| page_type |
products |
languages |
extensions |
| sample |
|
|
| contentType |
technologies |
platforms |
createdDate |
| samples |
|
|
04/25/2017 12:00:00 AM |
|
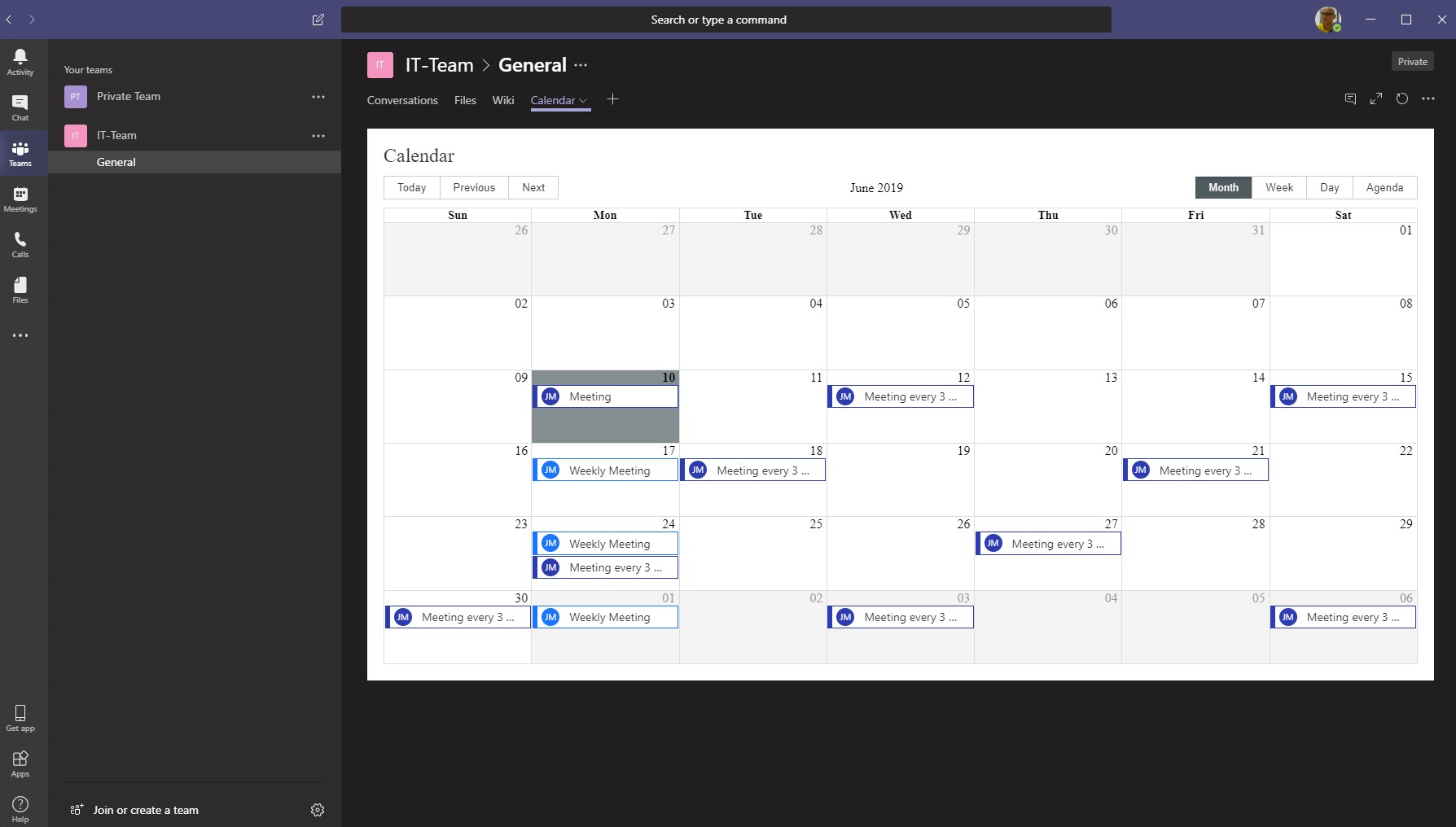
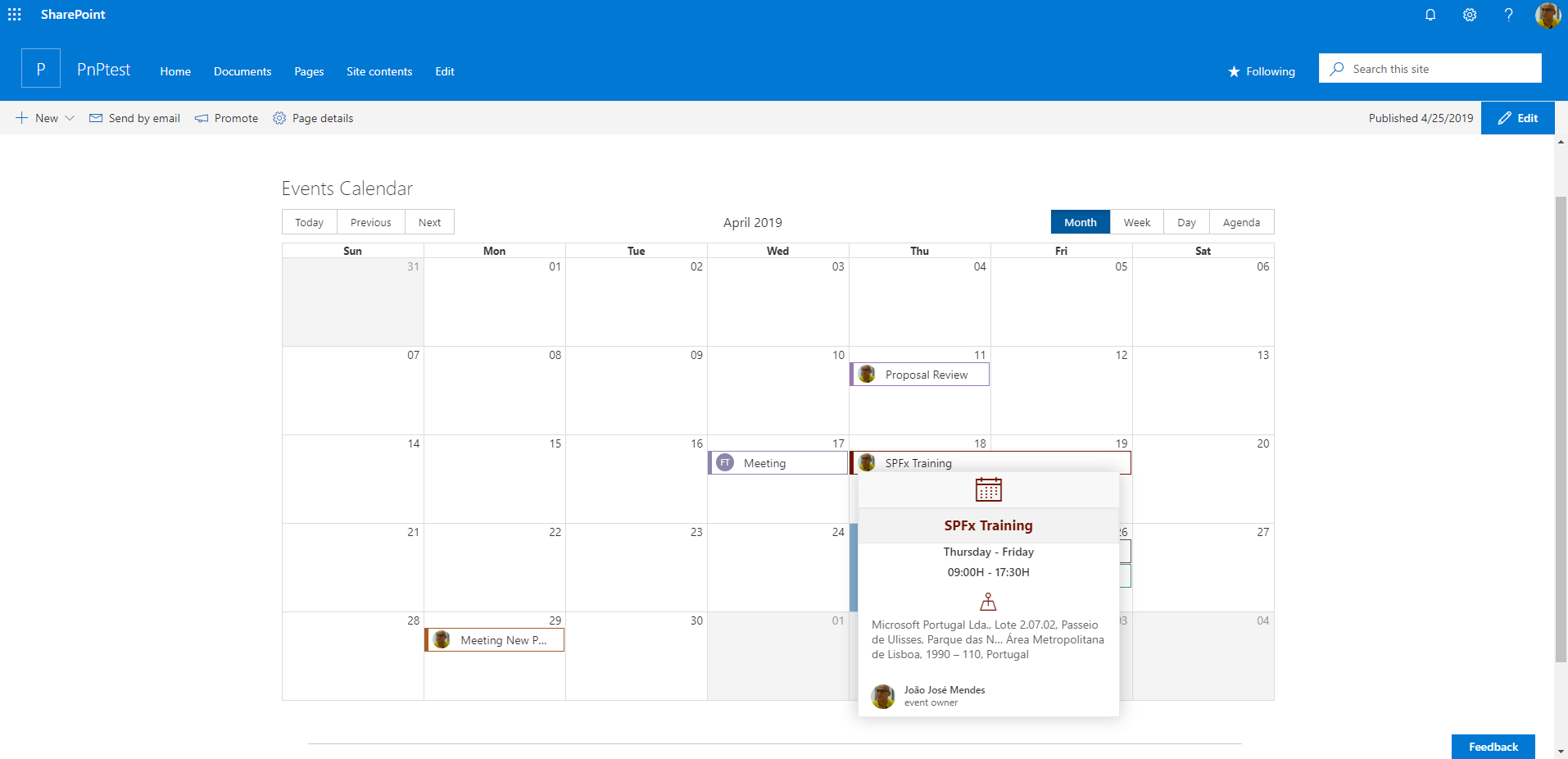
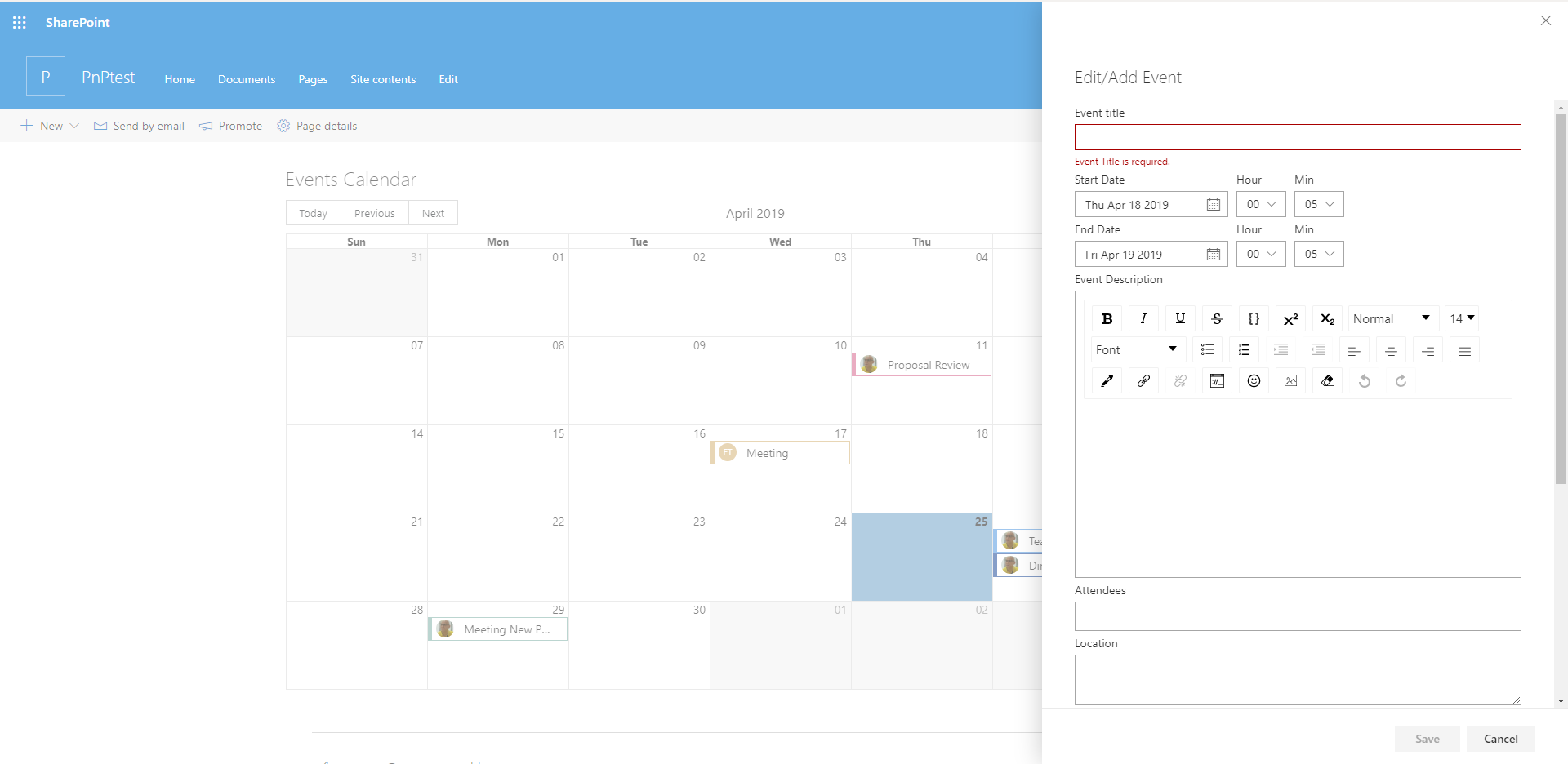
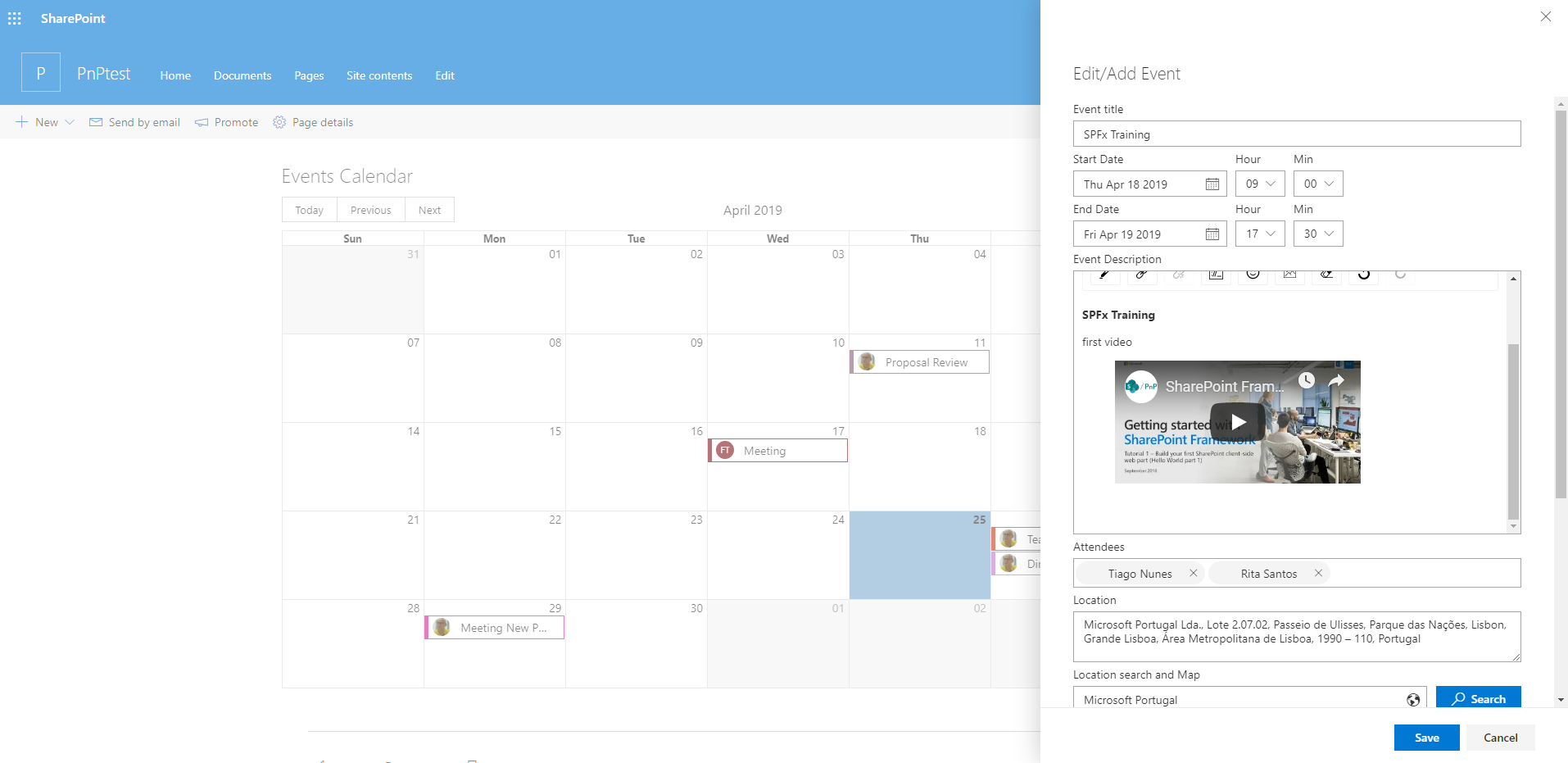
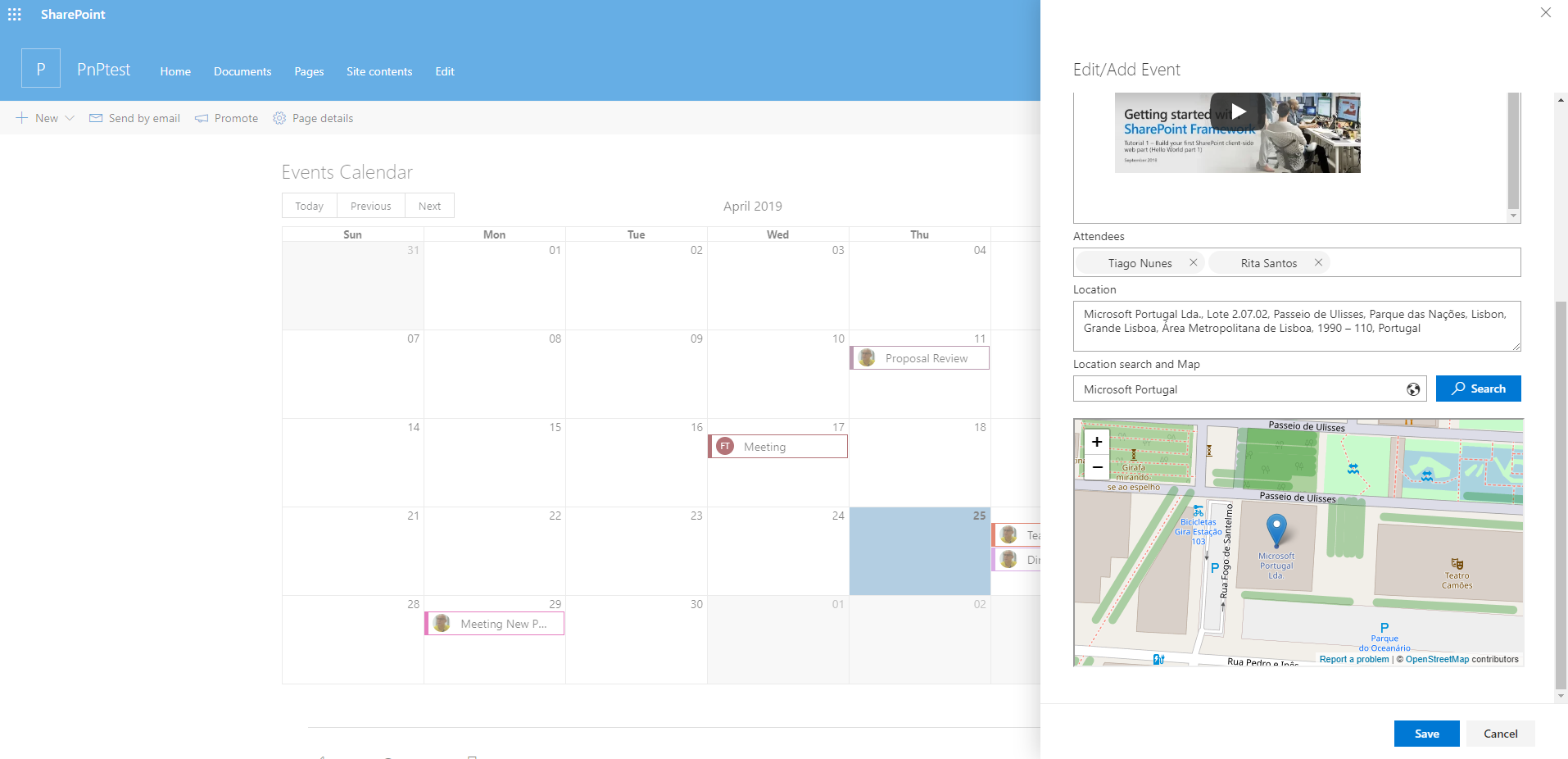
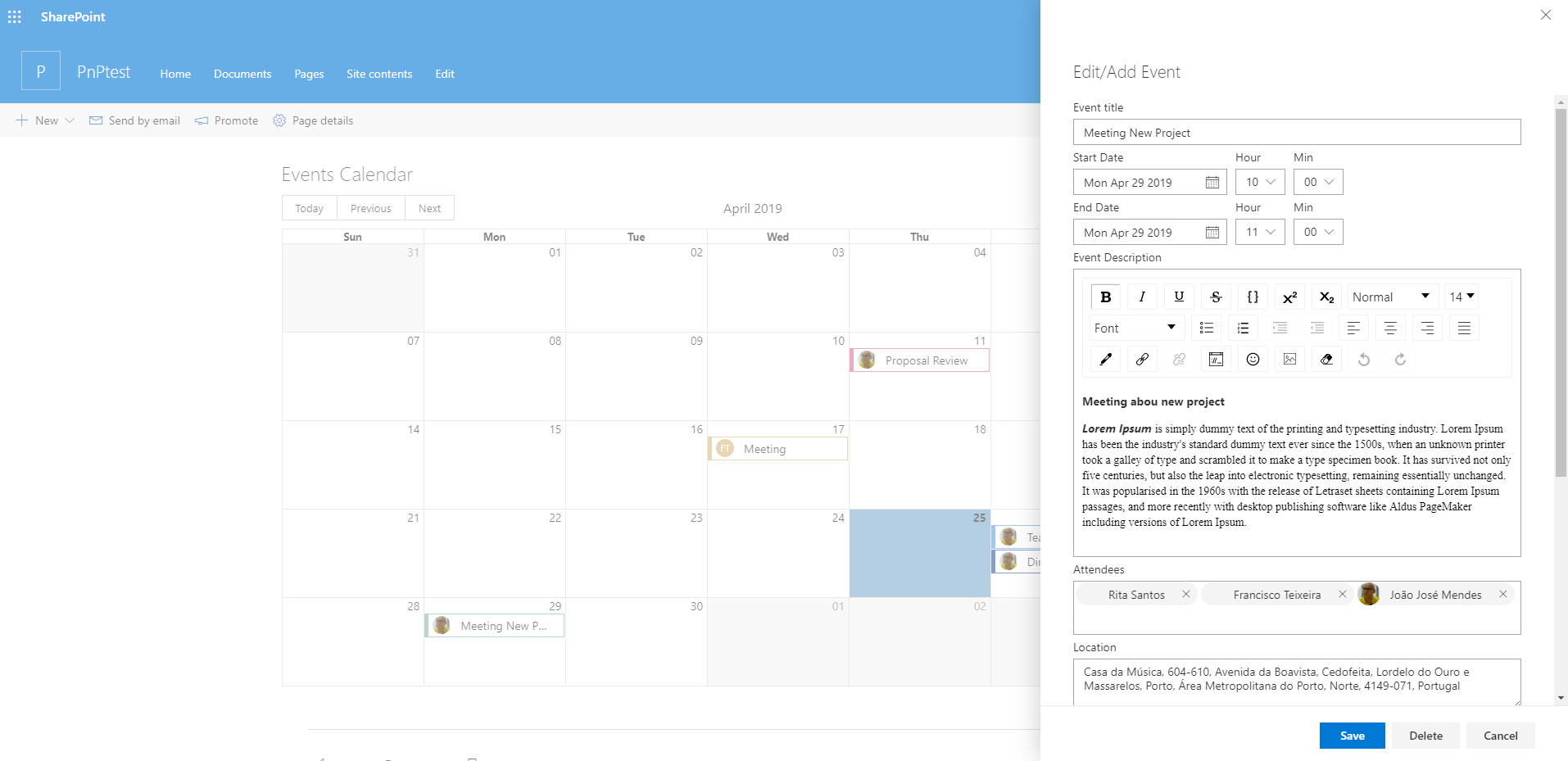
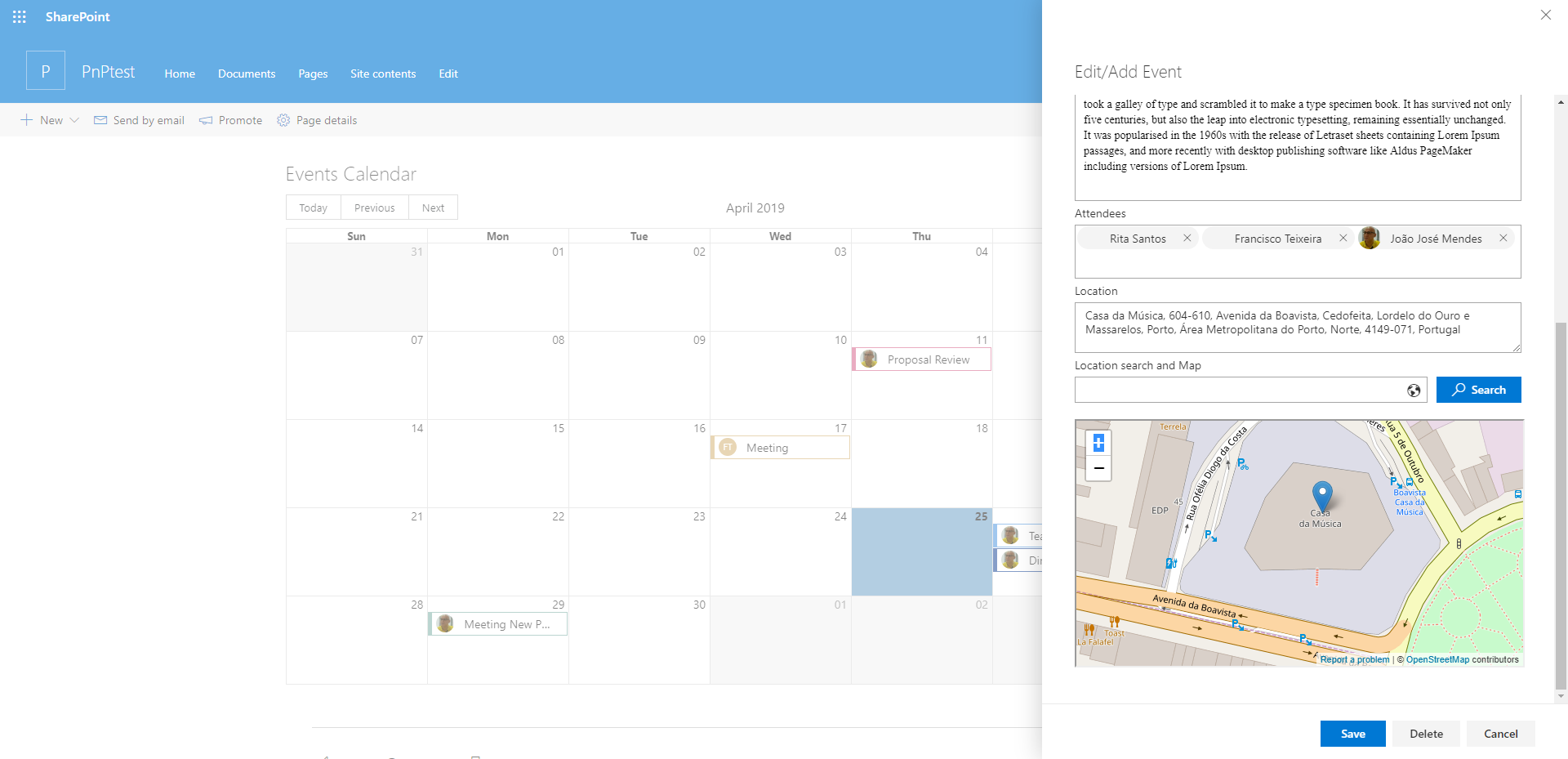
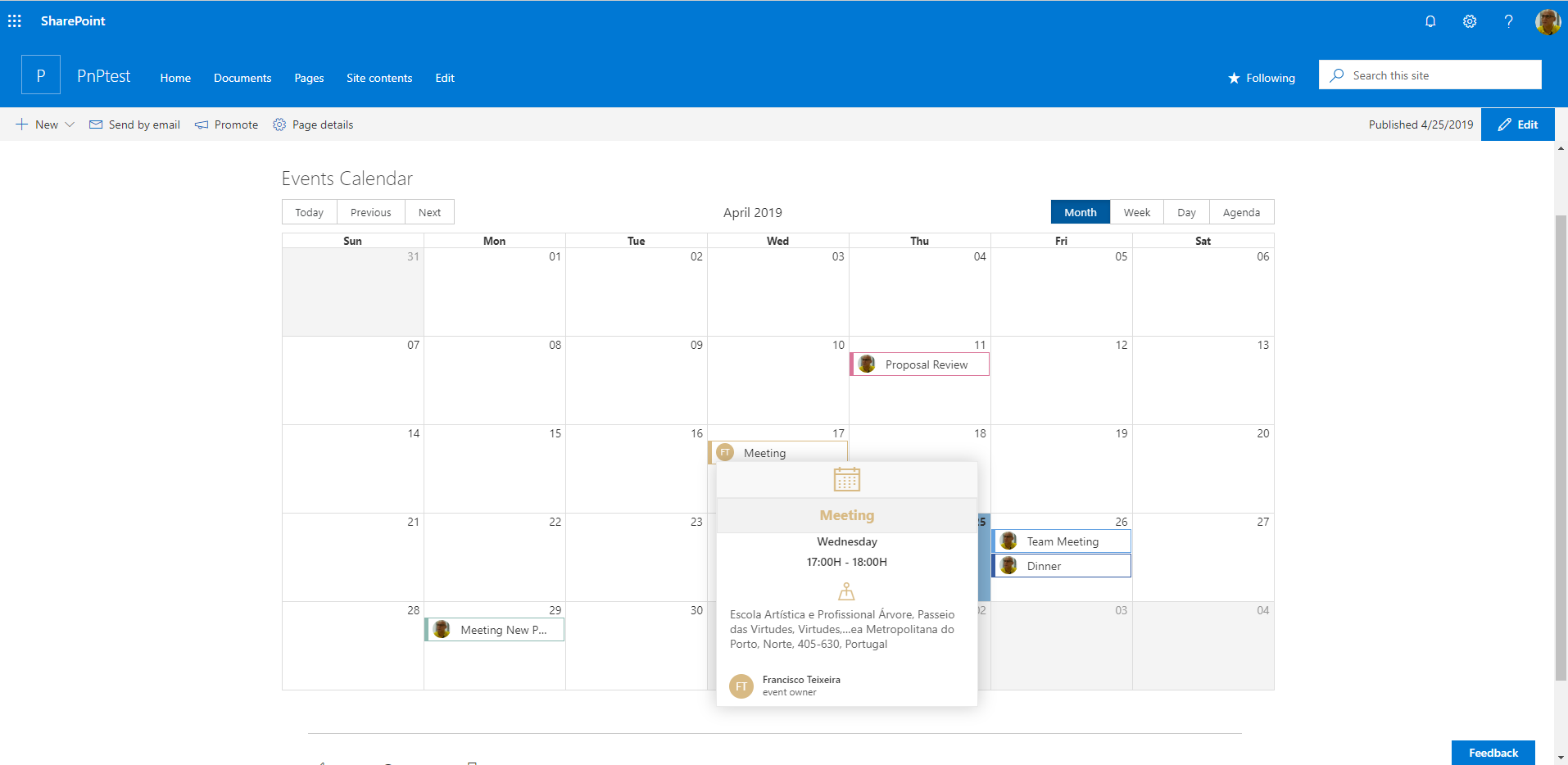
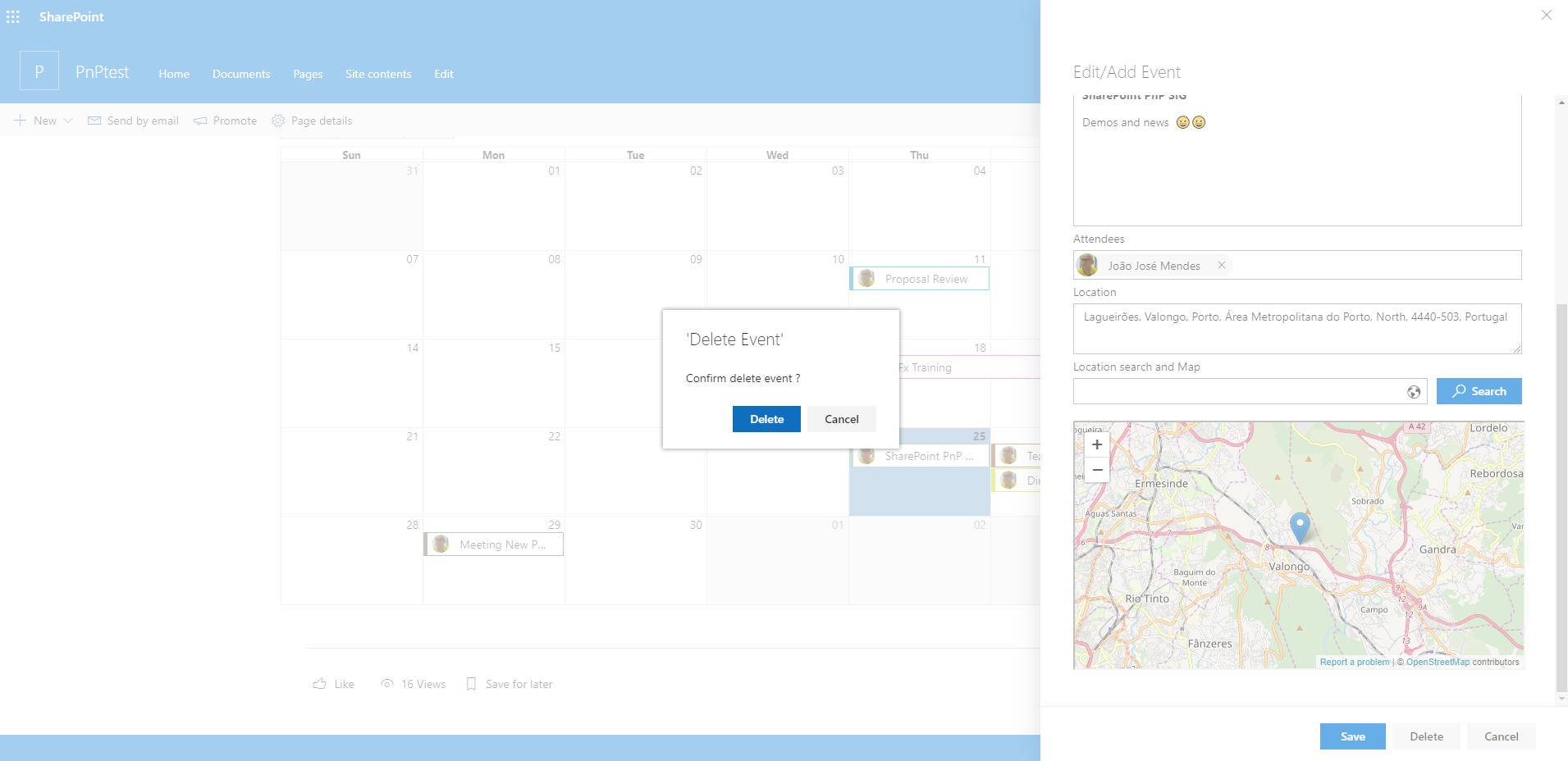
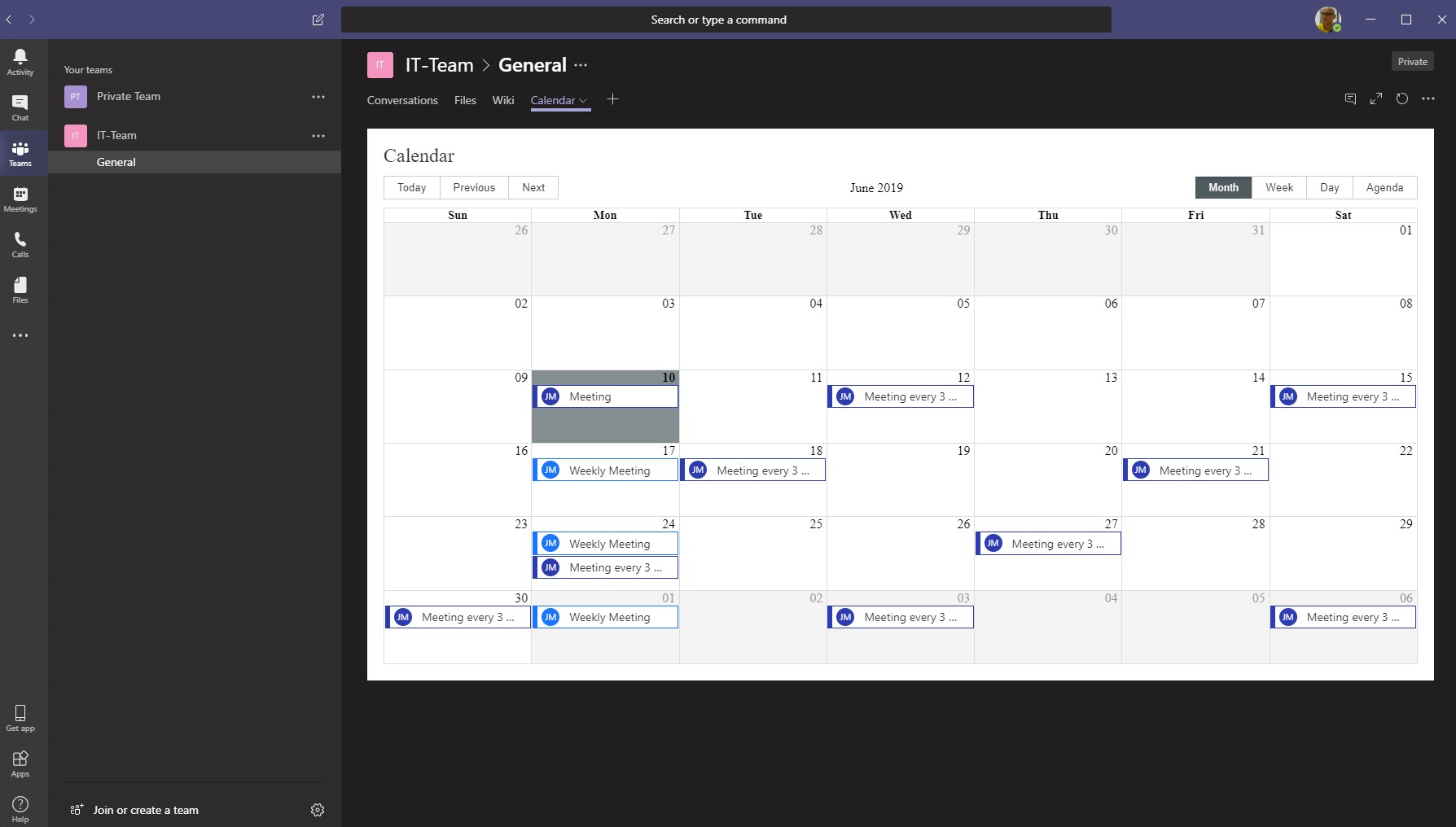
React Calendar
Summary
This Web Part allows you to manage events in a calendar.
Uses a list of existing calendars on any website.
The location and name of the list and the dates of the events to be displayed are defined in the properties of the web part.
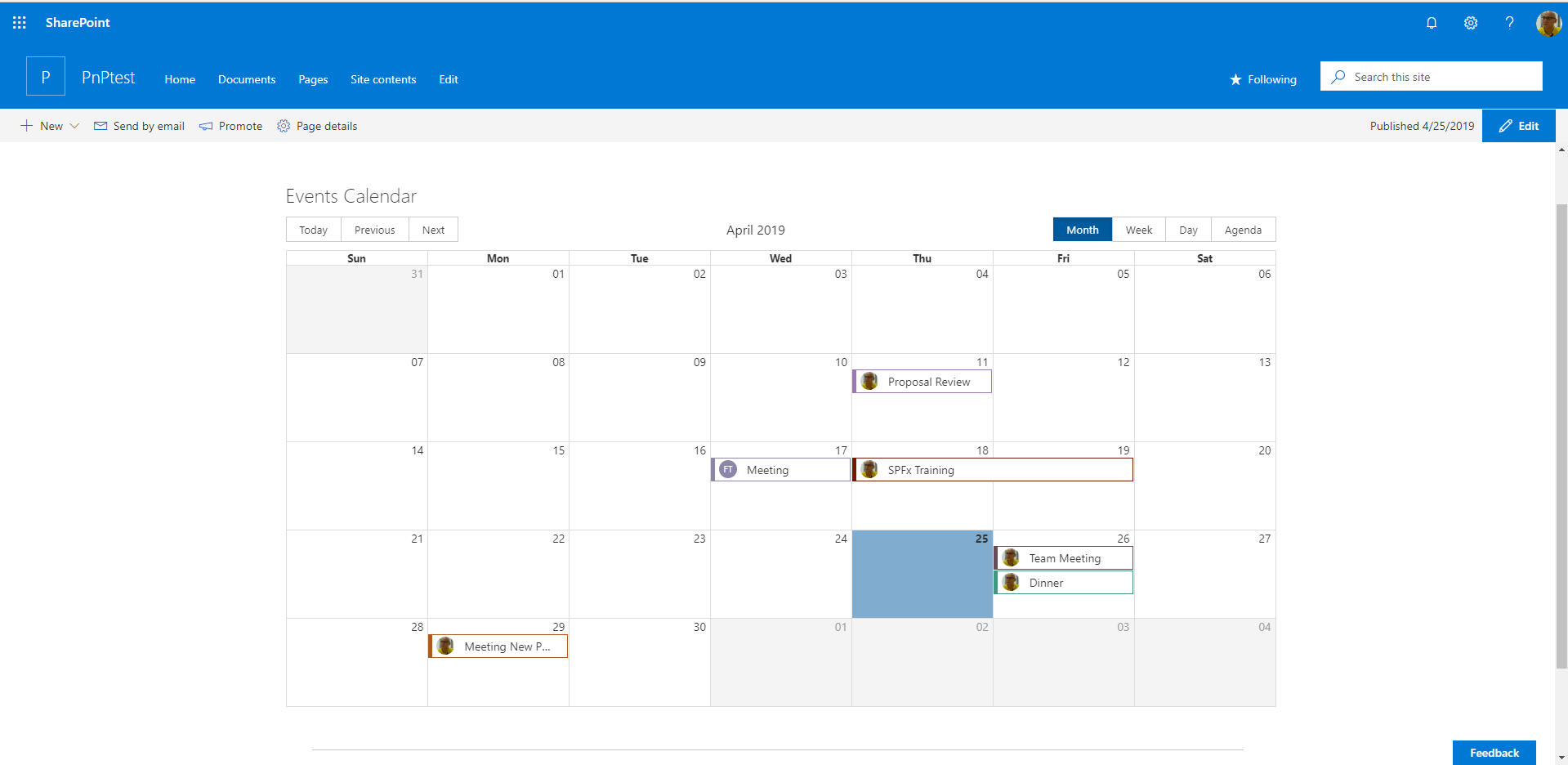
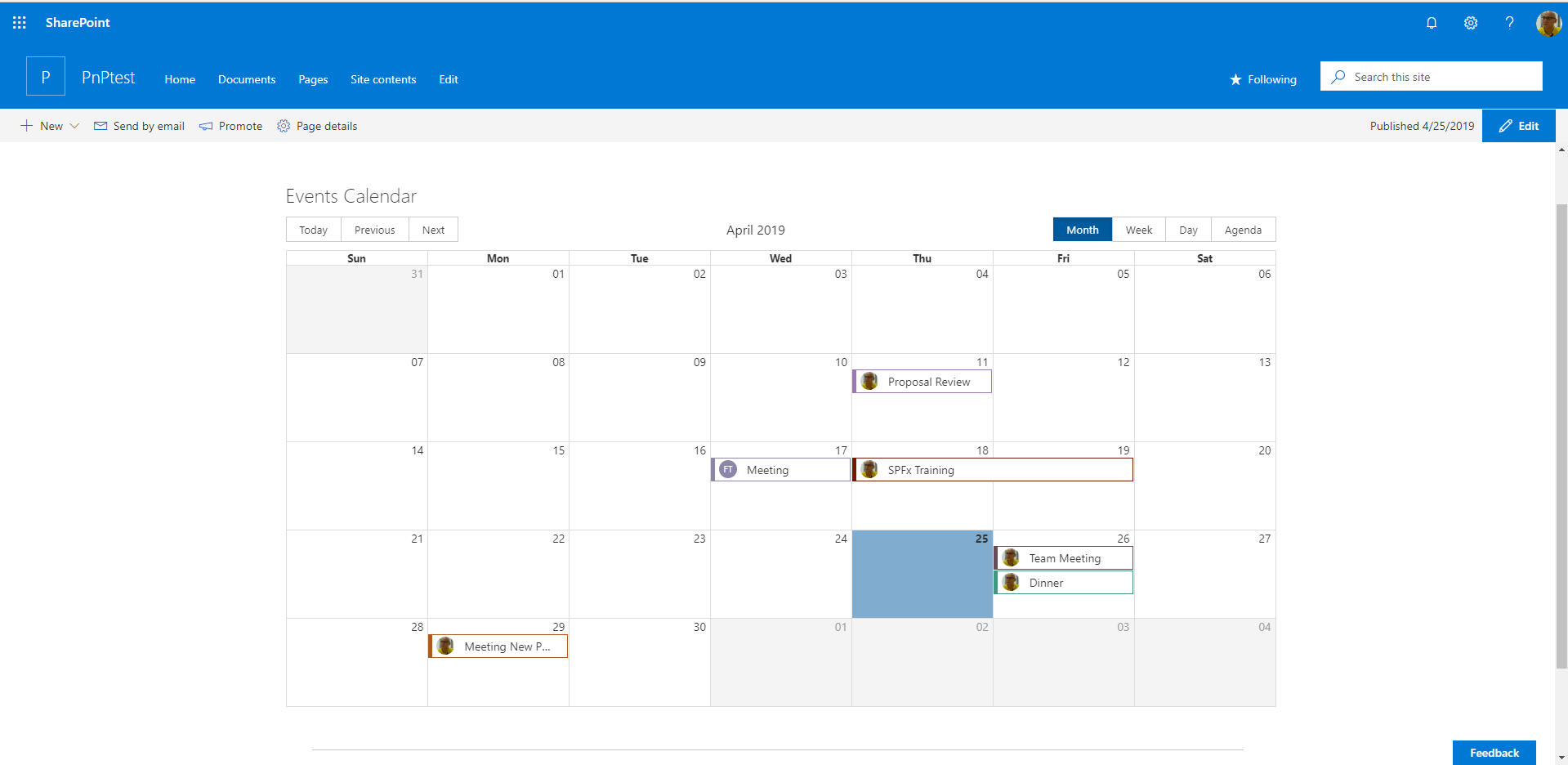
Each category has its own color that is generated in the load.
The Web Part checks the user's permissions for the View, Add, Edit, and Delete events.




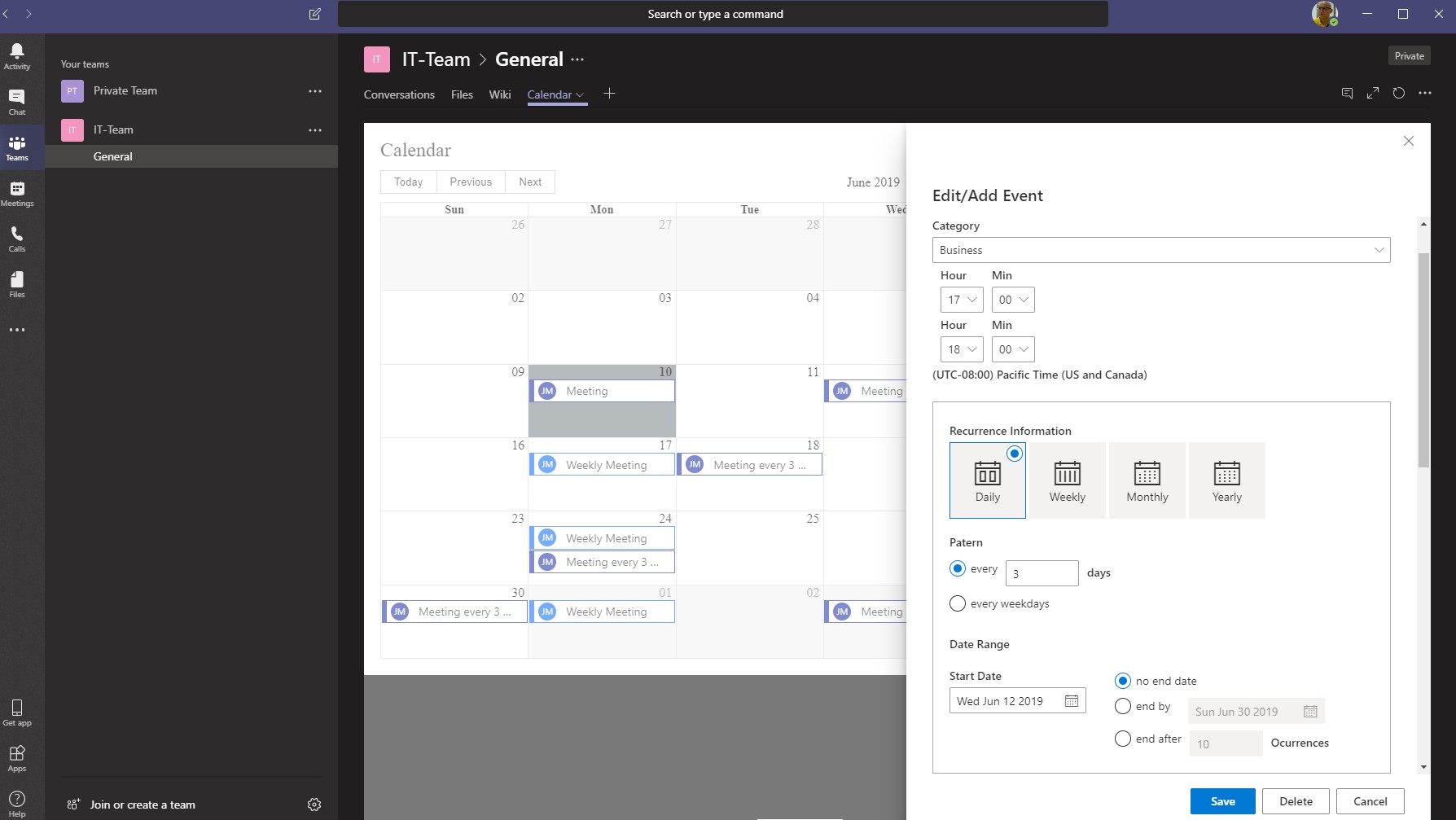
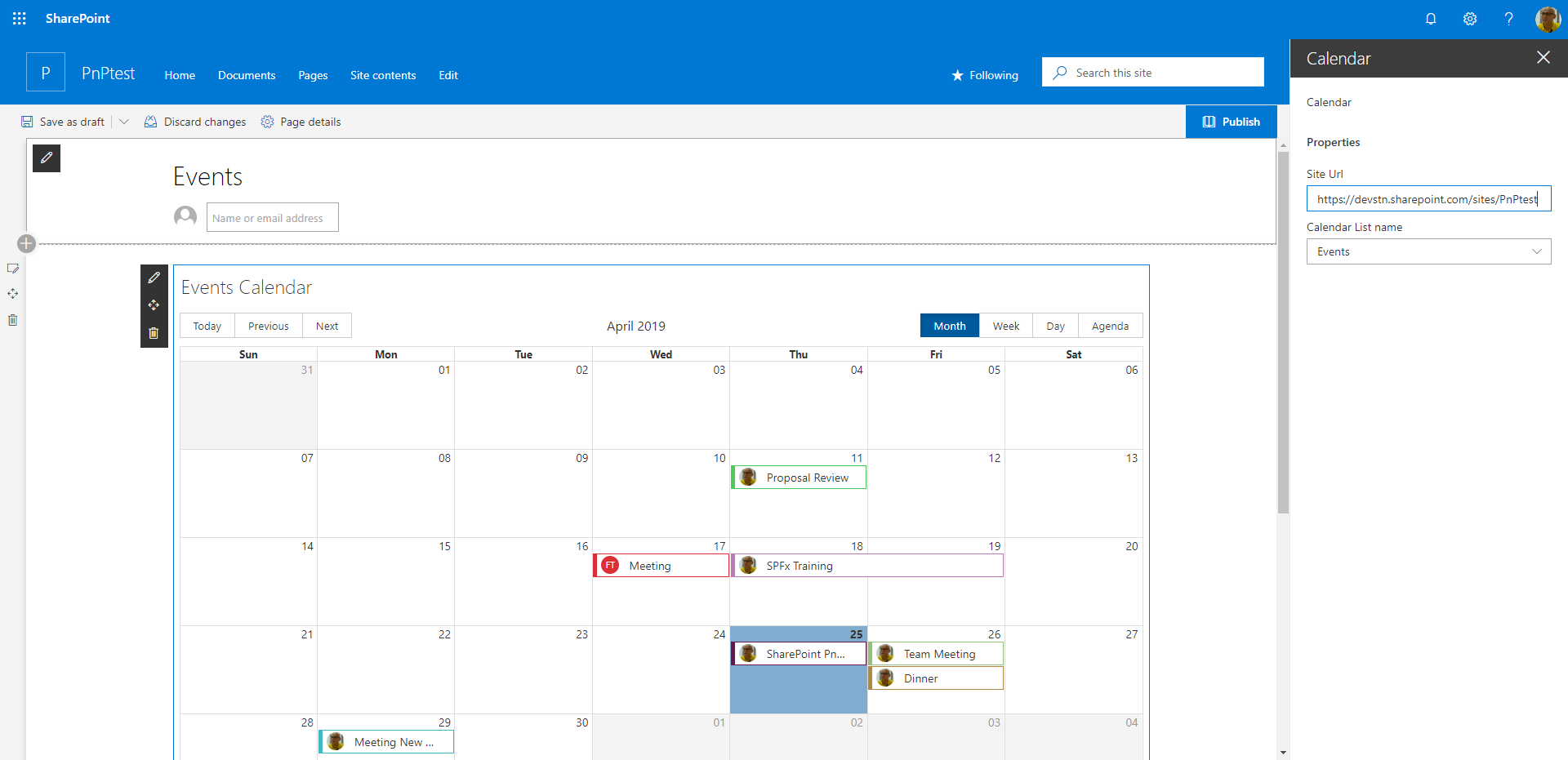
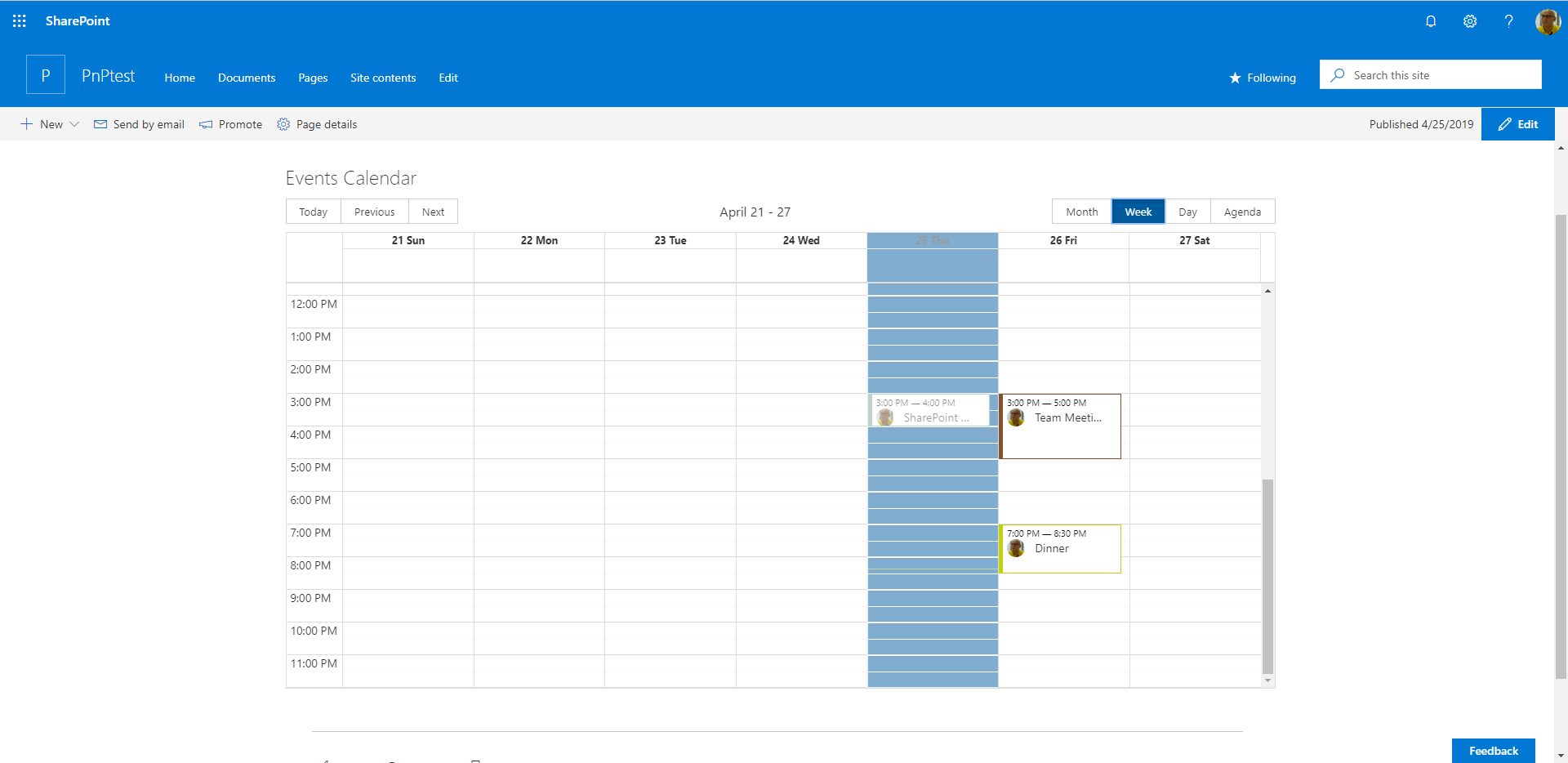
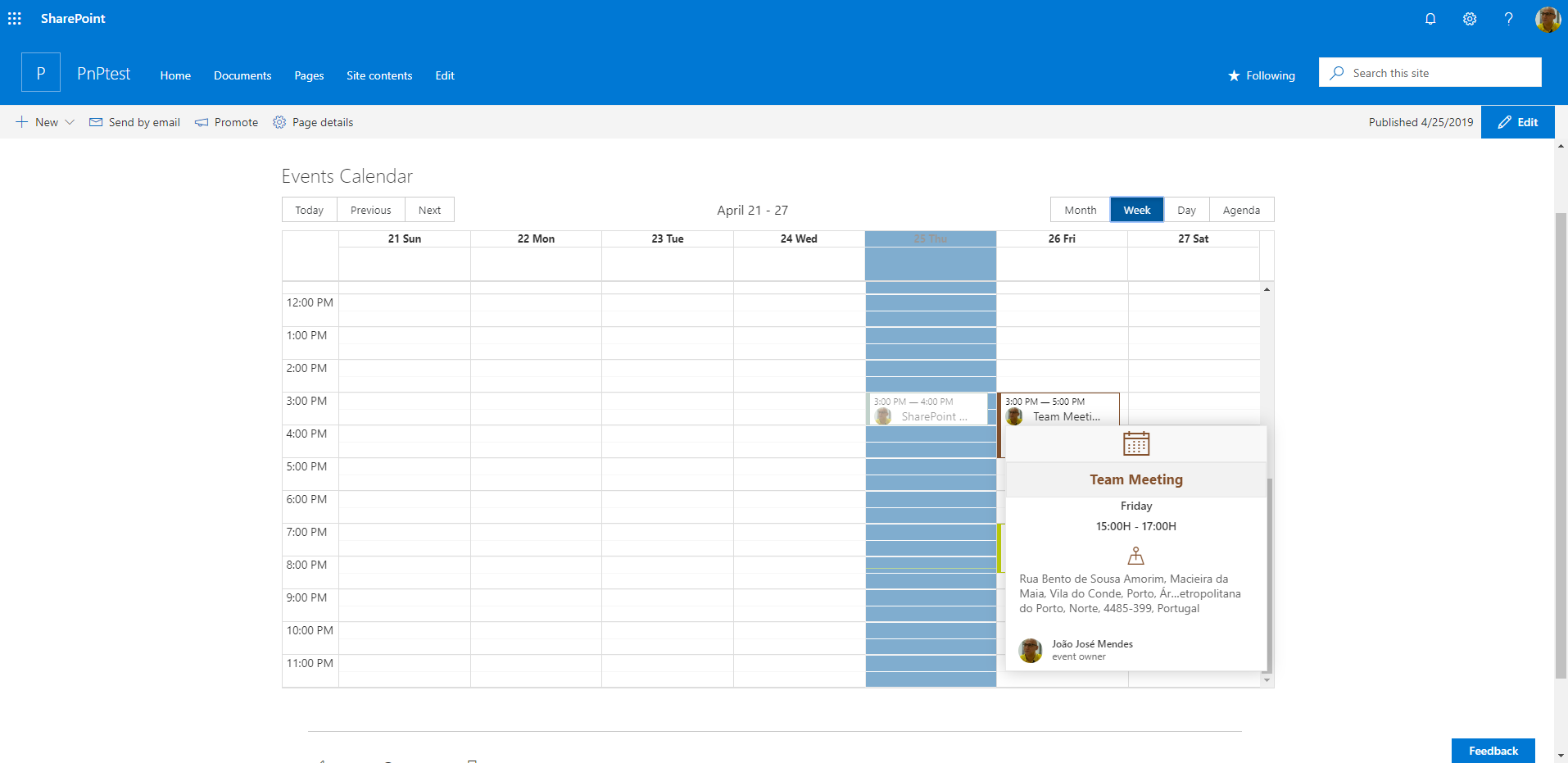
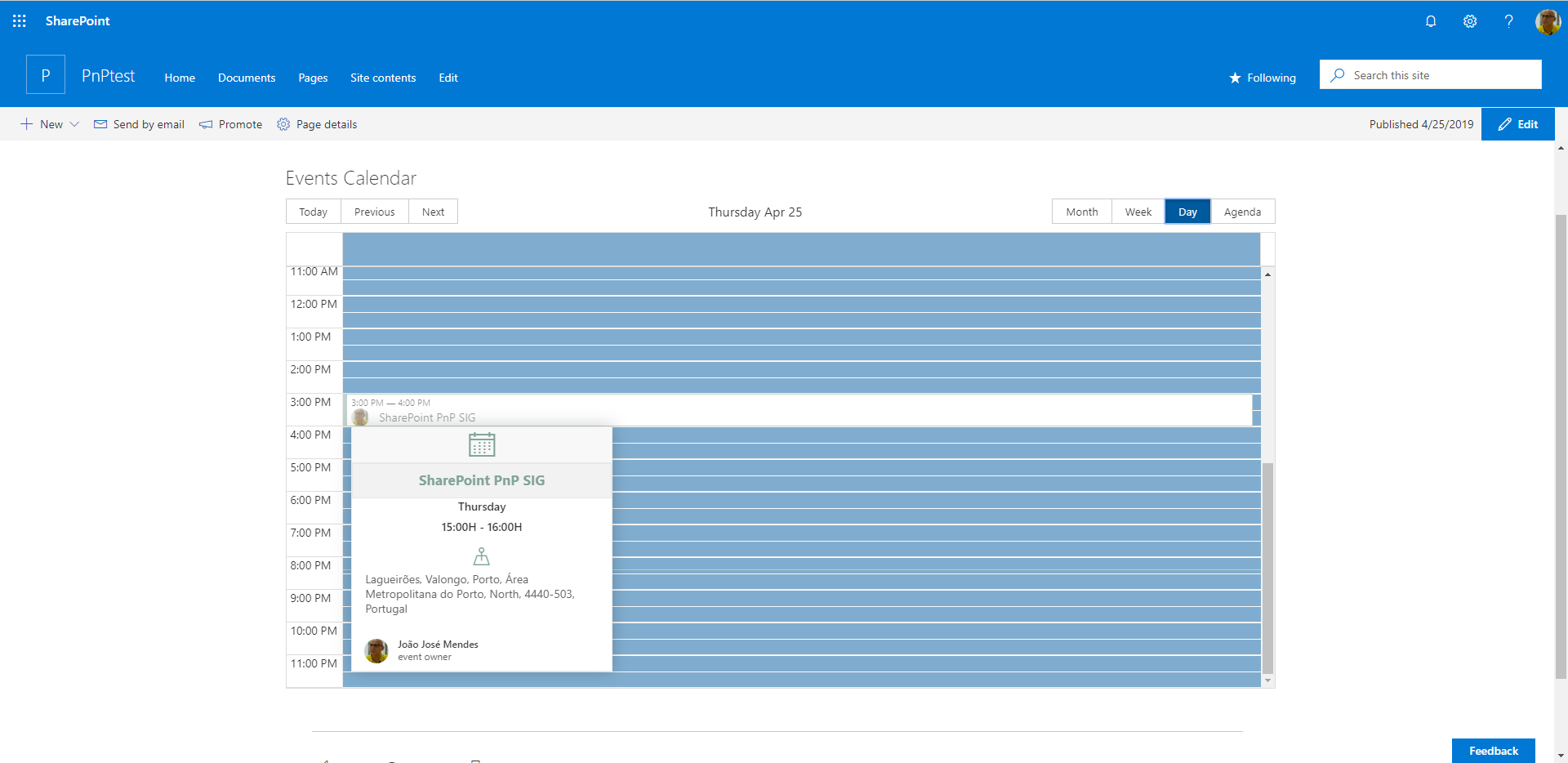
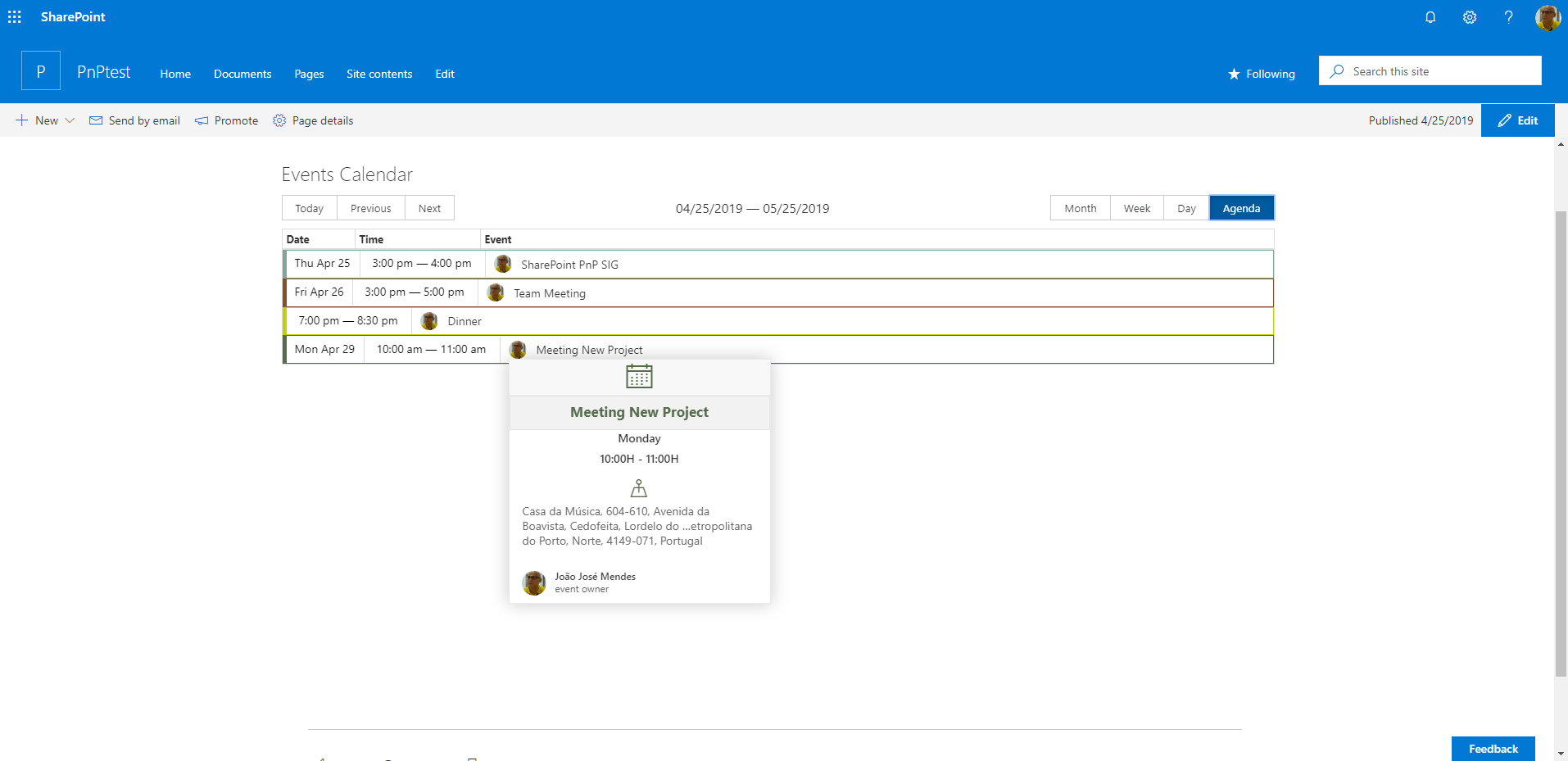
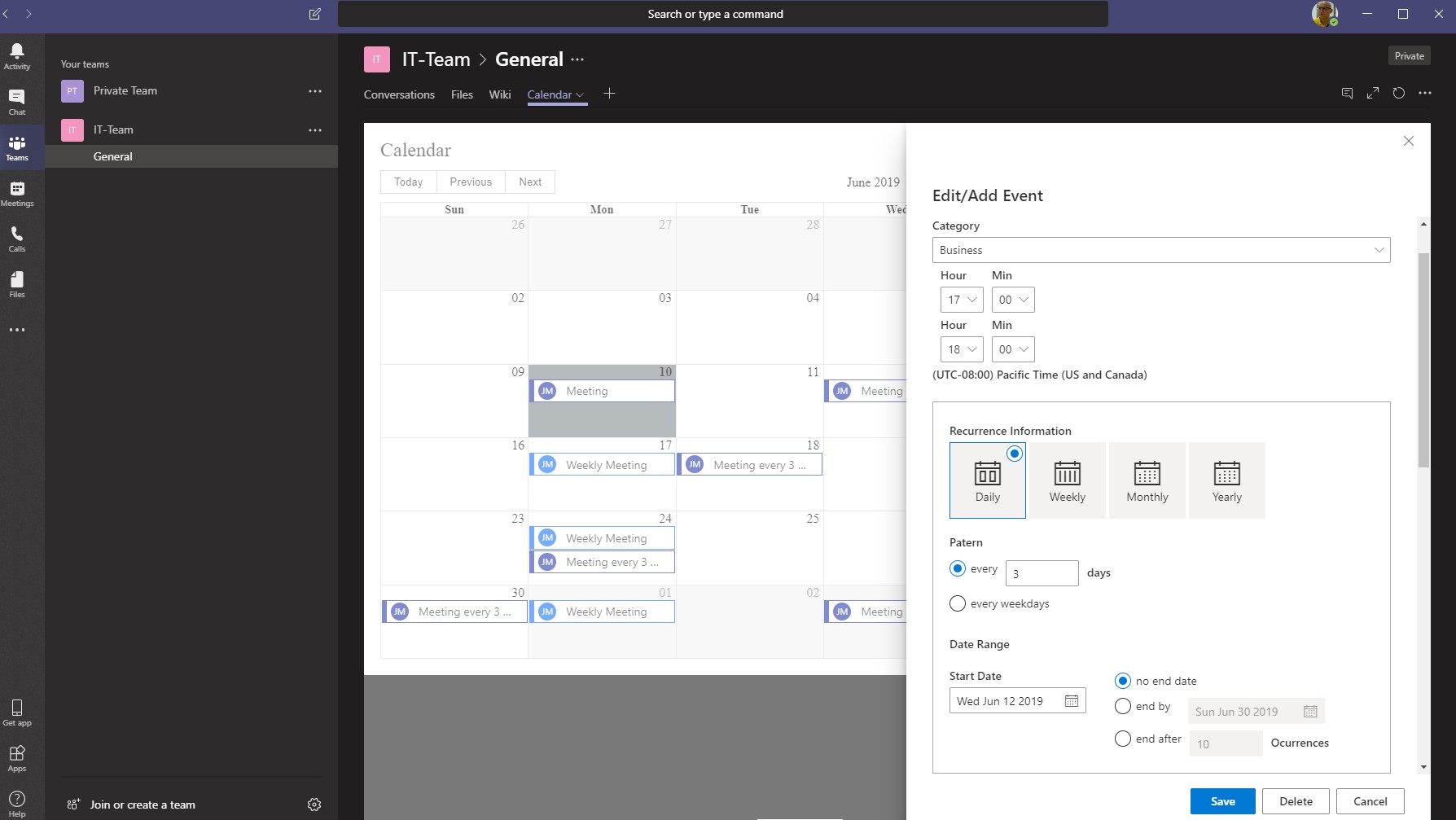
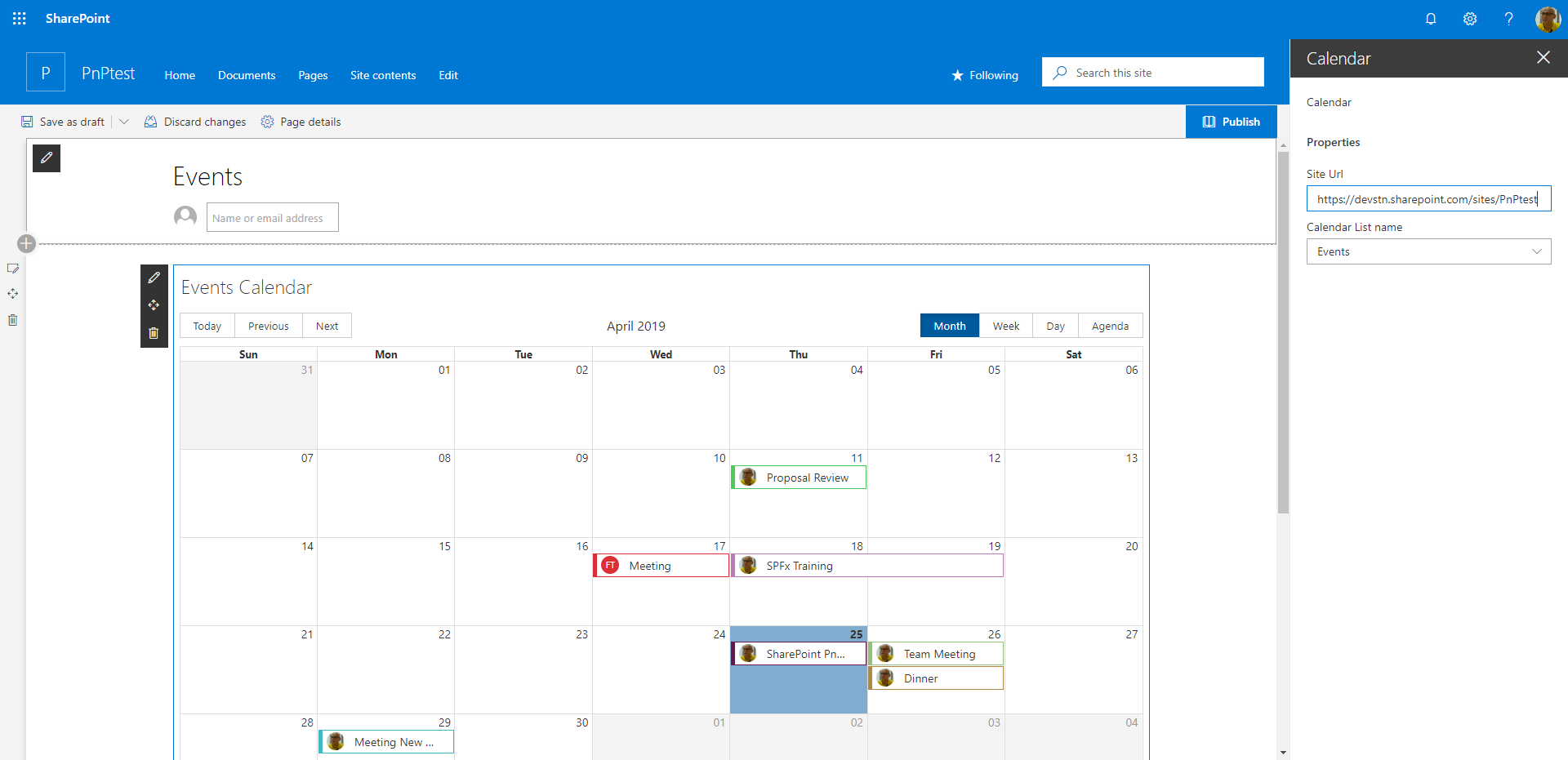
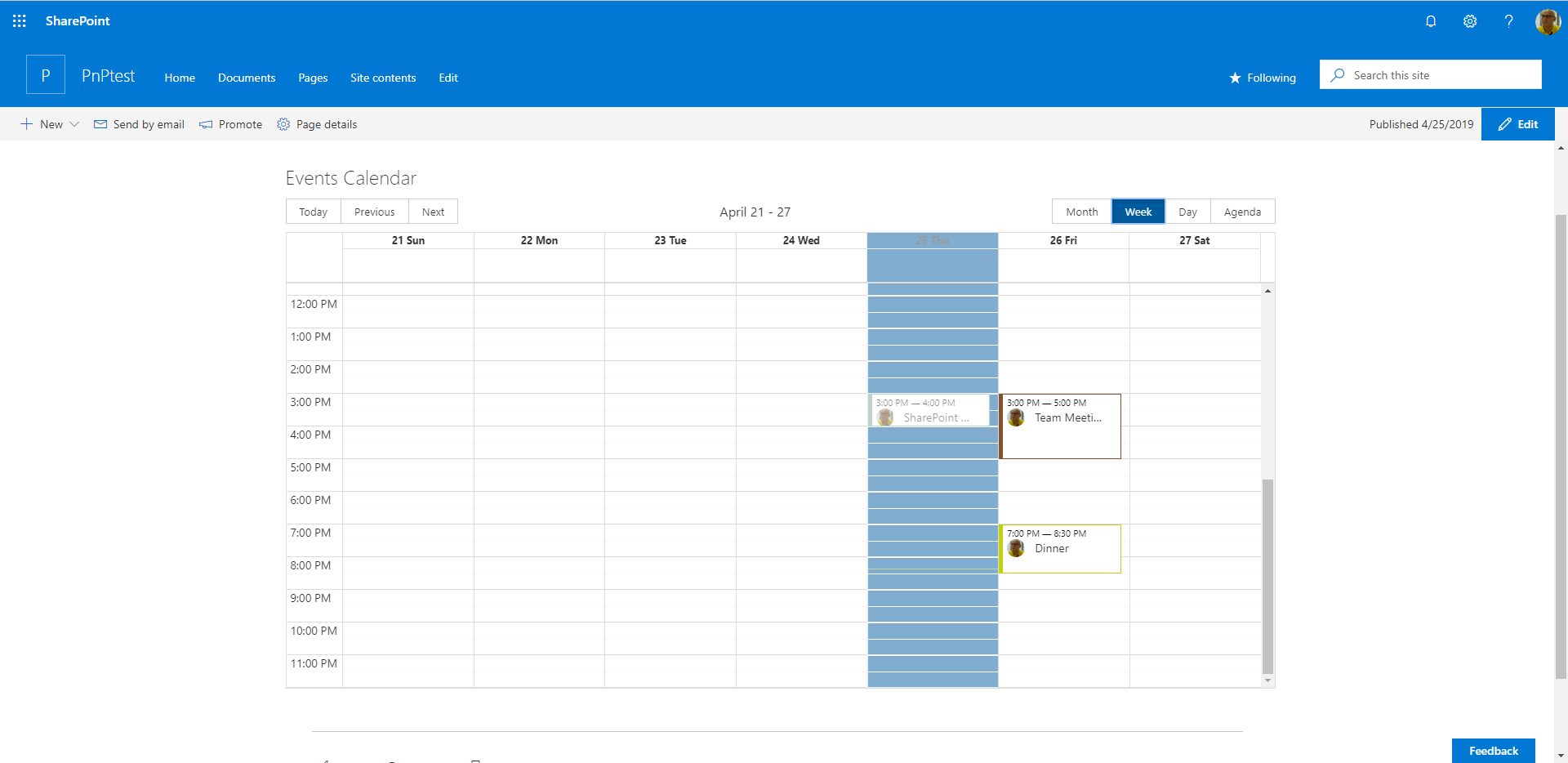
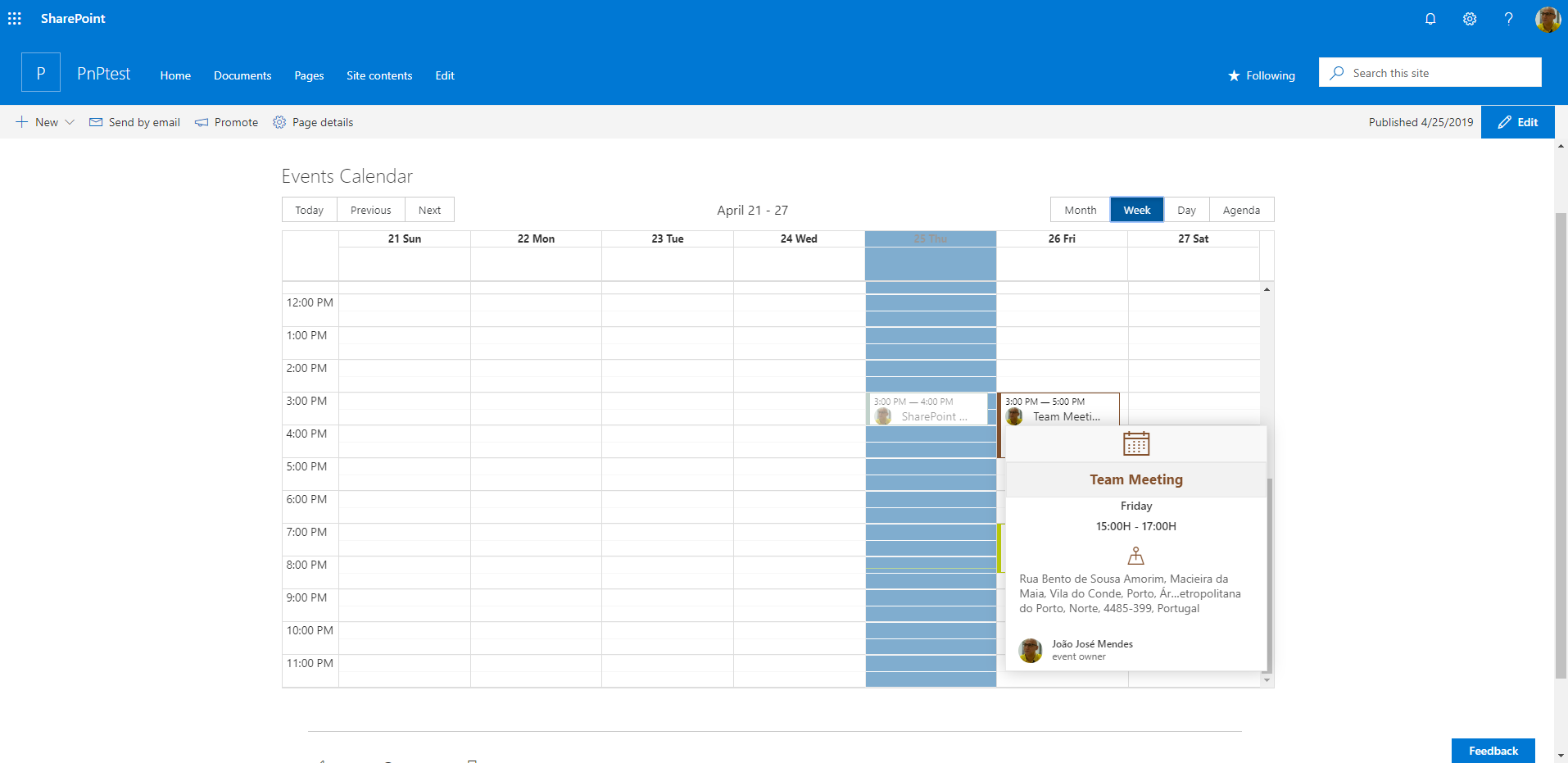
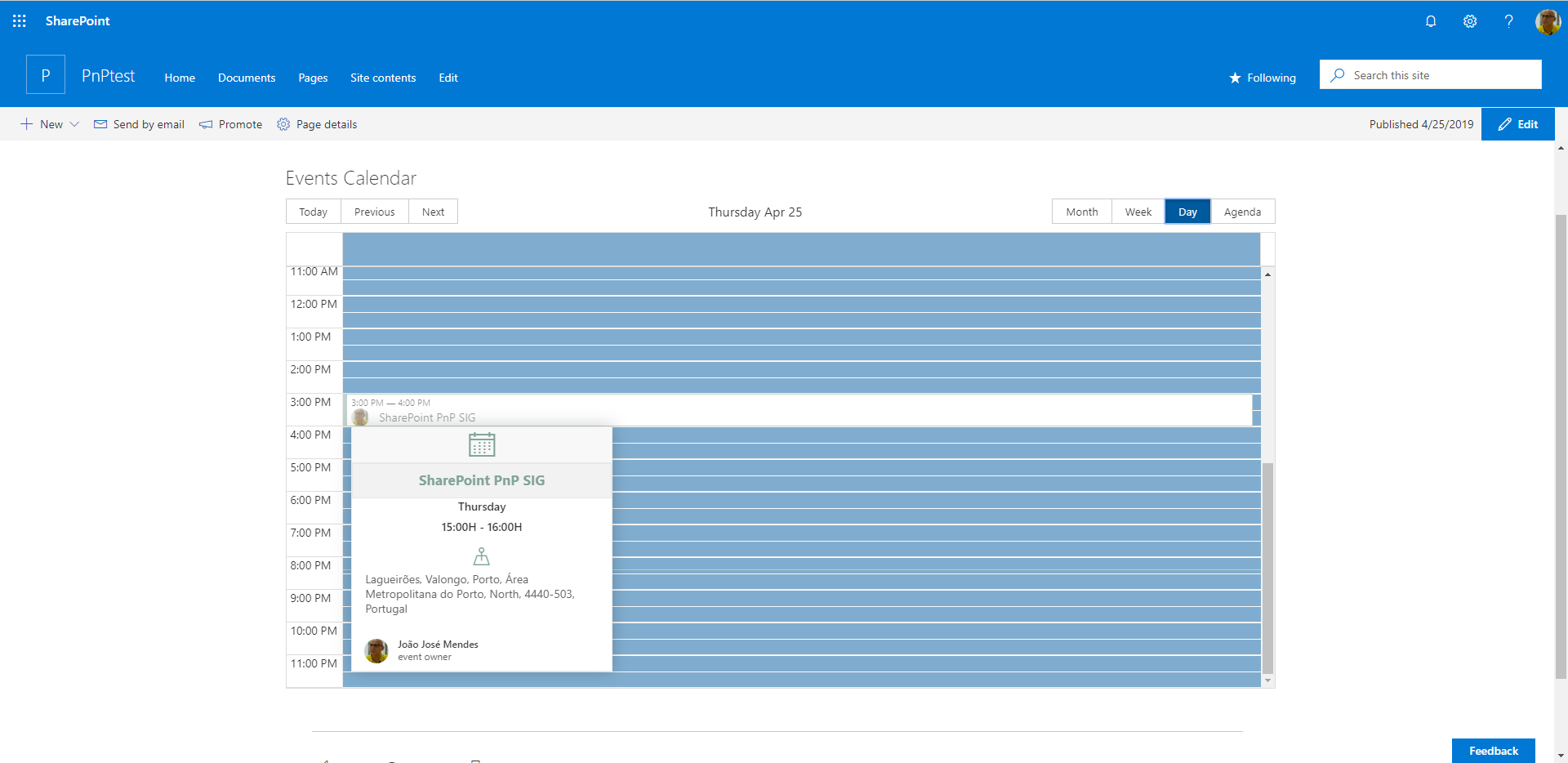
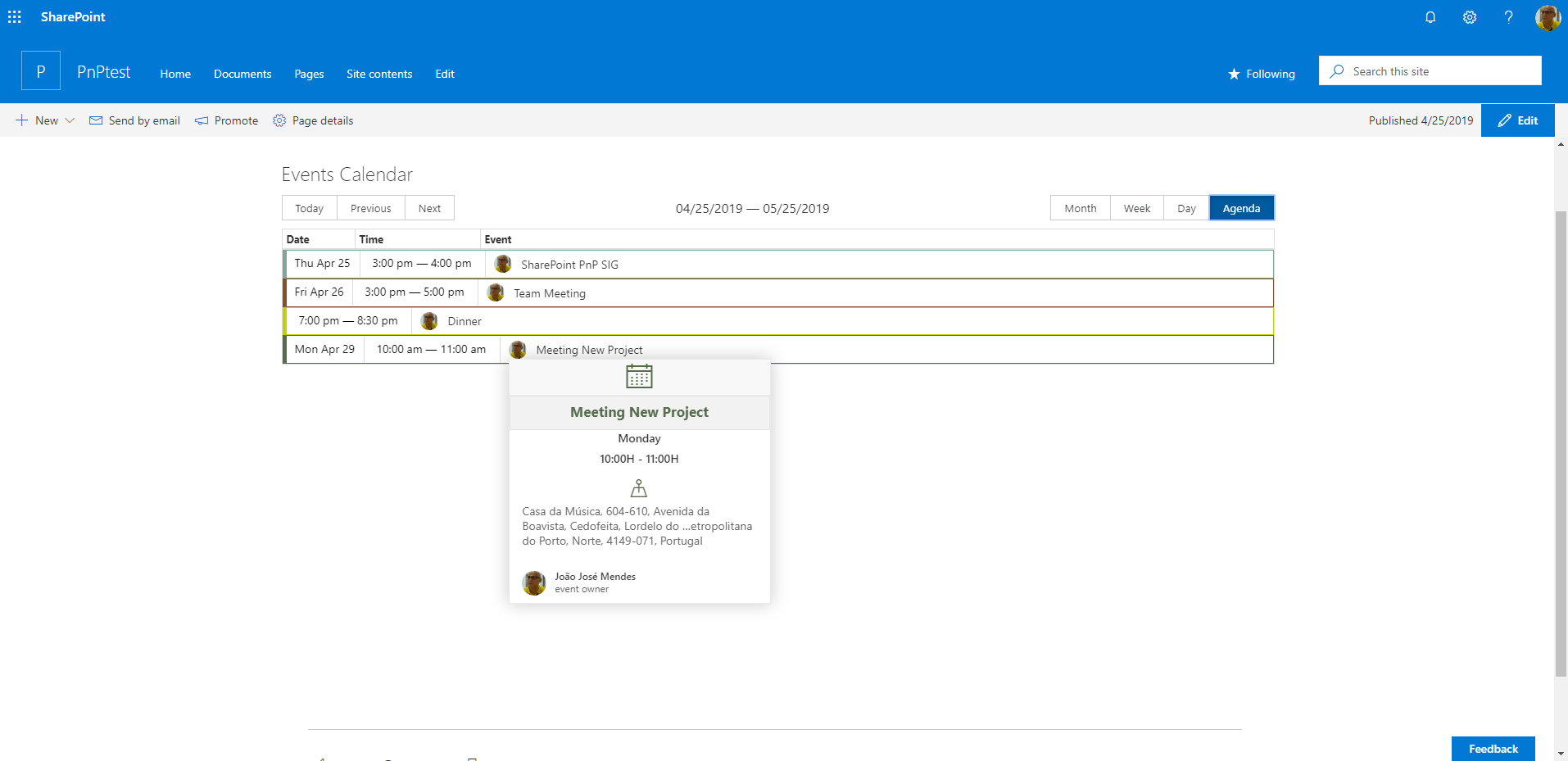
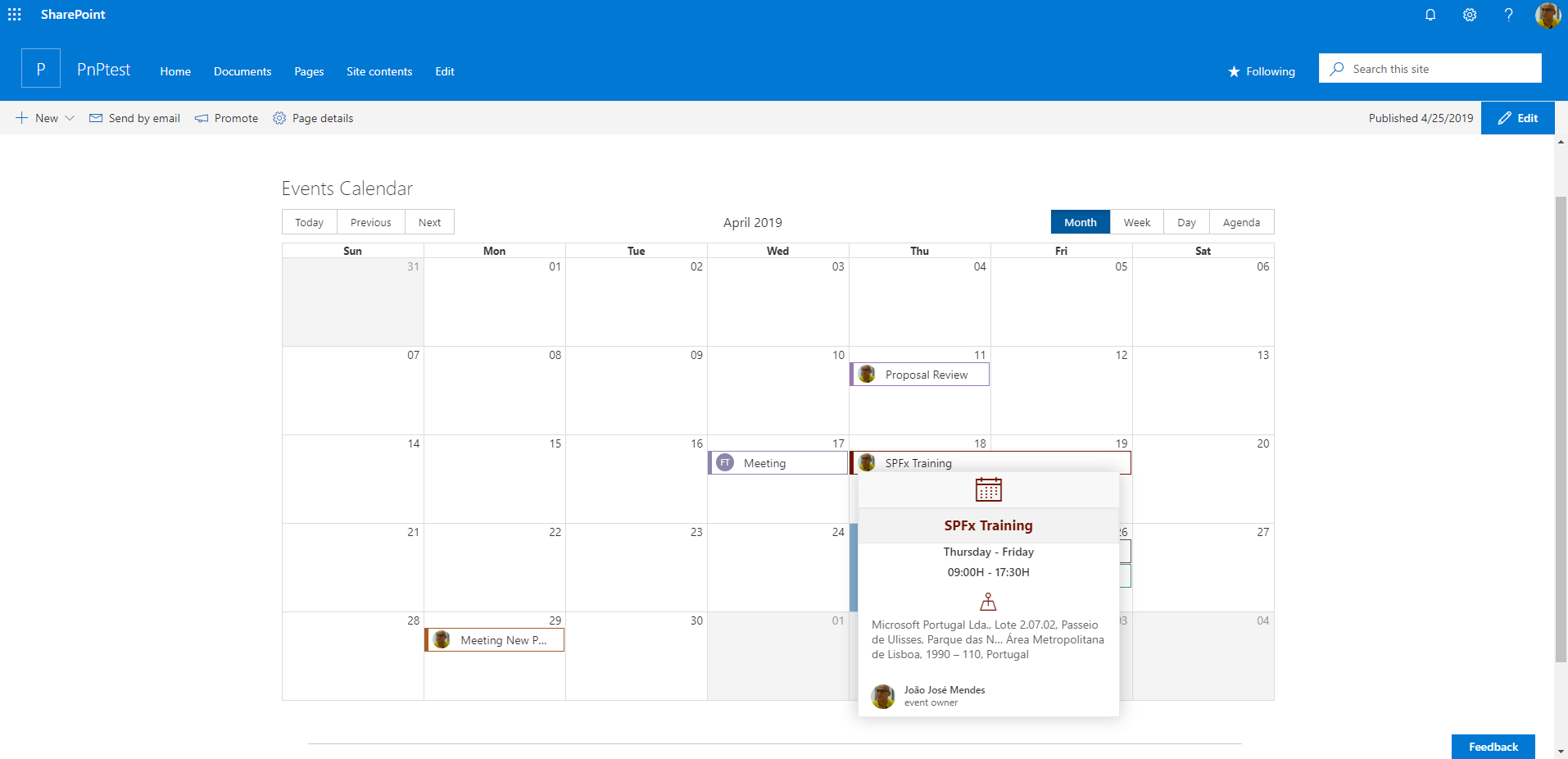
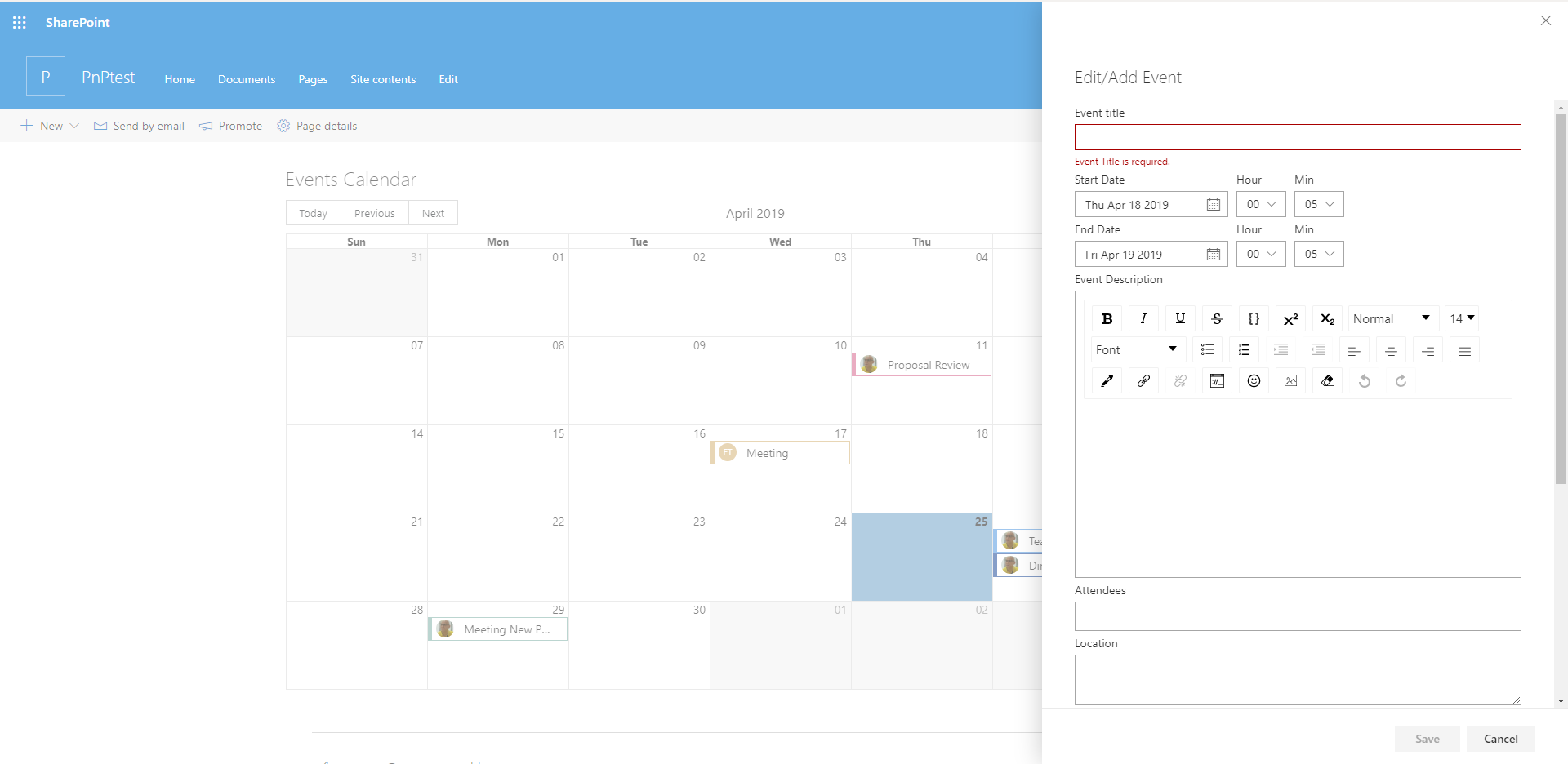
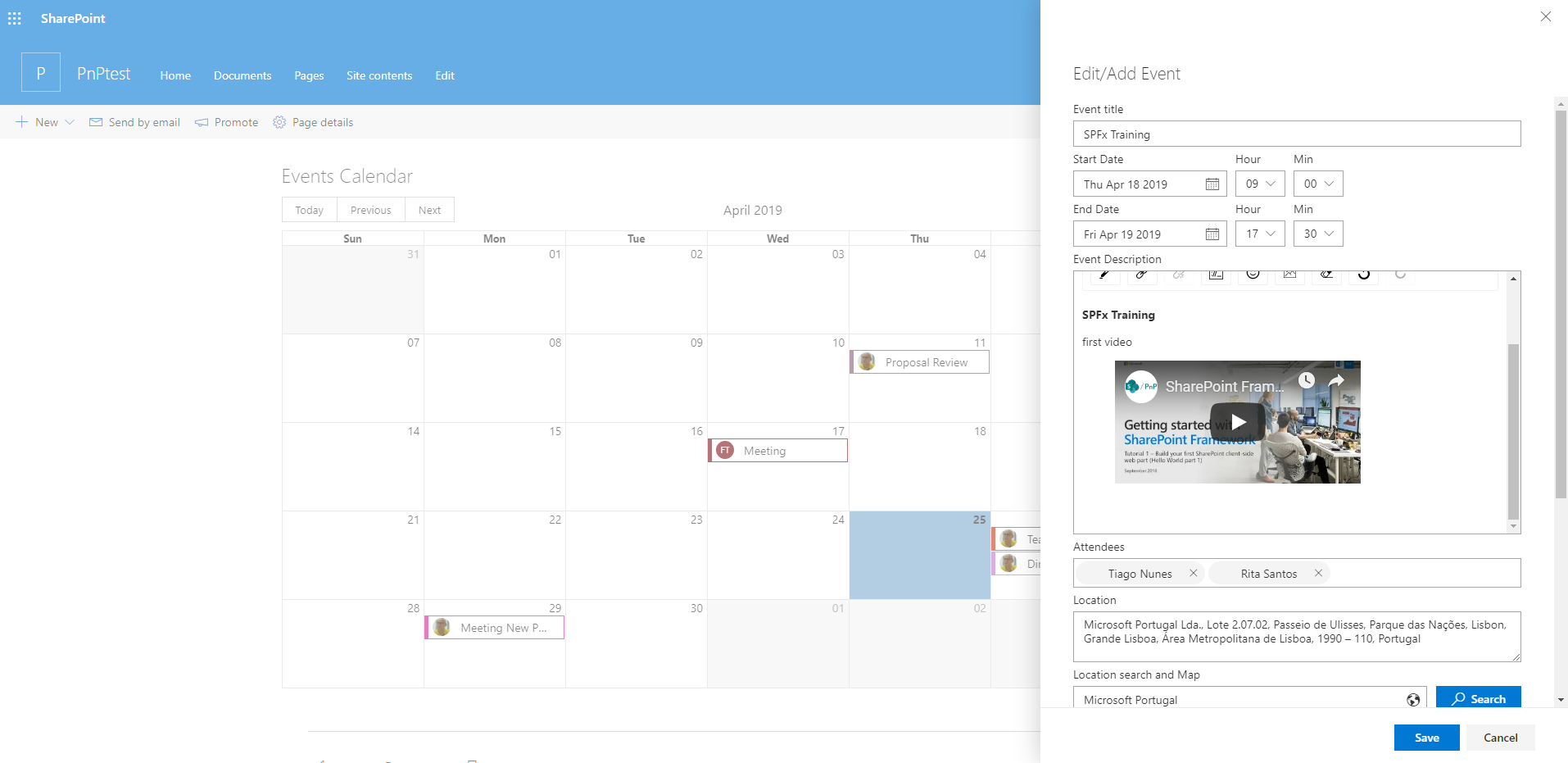
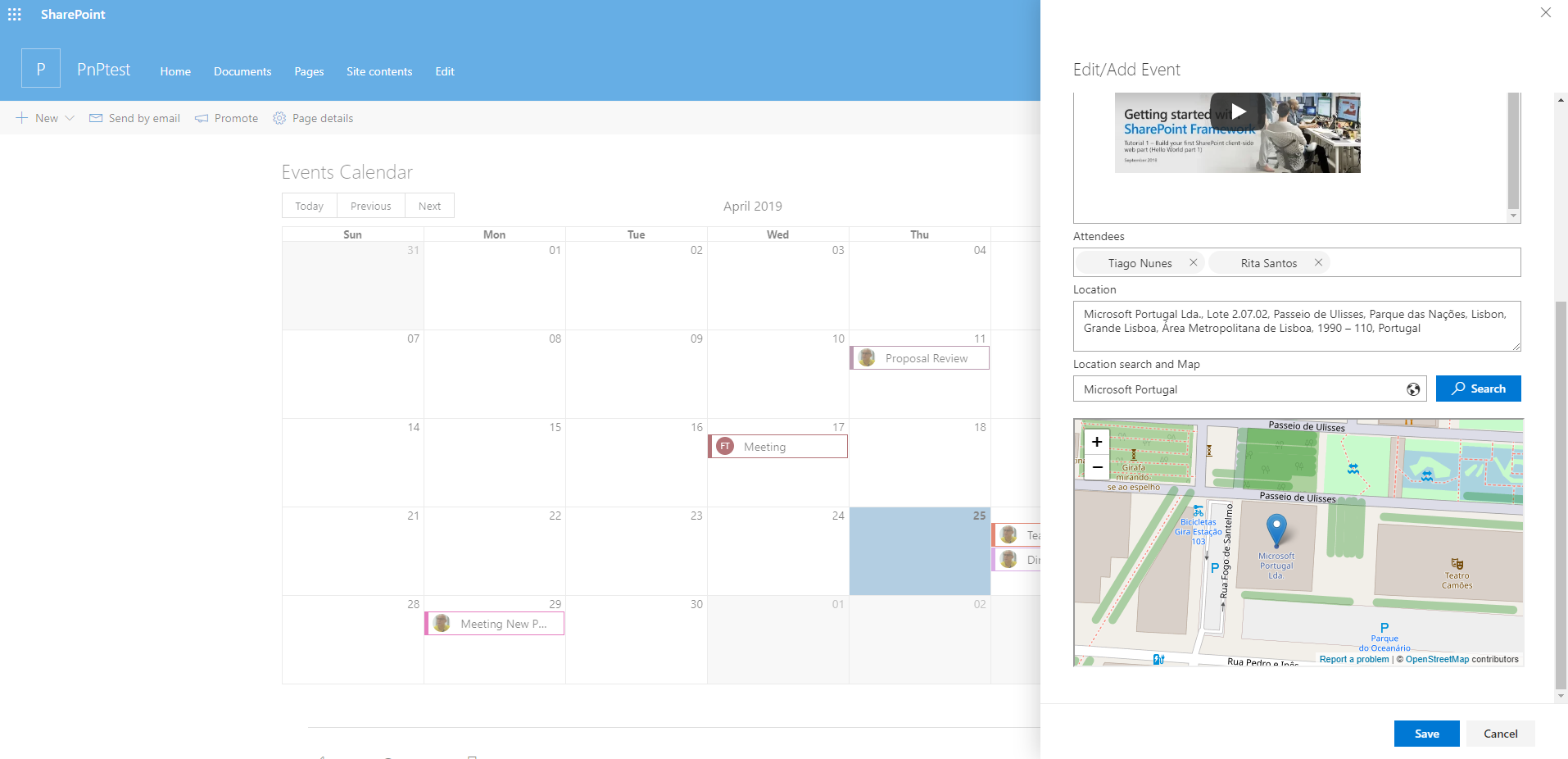
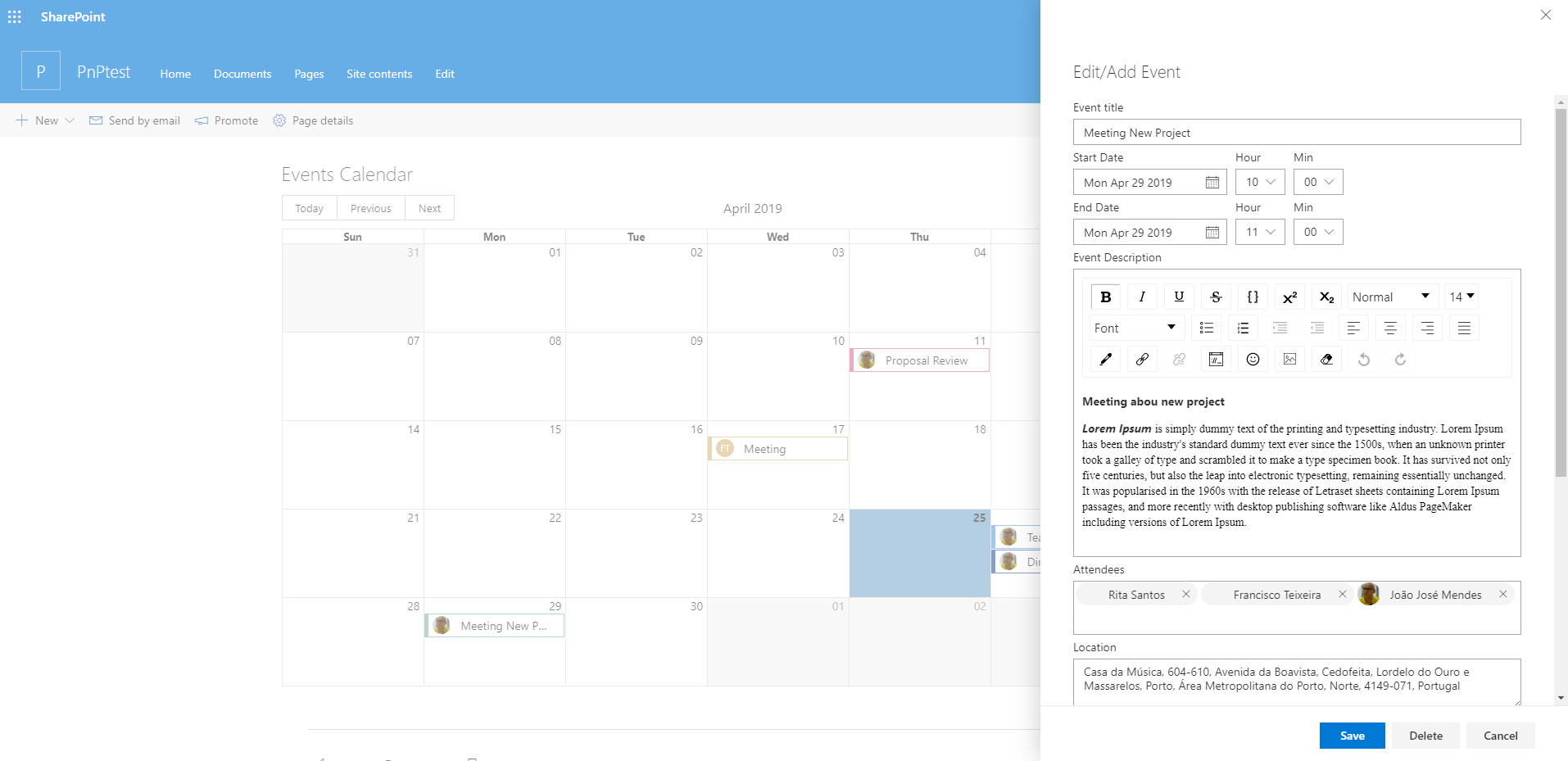
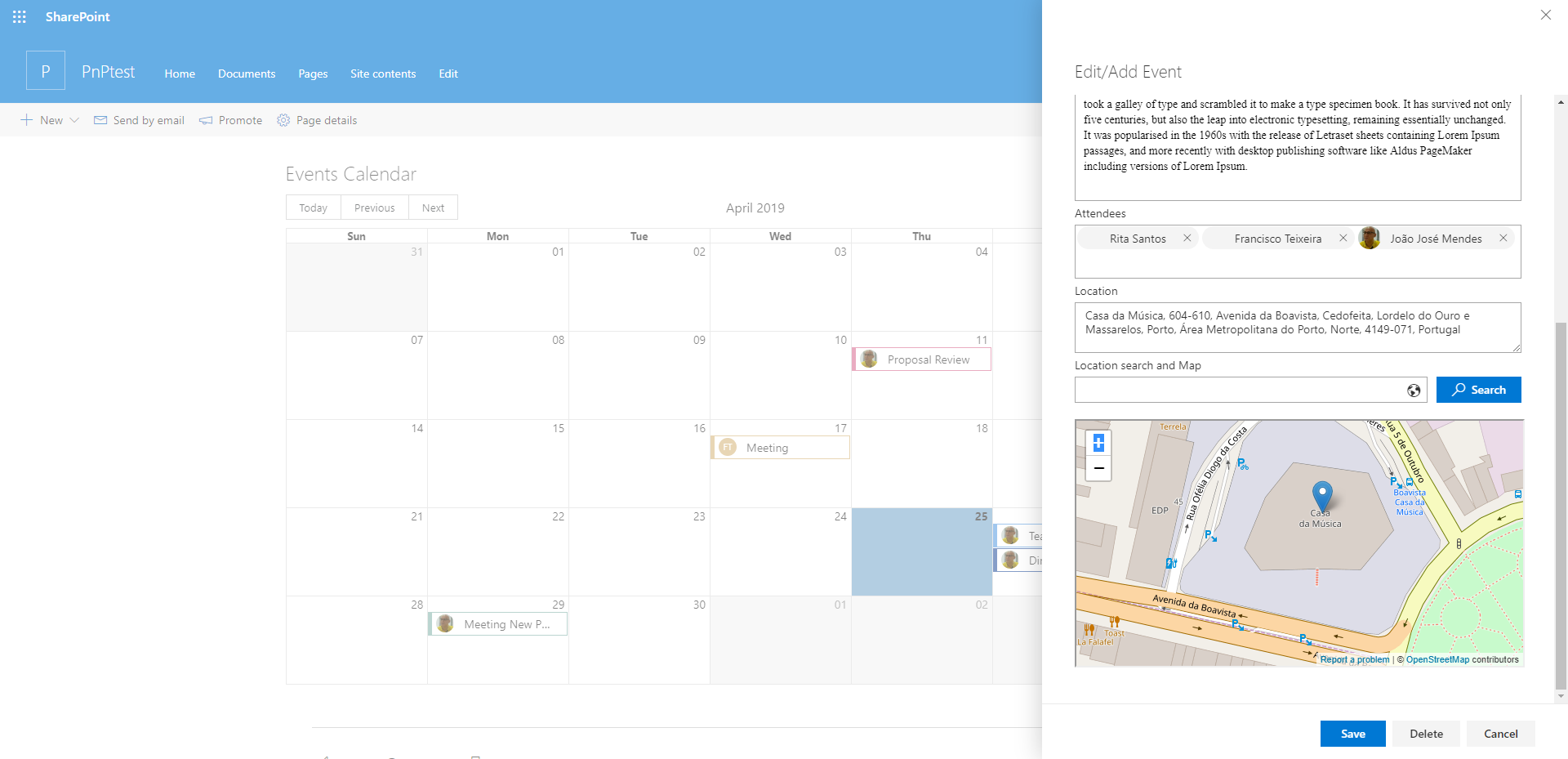
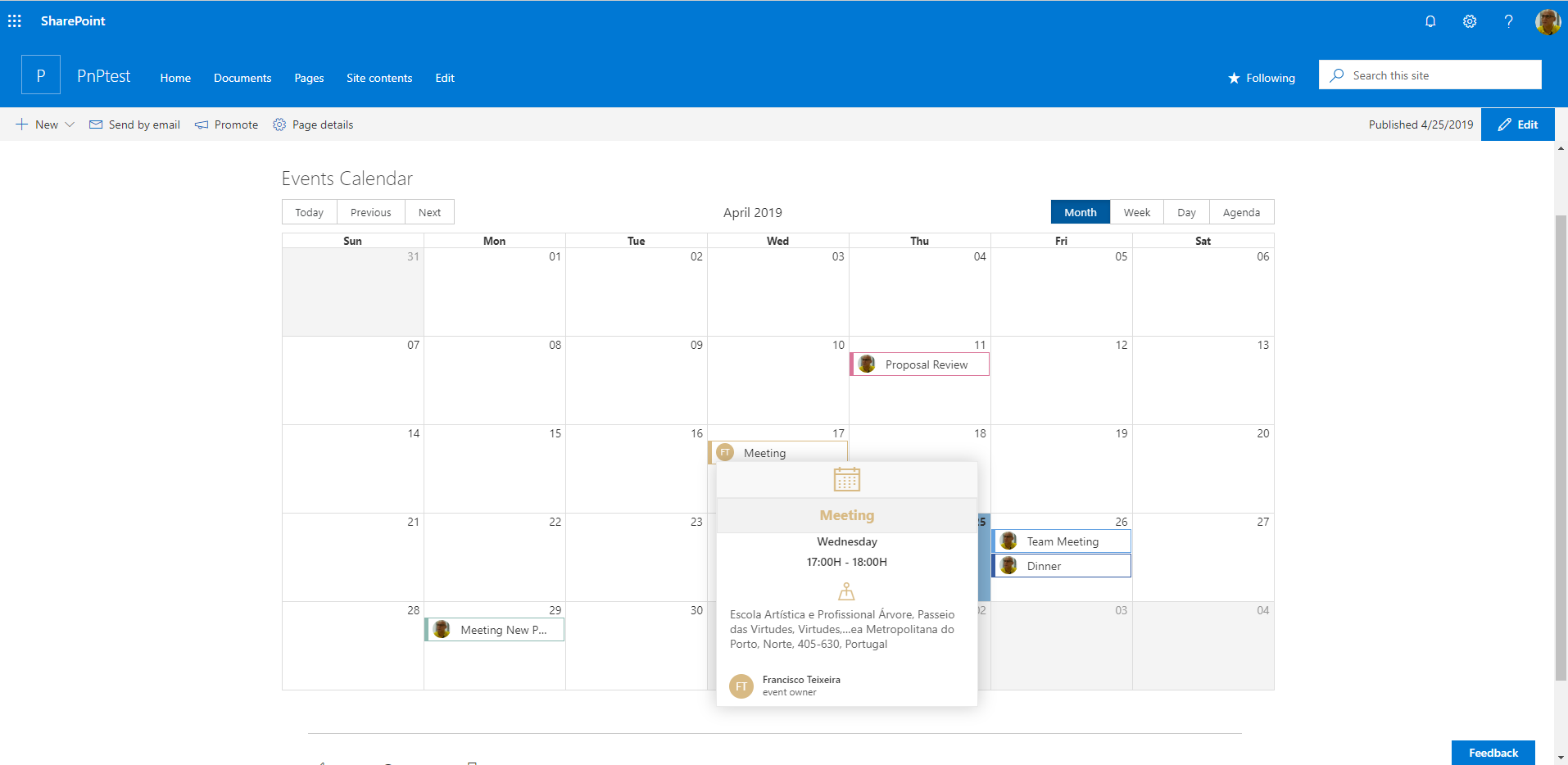
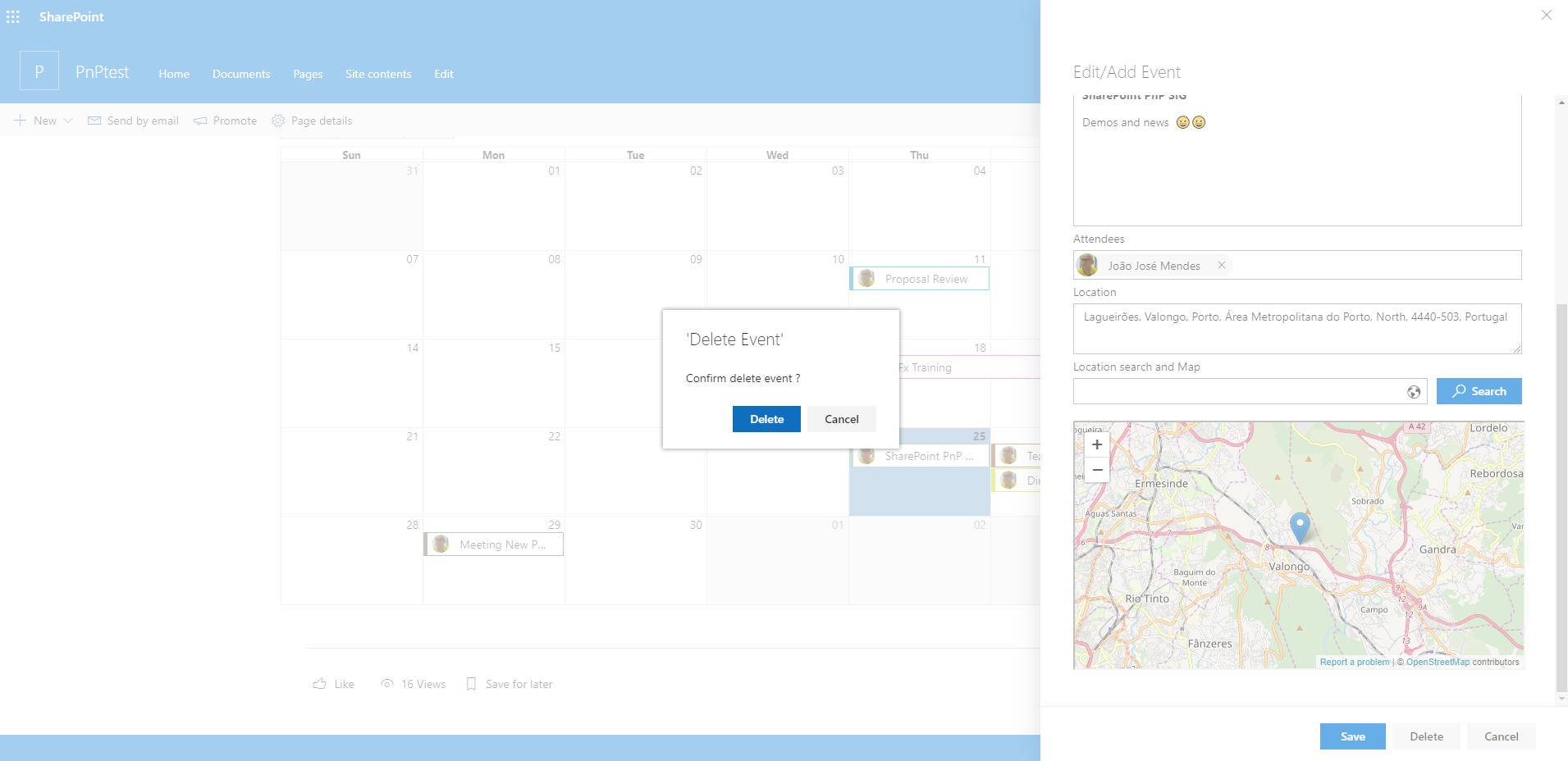
Web Part - Screenshots
















Used SharePoint Framework Version

Applies to
WebPart Properties
| Property |
Type |
Required |
comments |
| Site Url of Calendar List |
Text |
yes |
|
| Calendar list |
Choice/Dropdown |
yes |
this is filled with all list of type "event list" created |
| Start Date |
Date |
yes |
Event Date |
| End Date |
Date |
yes |
Event Date |
Solution
The Web Part Use PnPjs library, Office-ui-fabric-react components. react Big-Calendar Component
| Solution |
Author(s) |
| Calendar Web Part |
João Mendes |
| Calendar Web Part |
Mohamed Derhalli |
| Calendar Web Part (Upgrade) |
Hugo Bernier (@bernier, Tahoe Ninjas) |
| Calendar Web Part |
Nanddeep Nachan (@NanddeepNachan) |
Version history
| Version |
Date |
Comments |
| 1.0.0 |
April 25, 2019 |
Initial release |
| 1.0.1 |
June 10, 2019 |
update add recurrence events |
| 1.0.2 |
April 25, 2020 |
Update styles according to the applied theme |
| 1.0.3 |
June 06, 2020 |
Upgrade to SPFx 1.10.0 |
| 1.0.4 |
October 18, 2020 |
Added support for all-day events |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp buildgulp bundle --shipgulp package-solution --ship- Add to AppCatalog and deploy