Bumps [decode-uri-component](https://github.com/SamVerschueren/decode-uri-component) from 0.2.0 to 0.2.2. - [Release notes](https://github.com/SamVerschueren/decode-uri-component/releases) - [Commits](https://github.com/SamVerschueren/decode-uri-component/compare/v0.2.0...v0.2.2) --- updated-dependencies: - dependency-name: decode-uri-component dependency-type: indirect ... Signed-off-by: dependabot[bot] <support@github.com> |
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| assets | ||
| config | ||
| src | ||
| .gitattributes | ||
| .gitignore | ||
| .npmignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
| upgrade-report.md | ||
README.md
Compatibility
This sample is designed to be used in the following enviroments:
page_type: sample products:
- office-sp languages:
- javascript
- typescript
extensions:
contentType: samples
technologies:
- SharePoint Framework platforms:
- react createdDate: 5/1/2017 12:00:00 AM
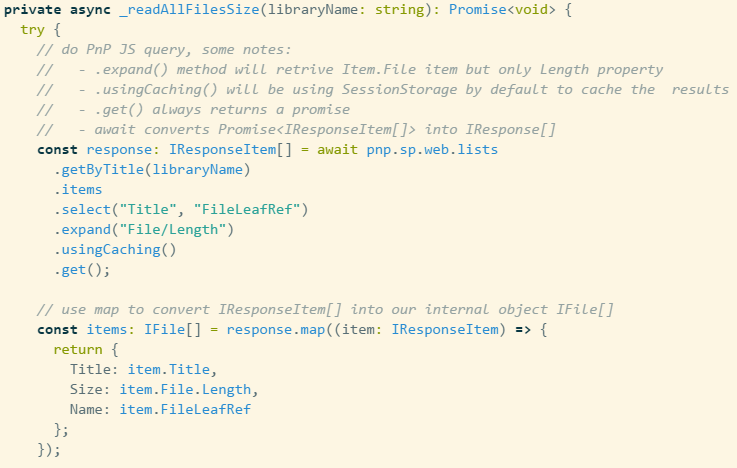
Using @pnp/js with Async / Await
Summary
This web part demonstrates how to use PnPJS with Async functions into the SharePoint Framework.
Compatibility
Compatibility
For more information about SPFx compatibility, please refer to https://aka.ms/spfx-matrix
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-async-await-sp-pnp-js | Jose Quinto (@jquintozamora , blog.josequinto.com) |
| Version 2 refactored as purely a PnPjs sample by Julie Turner (@jfj1997) |
Version history
| Version | Date | Comments |
|---|---|---|
| 2.0 | Jan 13, 2022 | Updated to SPFx 1.14 & PnPjs version 3 & removed logging sample. |
| 1.2 | Jul 20, 2018 | Replaced deprecated sp-pnp-js with @pnp/js |
| 1.1 | Mar 6, 2018 | Update to 1.4.1 |
| 1.0 | May 1, 2017 | Initial release |
Minimal Path to Awesome
- clone this repo
$ npm i- Update online workbench url in the
initialPageproperty of theconfig/serve.jsonfile. $ gulp serve
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Local Mode
A browser in local mode (localhost) will be opened. https://localhost:4321/temp/workbench.html
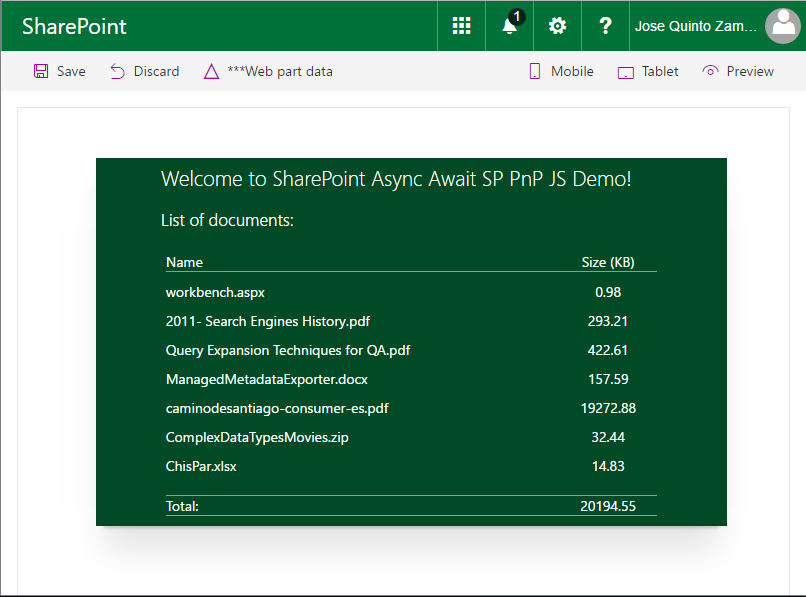
SharePoint Mode
If you want to try on a real environment, open: https://your-domain.sharepoint.com/_layouts/15/workbench.aspx
Usage
Features
- Async / Await functionality working with PnP JS sample
- Tested and working on IE11 (as TypeScript config provides Promise polyfill)
- React Container for the initial load. Smart Component
- Interface best practices
- PnP JS and SPFx Logging systems integration

Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)