Bumps [lodash](https://github.com/lodash/lodash) to 4.17.21 and updates ancestor dependencies [lodash](https://github.com/lodash/lodash), [@pnp/spfx-controls-react](https://github.com/pnp/sp-dev-fx-controls-react), [@microsoft/sp-build-web](http://aka.ms/spfx), [@microsoft/sp-webpart-workbench](http://aka.ms/spfx) and [gulp](https://github.com/gulpjs/gulp). These dependencies need to be updated together. Updates `lodash` from 4.17.15 to 4.17.21 - [Release notes](https://github.com/lodash/lodash/releases) - [Commits](https://github.com/lodash/lodash/compare/4.17.15...4.17.21) Updates `lodash` from 4.17.20 to 4.17.21 - [Release notes](https://github.com/lodash/lodash/releases) - [Commits](https://github.com/lodash/lodash/compare/4.17.15...4.17.21) Updates `lodash` from 4.17.4 to 4.17.21 - [Release notes](https://github.com/lodash/lodash/releases) - [Commits](https://github.com/lodash/lodash/compare/4.17.15...4.17.21) Updates `@pnp/spfx-controls-react` from 1.13.2 to 1.21.3 - [Release notes](https://github.com/pnp/sp-dev-fx-controls-react/releases) - [Changelog](https://github.com/pnp/sp-dev-fx-controls-react/blob/v1.21.3/CHANGELOG.md) - [Commits](https://github.com/pnp/sp-dev-fx-controls-react/compare/v1.13.2...v1.21.3) Updates `@microsoft/sp-build-web` from 1.11.0 to 1.18.0 Updates `@microsoft/sp-webpart-workbench` from 1.11.0 to 1.12.1 Updates `gulp` from 3.9.1 to 4.0.2 - [Release notes](https://github.com/gulpjs/gulp/releases) - [Changelog](https://github.com/gulpjs/gulp/blob/master/CHANGELOG.md) - [Commits](https://github.com/gulpjs/gulp/compare/v3.9.1...v4.0.2) --- updated-dependencies: - dependency-name: lodash dependency-type: indirect - dependency-name: lodash dependency-type: indirect - dependency-name: lodash dependency-type: indirect - dependency-name: "@pnp/spfx-controls-react" dependency-type: direct:production - dependency-name: "@microsoft/sp-build-web" dependency-type: direct:development - dependency-name: "@microsoft/sp-webpart-workbench" dependency-type: direct:development - dependency-name: gulp dependency-type: direct:development ... Signed-off-by: dependabot[bot] <support@github.com> |
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| tools | ||
| .editorconfig | ||
| .gitignore | ||
| .stylelintrc | ||
| .yo-rc.json | ||
| README.md | ||
| azure-pipelines.yml | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| pnpm-lock.yaml | ||
| tsconfig.json | ||
| tslint.json | ||
| yarn.lock | ||
README.md
My Tasks
Summary
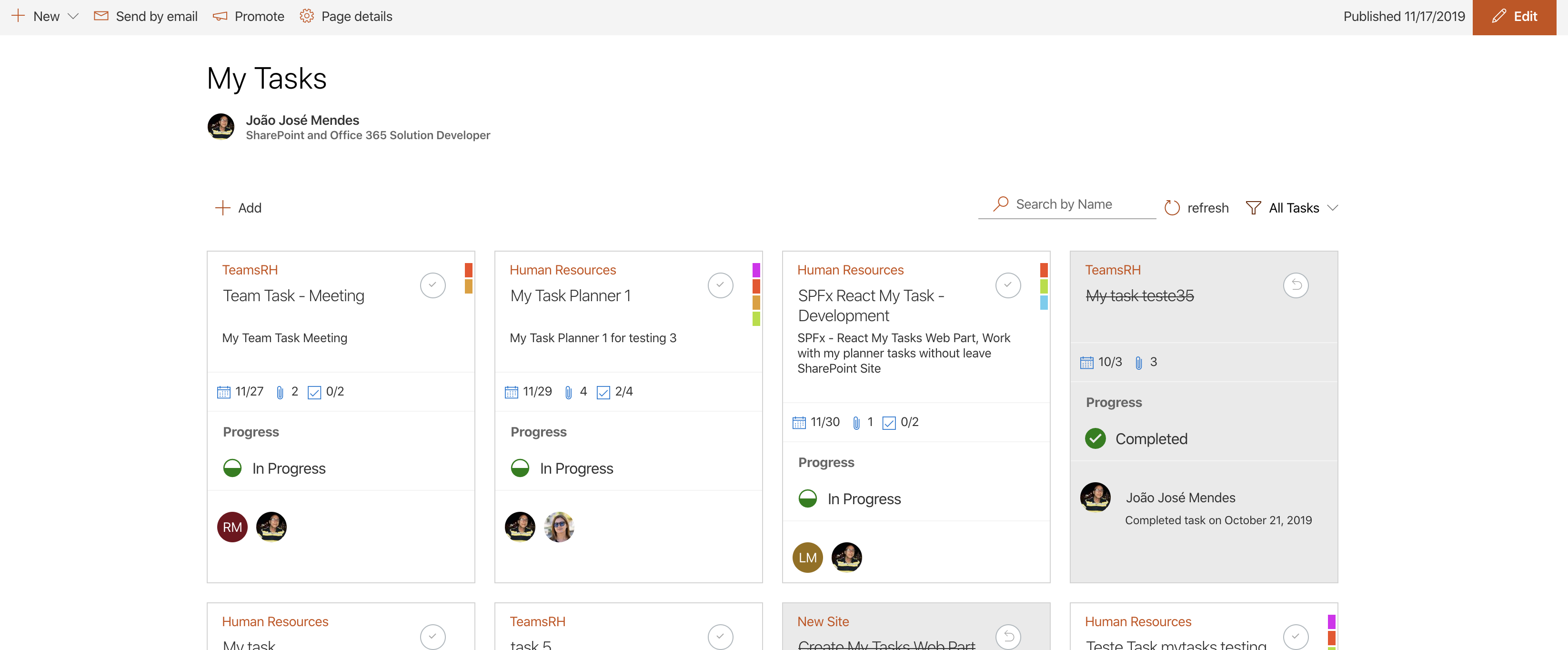
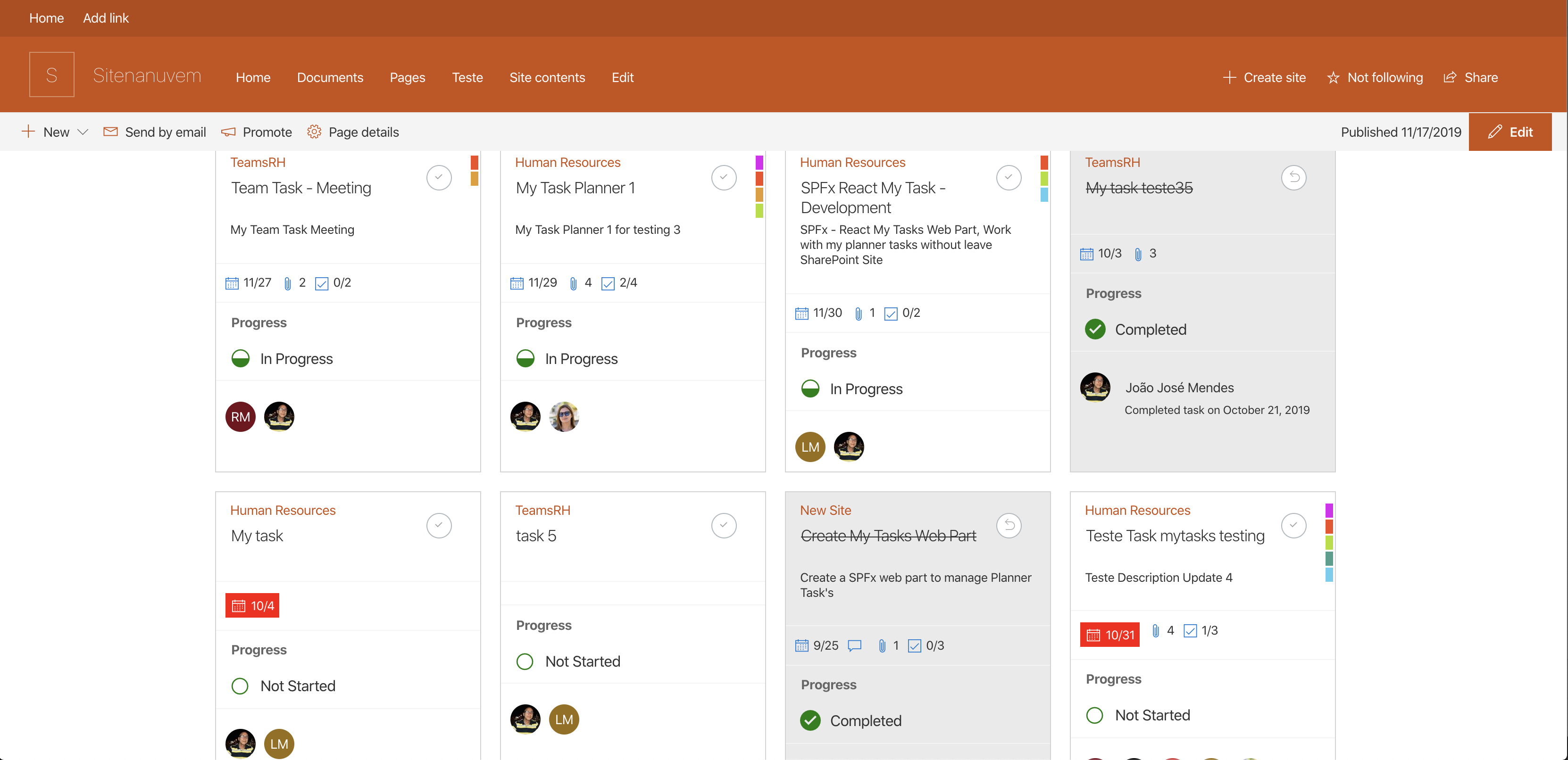
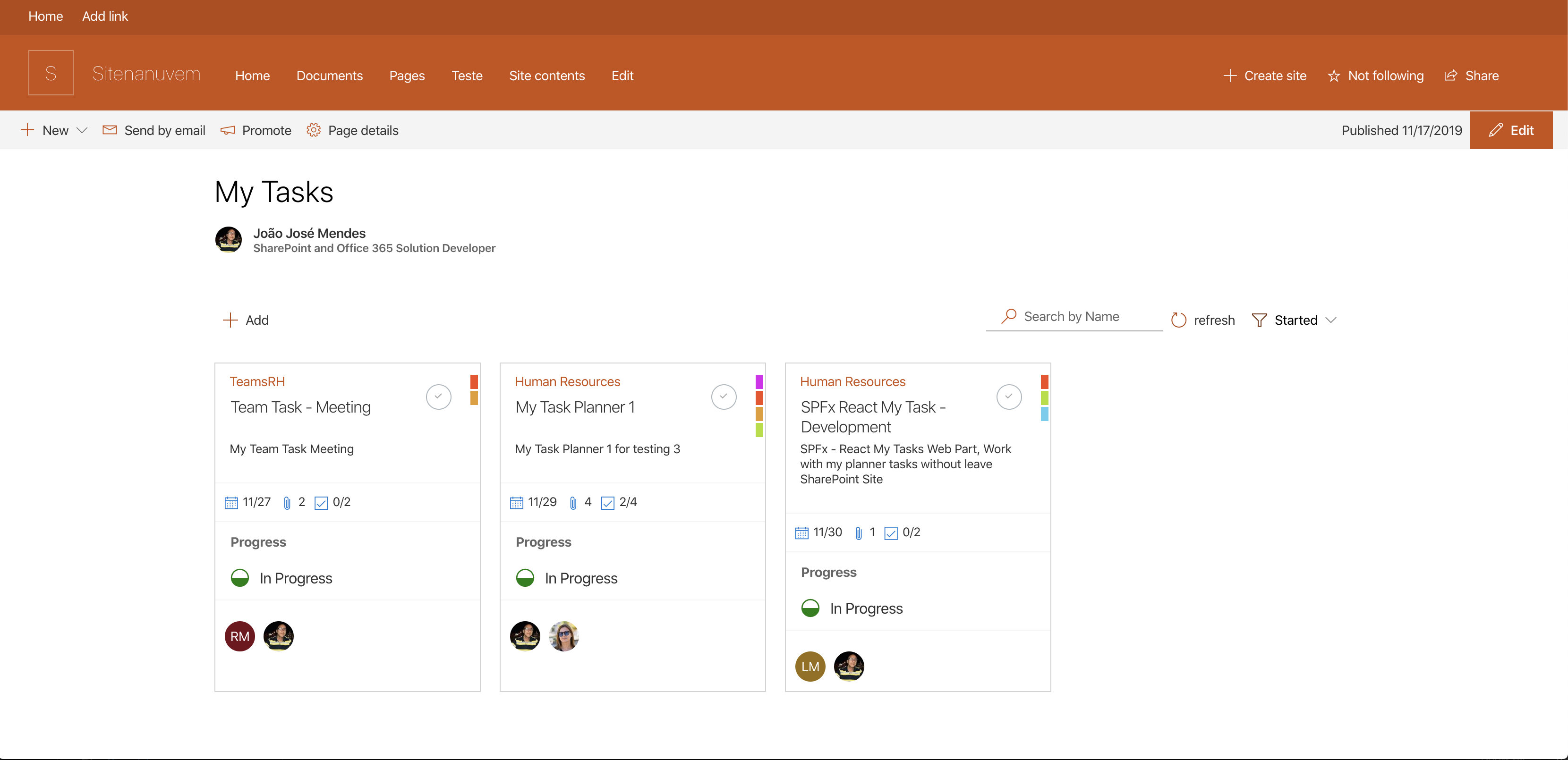
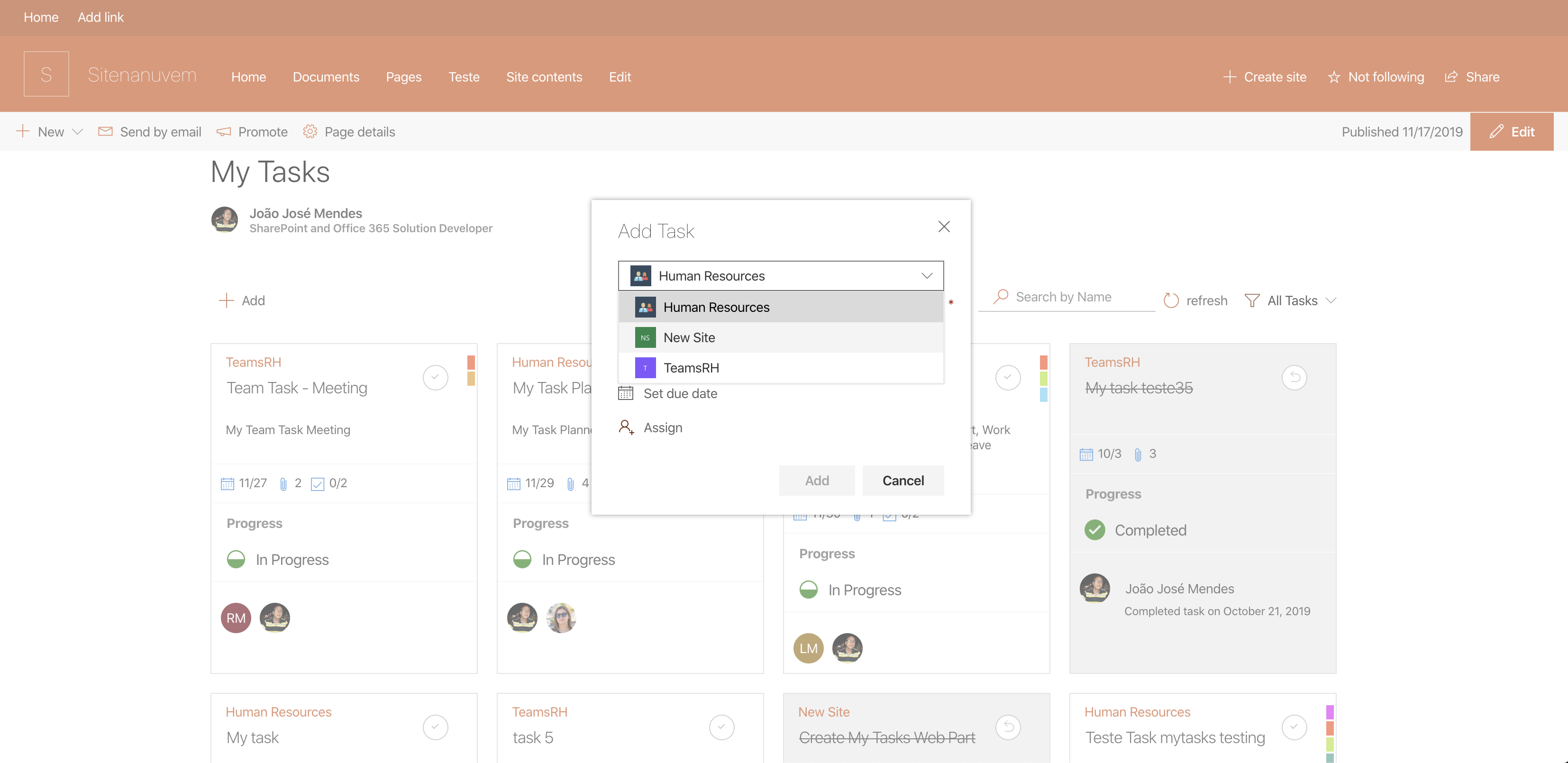
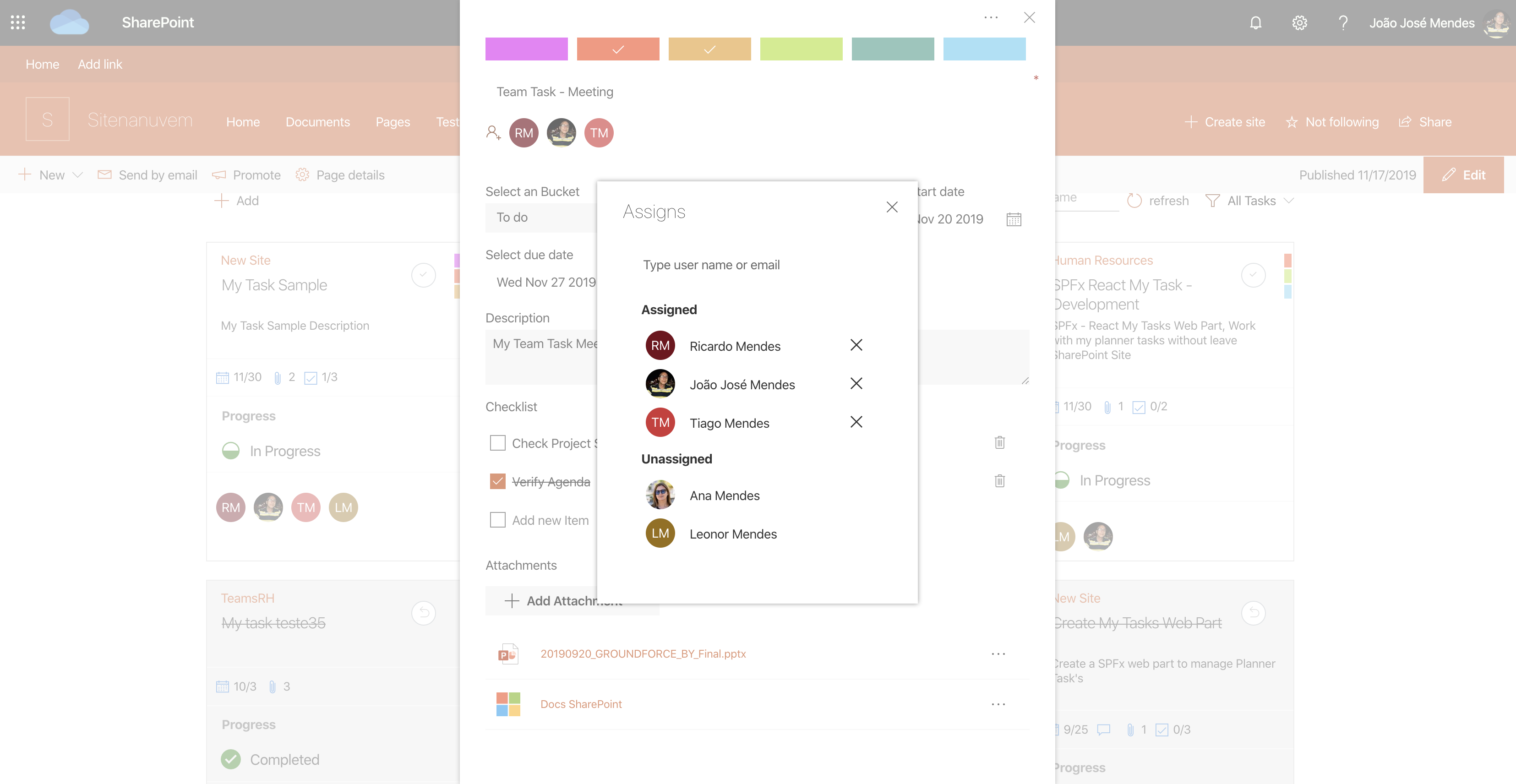
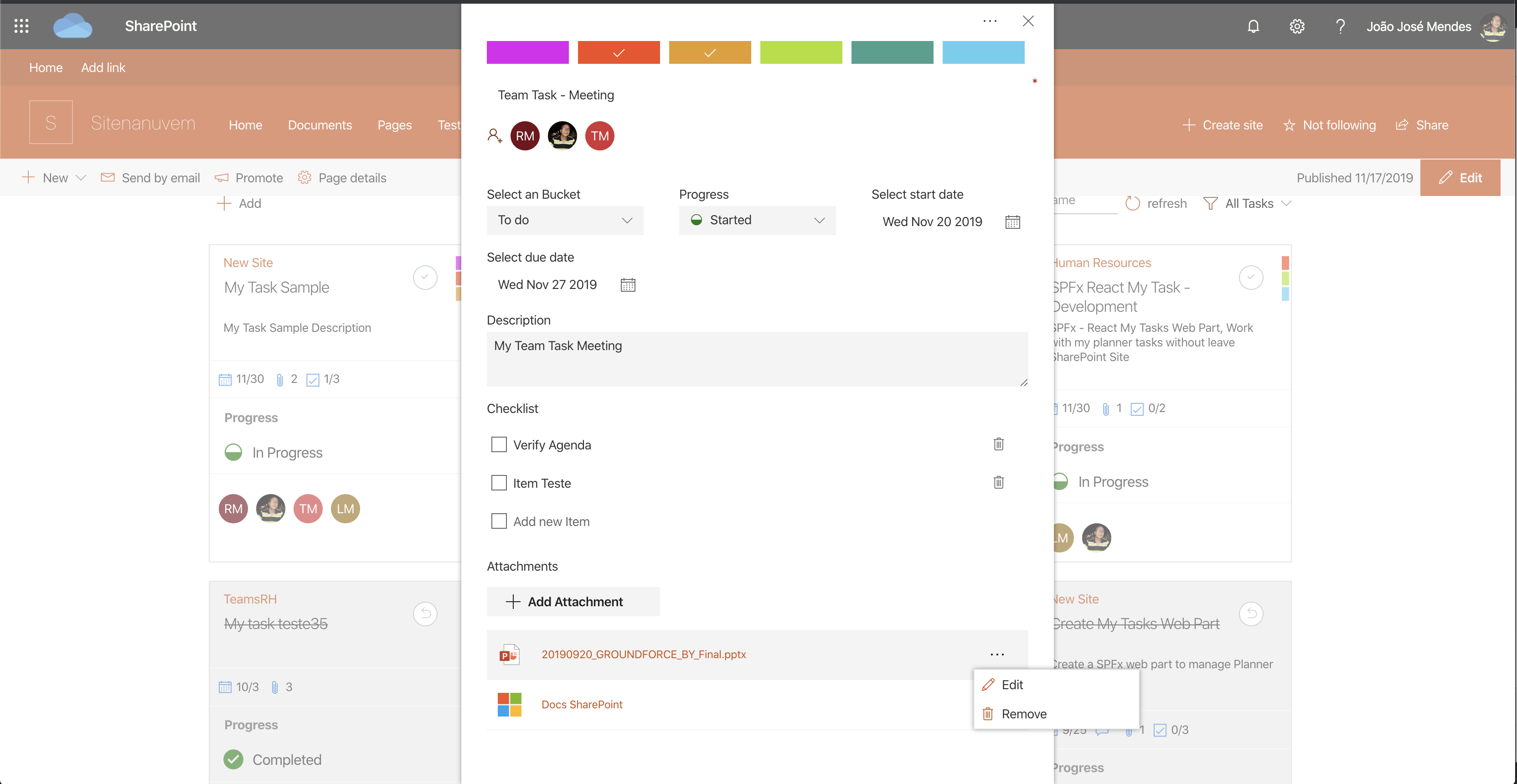
This web part allows user to manage planner tasks in SharePoint Site. The UI was inspired on Planner UI, it is full implemented with Office-UI-Fabric Components. Use MSGraph API's and PnPjs to data access.
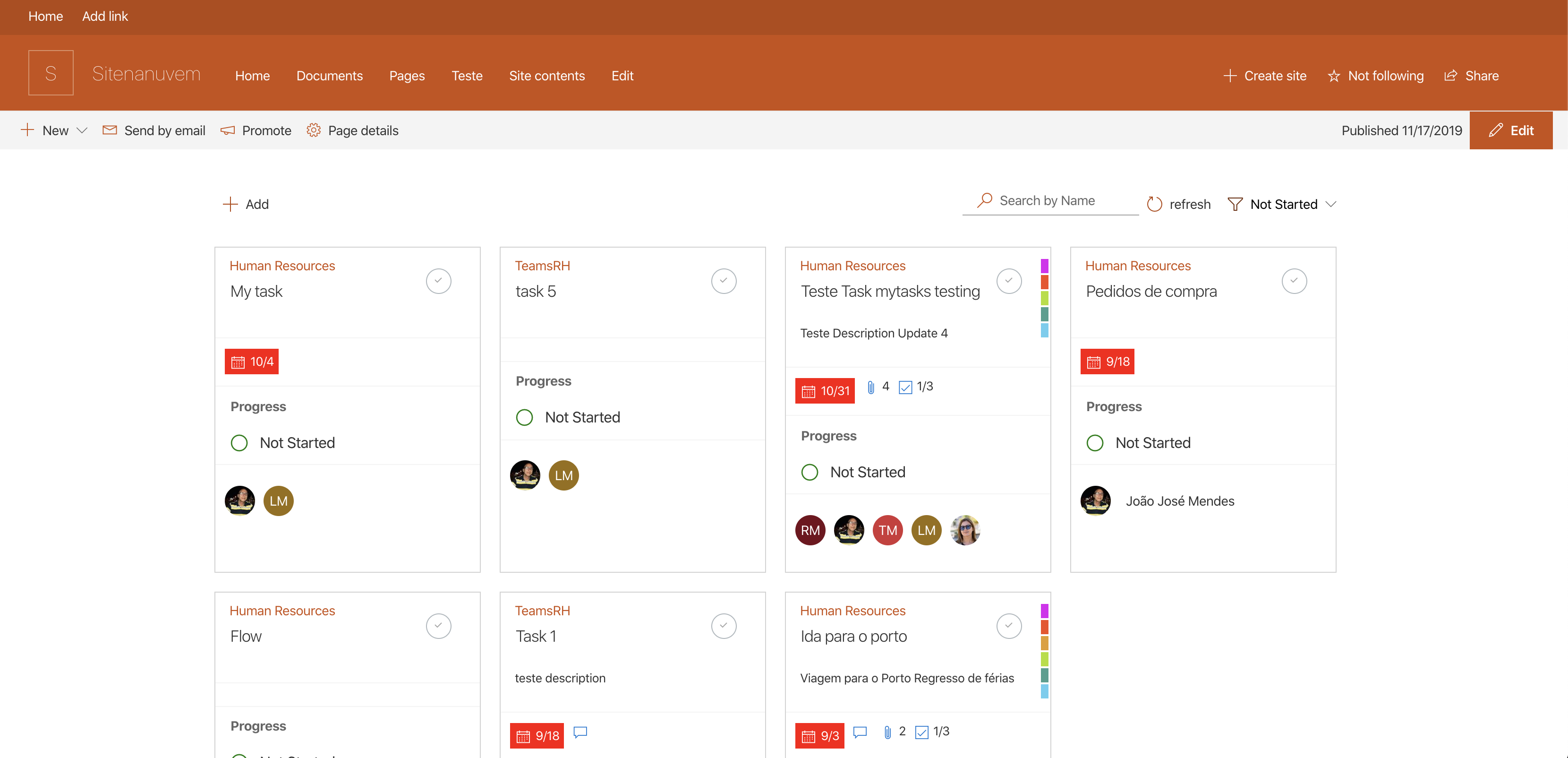
The user can search task by name, can filter by progress status, all data are dynamic updated on change.
List of Task Cards
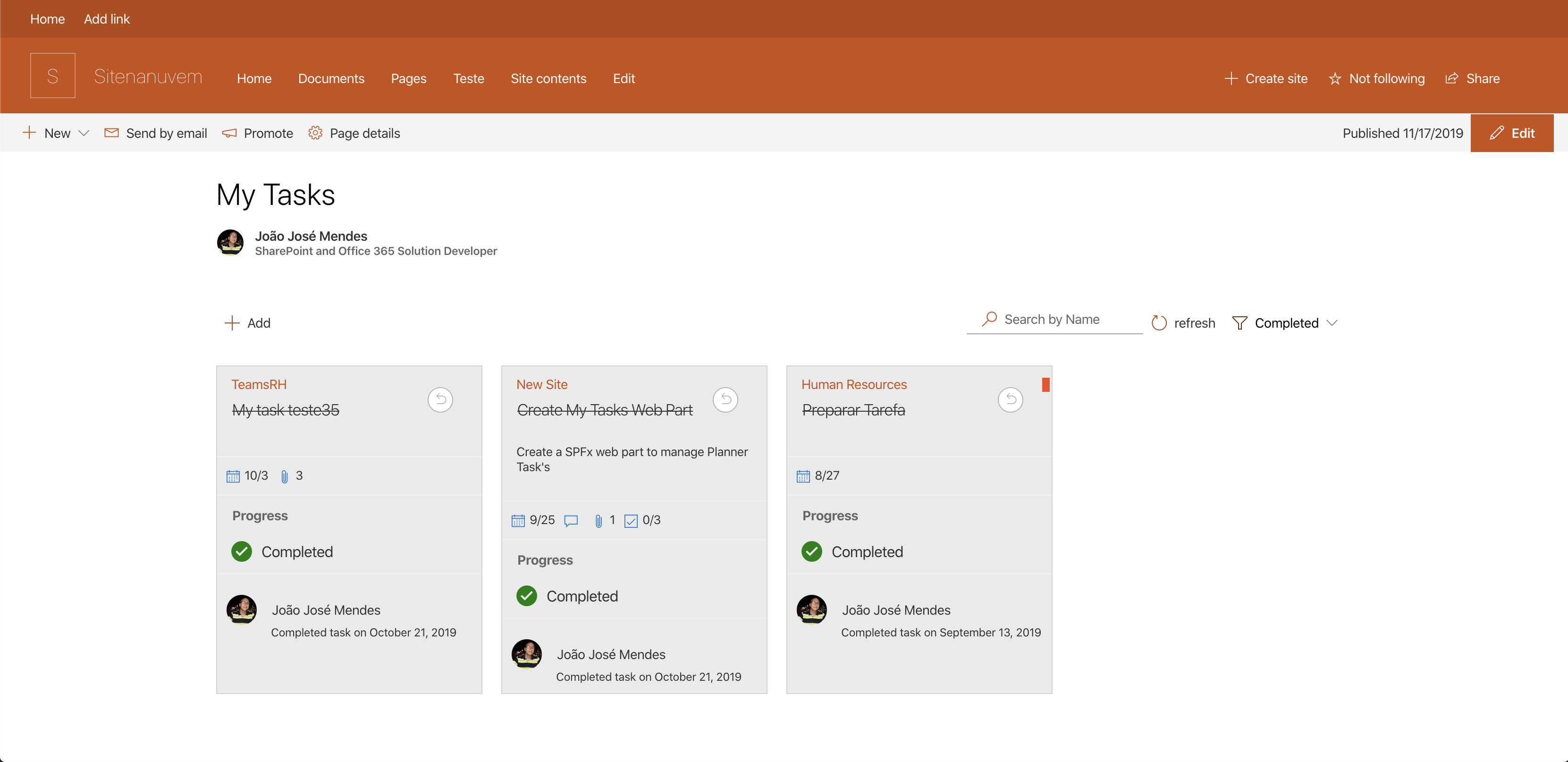
Filter Tasks
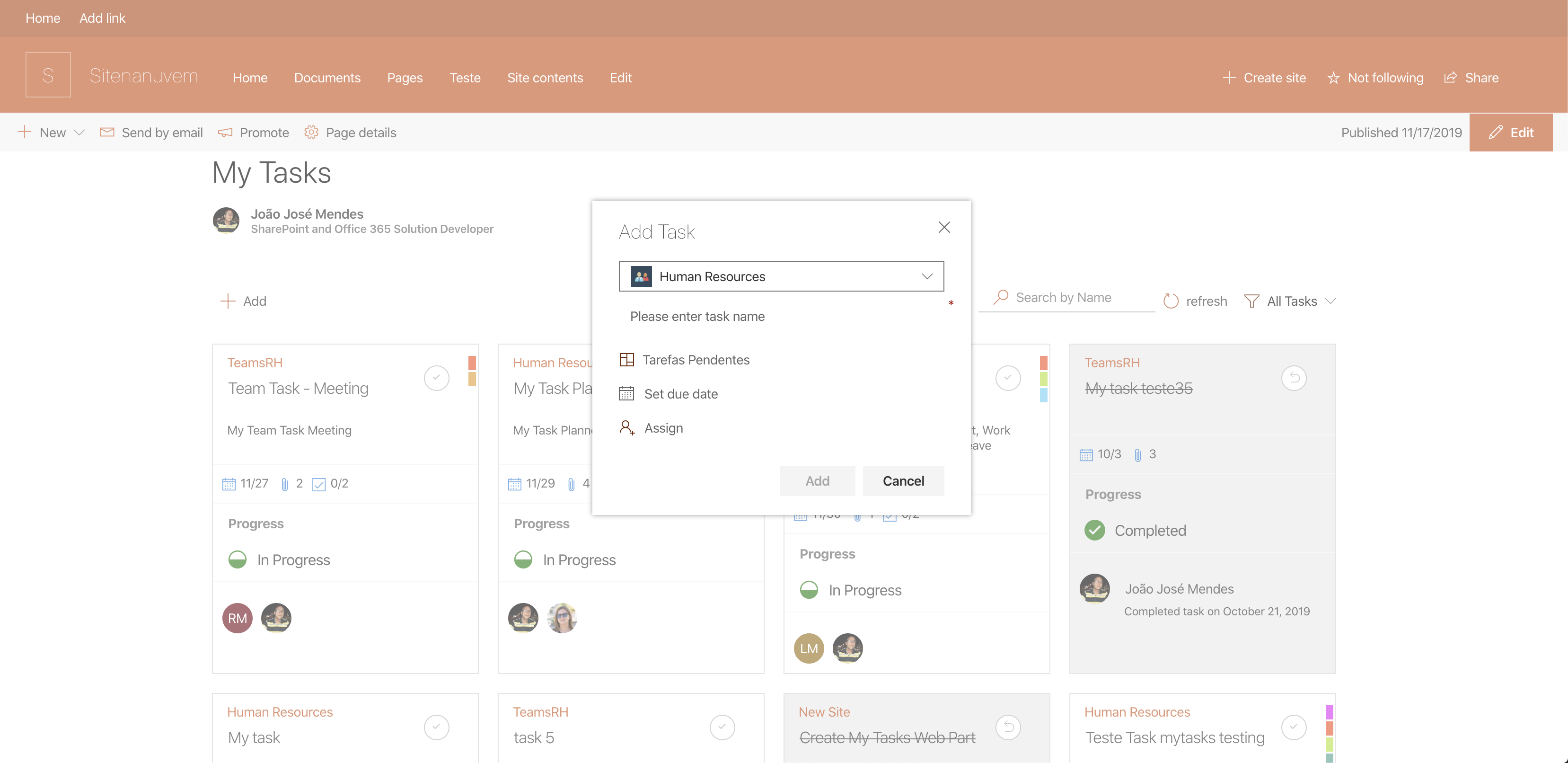
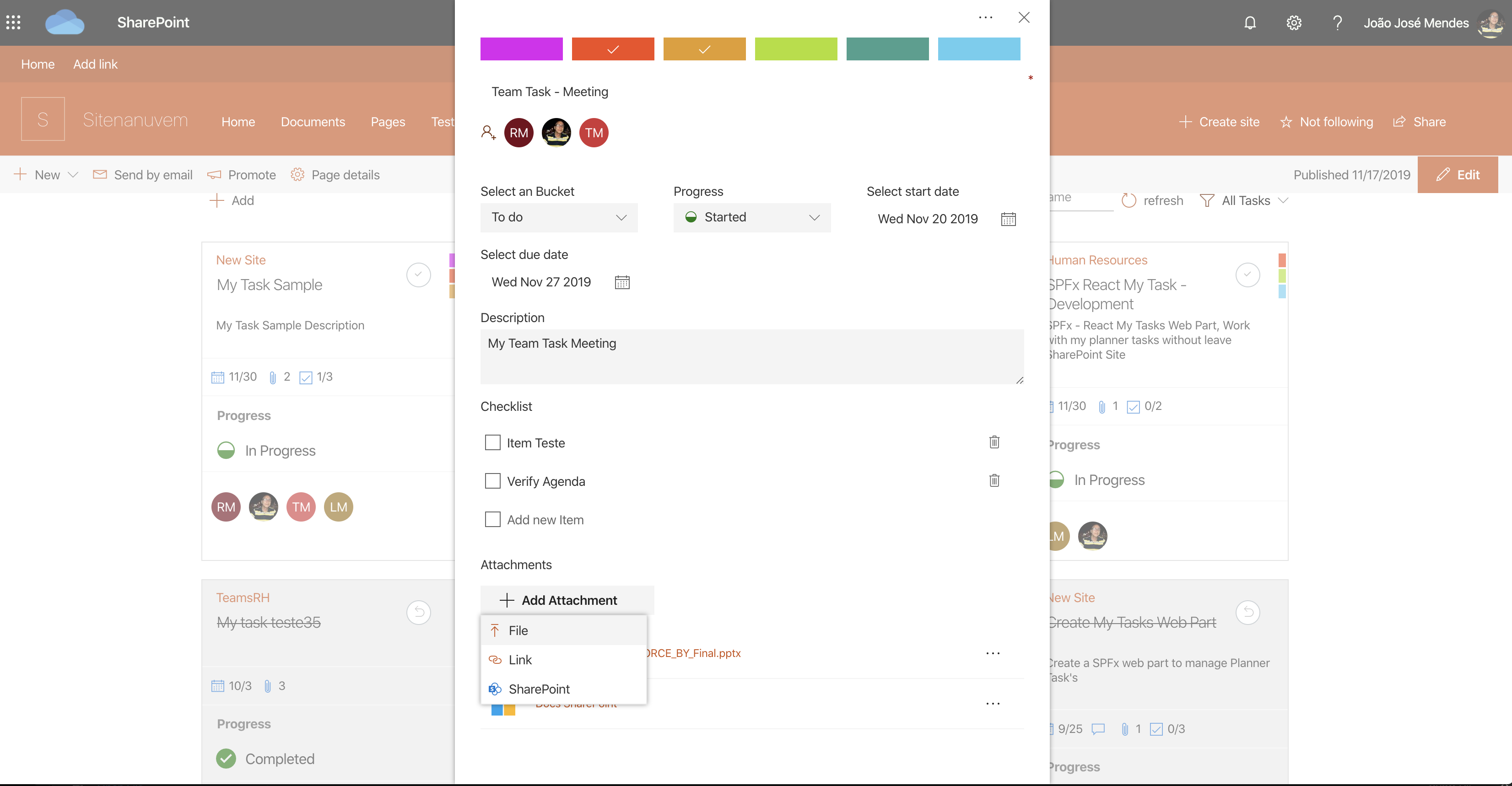
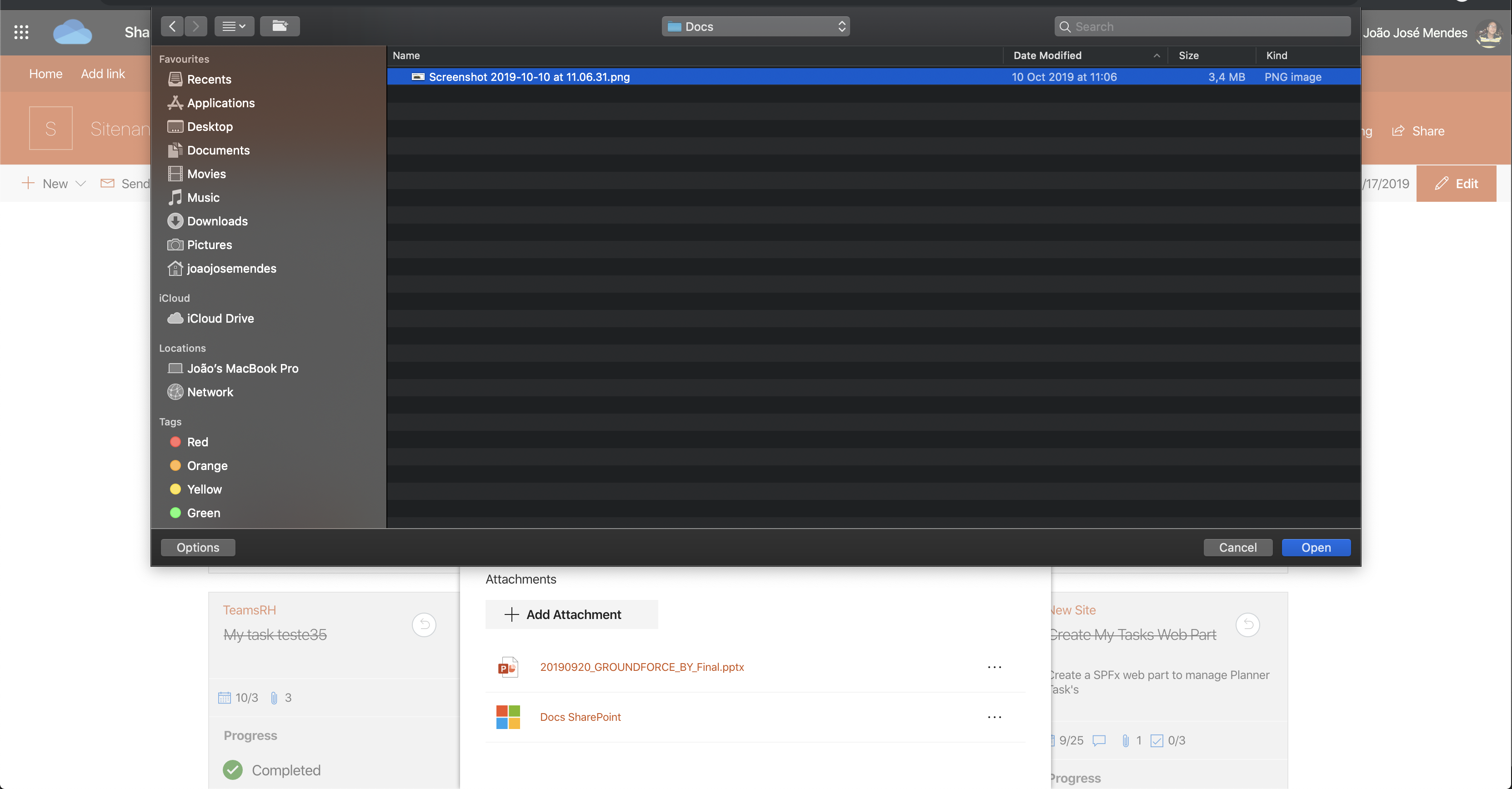
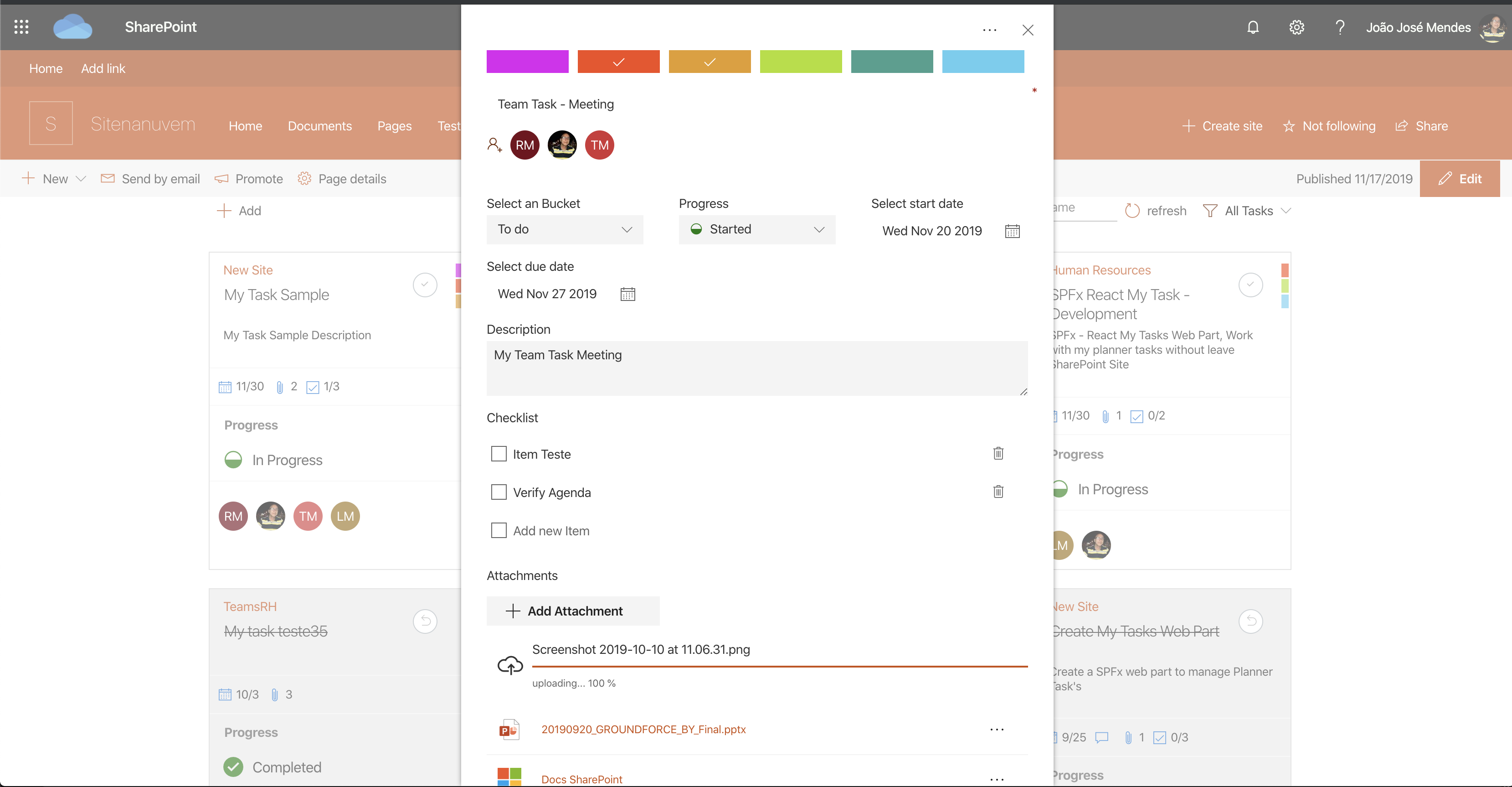
Add Task
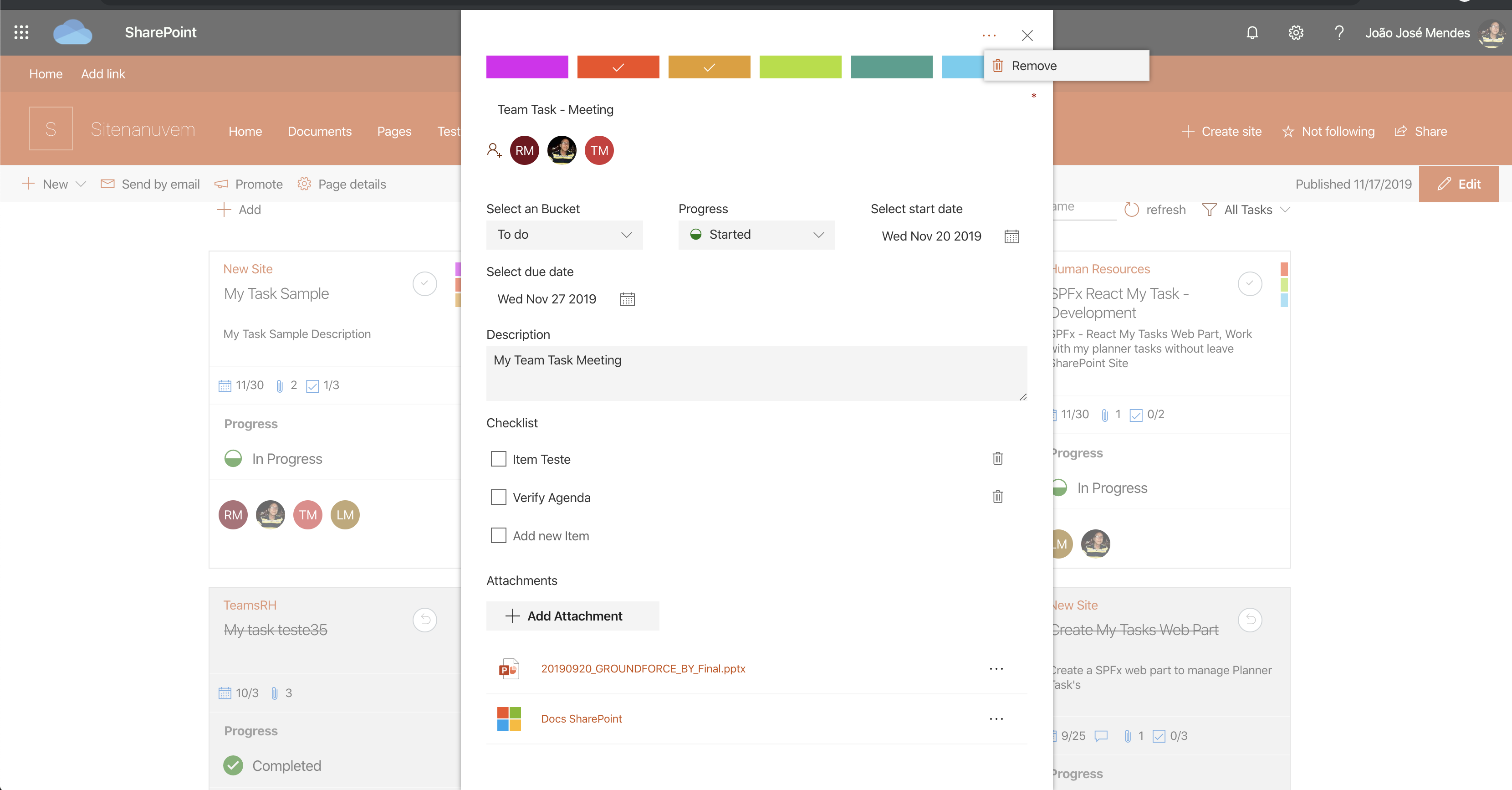
Edit Tasks
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Web Part Properties
| Property | Type | Required | comments |
|---|---|---|---|
| WebPart Title | Text | no |
Contributors
The Web Part Use PnPjs library, Office-ui-fabric-react components and MSGraph API's
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | November 17, 2019 | Initial release |
| 1.0.1 | September 9, 2020 | Upgraded to SPFx 1.11. |
Minimal Path to Awesome
- Clone this repository
- Move to sample folder
- in the command line run:
npm installgulp buildgulp bundle --shipgulp package-solution --ship- Add to AppCatalog and deploy
- go to SharePoint Admin Center and approve required API Permissions
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





















-Incompatible-red.svg)



