Bumps [browserify-sign](https://github.com/crypto-browserify/browserify-sign) from 4.2.1 to 4.2.2. - [Changelog](https://github.com/browserify/browserify-sign/blob/main/CHANGELOG.md) - [Commits](https://github.com/crypto-browserify/browserify-sign/compare/v4.2.1...v4.2.2) --- updated-dependencies: - dependency-name: browserify-sign dependency-type: indirect ... Signed-off-by: dependabot[bot] <support@github.com> |
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| assets | ||
| config | ||
| fast-serve | ||
| src | ||
| teams | ||
| .eslintrc.js | ||
| .gitignore | ||
| .npmignore | ||
| .nvmrc | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
README.md
Targeted News using Microsoft Graph Open Extension
Summary
This sample contains two SPFx web parts:
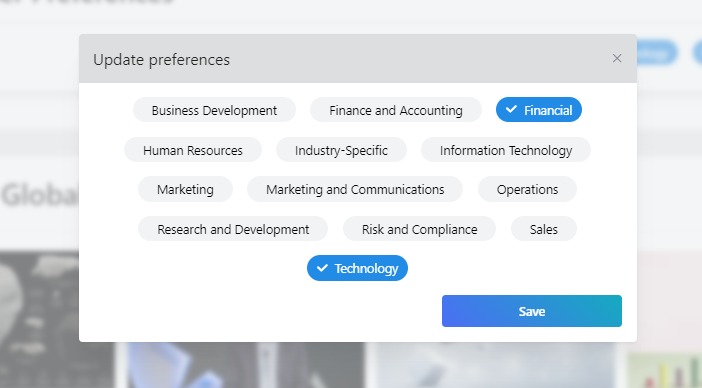
User preferences web part
This web part allows users to save their preferences in the Microsoft Graph Open Extension. This means that users can access their preferences from any device or application that uses the Microsoft Graph.
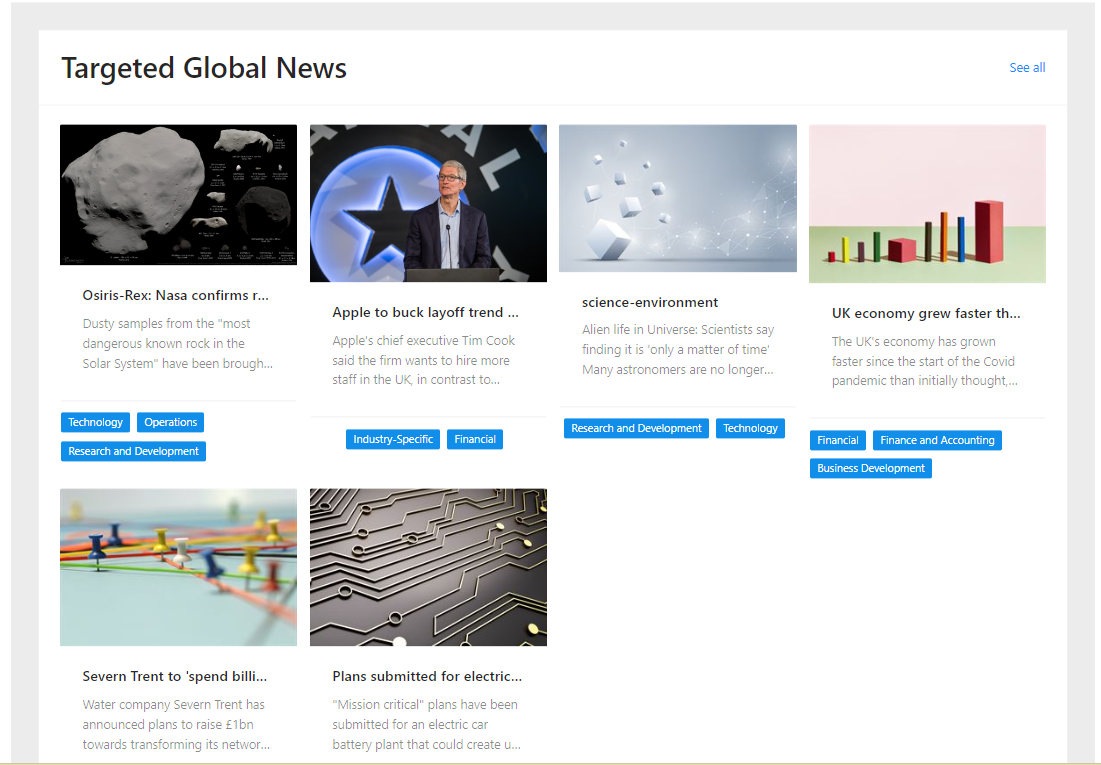
Curated news web part
This web part allows users to view news topics they care about based on the selected preferences. This is a great way to help users stay informed about the topics that are most important to them.
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Prerequisites
Access to a SharePoint online site with various tenant users granted access to various site resources directly, via AAD groups and via SharePoint groups.
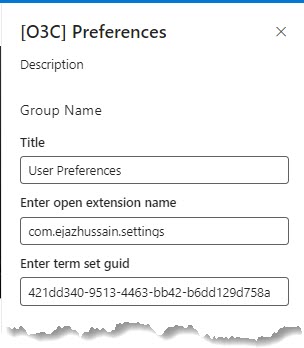
User Preferences web part configurations
-
Provide name for Microsoft Graph Open Extension
-
Provide Term Set ID for terms you would like to use for user preferences
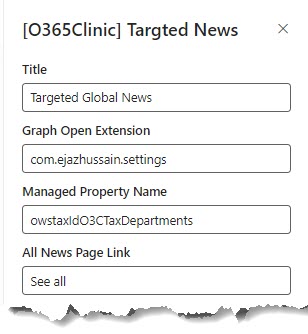
Targeted news web part configurations
-
Provide name for Microsoft Graph Open Extension.
-
Provide Search managed property which you want to use to filter results. For example department or topic, etc.
Contributors
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | October 04, 2023 | Initial release |
Minimal Path to Awesome
- Clone this repository
- From your command line, change your current directory to the directory containing this sample (
react-news-extension, located undersamples) - In the command line run:
`npm install`
`gulp bundle`
`gulp package-solution`
- Deploy the package to your app catalog
- Approve the following API permission request from the SharePoint admin
{
"resource": "Microsoft Graph",
"scope": "User.ReadWrite"
}
- In the command-line run:
gulp serve --nobrowser
- Open the hosted workbench on a SharePoint site - i.e. https://tenant.sharepoint.com/site/sitename/_layouts/workbench.aspx
- Configure user preferences and targeted news web parts as per above configurations
Features
-
User preferences web part allows users to save their preferences in the Microsoft Graph Open Extension. This means that users can access their preferences from any device or application that uses the Microsoft Graph.
-
This web part allows users to view news topics they care about based on the selected preferences. This is a great way to help users stay informed about the topics that are most important to them.
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.







-Incompatible-red.svg)