|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
React Hooks Form WebPart
Summary
The React Hooks web part is an example of how to implement Hooks in Spfx.
Hooks is a new feature included in React version 16.8, with the new version of SharePoint Framework (SPFx) version 1.9.1 we can use them in our developments. In this example we are going to see the different types of hooks that are available and with the comparison of how this implementation can be done without the Hooks to be able to observe the benefits of using it.
Used SharePoint Framework Version
Applies to
Prerequisites
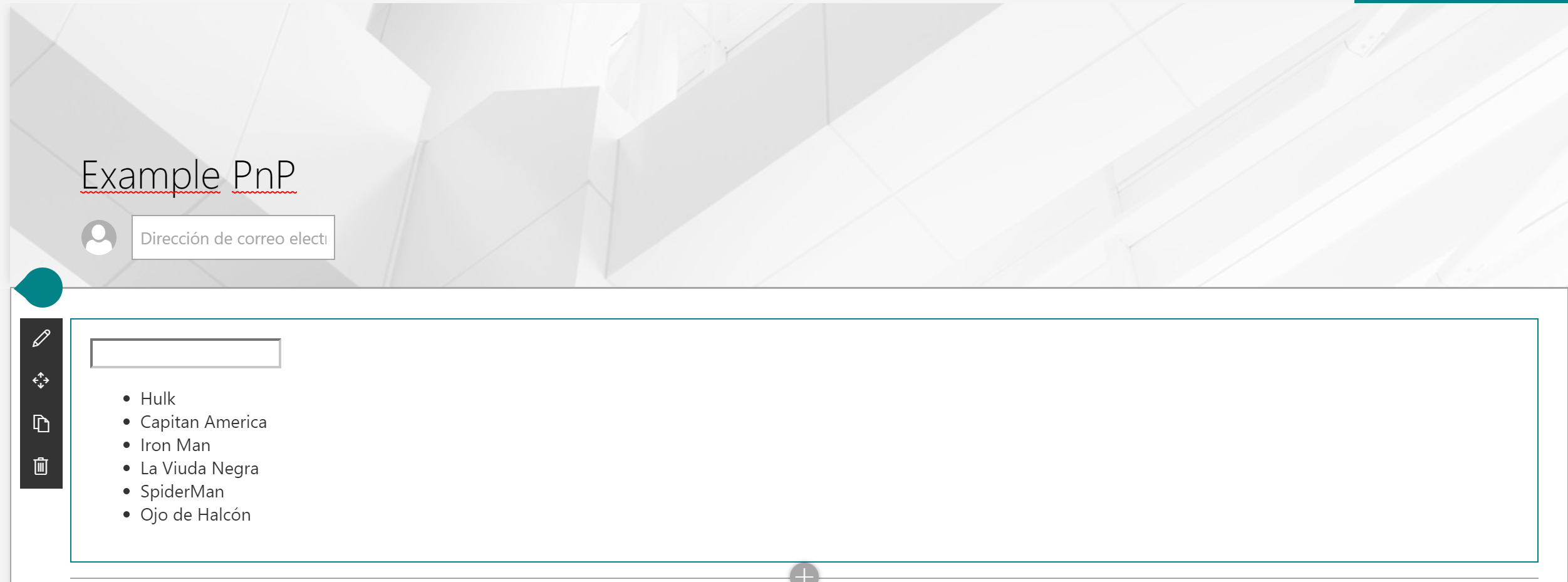
Existing list in tenant root site, with the Title "AvengersList" and columns:
| Column Internal Name | Type | Required | Comments |
|---|---|---|---|
| Title | Text | true |
Solution
| Solution | Author(s) |
|---|---|
| react-hooks | Adrián Díaz @AdrianDiaz81 |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | August 19, 2019 | Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp serve
Features
This Web Part illustrates the following concepts on top of the SharePoint Framework:
- Using React Hooks for building SharePoint Framework client-side web parts.
- Using @PnP/PnPjs to read items ...