| page_type |
products |
languages |
extensions |
| sample |
|
|
| contentType |
technologies |
platforms |
createdDate |
| samples |
|
|
1/8/2018 12:00:00 AM |
|
Using React Accordion plugin with SPFx
Summary
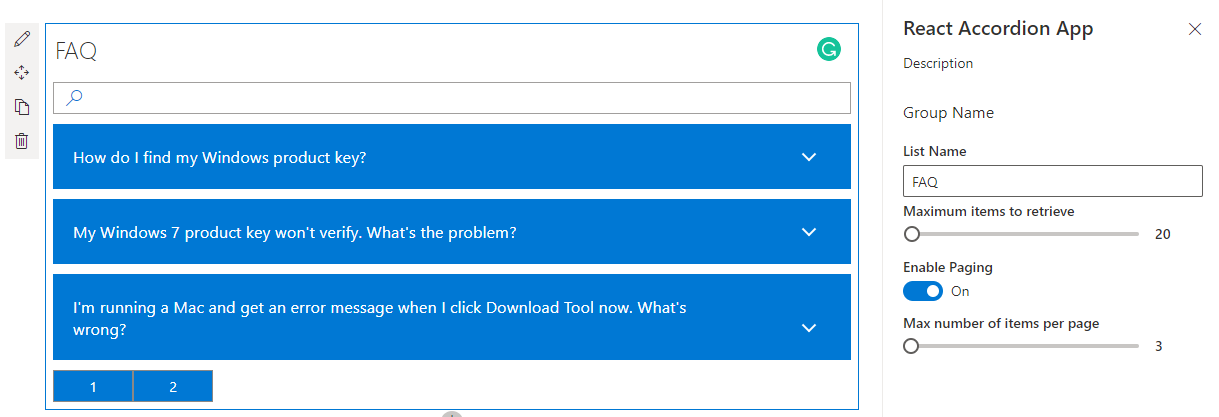
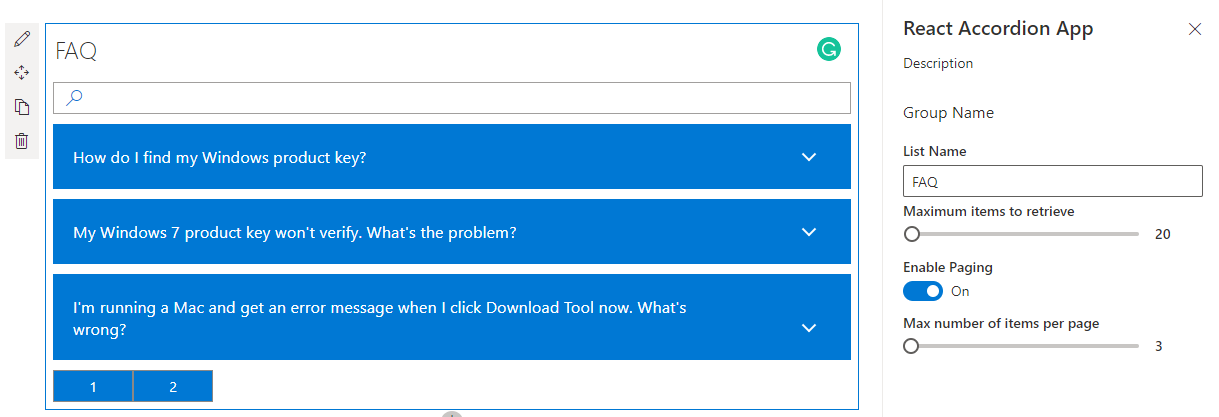
This is a sample web Part that illustrates the use of React Accessible Accordion plugin for building SharePoint Framework client-side web parts to show SharePoint list data in Accordion format.

Used SharePoint Framework Version

Applies to
Solution
| Solution |
Author(s) |
| react-accordion |
Gautam Sheth (SharePoint Consultant, RapidCircle) |
| react-accordion |
Abhishek Garg |
Version history
| Version |
Date |
Comments |
| 1.0 |
August 17, 2018 |
Initial release |
| 2.0 |
January 19, 2020 |
Upgrade to SPFx 1.10 |
| 2.1 |
June 22, 2020 |
Added pagination (Abhishek Garg) |
| 2.2 |
October 1, 2020 |
Added new Pagination Configuration (@beau__cameron) |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
Build and Test
- Clone this repo
- In the command line run
npm igulp buildgulp serve --nobrowser
- Create a custom list (e.g. FAQ) with Title and Description(internal name) of type Enhanced rich text on your SharePoint site.
- Populate the list with some items
- Navigate to the hosted version of SharePoint workbench, eg. https://<tenant>.sharepoint.com/sites/<your site>/_layouts/15/workbench.aspx
- Add the Web Part to the canvas and configure it.
Package and deploy
- In the command line run
gulp bundle --shipgulp package-solution --ship
- Install into your SharePoint app catalog and add it to a SharePoint site.
- Navigate to your site, eg. https://<tenant>.sharepoint.com/sites/<your site>
- Create a custom list with Title and Description(internal name) of type Enhanced rich text.
- Populate the list with some items
- Navigate to a page on your site where the custom list is created
- Add the Web Part to the page and configure it.
Features
This project contains sample client-side web part built on the SharePoint Framework illustrating how to show list data in Accordion format using React framework.
This sample illustrates the following concepts on top of the SharePoint Framework:
General
- performing SharePoint GET operation in React using inbuilt SP Http Client
- Using Fabric UI button component for pagination
- optimizing REST responses for performance using
nometadata option of JSON light
- using PnP web part title control of @pnp/spfx-controls-react library
- showing SharePoint list data in Accordion format using React Accessible Accordion plugin
- searching in the fetched data by making use of Search Box from Office Fabric UI