|
|
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| .vscode | ||
| assets | ||
| config | ||
| dist | ||
| lib/webparts/angularFileUpload | ||
| src | ||
| typings | ||
| .editorconfig | ||
| .gitattributes | ||
| .gitignore | ||
| .npmignore | ||
| .yo-rc.json | ||
| README.md | ||
| angular-file-upload.njsproj | ||
| gulpfile.js | ||
| package.json | ||
| tsconfig.json | ||
| tsd.json | ||
| tslint.json | ||
README.md
| page_type | products | languages | extensions | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
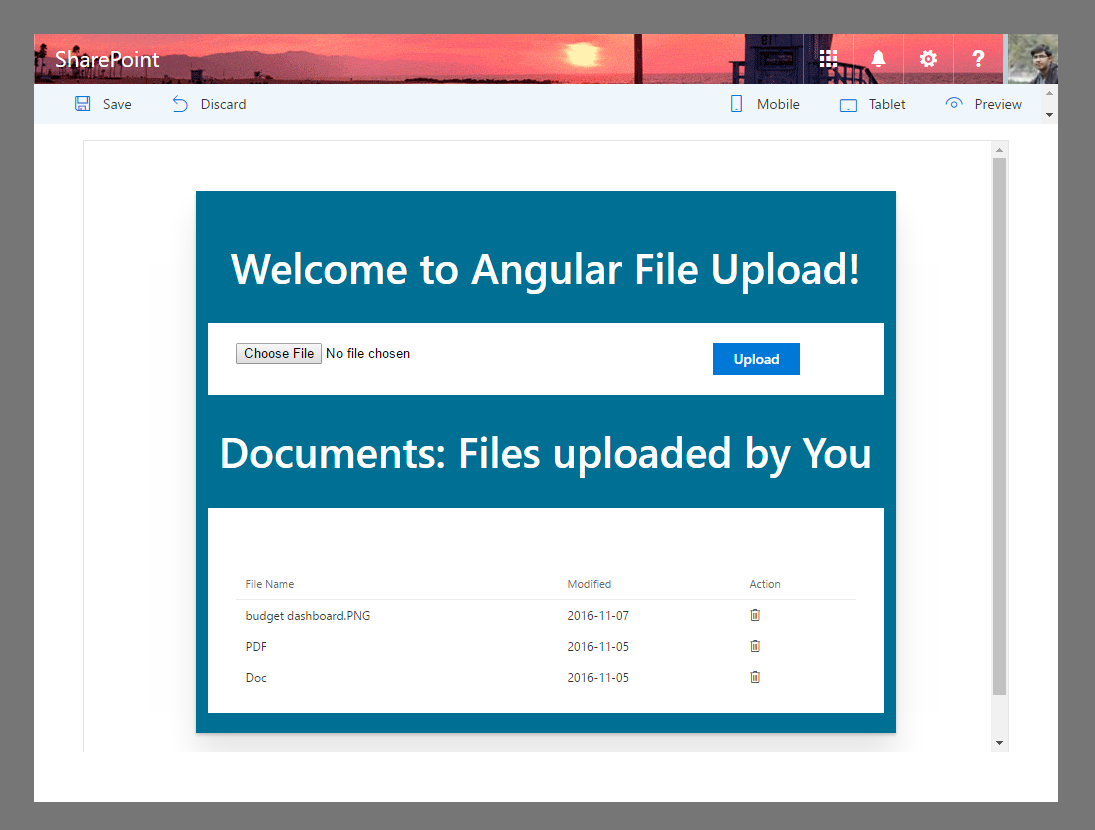
SPFx Web part: File Upload using AngularJs
Summary
File Update/Delete web part using AngularJs and ngOfficeUIFabric with the SharePoint Framework.
Edit web part properties to set Document library Name. Initially, It has been set to Documents.
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Contributors
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | November 24, 2016 | Initial release |
| 2.0 | May 26, 2017 | GA release |
| 2.1 | July 19, 2017 | Bug fix |
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installtsd installgulp serve --nobrowser
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
This Web Part illustrates the following concepts on top of the SharePoint Framework & AngularJs:
BaseService: By injecting this Angular Service, GET, POST, UPDATE & DELETE requests can be made easily. It's a resuable service.CustomFileChange: It's a custom Angular directive. It binds the file with model on file change event.IsoToDateString: It's a custom Angular filter. It formats ISO date string to{0:yyyy}-{0:MM}-{0:dd}format.
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.





-Compatible-green.svg)


