|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| dist | ||
| lib | ||
| sharepoint/solution | ||
| src | ||
| teams | ||
| tools | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| placeholder.md | ||
| tsconfig.json | ||
| tslint.json | ||
| yarn.lock | ||
README.md
World Clocks
Summary
- This sample is extension of the single World time clock sample that was provided in SP Starter Kit.
- This web part use SharePoint List to Show multiple Clocks.
- Each clock item can have Name, Timezone and status (Active, Yes/No).
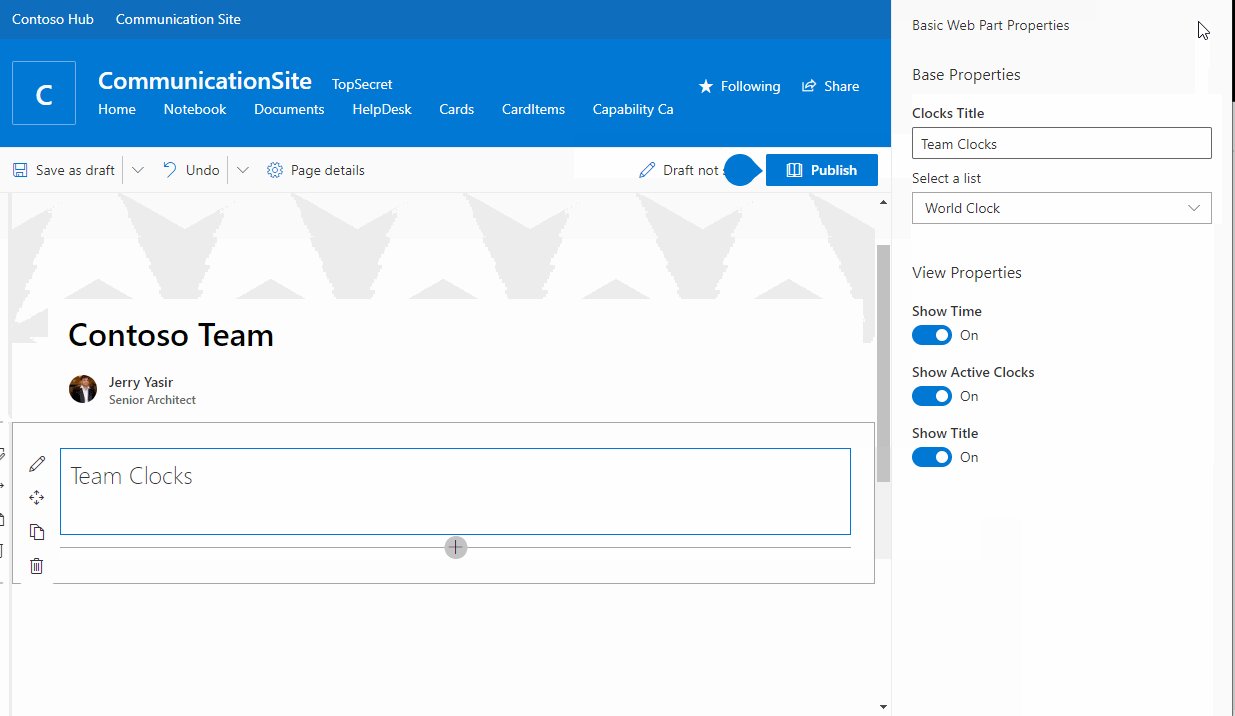
- The web part properties will allow you to enter Web Part Title and select a List.
- The web part properties will allow you to show or hide time.
- You can show or hide clocks by setting the status to active or inactive.
- The web part does not update automatically. [Someone need to make the React Tick :)]
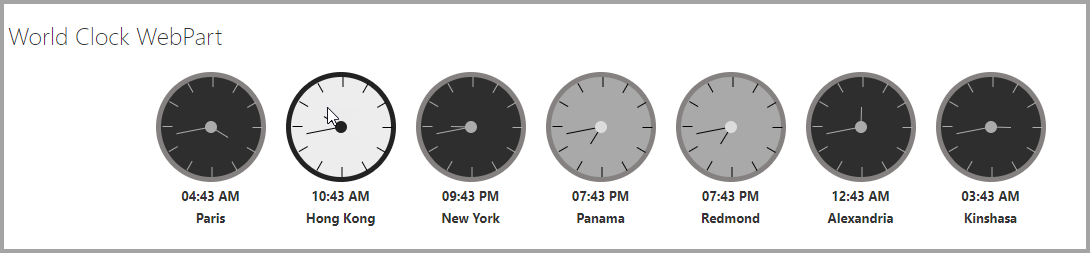
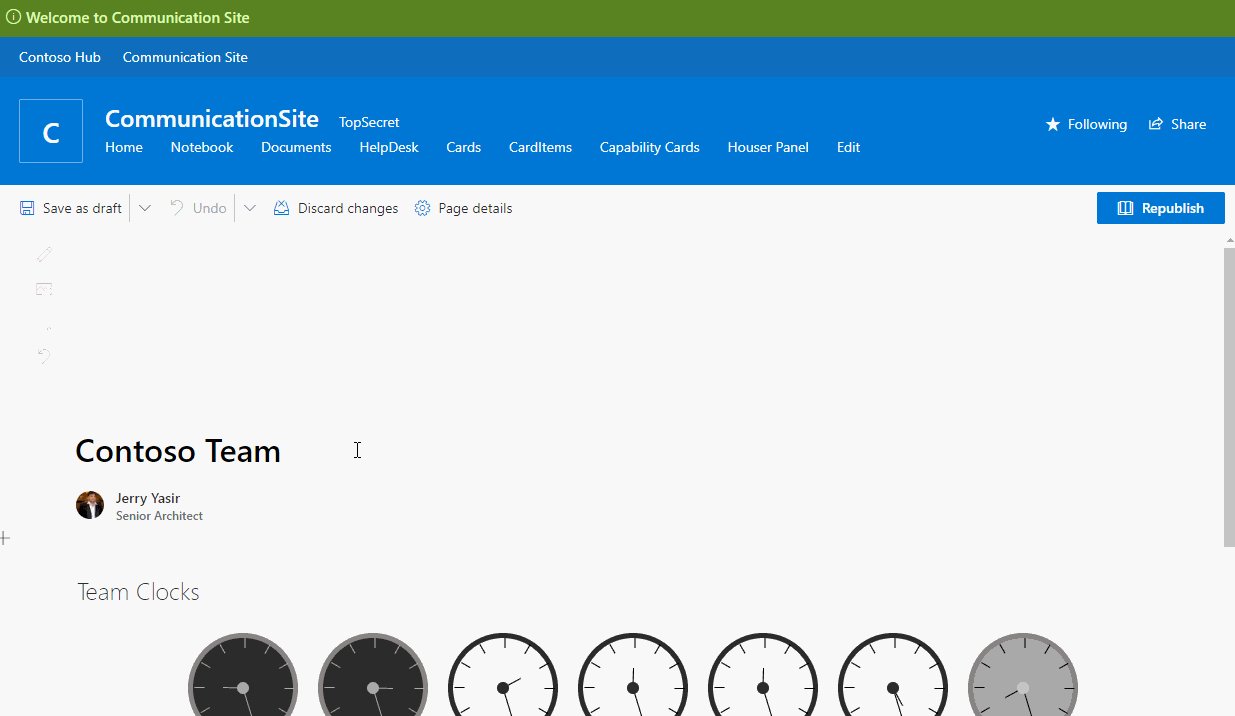
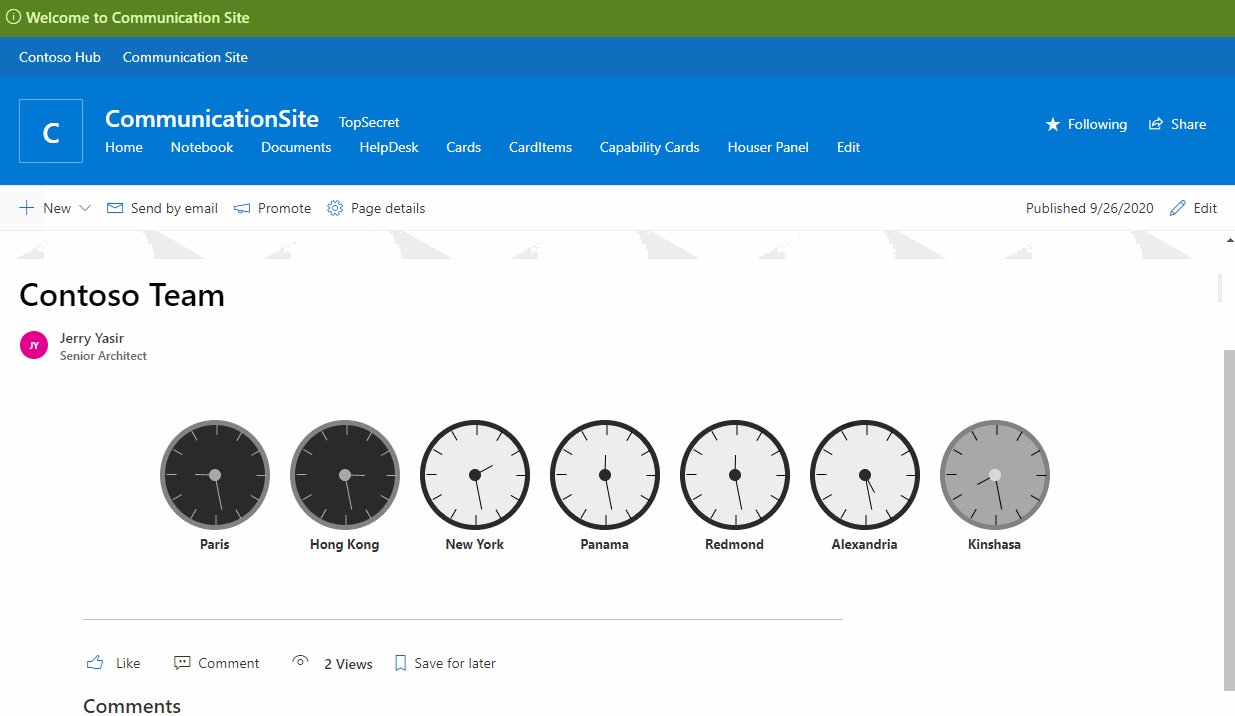
Web Part in Action
Usage
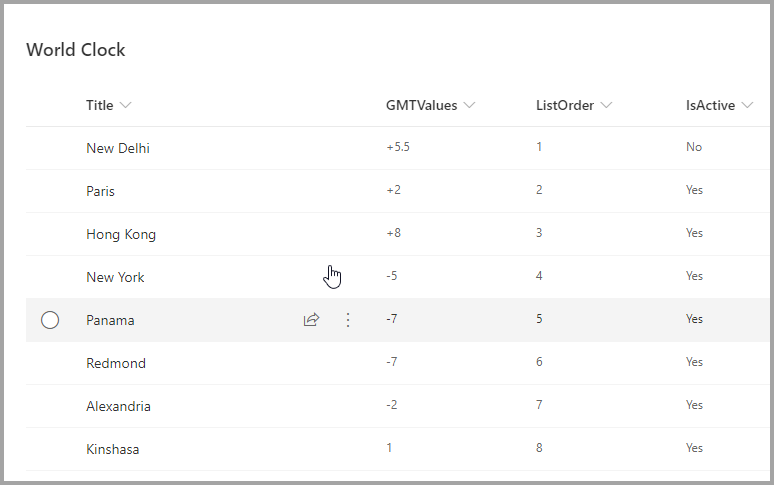
1) Create or use a list for World Clocks. The List should have the following Columns:
Title,GMTValues,ListOrder,IsActive.
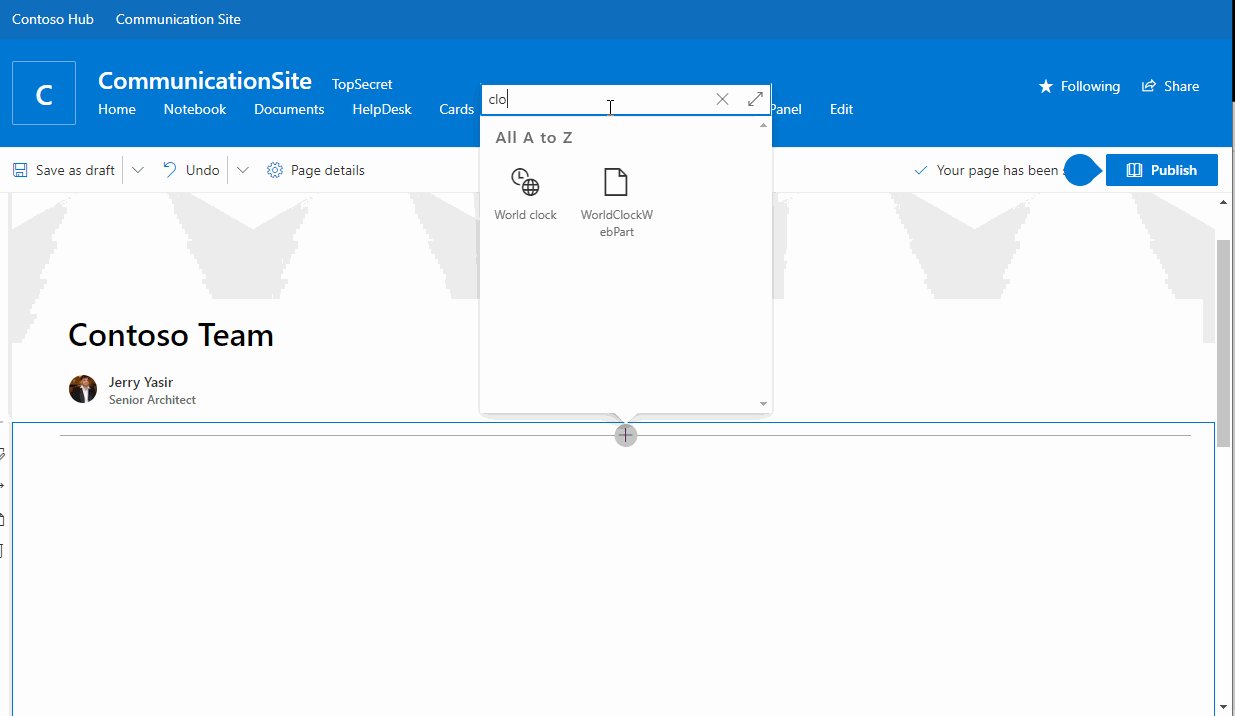
2) Add the World Clocks web part to your page & Enter Title, Select List. You can also enable the other required settings.
Compatibility
Applies to
Prerequisites
- A package is available for direct download.
Please create the list as described above
Solution
| Solution | Author(s) |
|---|---|
| World Clocks Web Part | Jerry Yasir |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | September 26, 2020 | First Version |
Minimal Path to Awesome
- Clone or download this repository
- From your command line, change your current directory to the directory containing this sample (
react-world-clocks, located undersamples) - Run in command line:
npm installto install the npm dependenciesgulp serveto display in Developer Workbench (recommend using your tenant workbench so you can test with real lists within your site)
- To package and deploy:
- Use
gulp bundle --ship&gulp package-solution --ship - Add the
.sppkgto your SharePoint App Catalog
- Use
Video
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.







-Incompatible-red.svg)