| page_type |
products |
languages |
extensions |
| sample |
|
|
| contentType |
technologies |
platforms |
createdDate |
| samples |
|
|
04/07/2020 12:00:00 AM |
|
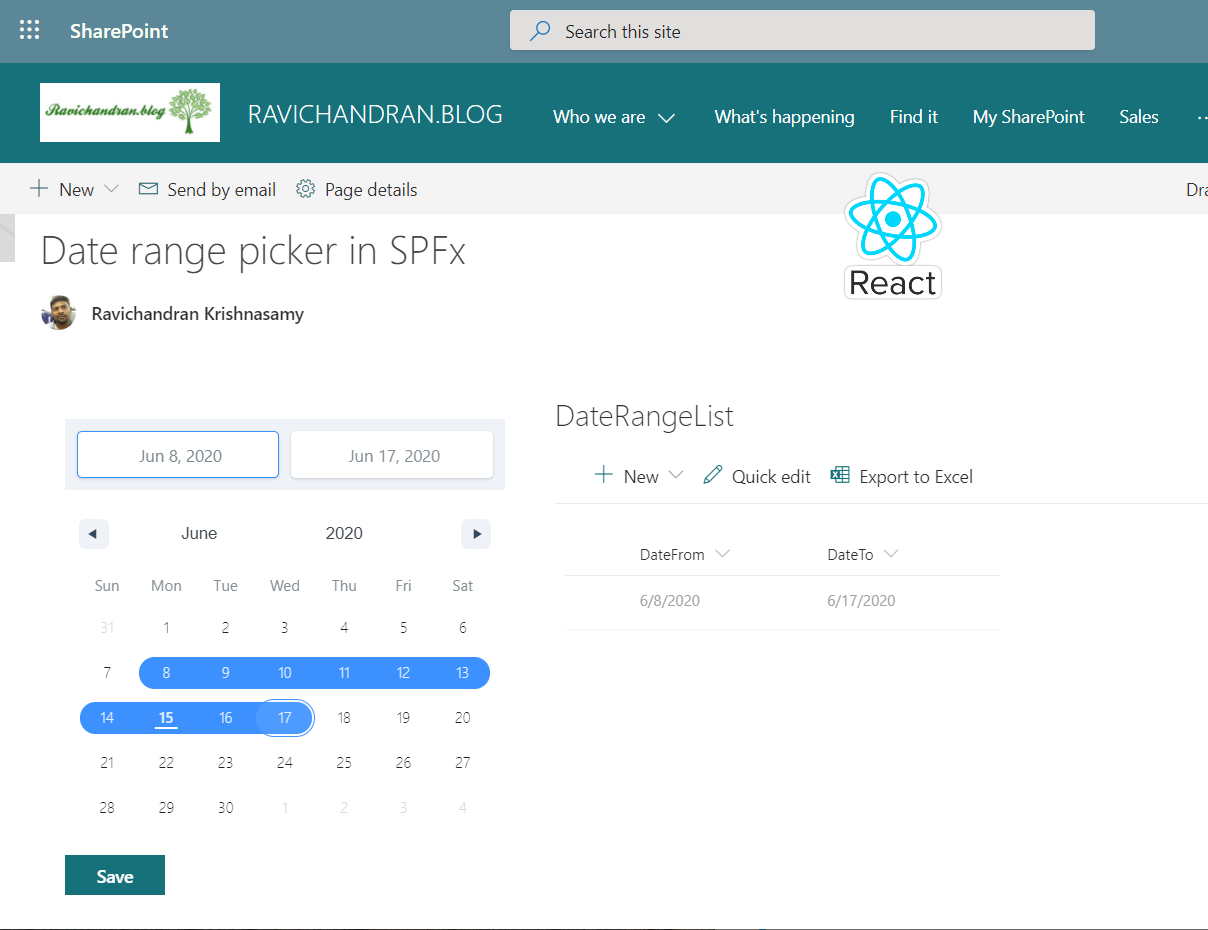
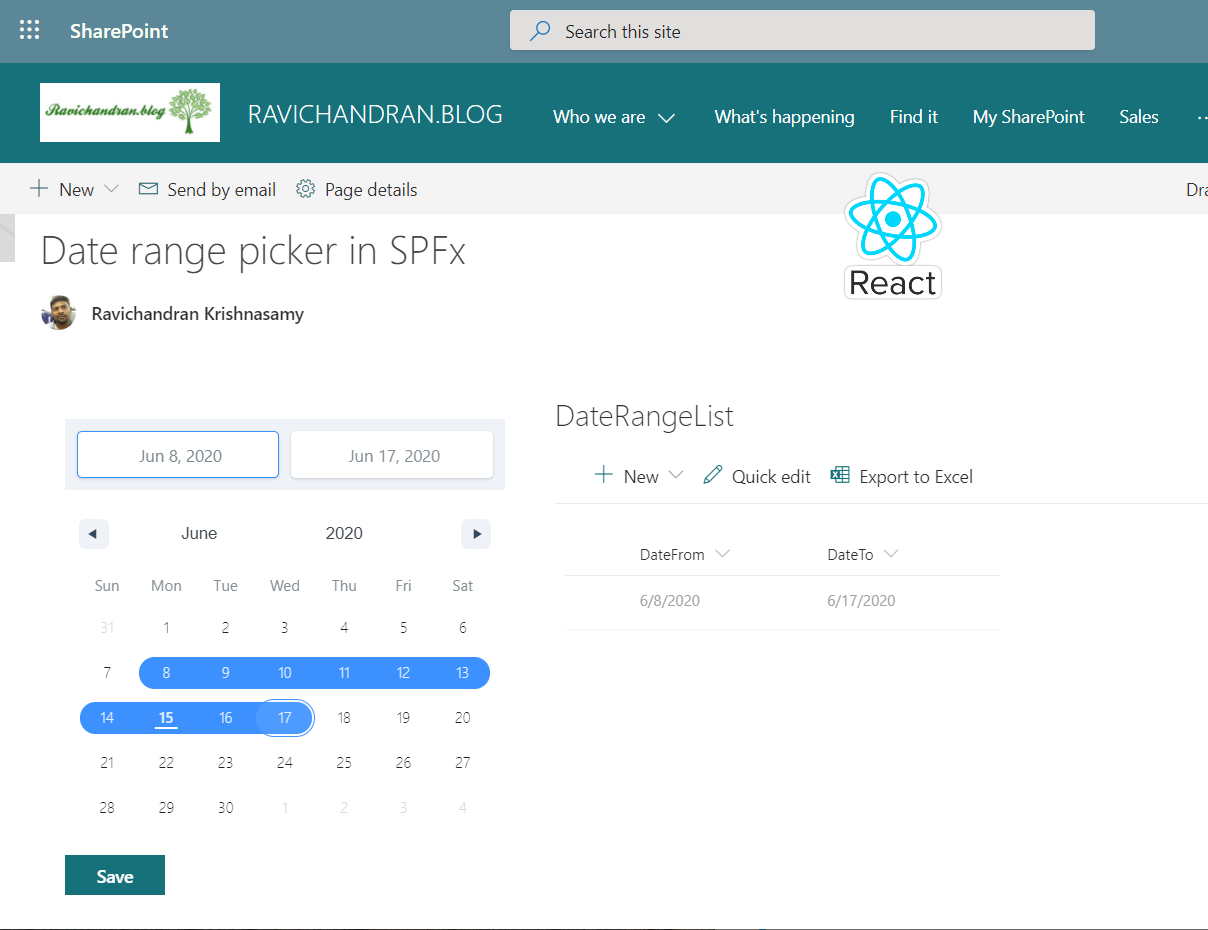
Date range picker in SPFx
Summary
This web part used the date range picker in the SharePoint Framework (SPFx) web part

Used SharePoint Framework Version

Applies to
Solution
Version history
| Version |
Date |
Comments |
| 1.0.0 |
July 04, 2020 |
Initial release. |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Clone this repository
- in the command line run:
Local Mode
This solution can work on local mode.