Bumps [word-wrap](https://github.com/jonschlinkert/word-wrap) from 1.2.3 to 1.2.4. - [Release notes](https://github.com/jonschlinkert/word-wrap/releases) - [Commits](https://github.com/jonschlinkert/word-wrap/compare/1.2.3...1.2.4) --- updated-dependencies: - dependency-name: word-wrap dependency-type: indirect ... Signed-off-by: dependabot[bot] <support@github.com> |
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| assets | ||
| config | ||
| fast-serve | ||
| src | ||
| teams | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
Summary
This sample shows a web part to show the first few sentences of an article in a SharePoint site, so that the article can be looked at a glance.
The idea is based of the At a glance section of a news in the BBC news app (beta).
Highlights
- Usage of
SPHttpClientorPnPjs - Conditional property enabling
- Usage of regex to get the sentences from article content
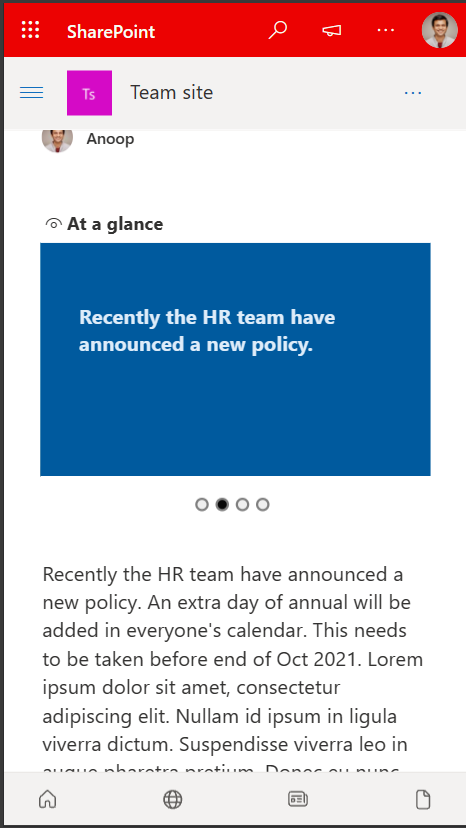
- Usage of Carousel for mobile view
- Usage of the width property to control web part views (small or learge)
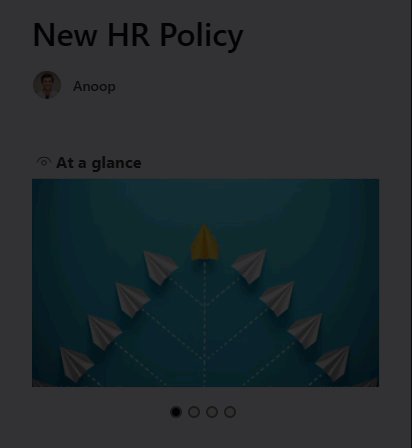
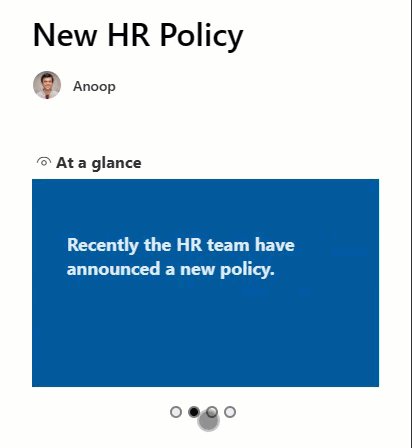
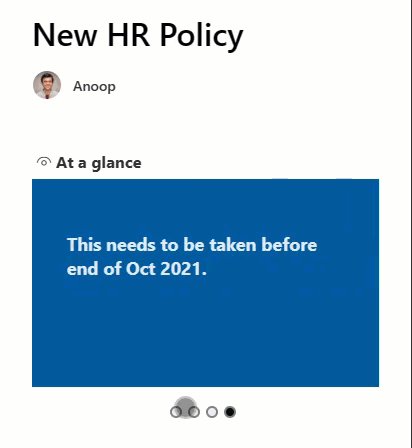
Demo
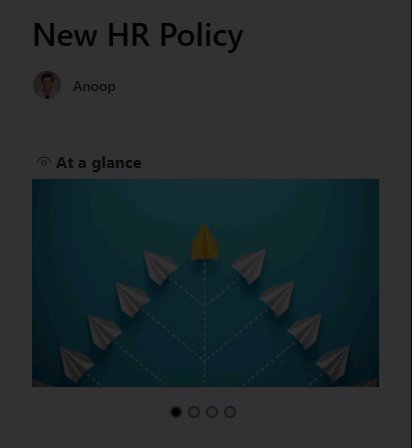
Small section / mobile view
Screenshot of the article in mobile view
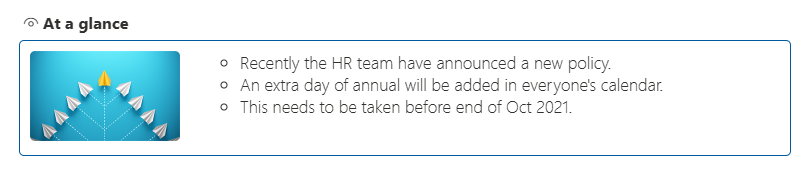
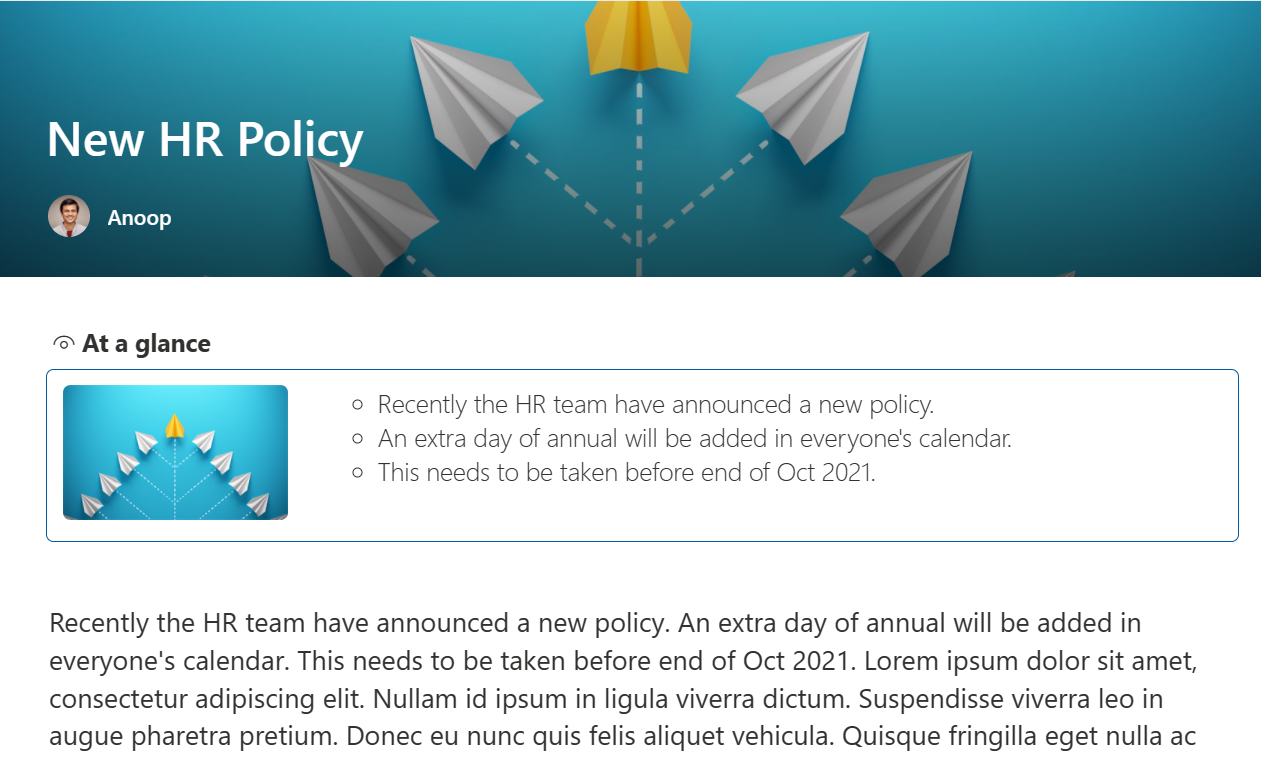
Large section / desktop view
Screenshot of the article in desktop
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Prerequisites
None
Contributors
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | September 07, 2021 | Initial release |
| 1.1 | October 20, 2021 | Minor CSS changes |
Minimal Path to Awesome
- Clone this repository
- Ensure that you are at the solution folder
- in the command-line run:
npm installgulp serve
- Open a news article
- Add
?loadSPFX=true&debugManifestsFile=https://localhost:4321/temp/manifests.jsto the URL - Add the At a glance web part to the page
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
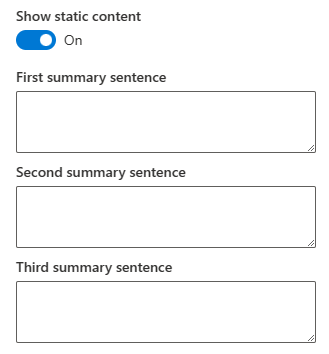
Features
The web part also has properties to show custom text instead of article text. Upto 3 custom sentences can be added in the properties.
References
- Getting started with SharePoint Framework
- Building for Microsoft teams
- Use Microsoft Graph in your solution
- Publish SharePoint Framework applications to the Marketplace
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.








-Incompatible-red.svg)