|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| azure-pipelines-build-template.yml | ||
| azure-pipelines-deploy-template.yml | ||
| azure-pipelines.yml | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| spfx-locale.csv | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
| page_type | products | languages | extensions | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
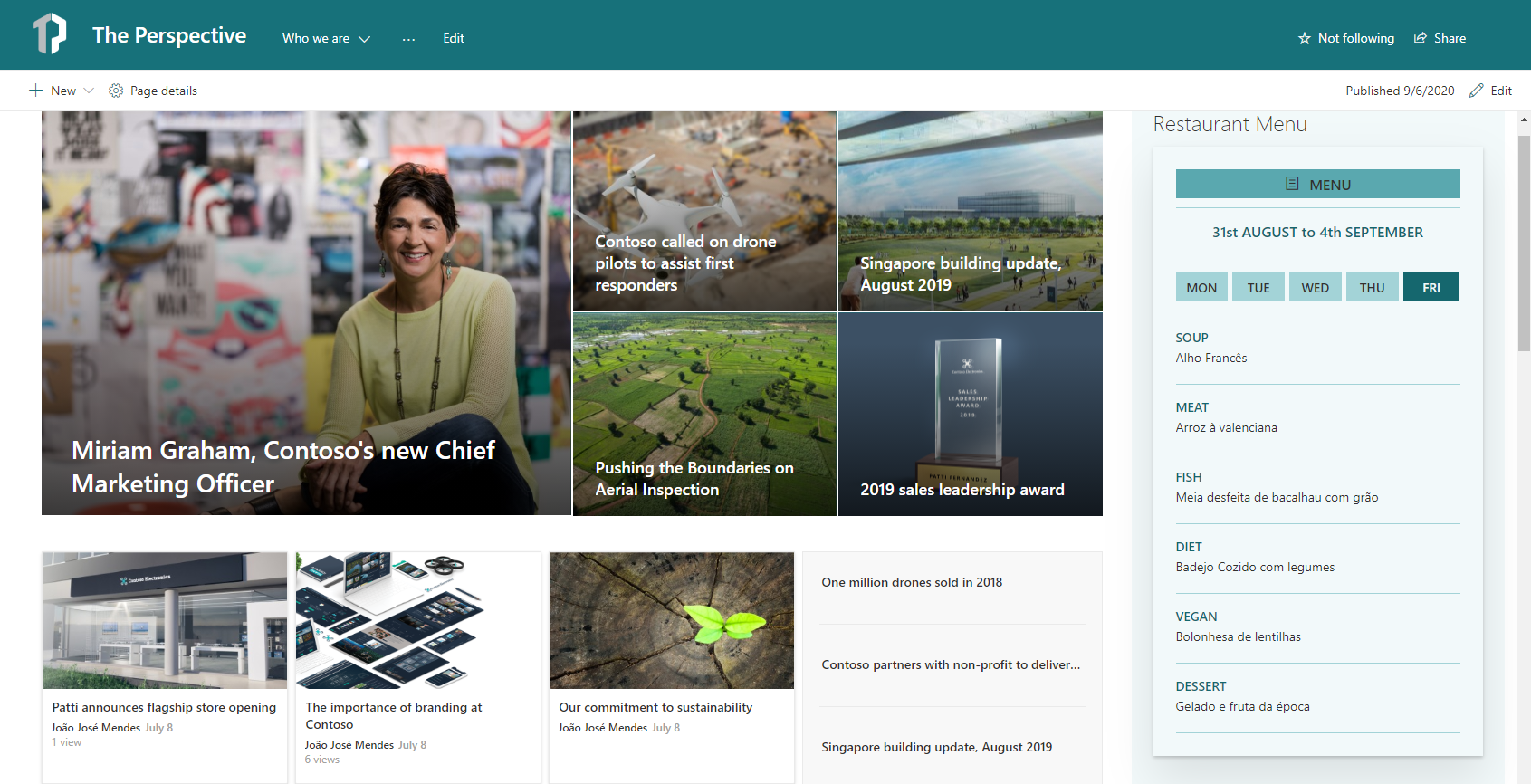
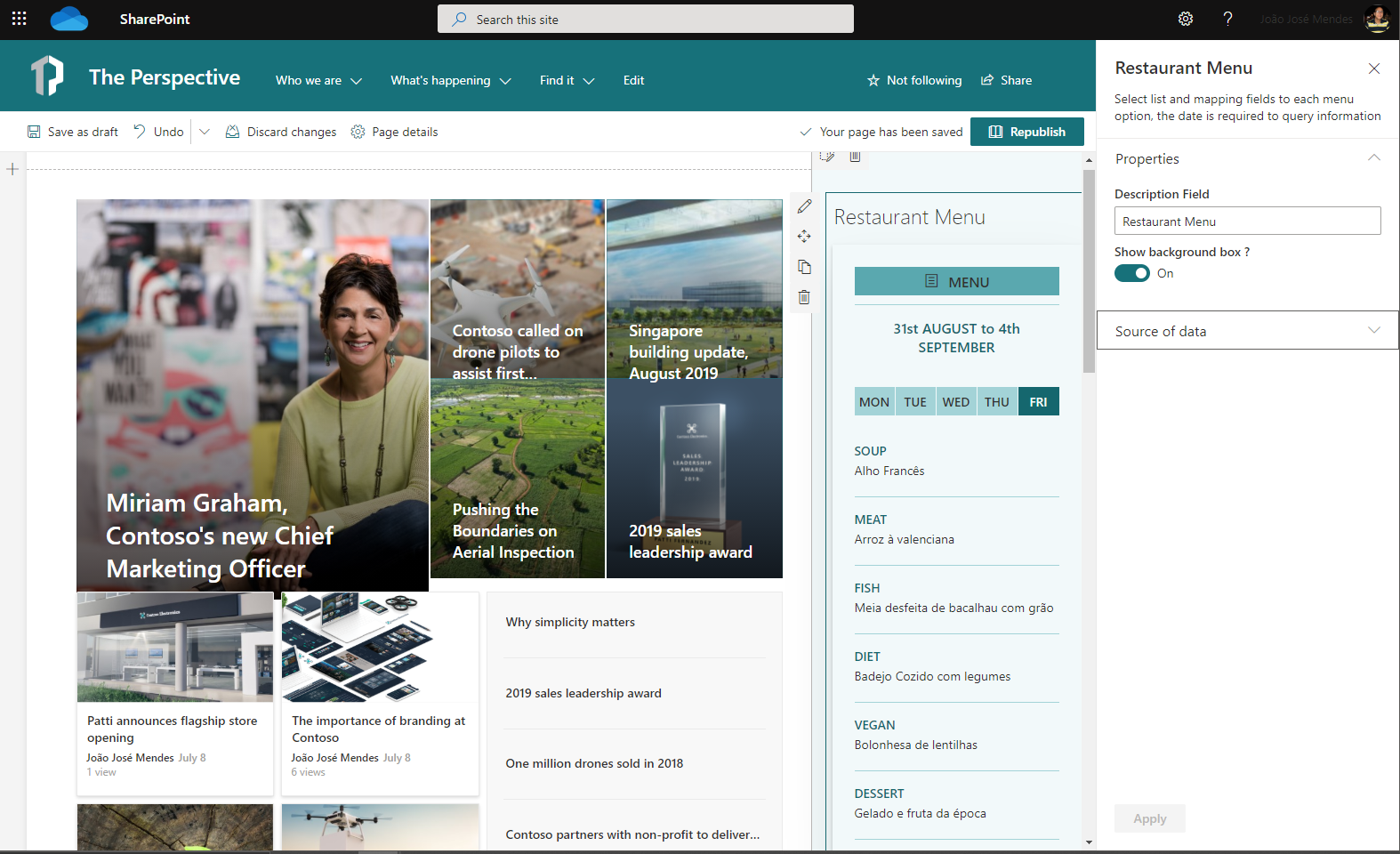
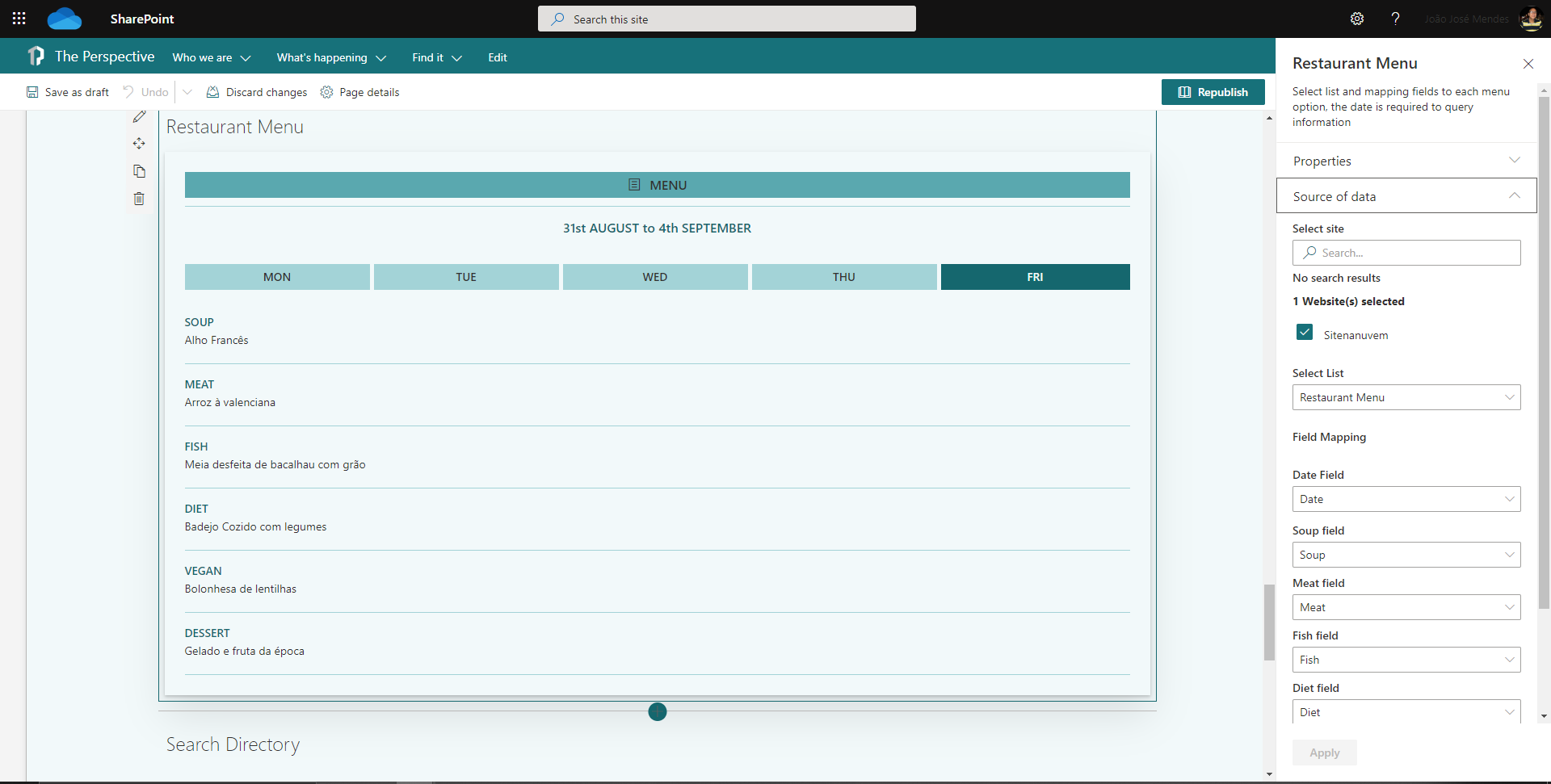
Restaurant Menu
Summary
This web part shows a Restaurant Menu, the user can select the options to show in Menu.
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Contributors
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | September 5, 2020 | Initial release |
Minimal Path to Awesome
Please follow all the steps:
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
- Clone this repository
- in the command line run:
npm installgulp buildgulp bundle --shipgulp package-solution --ship
- Add and deploy package to your tenant's App Catalog
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.








-Incompatible-red.svg)



