Bumps [json5](https://github.com/json5/json5) to 2.2.3 and updates ancestor dependencies [json5](https://github.com/json5/json5), [@microsoft/sp-build-web](http://aka.ms/spfx), [@microsoft/sp-webpart-workbench](http://aka.ms/spfx), [sass-loader](https://github.com/webpack-contrib/sass-loader), [ts-loader](https://github.com/TypeStrong/ts-loader) and [vue-loader](https://github.com/vuejs/vue-loader). These dependencies need to be updated together. Updates `json5` from 0.5.1 to 2.2.3 - [Release notes](https://github.com/json5/json5/releases) - [Changelog](https://github.com/json5/json5/blob/main/CHANGELOG.md) - [Commits](https://github.com/json5/json5/compare/v0.5.1...v2.2.3) Updates `@microsoft/sp-build-web` from 1.8.1 to 1.16.1 Updates `@microsoft/sp-webpart-workbench` from 1.8.1 to 1.12.1 Updates `sass-loader` from 7.1.0 to 13.2.0 - [Release notes](https://github.com/webpack-contrib/sass-loader/releases) - [Changelog](https://github.com/webpack-contrib/sass-loader/blob/master/CHANGELOG.md) - [Commits](https://github.com/webpack-contrib/sass-loader/compare/v7.1.0...v13.2.0) Updates `ts-loader` from 5.4.5 to 9.4.2 - [Release notes](https://github.com/TypeStrong/ts-loader/releases) - [Changelog](https://github.com/TypeStrong/ts-loader/blob/main/CHANGELOG.md) - [Commits](https://github.com/TypeStrong/ts-loader/compare/v5.4.5...v9.4.2) Updates `vue-loader` from 15.7.0 to 17.0.1 - [Release notes](https://github.com/vuejs/vue-loader/releases) - [Changelog](https://github.com/vuejs/vue-loader/blob/next/CHANGELOG.md) - [Commits](https://github.com/vuejs/vue-loader/compare/v15.7.0...v17.0.1) --- updated-dependencies: - dependency-name: json5 dependency-type: indirect - dependency-name: "@microsoft/sp-build-web" dependency-type: direct:development - dependency-name: "@microsoft/sp-webpart-workbench" dependency-type: direct:development - dependency-name: sass-loader dependency-type: direct:development - dependency-name: ts-loader dependency-type: direct:development - dependency-name: vue-loader dependency-type: direct:development ... Signed-off-by: dependabot[bot] <support@github.com> |
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| assets | ||
| config | ||
| sharepoint/assets | ||
| src | ||
| teams | ||
| tools | ||
| types/vue | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
| yarn.lock | ||
README.md
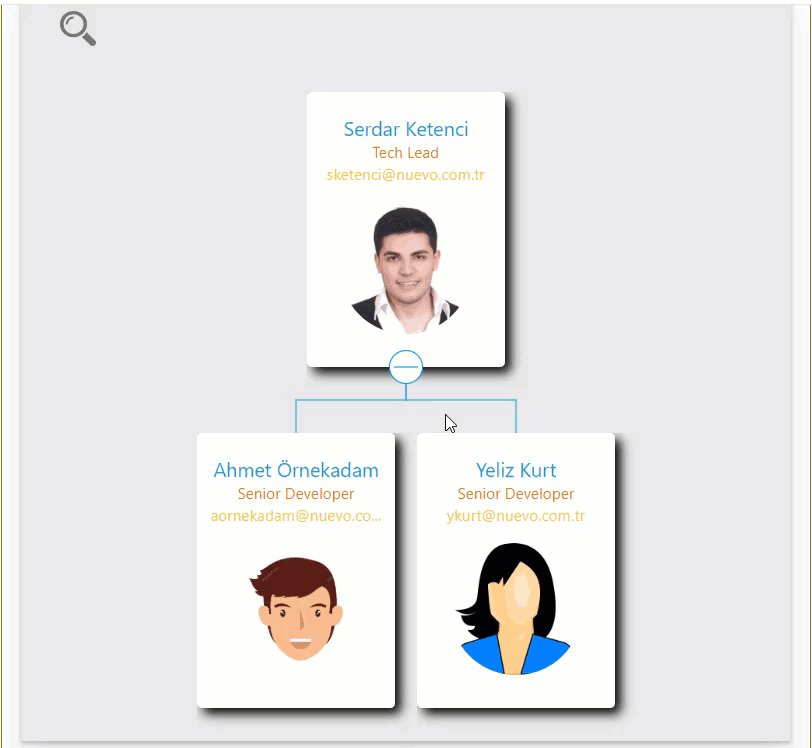
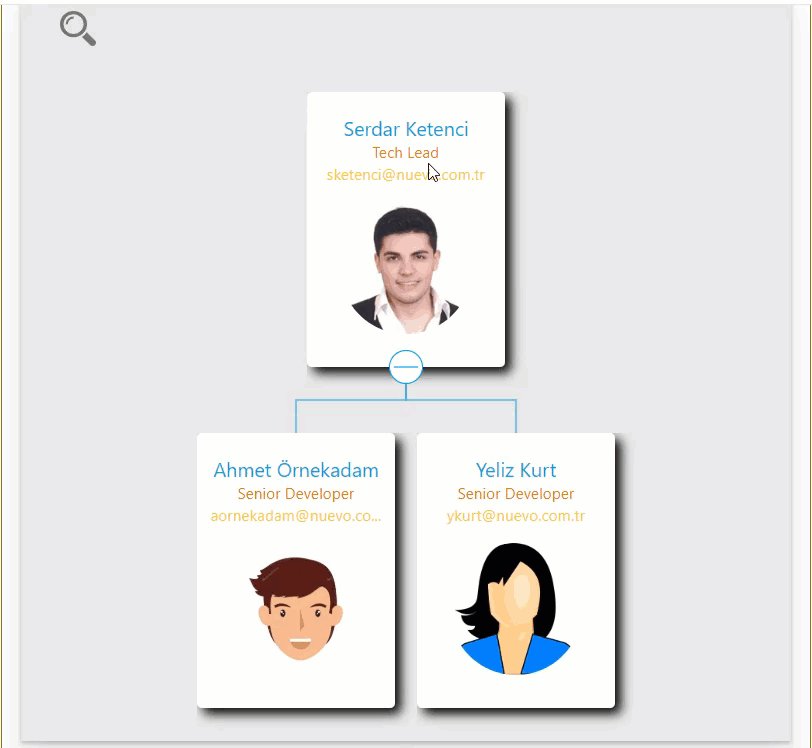
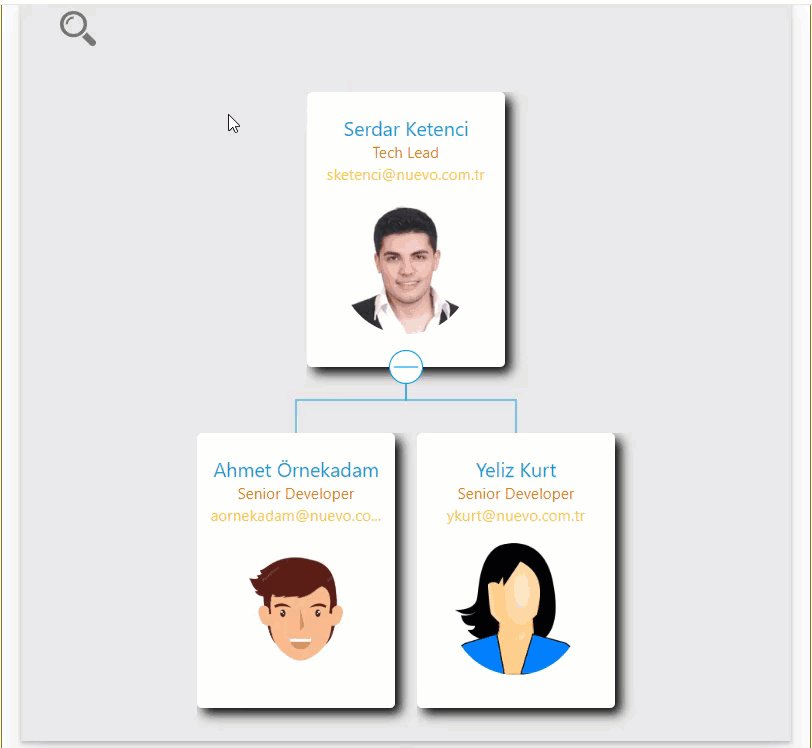
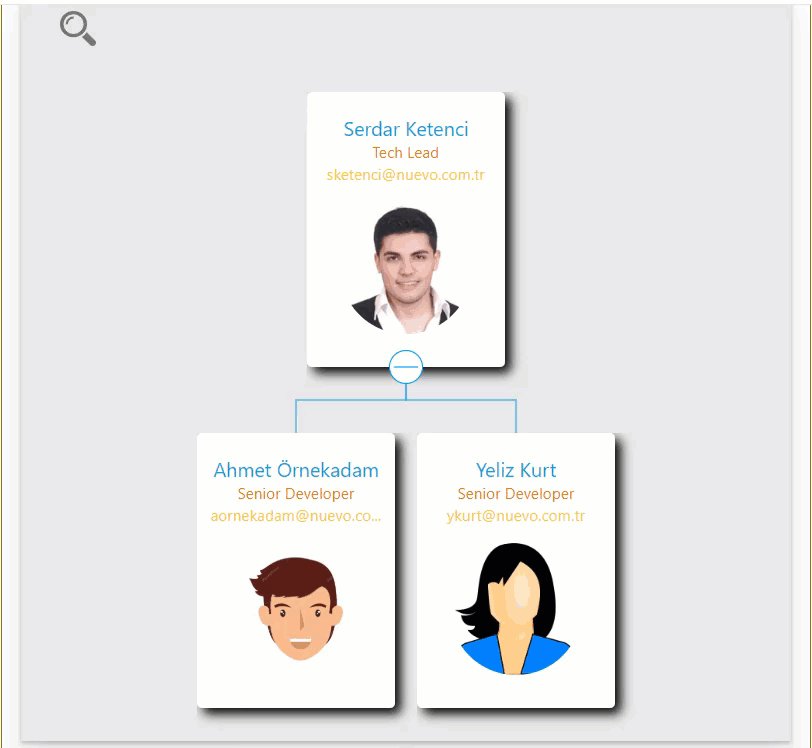
Organization Chart using VueJS
Summary
A simple Organisation Chart web part using Office UI Fabric, VueJS, REST API.
Compatibility
This sample is designed to be used in the following enviroments:
For more information about SPFx compatibility, please refer to https://aka.ms/spfx-matrix
Applies to
-
** The SPFx web part will work in local workbench, but not the assets. They can be provisioned only when the app is deployed since they are SharePoint specific.
Prerequisites
- Office 365 subscription with SharePoint Online.
- SharePoint Framework development environment already set up.
- Tenant admin access to the Office 365 subscription and App Catalog already setup.
Minimal Path to Awesome
- Clone this repository.
- Open the command line, navigate to the web part folder and execute:
npm igulp serve --nobrowsergulp package-solution- Deploy the package to the app catalog
- Add the app to a site
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
This Web Part illustrates the following concepts on top of the SharePoint Framework:
- SPFx provisioning based on the following Elements.xml nodes:
- Custom List Instance with custom list schema.
- Content Types.
- Fields.
- Pre-populated List Data Rows in the Elements.xml.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)


