Bumps bootstrap from 3.0.0 to 3.4.1. --- updated-dependencies: - dependency-name: bootstrap dependency-type: direct:production ... Signed-off-by: dependabot[bot] <support@github.com> |
||
|---|---|---|
| .. | ||
| api | ||
| assets | ||
| webpart | ||
| README.md | ||
README.md
| page_type | products | languages | extensions | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
Call custom Web API secured with AAD from SharePoint Framework client-side web part
Summary
Sample SharePoint Framework client-side web part illustrating communication with a custom Web API secured with Azure Active Directory.
Used SharePoint Framework Version
Applies to
Contributors
- Waldek Mastykarz (MVP, Rencore, @waldekm)
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | October 10, 2016 | Initial release |
Minimal Path to Awesome
- clone this repo
Deploy custom Web API
- in the Azure Management Portal at https://portal.azure.com create a new API App
- in the settings enable CORS to all origins using an
*
- in the settings enable CORS to all origins using an
- from the api folder, in Visual Studio open the pnp.api.contosoorders.sln file
- build the solution
- deploy the pnp.api.contosoorders project to the newly created API App
- verify that you can access the API by navigating in your web browser to https://your-api-app.azurewebsites.net/api/orders
Secure custom Web API with AAD
- in the Azure Management Portal at https://manage.windowsazure.com navigate to Azure Active Directory and register a new web application:
- as the name use
Orders API - as the sign-in URL use the URL of the previously created API App
- copy the application ID
- from the View endpoints option, copy the GUID from the Federation Metadata Document
- as the name use
- in the Azure Management Portal at https://portal.azure.com navigate to the Authentication settings of your API App
- enable App Service Authentication by switching the toggle to On
- as Action to take when request is not authenticated set Log in with Azure Active Directory
- in the list of Authentication Providers configure Azure Active Directory
- in the Client ID field paste the ID of the newly registered Azure AD application
- in the Issuer Url field enter
https://sts.windows.net/followed, by the GUID copied from the Federation Metadata Document, eg.https://sts.windows.net/61546bfa-b299-4703-a06d-d682b6401123
- confirm that the API is secured with AAD by in your web browser navigating to https://your-api-app.azurewebsites.net/api/orders. You should be prompted with the AAD login page and after signing in you should see the list of orders returned by the API
- in the Azure Management Portal at https://manage.windowsazure.com navigate to Azure Active Directory and register a new web application
- as the name use
Orders - as the sign-in URL use
https://your-machine:4321/temp/workbench.htmlwhere your-machine is the name of your developer machine - add permissions to other applications
- change the filter to show all applications
- from the list of applications select Orders API
- in the list of Delegated Permissions select Access Orders API
- copy the application ID
- as the name use
Configure the web part
- in the command line change the working directory to the
webpartfolder - in the command line run
npm i - in your code editor open the
webpartfolder - in the
./src/webparts/recentOrders/AdalConfig.tsfile- replace the empty GUID in the
clientIdproperty with the application ID of the Orders application - in the
endpointsproperty, replace the URL of the API with the URL of your API App and the empty GUID with the application ID of the Orders API app.
- replace the empty GUID in the
- in the
./src/webparts/recentOrders/components/RecentOrders.tsxfile- in line 155 replace the empty GUID with the application ID of the Orders API application
- in line 185 replace the URL with the URL of your API App
- in the command line execute
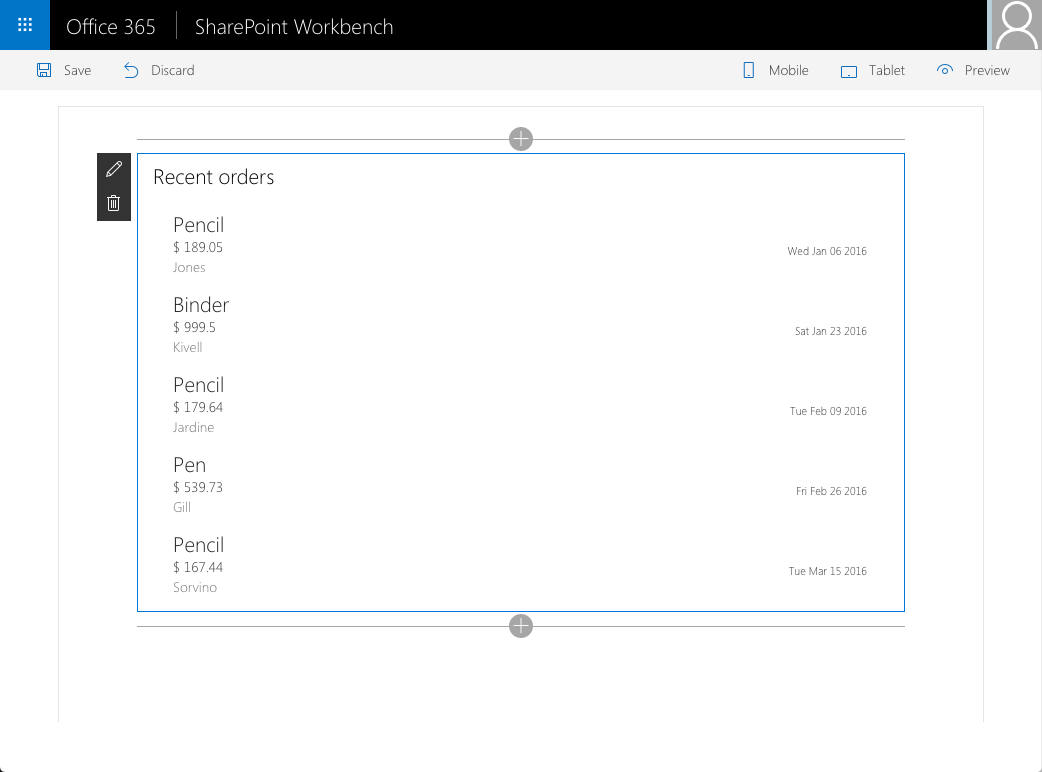
gulp serve - add the web part to SharePoint workbench
- in the web part sign in with your organizational account
- the web part should show 5 recently placed orders retrieved from the API hosted on Azure
Features
This project contains sample Web API returning a fixed set or recently placed orders and a client-side web part connected to that API.
This web part illustrates the following concepts on top of the SharePoint Framework:
- connecting to resources secured with Azure Active Directory from React
- persisting state in React components
- communicating state updates in React components to users
- executing REST API web requests from React components
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.