Displaying hierarchical information from SharePoint list
Summary
At the time of developing this sample, the Office 365 UI fabric does not have any control for displaying hierarchical information. This web part helps to display the hierarchical information from SharePoint list.
The web part is configured to render the mock data when added to the local SharePoint workbench.

When added to SharePoint site, the source list containing hierarchical information can be configured from web part properties.
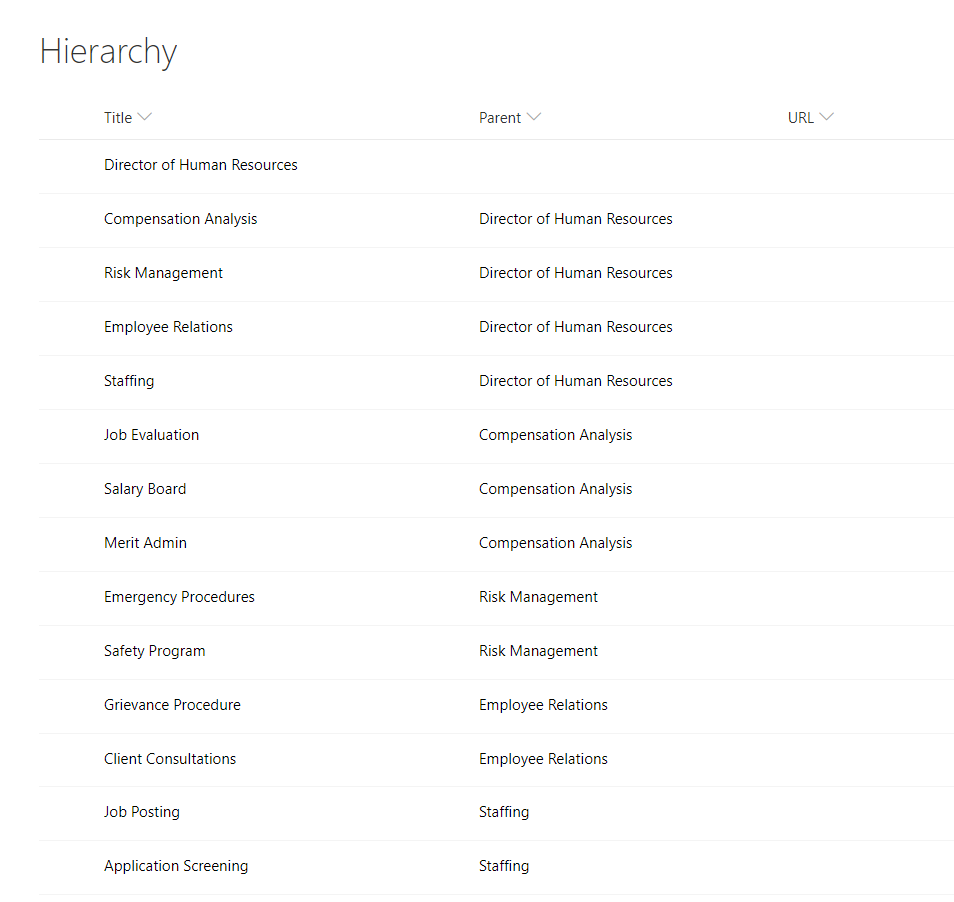
The sample also provisions the list called “Hierarchy” which can be used as an example to start using the web part.

SharePoint Asset
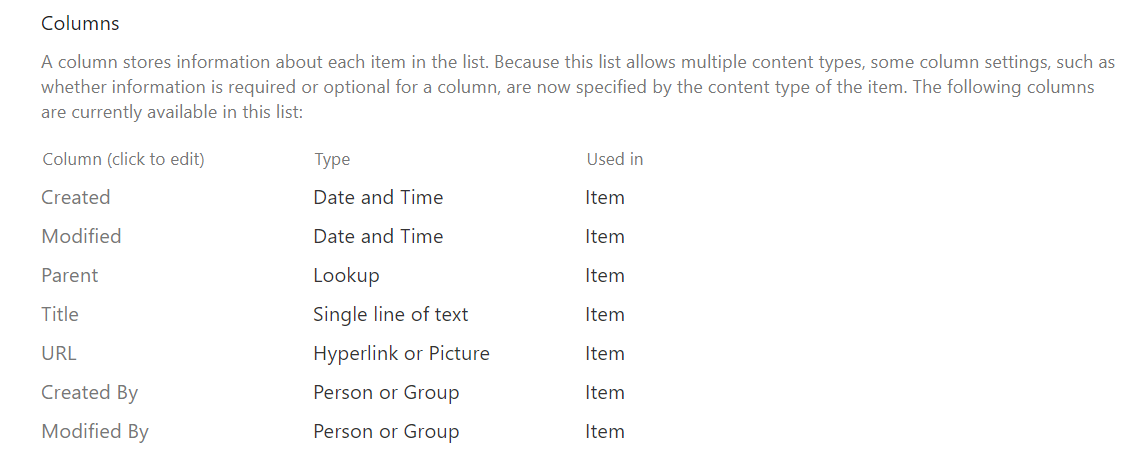
A SharePoint list (named Hierarchy) is provisioned to store the hierarchical data. The schema of the list is as below.
 The Parent column is a lookup on same list’s Title column.
The Parent column is a lookup on same list’s Title column.
The solution also provisions sample data to the Hierarchy list.

NPM Packages Used
Below NPM packages are used to develop this sample.
- sp-pnp-js (https://www.npmjs.com/package/sp-pnp-js)
- react-orgchart (https://www.npmjs.com/package/react-orgchart)
- array-to-tree (https://www.npmjs.com/package/array-to-tree)
Compatibility
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-display-hierarchy | Nanddeep Nachan (SharePoint Consultant, @NanddeepNachan ) |
| Ravi Kulkarni (SharePoint Consultant) |
Version history
| Version | Date | Comments |
|---|---|---|
| 2.0.0 | November 21, 2020 | Upgraded to SPFx v1.11.0 (Nanddeep Nachan) |
| 1.0.0 | October 15, 2018 | Initial release |
Prerequisites
- SharePoint Online tenant
- Site Collection created under the /sites/ or /
Minimal Path to Awesome
- Clone this repo
npm igulp bundle --shipgulp package-solution --ship- The package can be found at
\react-display-hierarchy\sharepoint\solution\spfx-react-hierarchy-view.sppkg - Deploy the package to the app catalog.
- Install the client-side solution to your SharePoint site.
- Add web part to your SharePoint page named "Display Hierarchy".
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
This sample web part shows how data stored in SharePoint list can be transformed to show hierarchical information
- Rendering hierarchical information
- SharePoint assets provisioning
- Creating extensible services
- Using mock data to test the web part locally
- Using @pnp/sp
- Using @react-orgchart
- Using @array-to-tree
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)



