|
|
||
|---|---|---|
| .. | ||
| config | ||
| src | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| preview.gif | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
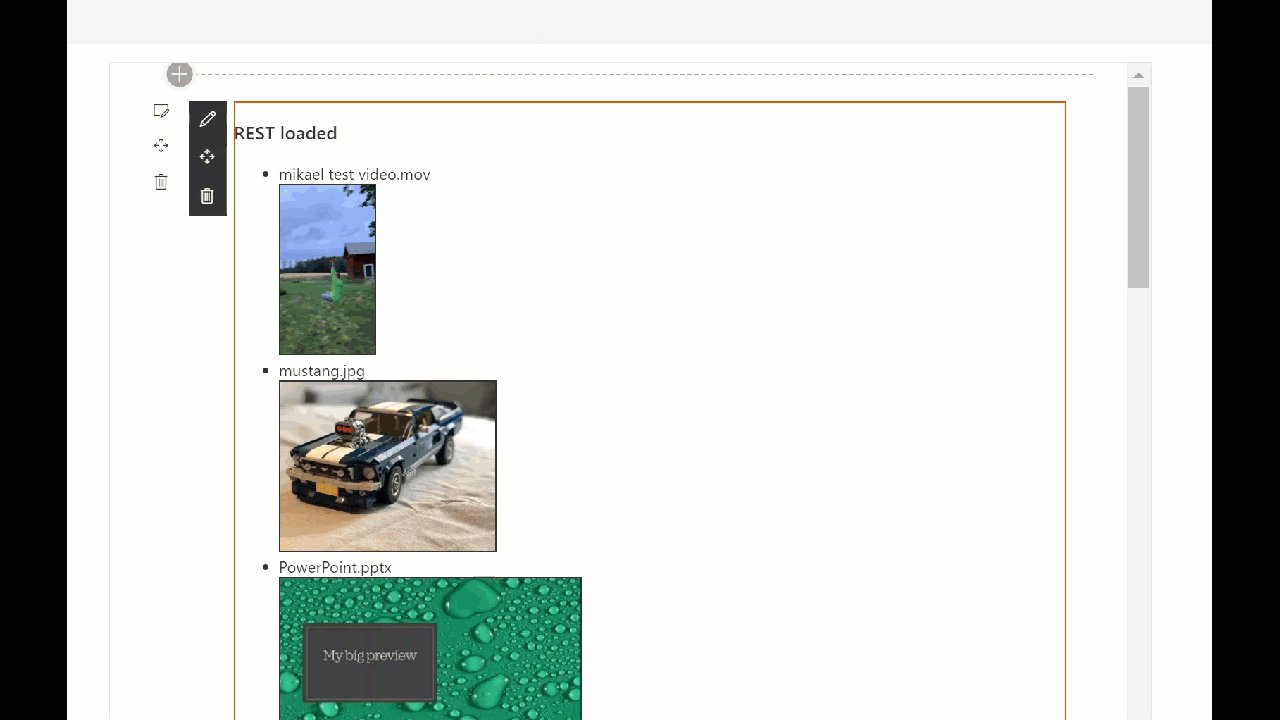
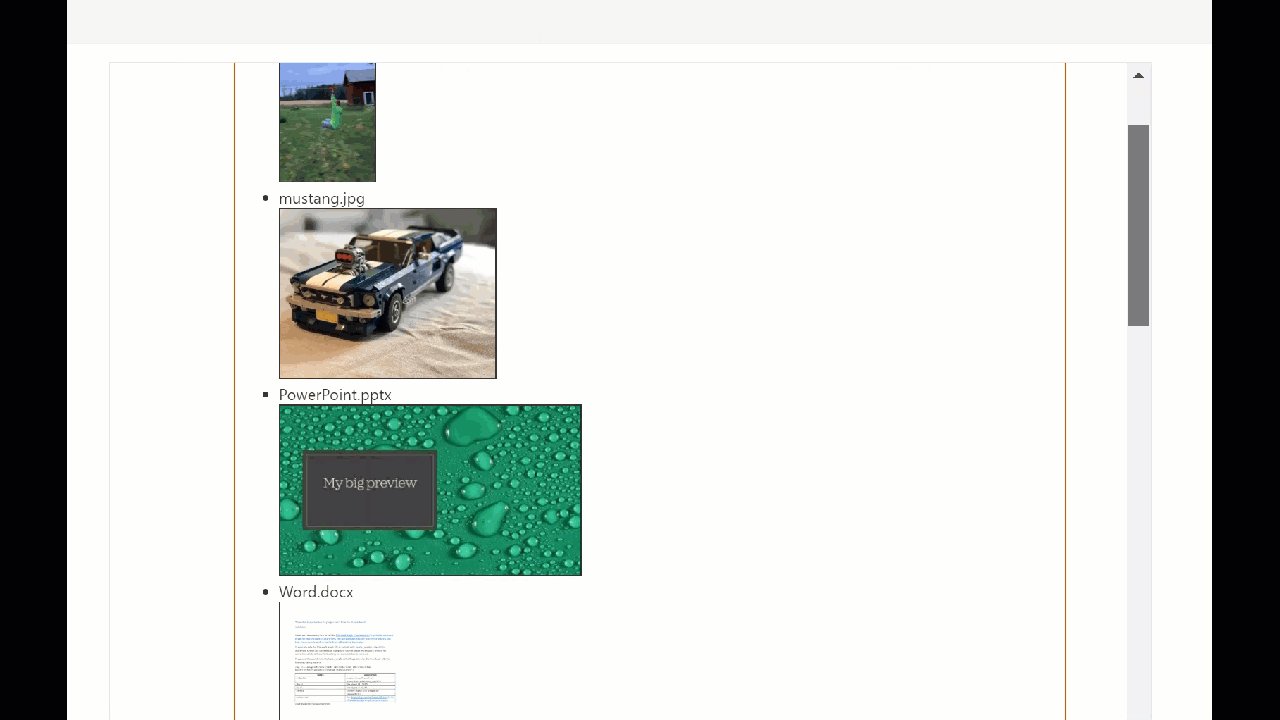
Thumbnail/preview of pages and files in SharePoint
Summary
A web part showcasing how to call the Microsoft Graph Thumbnails API to generate a preview image for files and pages in SharePoint. The sample illustrates how to craft the preview URL both from a search result as well as from a SharePoint item object.
Note that a preview for all file formats (eg. Excel) might not currently be available.
The sample calls the Microsoft Graph API directly directly via the _api/2.0 endpoint in SharePoint Online, but can easily be changed to call the Graph API endpoint directly for scenarios outside of SharePoint as long as an access token is retrieved.
The goal of the sample is to illustrate a single call calling pattern for the thumbnail with the following calling pattern:
<img src="<endpoint>/sites/<site id>/lists/<list id>/items/<item id>/driveItem/thumbnails/0/<custom size>/content">
| Token | Description |
|---|---|
| endpoint | graph.microsoft.com/v1.0 tenant.sharepoint.com/_api/v2.0 |
| site id | Site object id - GUID. |
| list id | List object id - GUID. |
| item id | ListItem object id or unique id - Integer/GUID. |
| custom size | See Requesting custom thumbnail sizes in the official Microsoft Graph documentation. |
Used SharePoint Framework Version
Applies to
Solution
| Solution | Author(s) |
|---|---|
| js-msgraph-thumbnail | Mikael Svenson (@mikaelsvenson, techmikael.com) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | January 21st, 2020 | Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
Local testing
- Clone this repository
- In the command line run:
npm installgulp serve
Deploy
- gulp clean
- gulp bundle --ship
- gulp package-solution --ship
- Upload the js-msgraph-thumbnail.sppkg file from sharepoint\solution to your tenant App Catalog
- E.g.: https://<tenant>.sharepoint.com/sites/AppCatalog/AppCatalog
- Add the web part Thumbnail to a site collection where you have files in the
Shared Documentsfolder, and test it on a page. - Change
const libraryPath = "Shared Documents";if you want to targetSitePagesor a different library.