Bumps [decode-uri-component](https://github.com/SamVerschueren/decode-uri-component) from 0.2.0 to 0.2.2. - [Release notes](https://github.com/SamVerschueren/decode-uri-component/releases) - [Commits](https://github.com/SamVerschueren/decode-uri-component/compare/v0.2.0...v0.2.2) --- updated-dependencies: - dependency-name: decode-uri-component dependency-type: indirect ... Signed-off-by: dependabot[bot] <support@github.com> |
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| .vscode | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| typings | ||
| vs2015-bot-application | ||
| .editorconfig | ||
| .gitattributes | ||
| .gitignore | ||
| .npmignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
| page_type | products | languages | extensions | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
Microsoft Bot Framework Web Chat
Summary
| Name | Image | Description |
|---|---|---|
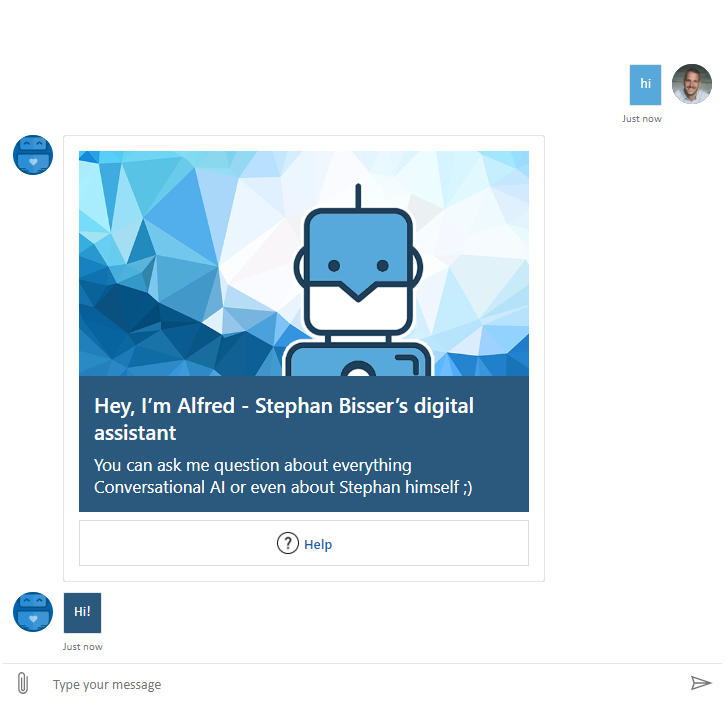
| Bot Framework v4 Web Part |  |
A web part that uses the botframework-webchat module to create implement a React component to render the Bot Framework v4 webchat component. This web part is able to render Text and richt attachments (Images, Cards, Adaptive Cards, ...) and has settings for branding purposes. |
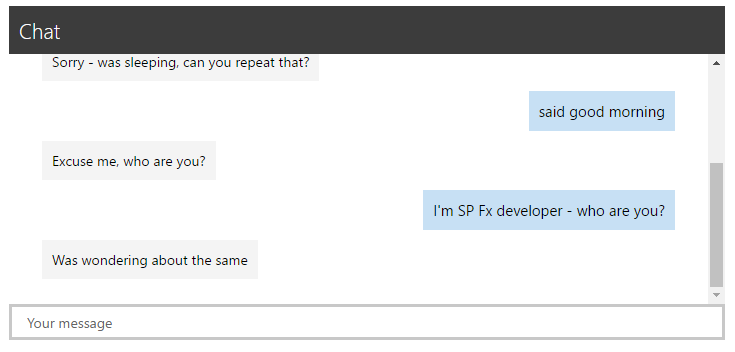
| Bot Framework v3 Web Part |  |
A web part that acts as a web chat component for bot's built on the Microsoft Bot Framework using the DirectLine API. When sending messages the web part uses the username of the currently logged in user. The web part has settings for color for branding purposes. |
You can see this web part sample, including a sample VS 2015 bot application in practice from PnP SPFx Special Interest Group recording where sample was demonstrated.
Compatibility
Applies to
Prerequisites
You need to have a bot created and registered using the Microsoft Bot Framework and registered to use the DirectLine Channel, which will give you the secret needed when adding this web part to the page. For more information on creating a bot and registering the channel you can see the official web site at dev.botframework.com, as well as various tutorials over at www.garypretty.co.uk/category/microsoft-bot-framework/ & Stephan Bisser's blog
See more details on how to create a bot from following locations.
- Getting started with the Connector - MS Bot Framework documentation
- Creating your first bot with the Microsoft Bot Framework – Part 1 – Build and test locally - @GaryPretty
- Creating your first bot with the Microsoft Bot Framework – Part 2 – publishing and chatting through Skype- @GaryPretty
- Create a QnA Bot with Azure Bot Service v4
Notice that you can find simplistic bot implemented with Visual Studio 2015 using the bot templates (Oct 2016) under the vs2015-bot-application folder. This is simplistic bot based on above blog posts, which responses random string back.
Solution
| Solution | Author(s) |
|---|---|
| bot-framework | Gary Pretty (@garypretty, garypretty.co.uk) |
| web part v4 | Stephan Bisser (@stephanbisser, bisser.io) |
| Upgrade to SPFx 1.10.0 | Harsha Vardhini (@harshagracy) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | October 11th, 2016 | Initial release |
| 1.1 | Jan 24th, 2017 | Updated to RC0 |
| 1.2 | Feb 23rd, 2017 | Initial load bug fix |
| 1.3 | February 8, 2018 | Updated to SPFx 1.7 |
| 1.4 | September 4, 2019 | Added BotFramework webchat v4 |
| 1.5 | April 15, 2020 | Upgraded to SPFx 1.10.0 |
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp serve
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
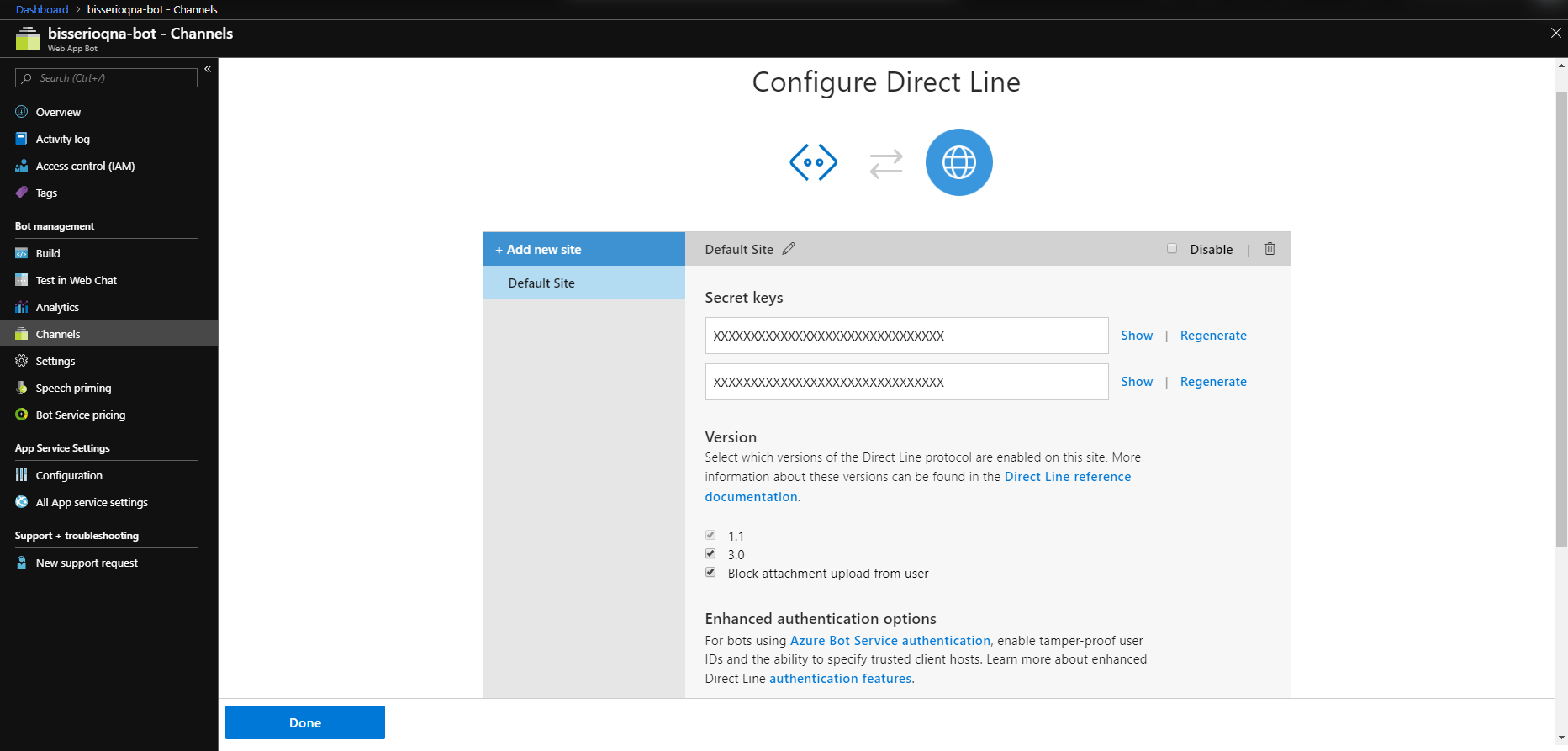
- Register your bot in the Microsoft Bot Framework Portal, configure the DirectLine channel on the bot and obtain your DirectLine secret.
Features
This Web Part illustrates the following concepts on top of the SharePoint Framework:
- Connecting and communicating with a bot built on the Microsoft Bot Framework using the DirectLine Channel
- Validating Property Pane Settings
- Office UI Fabric
- React
When adding the web part to a page you need to obtain your bot's DirectLine channel secret via the Azure Portal. You then add this secret via the Property Pane of the web part. If there is an error initializing the DirectLine Client with the bot then they will be shown in the console within the browser.
You can add DirectLine channel to bot from the bot details page under the "Add a featured channel" section
After this, you can click Edit for the just added Channel to get the needed secret for the client side web part.
Additional settings can be set to style the web part, including:
| Version | Description |
|---|---|
| v3 & v4 | Foreground / background colors for messages & sendbox, both from the user and from the bot |
| v4 | Add avatar images or initials for both user and bot |
| v4 | Hide upload button in sendbox |
| v3 | Display title of the web part |
| v3 | Web part header background color |
| v3 | Placeholder text |
Currently the Bot Framework Webchat v3 web part only supports plain text conversations with a bot. Other message types, such as Rich Cards and Attachments are not supported, so in order to use that, use the Bot Framework Webchat v4 web part
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.




-Incompatible-red.svg)