|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| sharepoint/assets | ||
| src | ||
| teams | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
| page_type | products | languages | extensions | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
Timeline
Summary
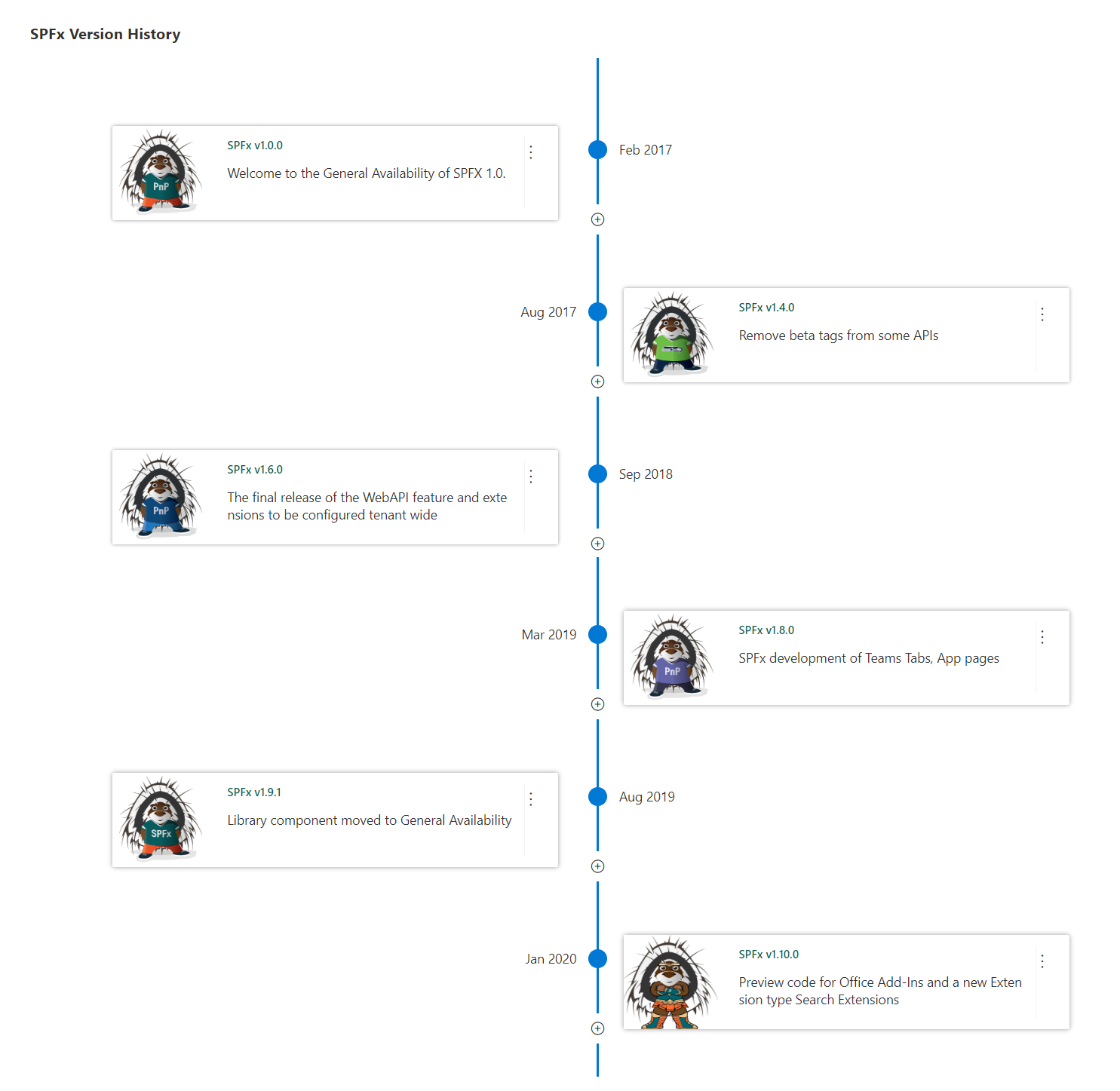
This sample displays list of events in chronological order. It is typically a graphic design showing a long bar labelled with dates paralleling it, and coexisting events. This web part helps to draw the timeline based from SharePoint list with pre-defined schema.
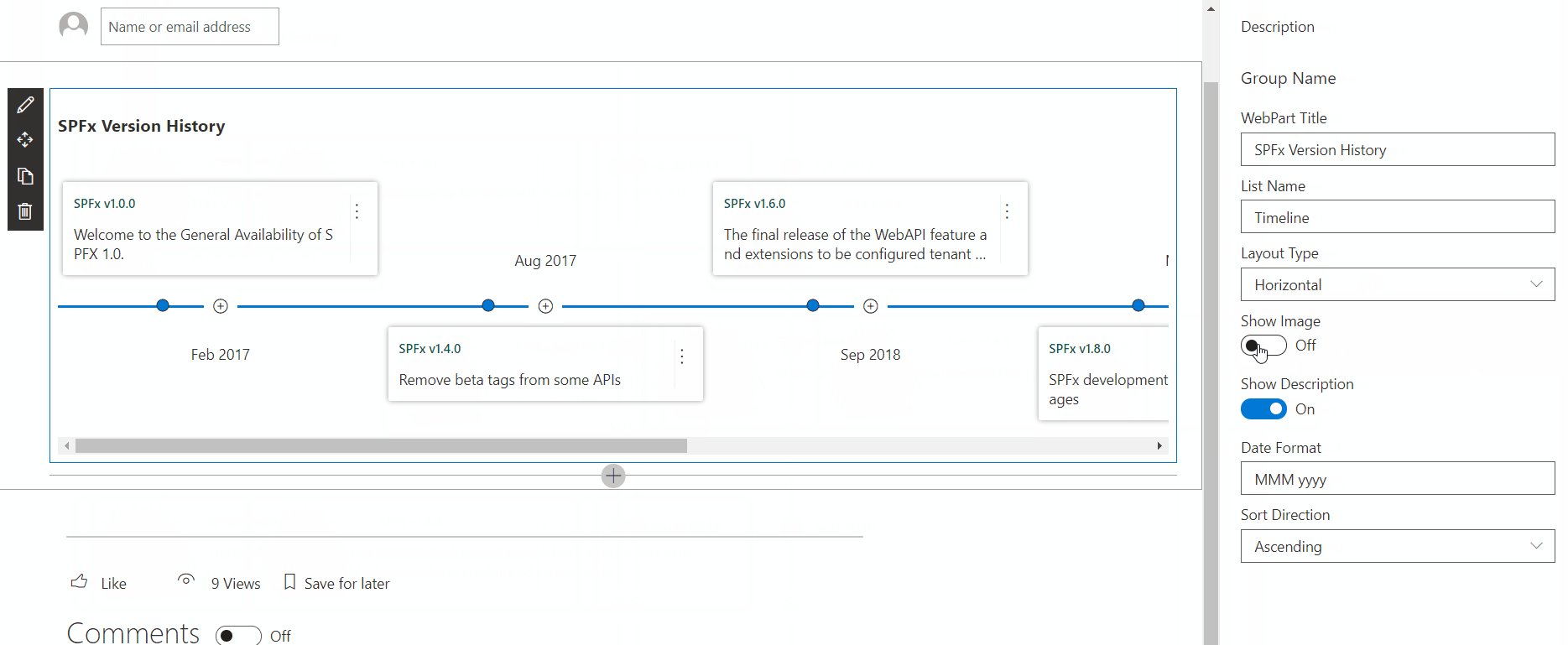
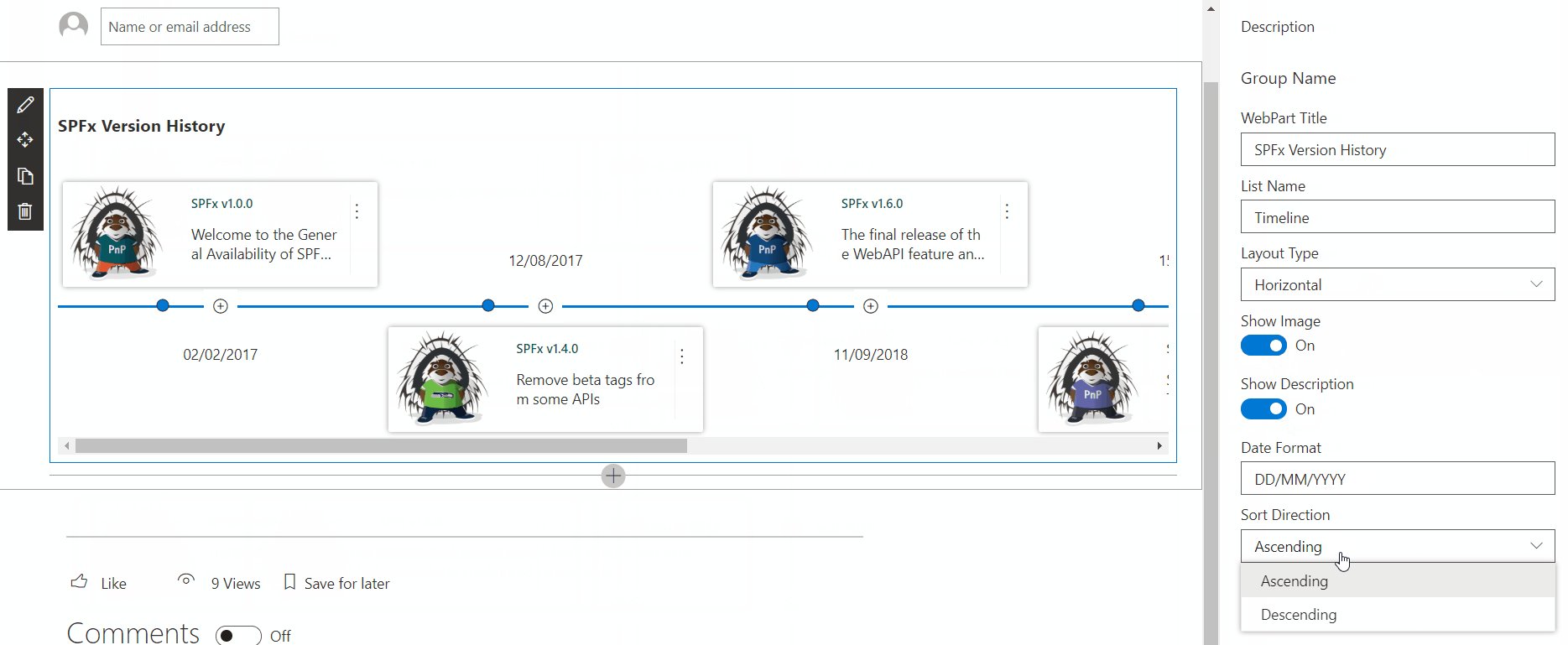
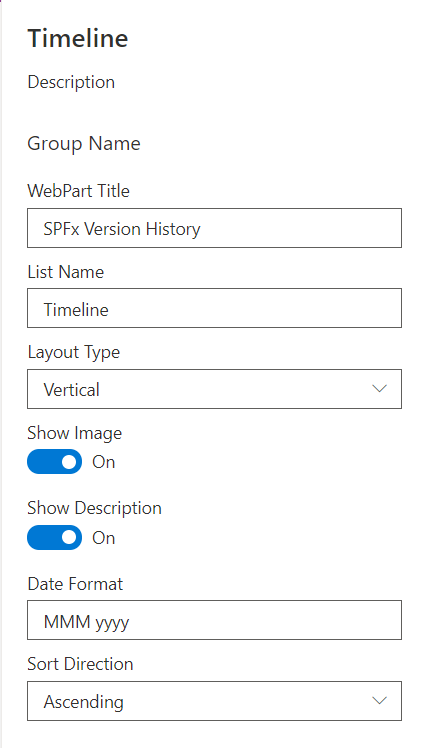
When added to SharePoint site, the source list containing timeline information, layout, date format, and sort direction can be configured from web part properties.
Users with "Manage Web" permissions will be able to add, edit, and delete events from web part.
Layouts
The sample helps to represent the timeline in 2 layouts:
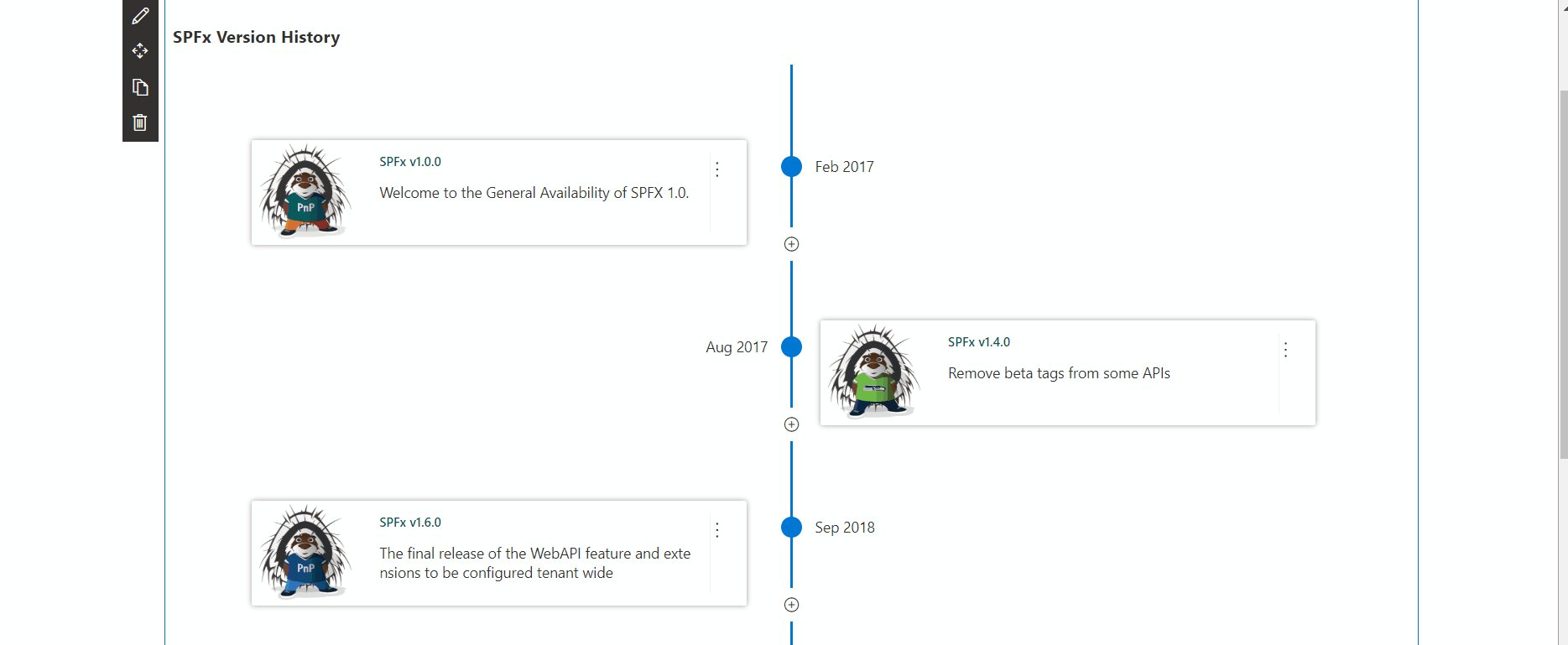
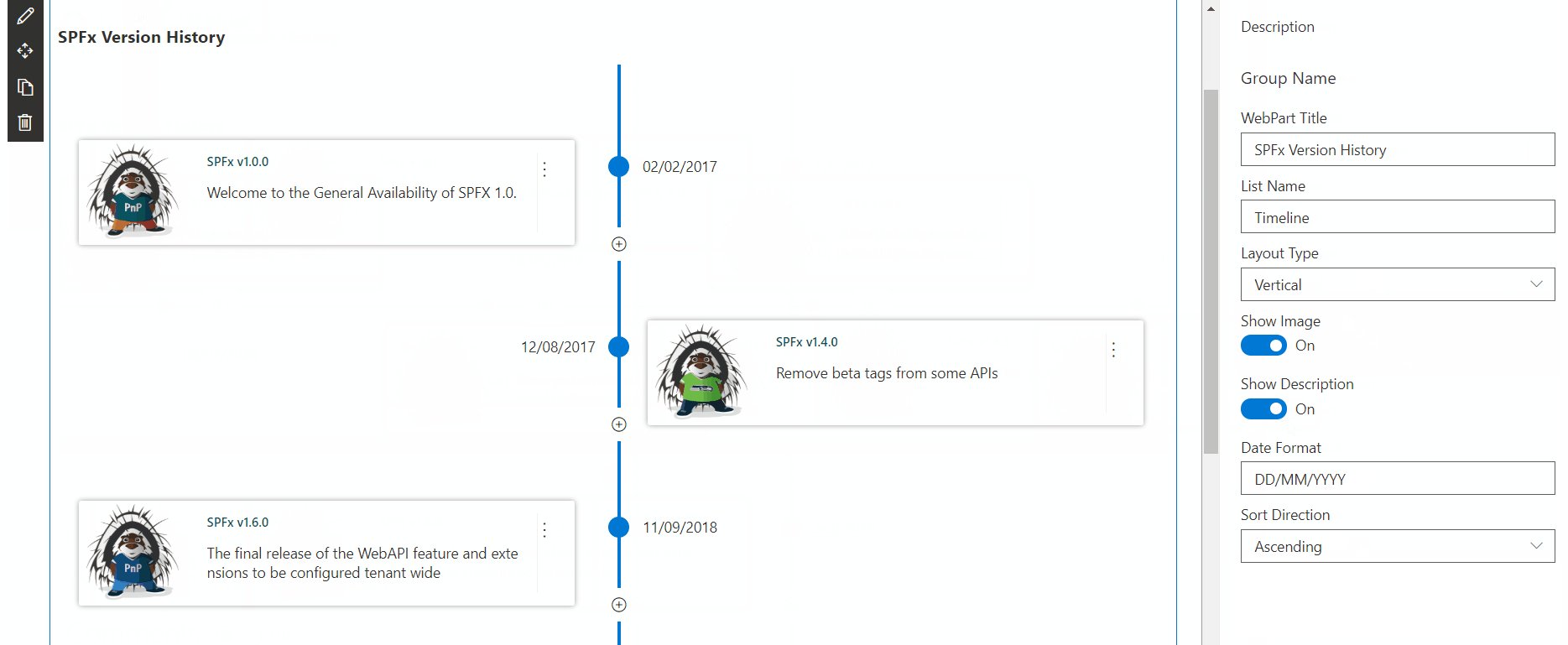
Vertical layout
Represents the events vertically one below other.
Horizontal layout
Represents the events horizontally one after other.
SharePoint Asset
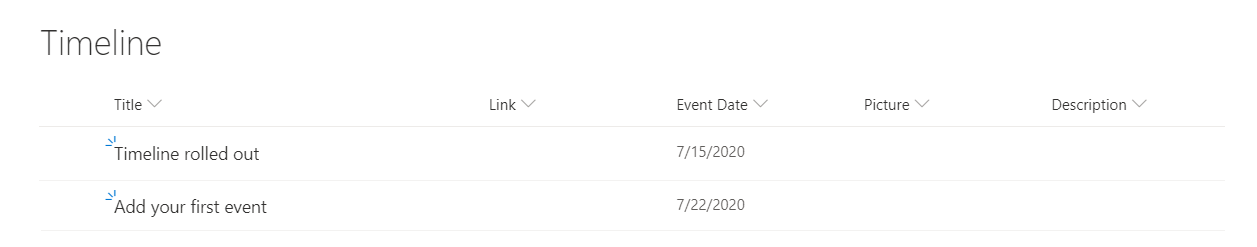
A SharePoint list (named "Timeline") is provisioned to store the timeline information, along with supported site columns and content type. The schema of the list is as below.

- The "Title" column stores the event title.
- The "Event Date" column represents the date of event.
- The "Picture" column stores the url of image to be displayed for the event.
- The "Link" column represents the url to event.
- The "Description" column represents the more information about the event.
The sample also provisions sample data to the "Timeline" list, which can be used as an example to start using the web part.

NPM Packages Used
Below NPM package is used to develop this sample.
- @pnp/sp (https://www.npmjs.com/package/@pnp/sp)
- @pnp/spfx-controls-react (https://pnp.github.io/sp-dev-fx-controls-react/)
- @pnp/spfx-property-controls (https://pnp.github.io/sp-dev-fx-property-controls/)
- Moment (https://www.npmjs.com/package/moment)
Used SharePoint Framework Version
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-timeline | Nanddeep Nachan (SharePoint Consultant, @NanddeepNachan ) |
| Ravi Kulkarni (SharePoint Consultant) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | July 08, 2020 | Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Prerequisites
- SharePoint Online tenant
- Site Collection created under the /sites/ or /
Minimal Path to Awesome
- Clone this repository.
- On the command prompt, navigate to the web part folder and execute:
npm igulp bundle --shipgulp package-solution --ship- The package can be found at
\react-timeline\sharepoint\solution\react-timeline.sppkg - Deploy the package to the app catalog.
- Install the client-side solution to your SharePoint site.
- Add web part to your SharePoint page named "Timeline".
Features
This sample web part displays list of events in chronological order with data stored in a SharePoint list.
- SharePoint assets provisioning
- Creating extensible services
- Using @pnp/sp