|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| fast-serve | ||
| src | ||
| teams | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
react-at-a-glance
Summary
This sample shows a web part to show the first few sentences of an article in a SharePoint site, so that the article can be looked at a glance.
The idea is based of the At a glance section of a news in the BBC news app (beta).
Highlights
- Usage of
SPHttpClientorPnP JS - Conditional property enabling
- Usage of regex to get the sentences from article content
- Usage of Carousel for mobile view
- Usage of the width property to control web part views (small or learge)
Demo
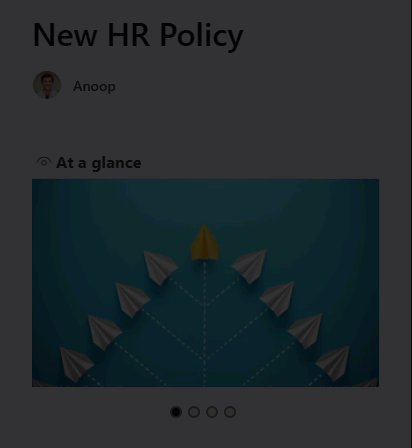
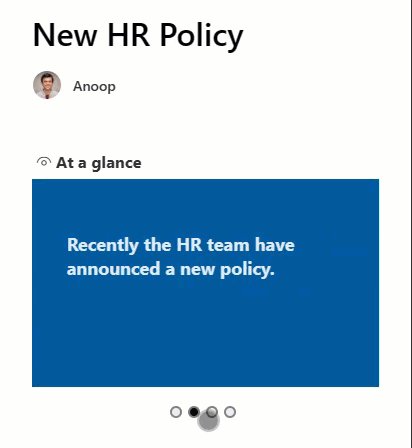
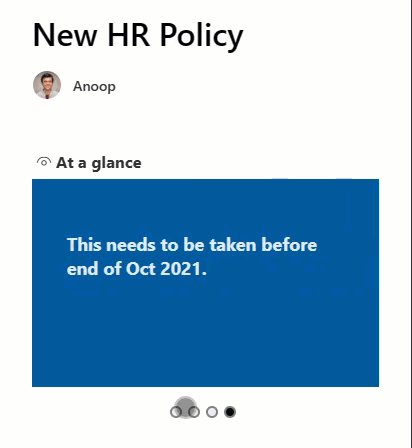
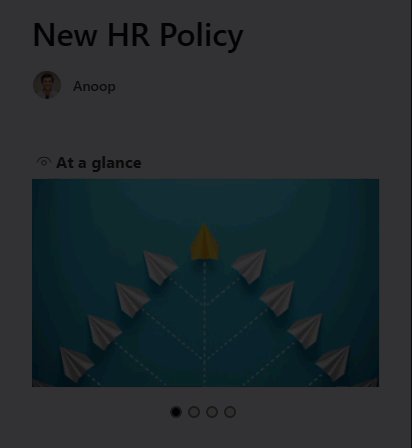
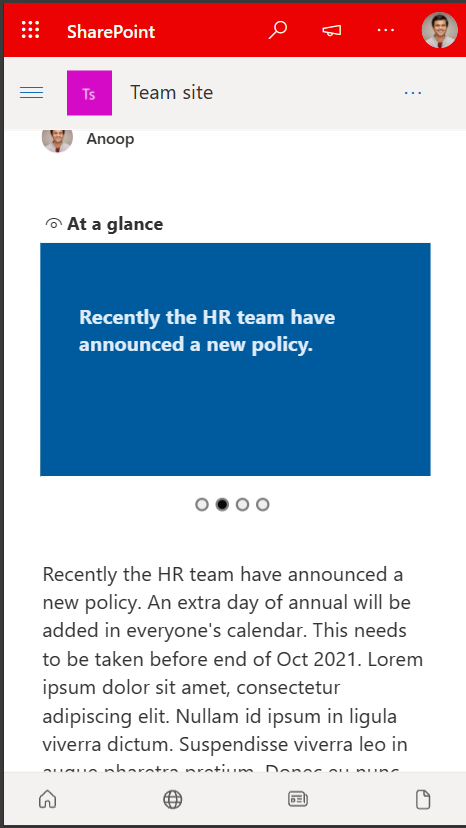
Small section / mobile view
Screenshot of the article in mobile view
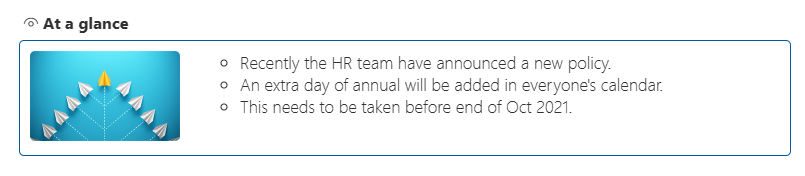
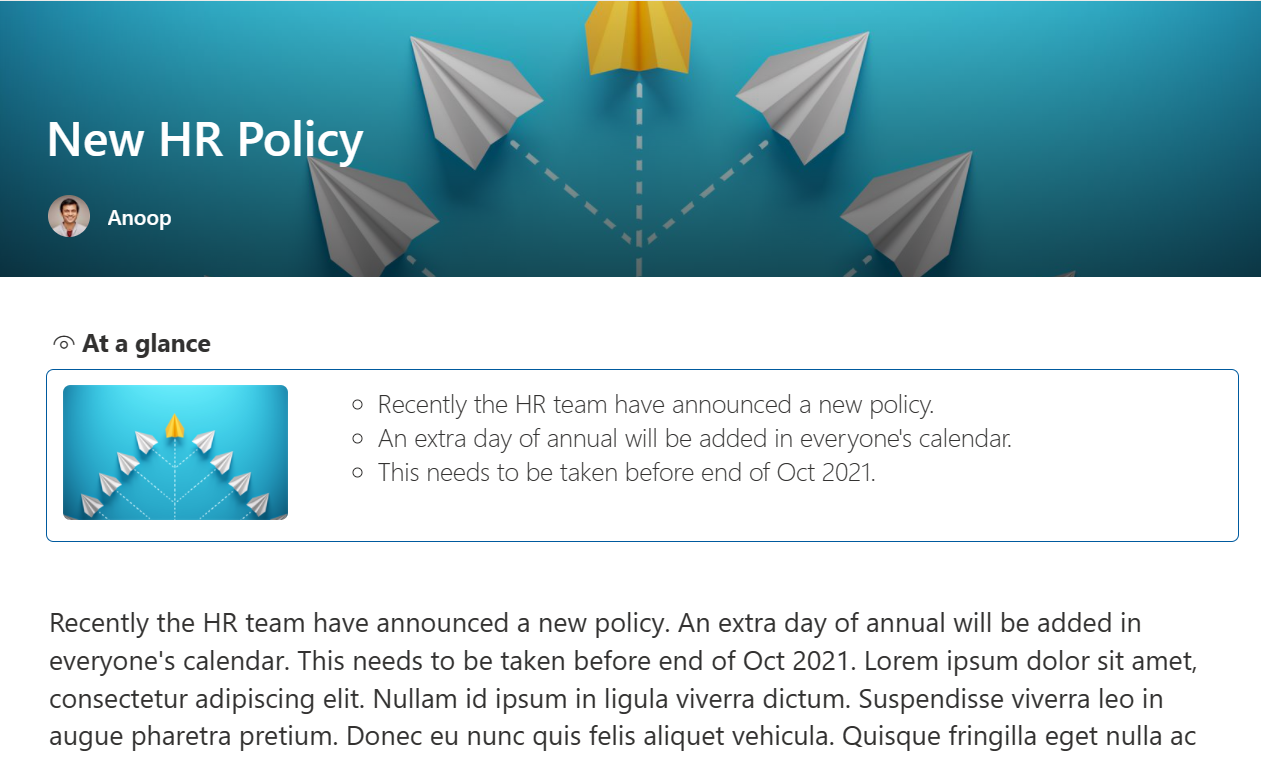
Large section / desktop view
Screenshot of the article in desktop
Compatibility
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Prerequisites
None
Solution
| Solution | Author(s) |
|---|---|
| react-at-a-glance | Anoop Tatti (https://linktr.ee/anoopt) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | September 07, 2021 | Initial release |
Minimal Path to Awesome
- Clone this repository
- Ensure that you are at the solution folder
- in the command-line run:
- npm install
- gulp serve
- Open a news article
- Add
?loadSPFX=true&debugManifestsFile=https://localhost:4321/temp/manifests.jsto the URL - Add the
At a glanceweb part to the page
Features
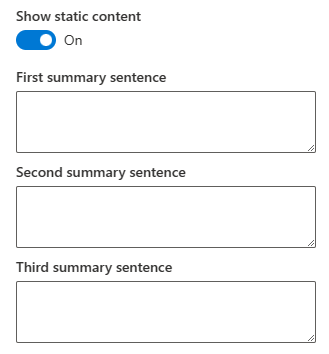
The web part also has properties to show custom text instead of article text. Upto 3 custom sentences can be added in the properties.
References
- Getting started with SharePoint Framework
- Building for Microsoft teams
- Use Microsoft Graph in your solution
- Publish SharePoint Framework applications to the Marketplace
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.