Bumps [webpack-dev-middleware](https://github.com/webpack/webpack-dev-middleware) from 5.3.3 to 5.3.4. - [Release notes](https://github.com/webpack/webpack-dev-middleware/releases) - [Changelog](https://github.com/webpack/webpack-dev-middleware/blob/v5.3.4/CHANGELOG.md) - [Commits](https://github.com/webpack/webpack-dev-middleware/compare/v5.3.3...v5.3.4) --- updated-dependencies: - dependency-name: webpack-dev-middleware dependency-type: indirect ... Signed-off-by: dependabot[bot] <support@github.com> |
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .eslintrc.js | ||
| .gitignore | ||
| .npmignore | ||
| .nvmrc | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
README.md
Personal tools list / "My tools"
Summary
This web part allows users to select tools from a predefined list and save them in their own personalized view. This web part has the fundamental functionality - a great starting point to build upon if you need something more advanced.
Usage
Configuration
-
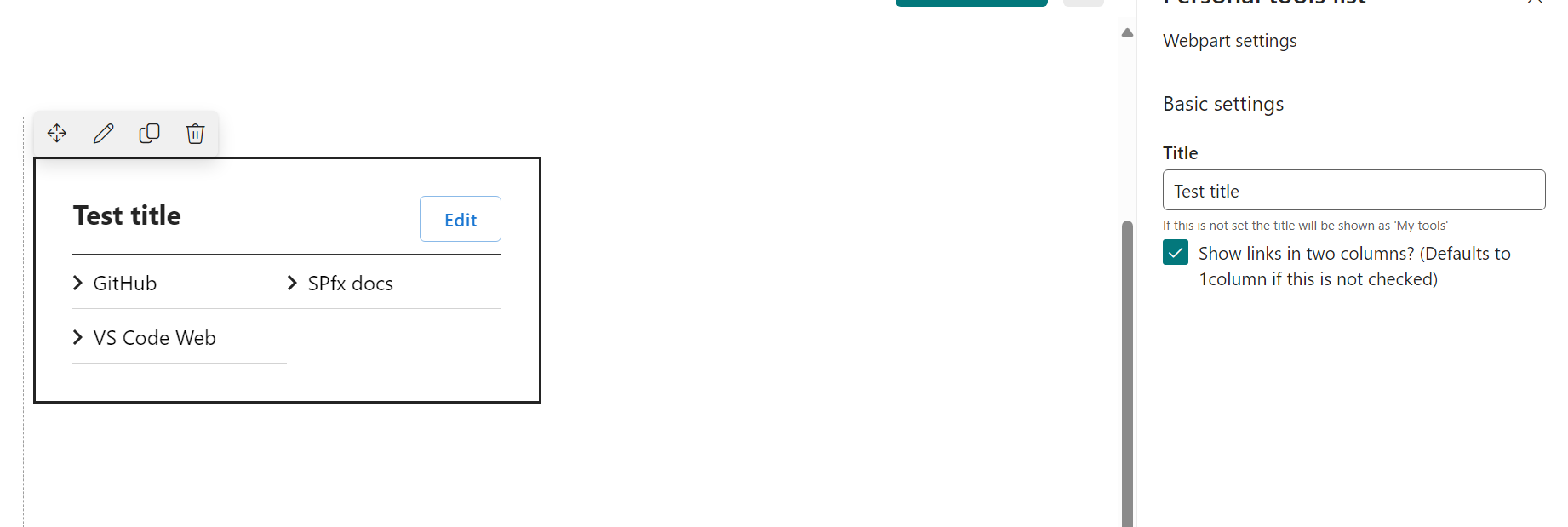
The web part title can be changed from the property pane, here you can also select to display the tools in two columns (defaults to 1 column if this is not selected):

-
Make sure you set the site that contains the two relevant lists ("Available Tools" and "Personal Tools") and set the reference to the lists accordingly:

In the background
The available tools are added to a list to show up in the web part
 The web part saves to another list..
The web part saves to another list..

Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is optimally compatible with specific versions of Node.js. In order to be able to build this sample, you need to ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
This sample is optimally compatible with the following environment configuration:
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Contributors
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | February 08, 2024 | Initial release |
| 1.1 | February 25, 2024 | Dynamic lists selection |
Prerequisites
You need to run the script in the env-setup folder to create the content types and lists used in the code. If you create them manually you might need to change the code to use the correct list and field names.
For manual creation here is what you need:
- List named "AvailableTools", needs to have fields
tool_nameandtool_url(both text fields); - List named "PersonalTools", needs to have fields
tool_username(text) andtool_usertools(note / multi line text field)
Minimal path to awesome
- Clone this repository
- Run the script
CreateLists.ps1in theenv-setupfolder (you need pnp-powershell to run this) - In your CLI navigate to the solution folder (the folder where this readme file lives)
- in the command-line run:
npm installgulp serve
Package and deploy web part
Here is a blog post that takes you through every step
Package
First you need to package the solution for production
gulp build
gulp bundle --ship
gulp package-solution --ship
Then you can upload the sppkg to your appcatalog manually, or using PnP PowerShell as shown below.
Connect-PnPOnline "appcatalogurl" -Interactive
$appCatConnection = Connect-PnPOnline $appcatalog -ReturnConnection -Interactive
Add-PnPApp -Path "./project-wp.sppkg" -Connection $appCatConnection -Publish -SkipFeatureDeployment -Overwrite
Features
Admin/editor can add predefined tools (aka links) to a list, and the users will be able to select which tools they want in their own list.
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.








-Incompatible-red.svg)


