|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| typings | ||
| .editorconfig | ||
| .gitattributes | ||
| .gitignore | ||
| .npmignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
SharePoint Themes
Summary
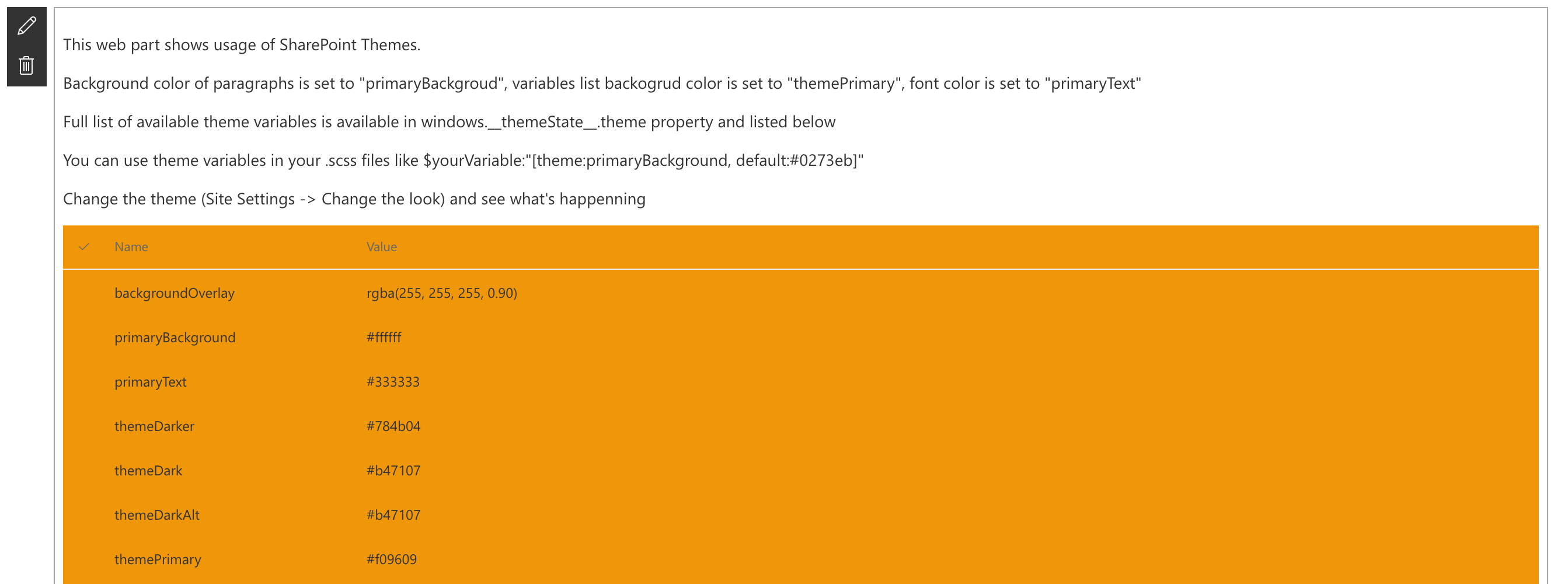
The Themes web part illustrates how to use SharePoint Theme variables in custom web parts.
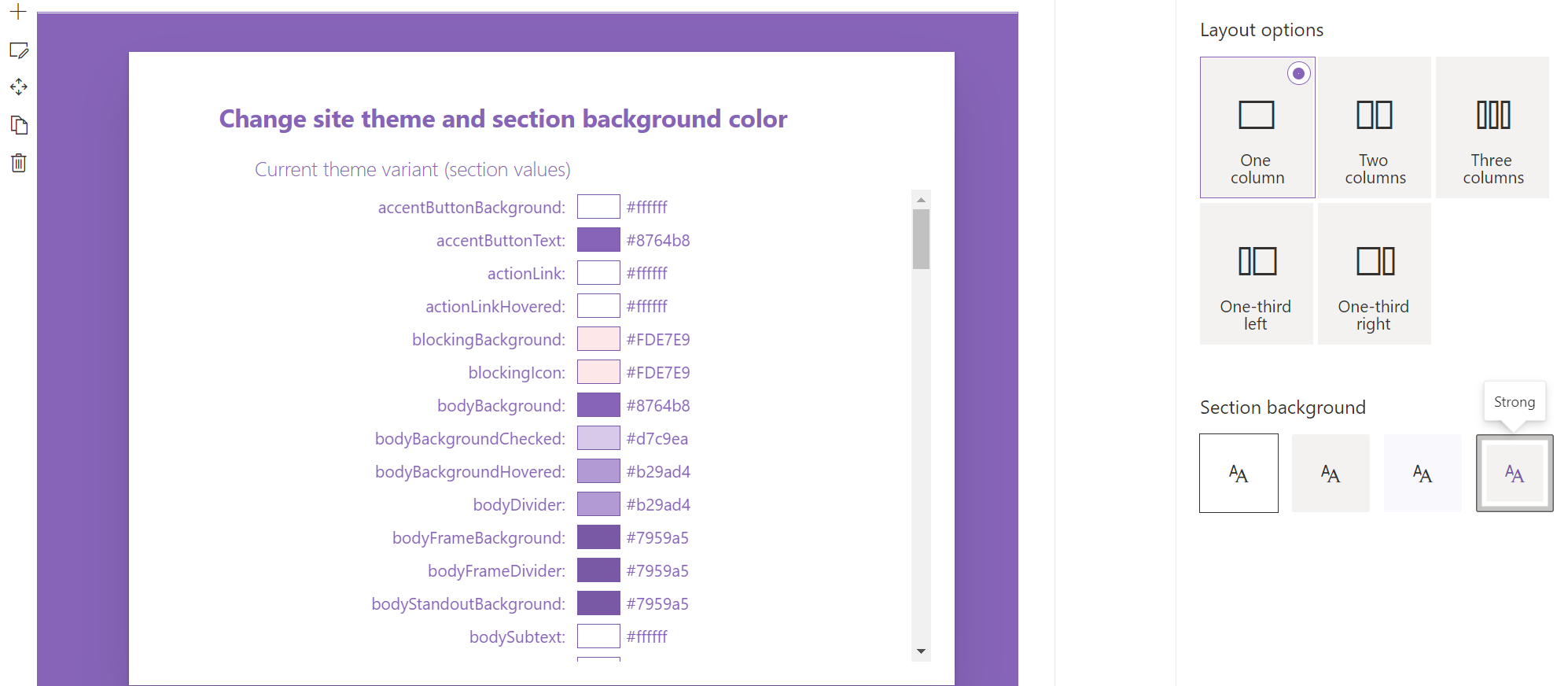
The Section Theme web part illustrates how to use theme variant variables to style web parts based on selected site theme and section background colors.
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
For more information about SPFx compatibility, please refer to https://aka.ms/spfx-matrix
Applies to
Contributors
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | April 27, 2017 | Initial release |
| 1.1 | May 8, 2017 | themePrimary variable example added |
| 1.2 | Nov 6, 2020 | Upgrade to 1.11.0 (Don Kirkham) |
| 1.3 | Nov 16, 2020 | Section awareness web part added (Don Kirkham) |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Features
This project contains two client-side web parts built on the SharePoint Framework illustrating multiple techniques showing how to use SharePoint themes variables and variant variables to style custom web parts
Path to Awesomeness
git clone the repo
npm i
npm i -g gulp
gulp






-Incompatible-red.svg)


