Bumps [follow-redirects](https://github.com/follow-redirects/follow-redirects) from 1.15.3 to 1.15.4. - [Release notes](https://github.com/follow-redirects/follow-redirects/releases) - [Commits](https://github.com/follow-redirects/follow-redirects/compare/v1.15.3...v1.15.4) --- updated-dependencies: - dependency-name: follow-redirects dependency-type: indirect ... Signed-off-by: dependabot[bot] <support@github.com> |
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| tools | ||
| .gitignore | ||
| .node-version | ||
| .npmignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
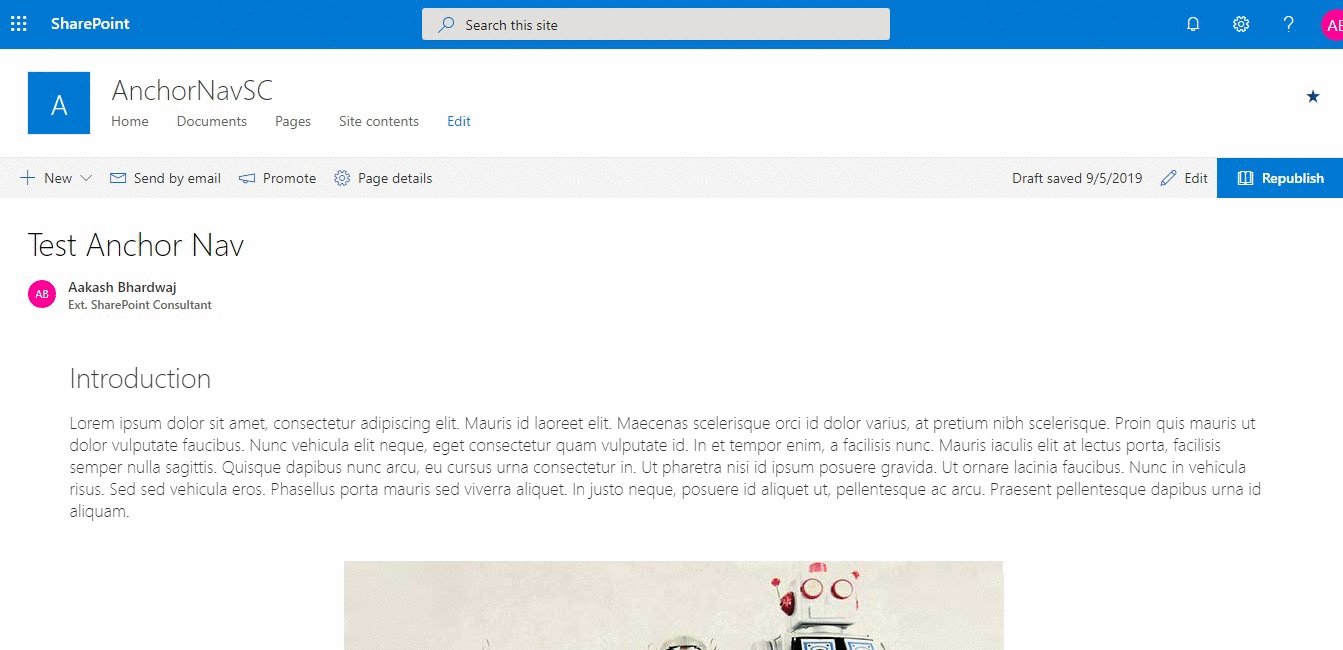
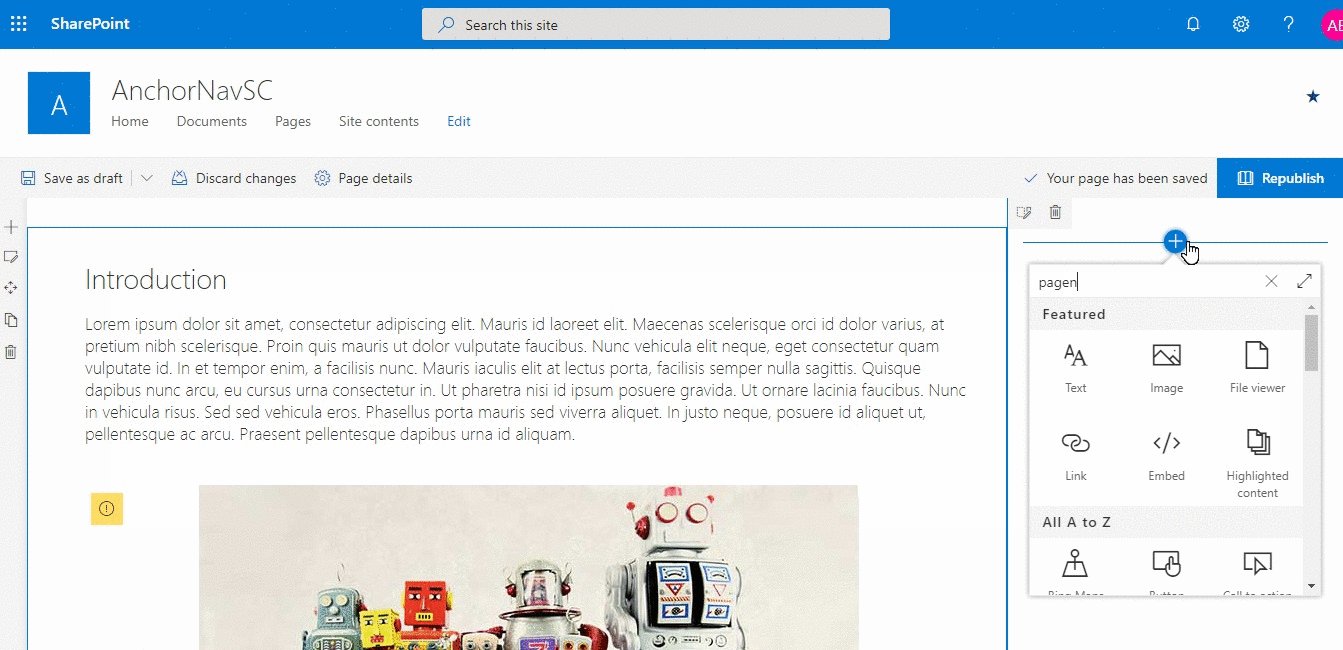
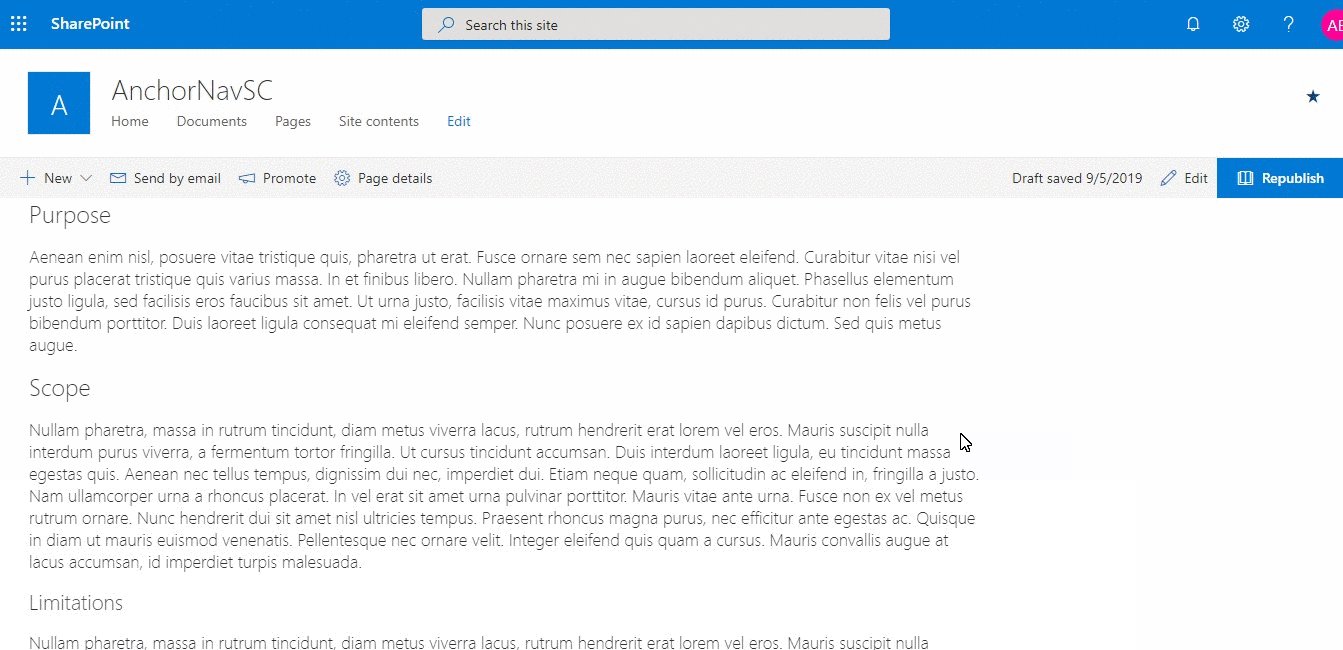
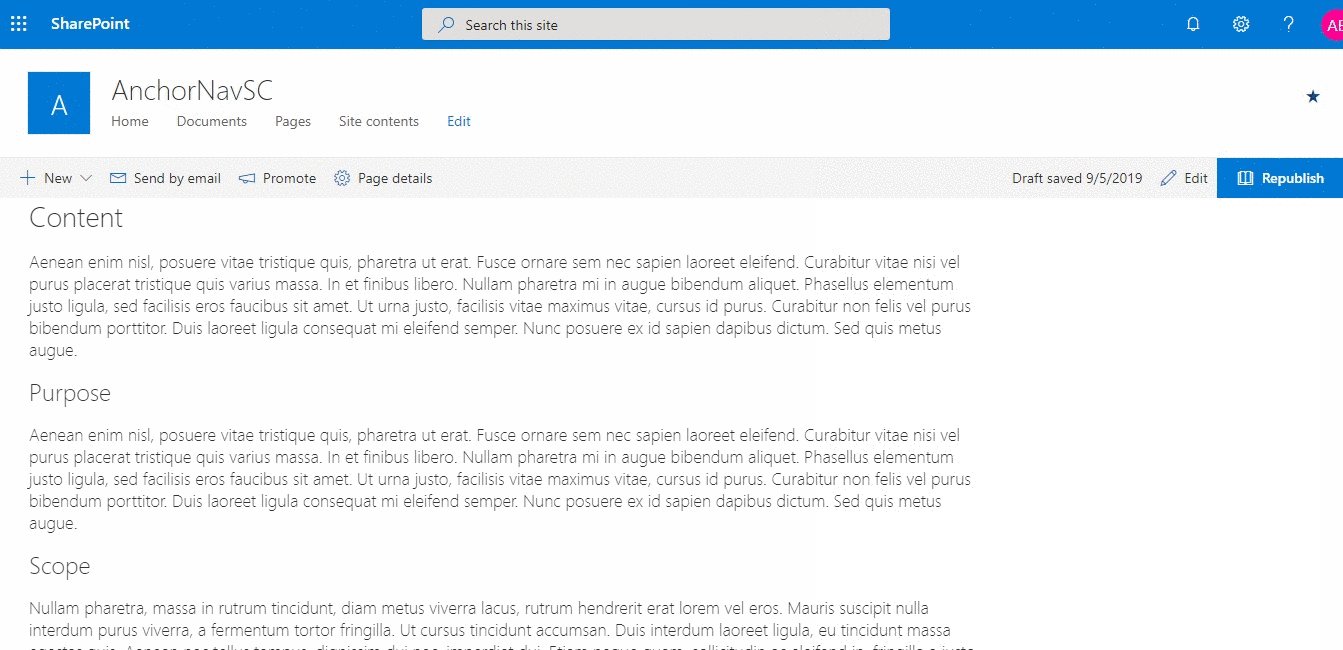
Page Navigator
Summary
This web part fetches all the automatically added Header anchor tags in a SharePoint page and displays them in a Navigation component.
When added to a Vertical Section it can be used as a Contents table for the page
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | September 5, 2019 | Initial release |
| 1.1 | October 20, 2021 | SPFx Upgraded to 1.12.1 and code refactored |
| 1.2 | May, 2022 | SPFx Upgraded to 1.14.0 |
| 1.3 | June 9, 2022 | Updated React package from ^16.14.0 to 16.13.1 |
| 1.4 | June 29, 2022 | Adds the capability to find collapsible section headers and insert them into the navigation |
| 1.5 | July 19, 2022 | Bug fixes |
| 1.6 | August 8, 2022 | Add theme provider and bug fixes |
| 1.7 | December 22, 2022 | Fixed issue with duplicated level 2 headings |
| 1.8 | May 13, 2023 | Fixed issue when heading has a + symbol |
Minimal Path to Awesome
- Clone this repository (or download this solution as a .ZIP file then unzip it)
- From your command line, change your current directory to the directory containing this sample (
react-page-navigator, located undersamples) - in the command line run:
npm igulp bundle --shipgulp package-solution --ship
- Add the app package to Site Collection App Catalog and Install the App
- Add the web part to a page in the Site Collection
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Contributors
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)


