| page_type |
products |
languages |
extensions |
| sample |
|
|
| contentType |
technologies |
platforms |
createdDate |
| samples |
|
|
10/1/2017 12:00:00 AM |
|
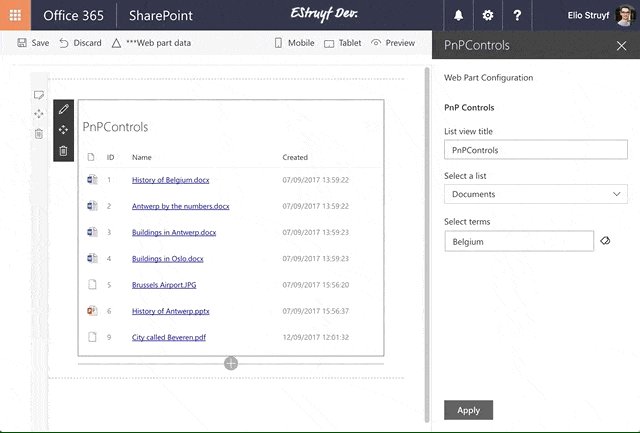
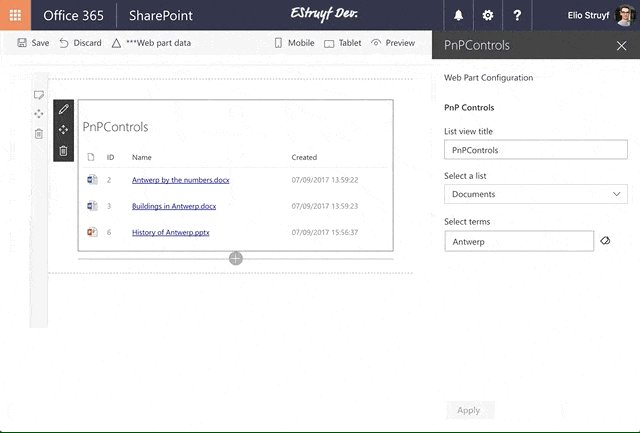
SharePoint Framework PnP Controls Sample
Summary
This is a sample project that contains a web part which makes use of the PnP SPFx Controls:

Compatibility




%20%7C%20Hosted-yellow.svg)
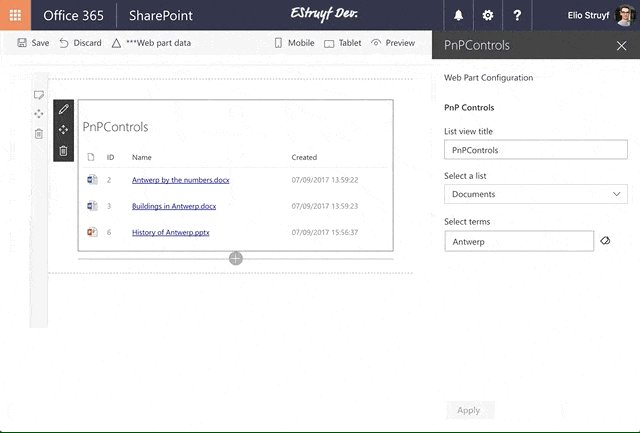
Which PnP SPFx controls are being used in this sample?
The sample makes use of the following controls:
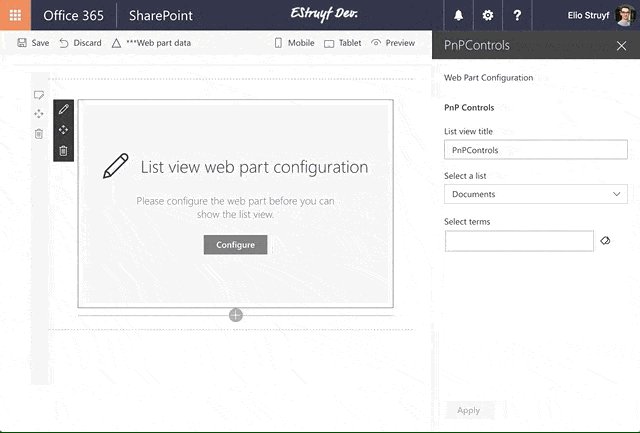
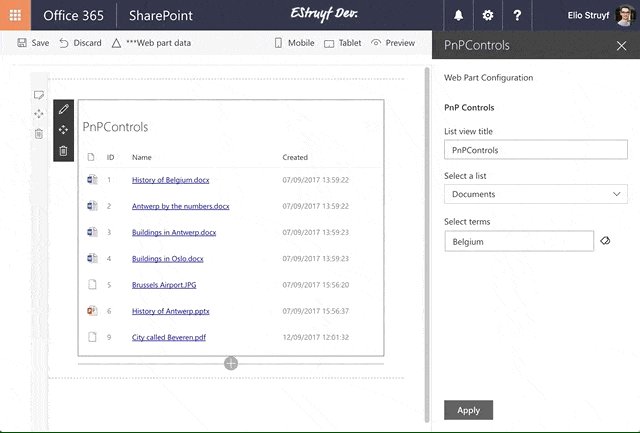
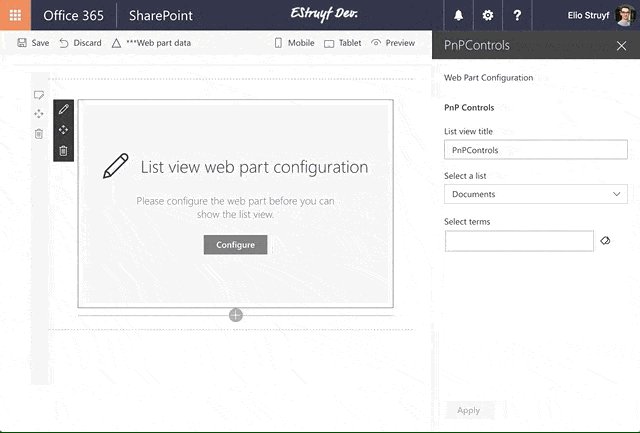
PropertyFieldListPickerPropertyFieldTermPickerPlaceholderListView (which also uses the FileTypeIcon control)
Applies to
Solution
Version history
| Version |
Date |
Comments |
| 1.0.1 |
September 20, 2017 |
Initial release |
| 1.0.2 |
March 03, 2018 |
Update to 1.4.1 |
| 1.0.3 |
December 16, 2020 |
Update to 1.11.0 |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
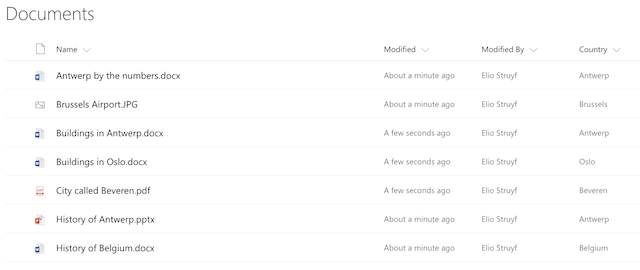
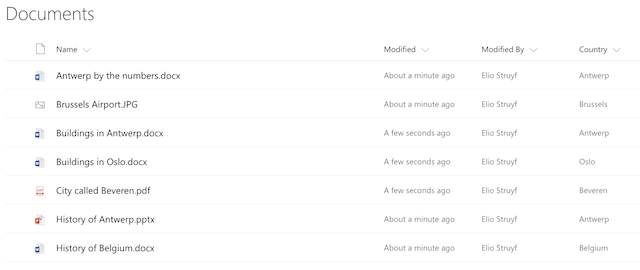
To test out this web part, you need to have a library with a managed metadata field. In my case, I made use of a field called Country.

Once you have such a library in place, you can copy the code and run the following commands:
npm install
gulp serve --nobrowser






%20%7C%20Hosted-yellow.svg)