|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| npm-shrinkwrap.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
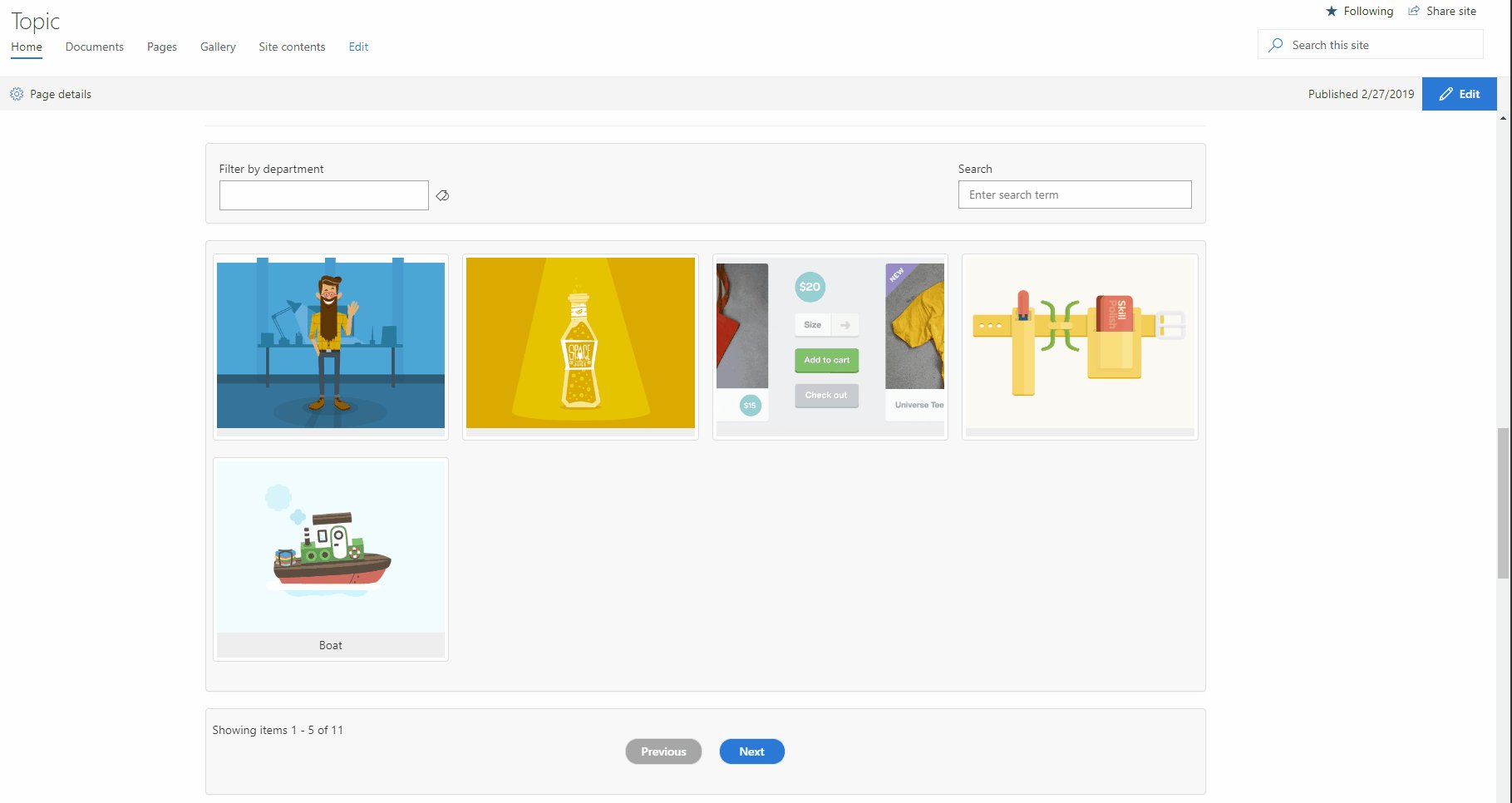
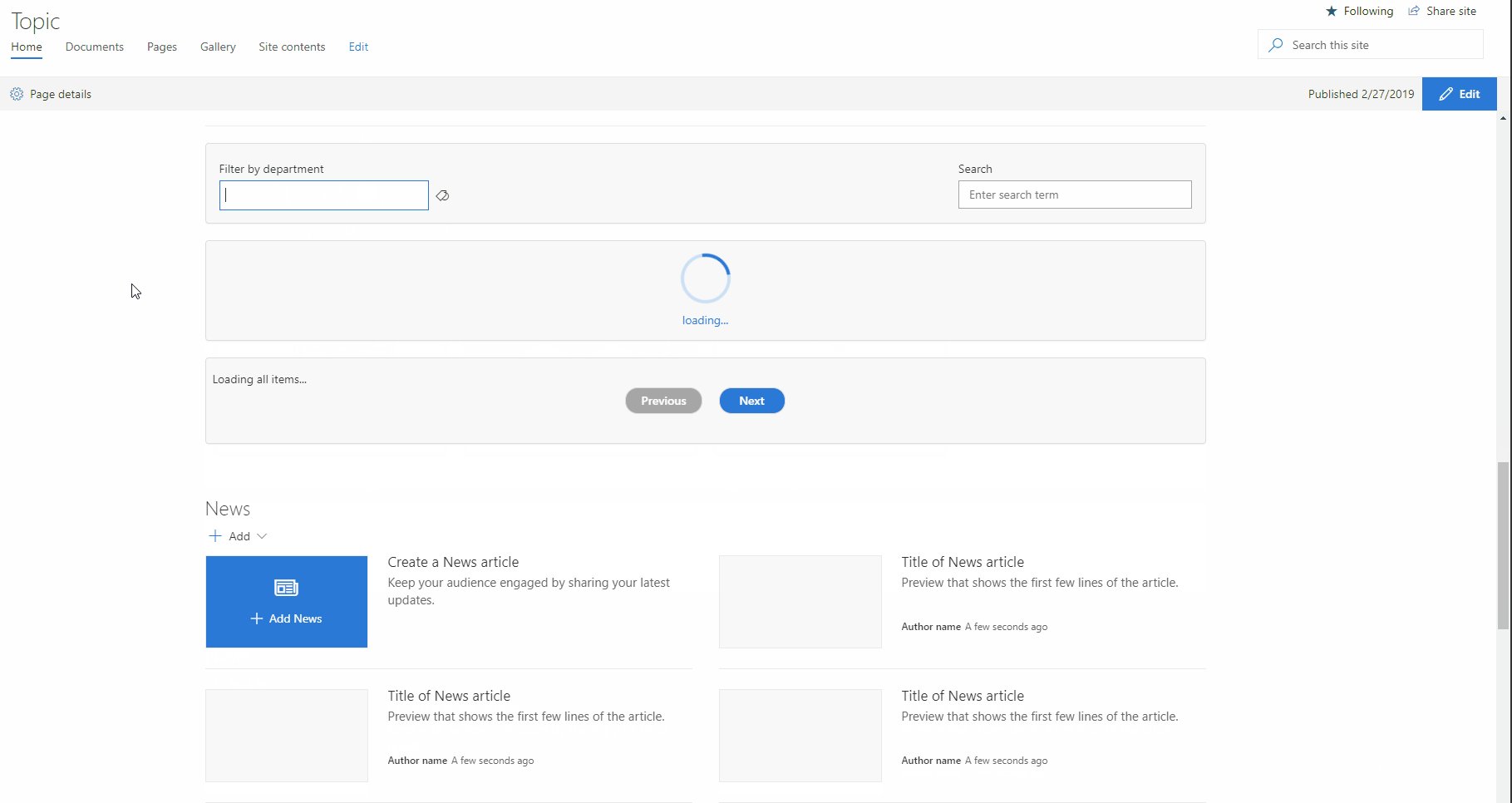
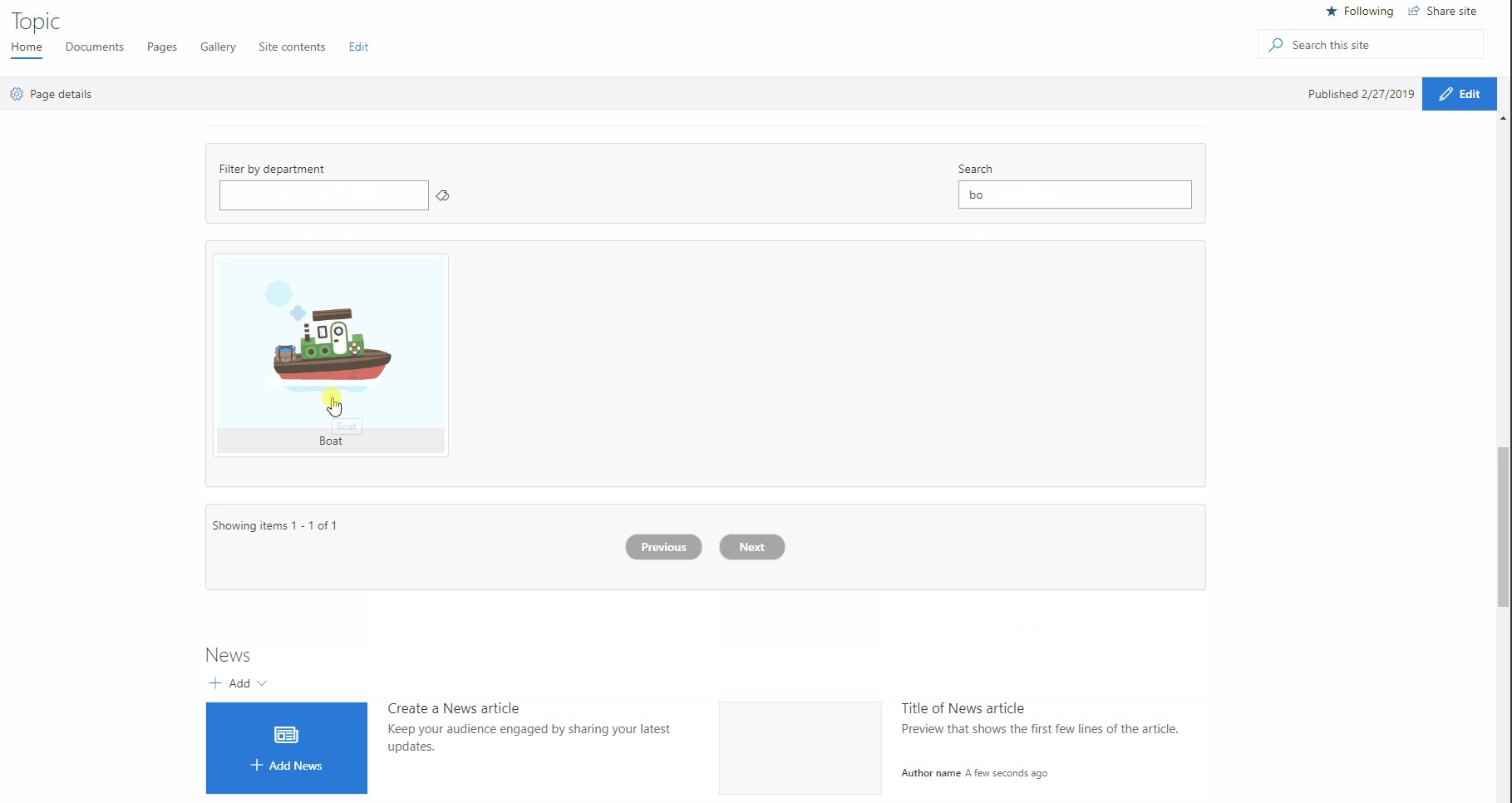
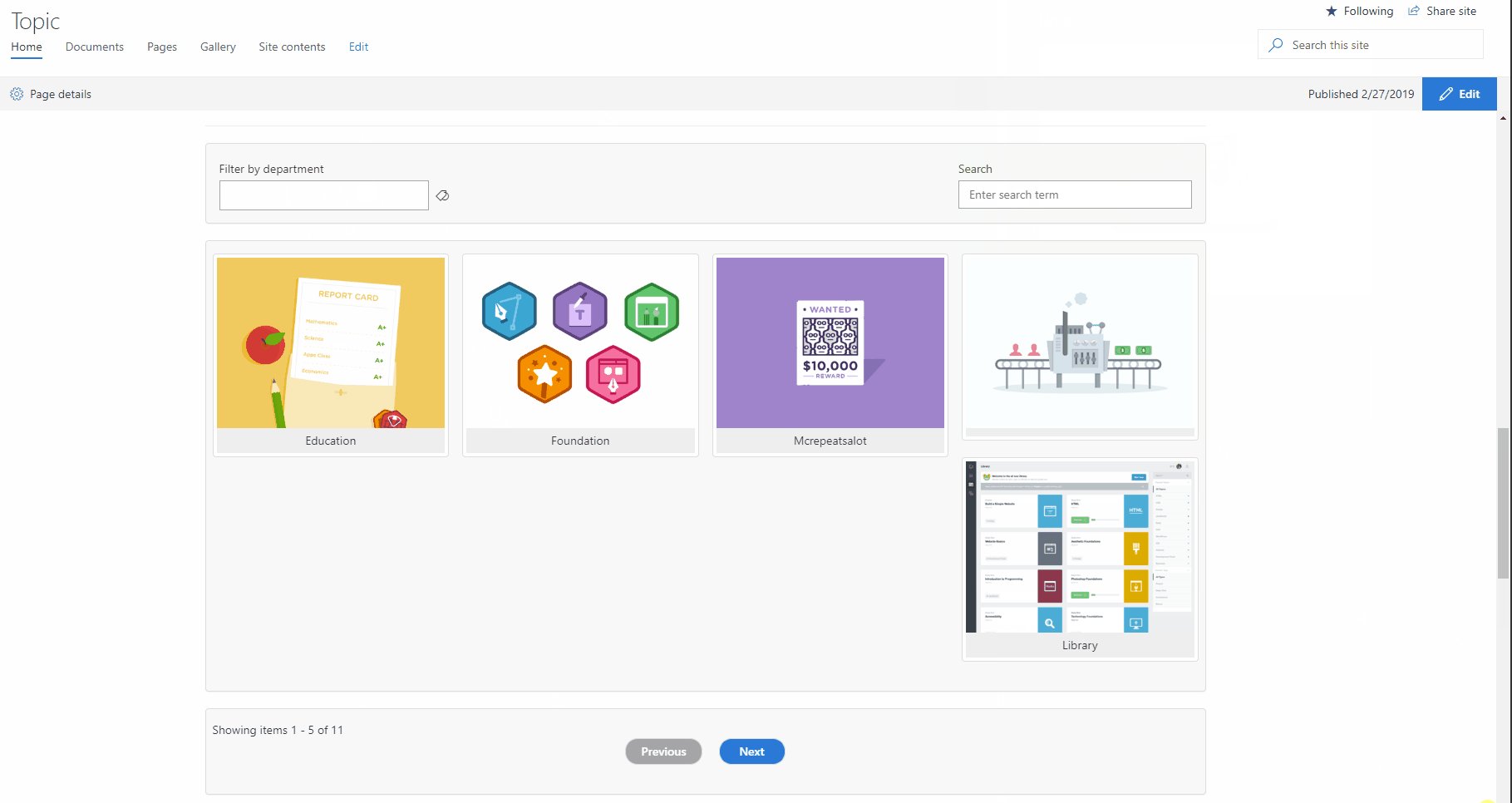
Filterable Image Gallery
Summary
This sample describes an SPFx application which implements an image gallery with taxonomy base filtering and typed search. This application also implements pagination.
Compatibility
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-image-gallery | Ejaz Hussain |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | March 01, 2019 | Initial release |
Minimal Path to Awesome
-
Clone this repository
-
in the command line run:
npm installgulp serve
-
Create a Department Term set with associated child terms, for example, HR, Information Services, Sales, Marketing
-
Create an Image Library and add some sample images
-
Tag each image with Department Metadata Column
-
Also fill in Title field for each image, this is require for typed search functionality
Features
Here are the main features for this application
- Taxonomy-based filtering
- Typed Search
- Right-side popup panel
- Server-side pagination using REST API
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)

