|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| tools | ||
| .editorconfig | ||
| .gitignore | ||
| .prettierrc | ||
| .yo-rc.json | ||
| README.md | ||
| azure-pipelines.yml | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
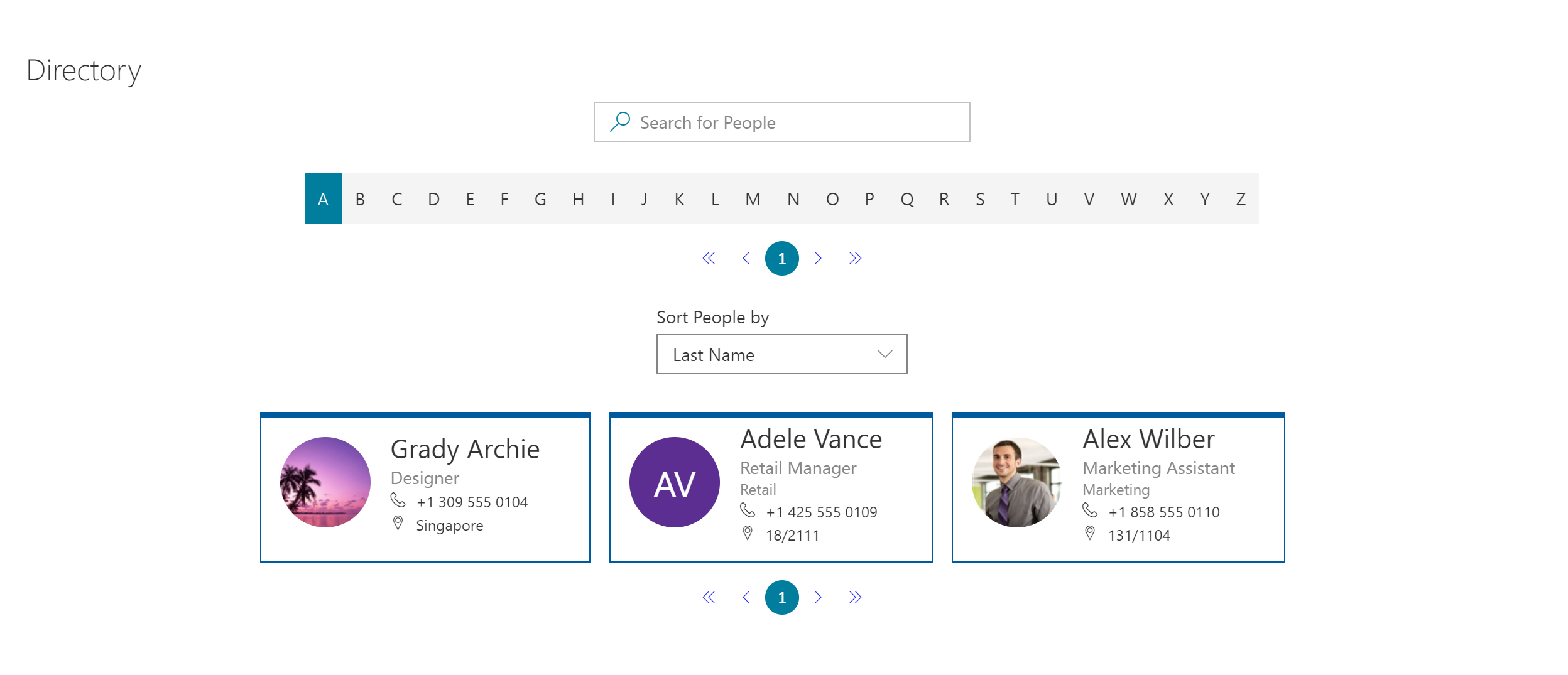
Organization Directory
Summary
Search People from Organization Directory and show live persona card on hover.
Compatibility
Applies to
Web Part Properties
| Property | Type | Required | comments |
|---|---|---|---|
| Title | Text | No | Web Part Title |
| searchFirstName | boolean | No | Lastname or Firstname search query |
| Properties to search | text | No | By default FirstName,LastName,WorkEmail,Department are used for search. You can add custom properties separated by comma. |
| Properties to sent as clear text | text | No | By default if the search key has empty spaces, its replaced with + before sending it to the search query. The search properties mentioned here will be sent without the empty space replacemnt. |
| Results per page | number | Yes | Number of people result to be displayed per page. Max of 20 is allowed, default of 10 is set. |
Solution
The web part use PnPjs library, Office-ui-fabric-react components
| Solution | Author(s) |
|---|---|
| Directory Web Part | João Mendes |
| Directory Web Part | Peter Paul Kirschner (@petkir_at) |
| Directory Web Part | Sudharsan K (@sudharsank) |
| Directory Web Part | Abderahman Moujahid |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | July 29, 2019 | Initial release |
| 1.0.1 | July 19, 2020 | Bugfix and mock-service for workbench (LivePersonaCard not supported in workbench) |
| 2.0.0 | Sep 18 2020 | React hooks, paging, dynamic search props, result alignment using office ui fabric stack. |
| 3.0.0 | Oct 17 2020 | Minor fixes and add the additional web part property. |
| 3.0.1 | March 4 2021 | Bugfix 'Sort People by' |
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp buildgulp bundle --shipgulp package-solution --ship- Add to AppCatalog and deploy
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
















-Incompatible-red.svg)


