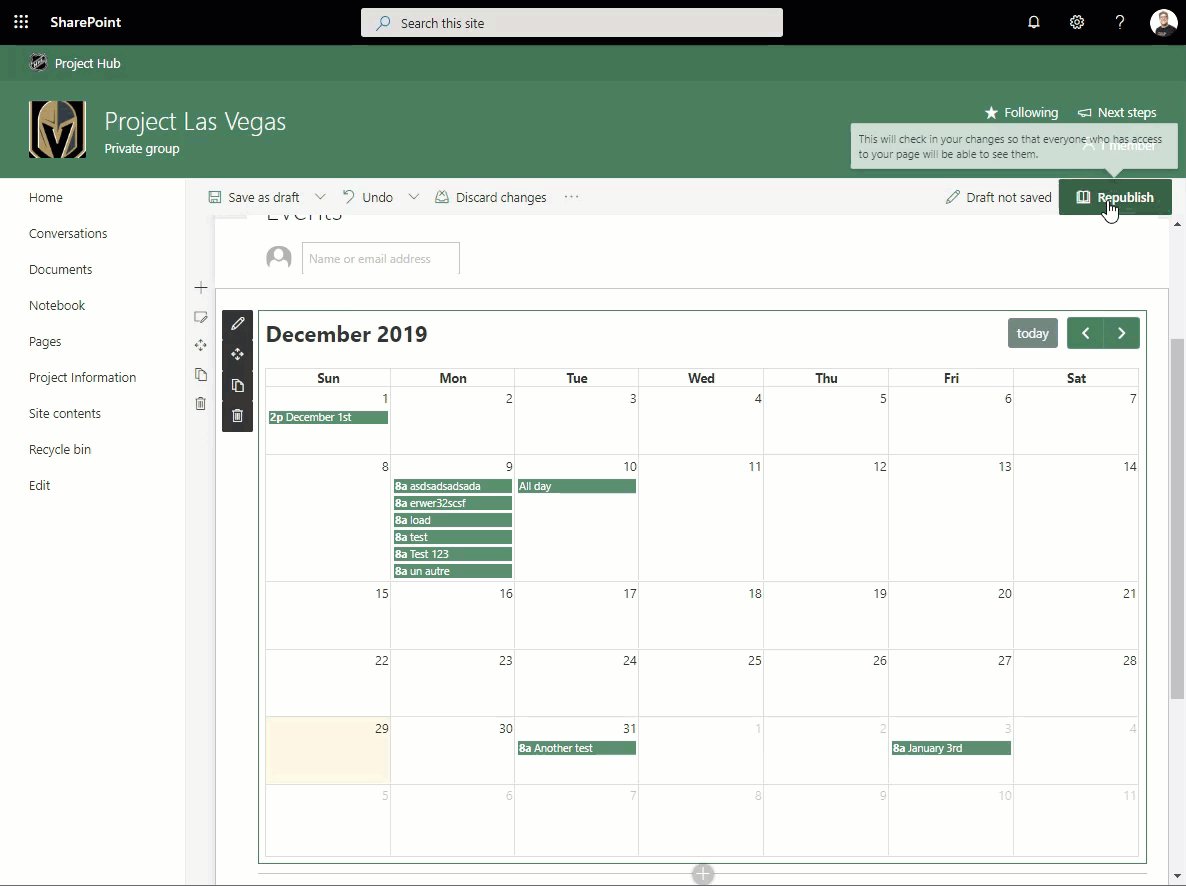
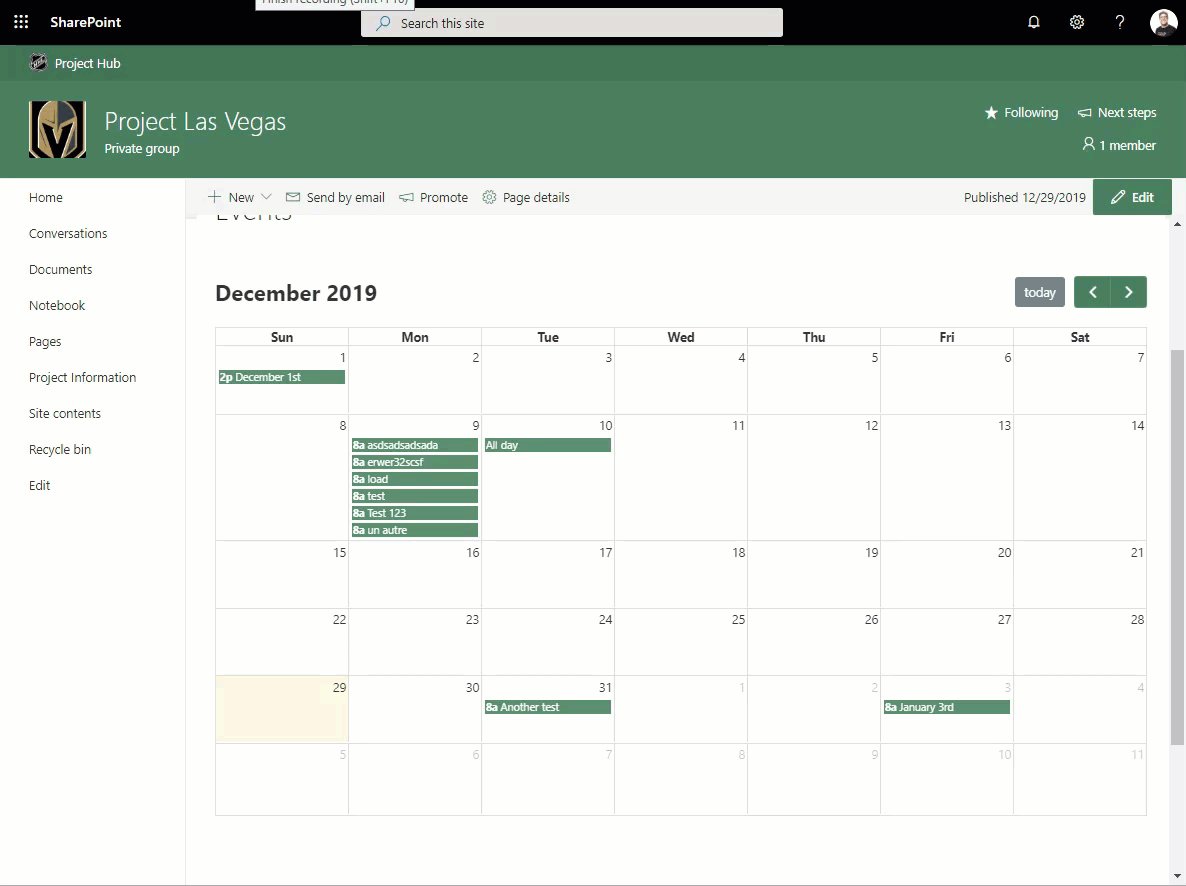
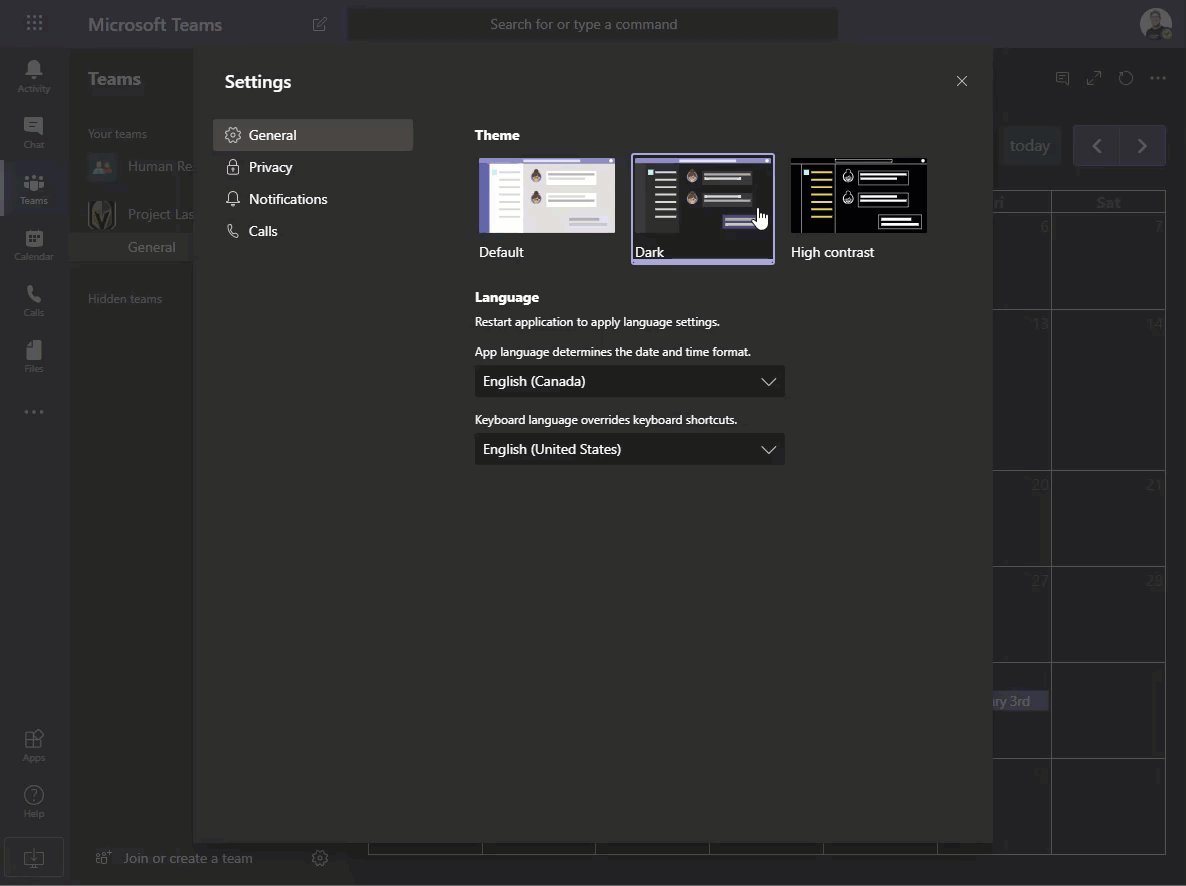
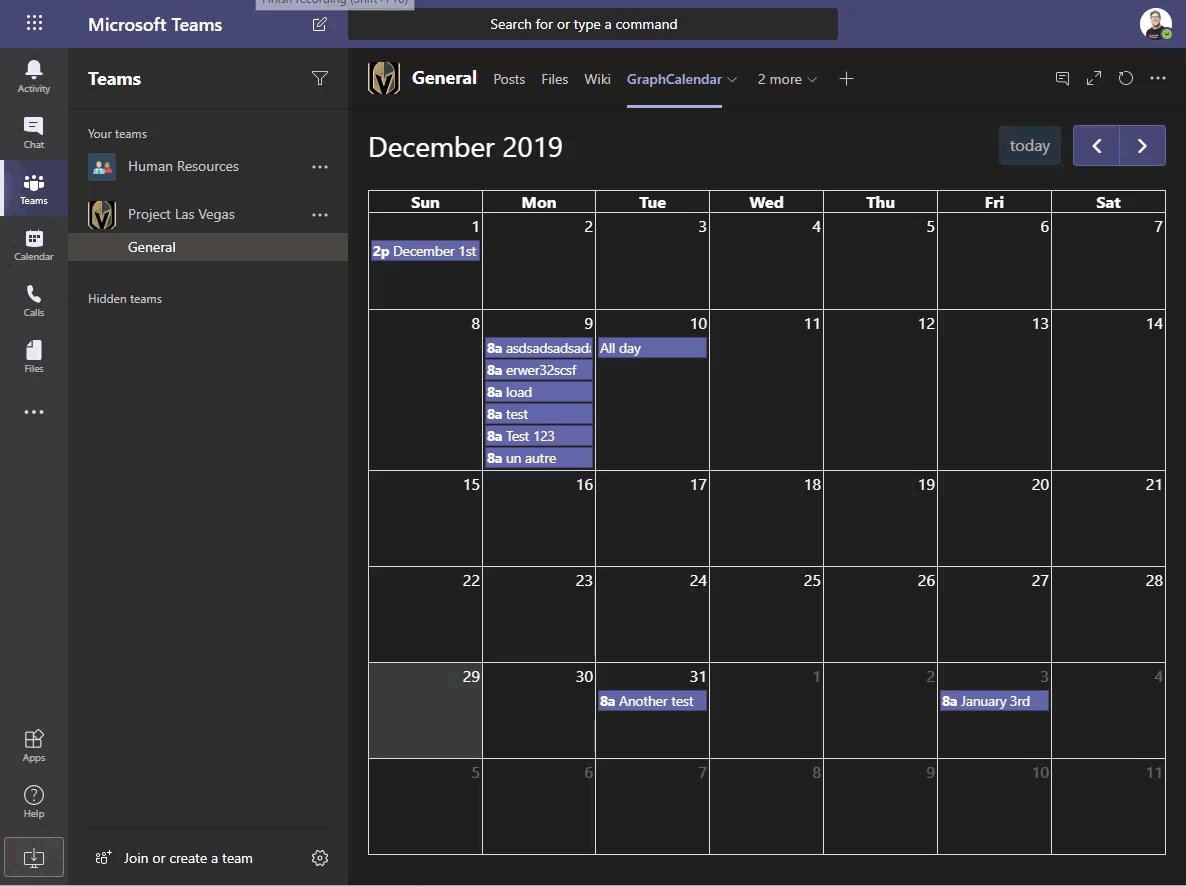
This is a sample web part developed using React Framework to gather events from the underlying group calendar of a Team site. This sample also demonstrates the utilization of web parts as Teams tabs and offering a visualization context to change behaviors based on the platform used (Getting the proper information from the team vs. SharePoint site, understanding the context of the theme on Teams, etc.).
Web Part in SharePoint Online
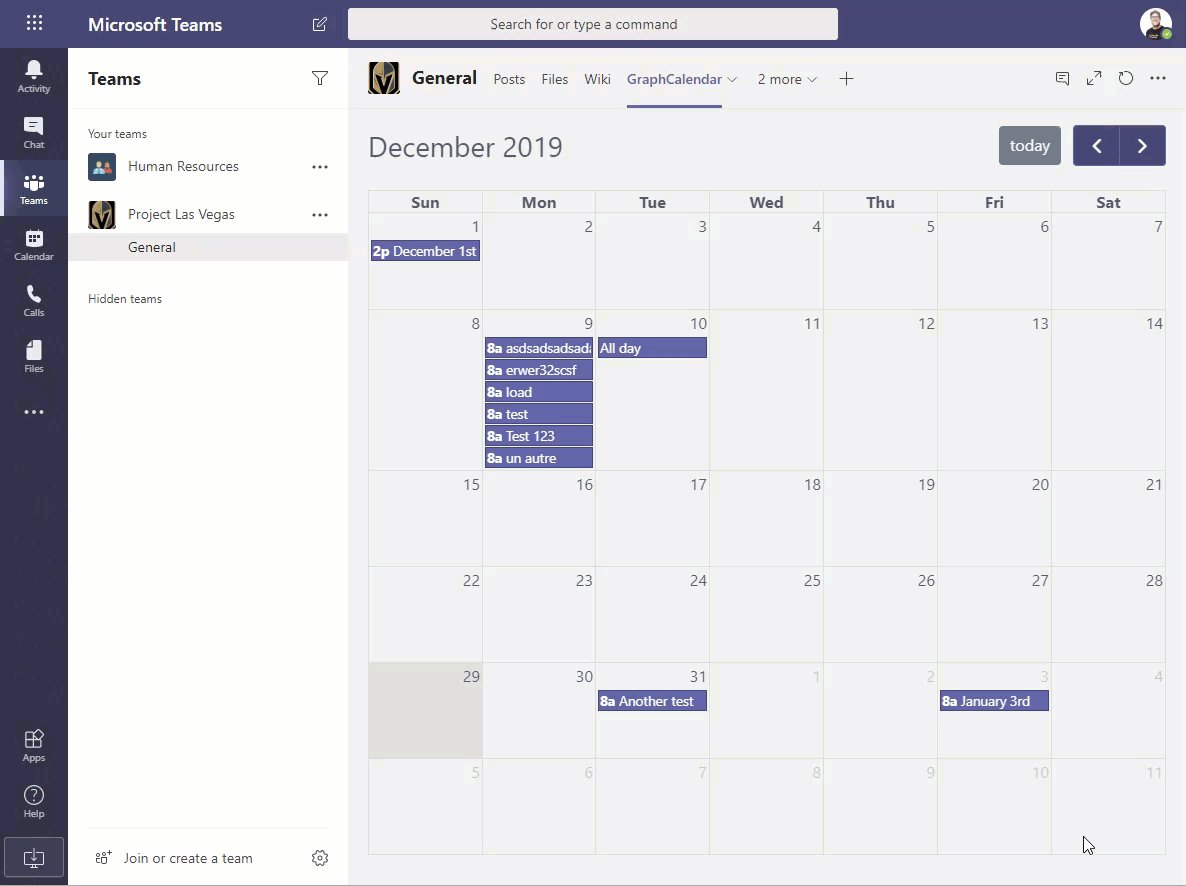
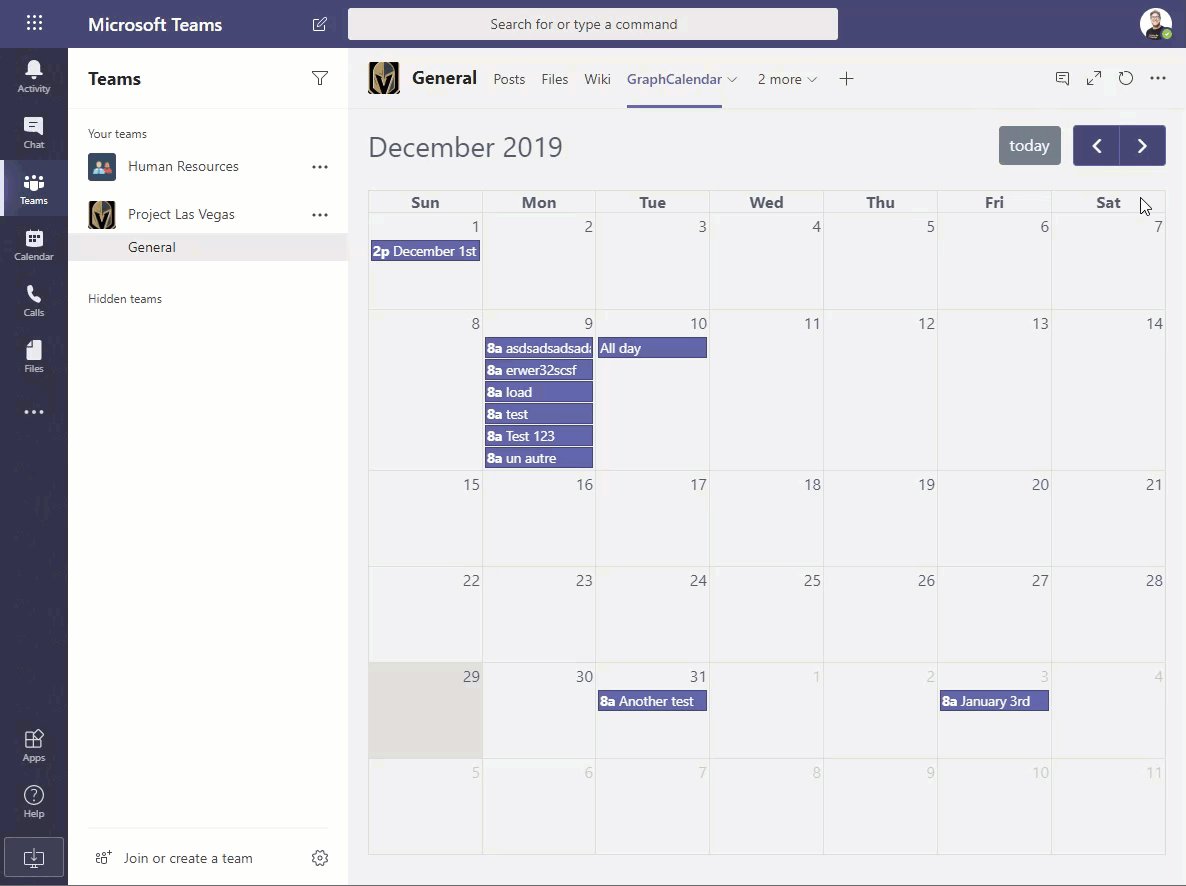
Web Part in Microsoft Teams
Webpart is developed using below technologies
- React Framework
- Full Calendar (fullcalendar.io)
- Microsoft Teams API
- Office UI Fabric
Used SharePoint Framework Version
Applies to
Prerequisites
It is required that the users have view access on the underlying calendar.
Solution
| Solution | Author(s) |
|---|---|
| react-graph-calendar | Sébastien Levert (@sebastienlevert) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | December 29, 2019 | Initial Release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp servegulp bundle --shipgulp package-solution --ship- Add to AppCatalog and deploy
- Sync to Teams