http://aka.ms/m365devprogramhttp://aka.ms/m365devprogramhttp://aka.ms/m365devprogramhttp://aka.ms/m365devprogram# Fluent UI 9 Demo
Summary
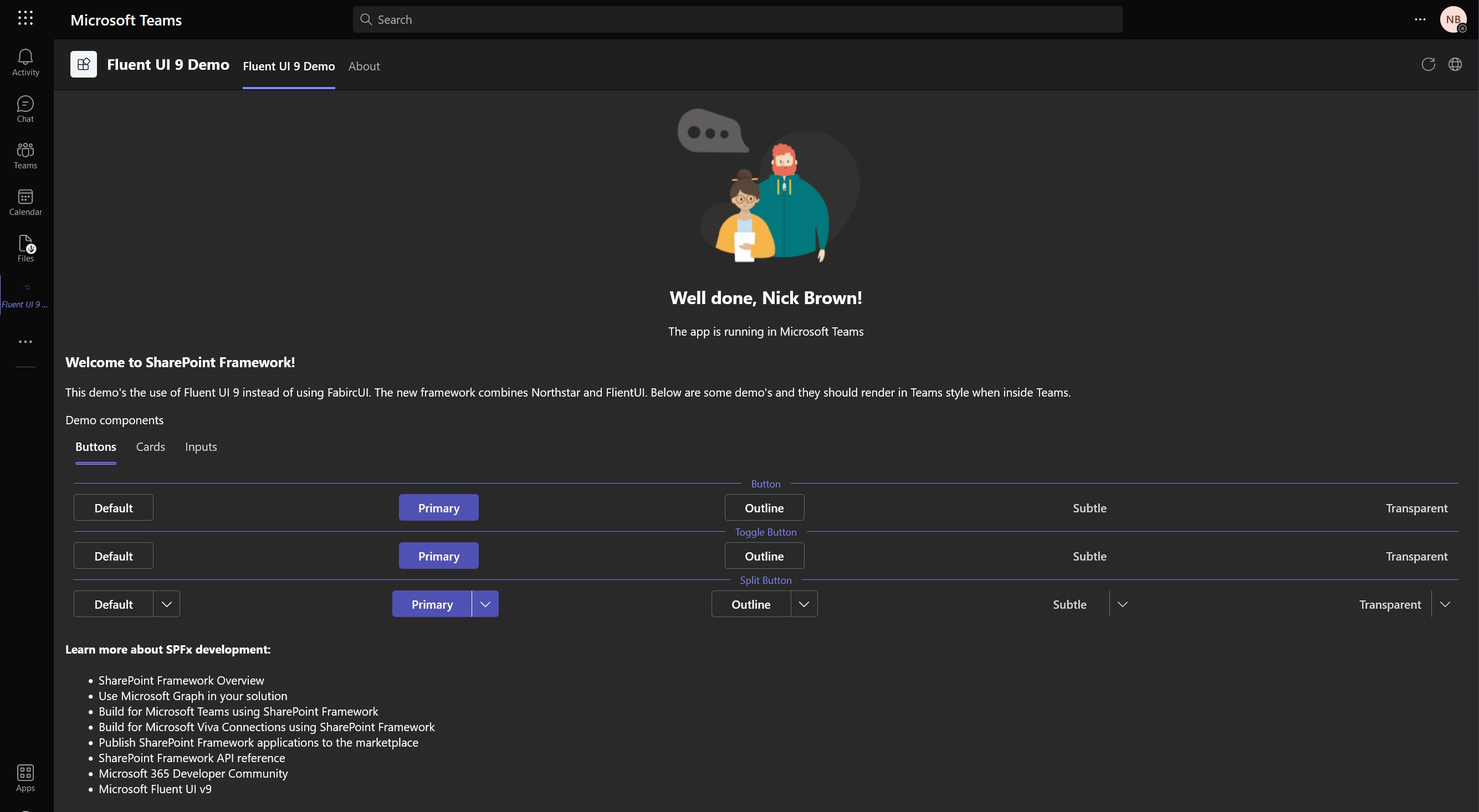
This demos the use of the new Fluent UI version 9 controls and theme provider. 1 UI framework which has native theming for Teams, SharePoint and Windows
Compatibility
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Solution
| Solution | Author(s) |
|---|---|
| react-fluentui-9 | Nick Brown (@techienickb / Jisc) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | April 20, 2022 | Initial release |
| 1.0.1 | November 14, 2022 | Updated to SPFx 15, latest Fluent UI 9, shim based theme mapping |
| 1.0.2 | January 18, 2023 | Updated SPFx 16.1 |
- Clone this repository (or download this solution as a .ZIP file then unzip it)
- From your command-line, change your current directory to the directory containing this sample (
react-fluentui-9, located undersamples) - in the command-line run:
npm installgulp serve
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
Very simple demo, the handling of the theme provider is interesting implementing it and handling the custom themes SharePoint can use.
References
- Getting started with SharePoint Framework
- Building for Microsoft teams
- Use Microsoft Graph in your solution
- Publish SharePoint Framework applications to the Marketplace
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development
- Fluent UI version 9 - Converged Fluent UI components
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.






-Incompatible-red.svg)


