|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .gitignore | ||
| .npmignore | ||
| .yo-rc.json | ||
| LICENSE | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
README.md
Feedback Sidebar Web Part
Summary
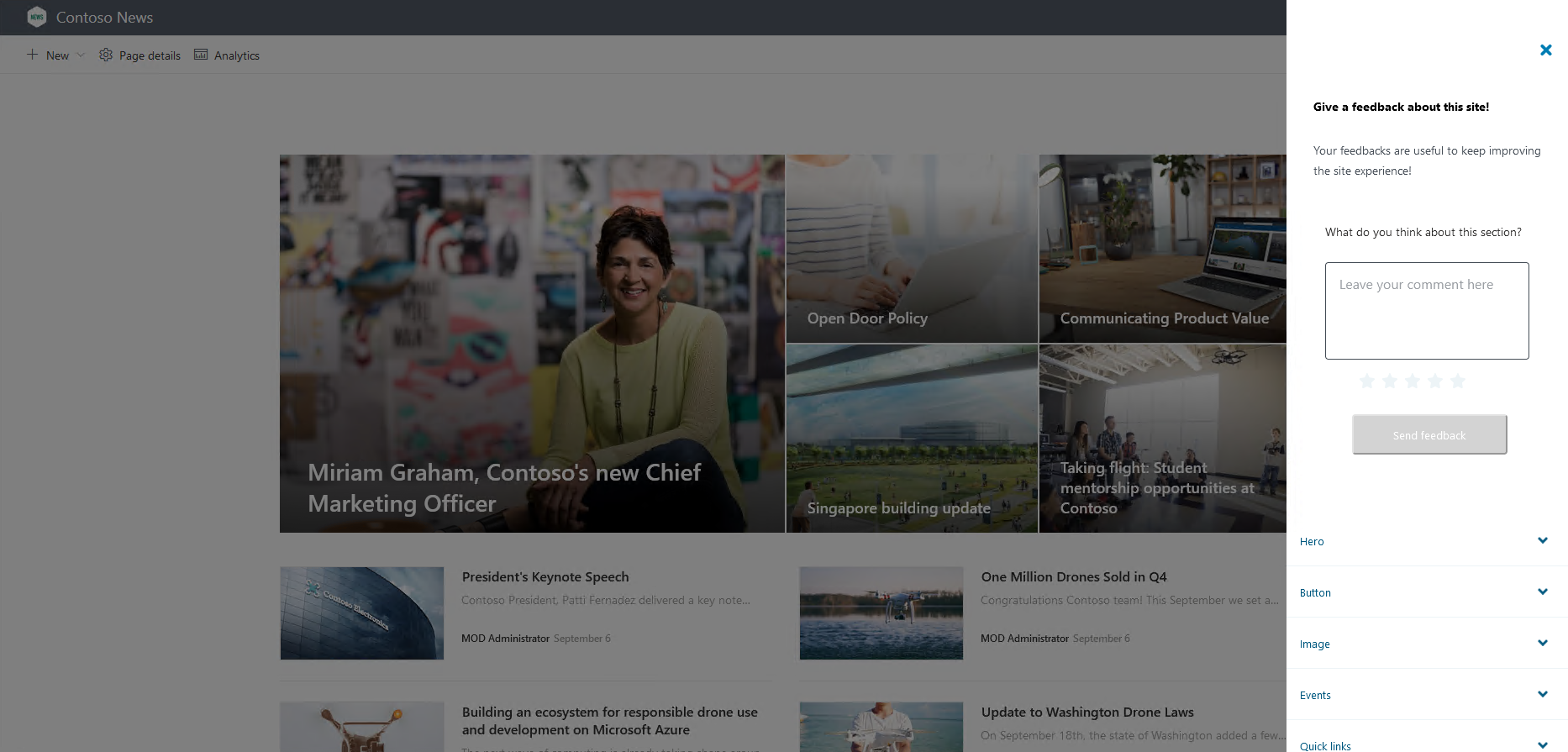
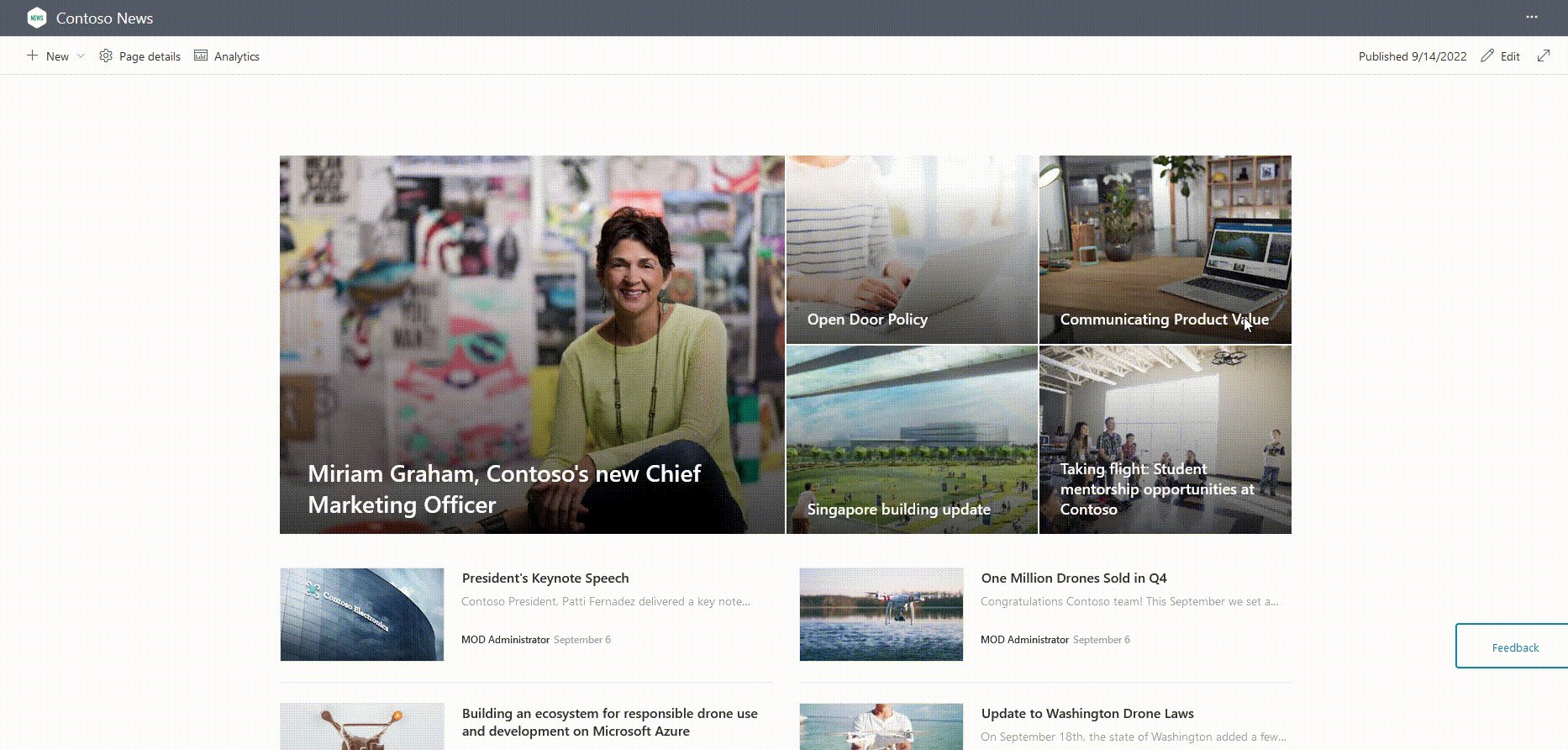
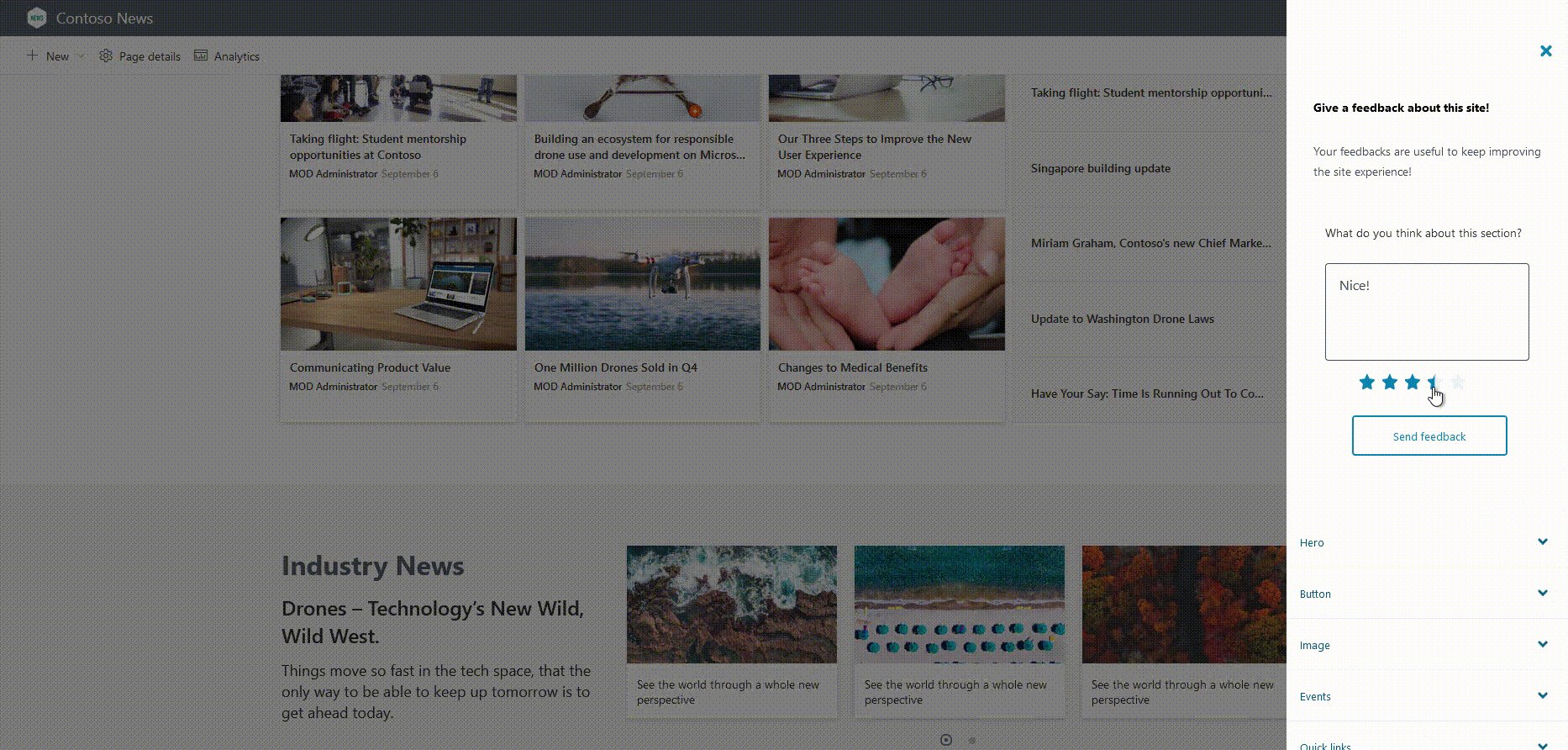
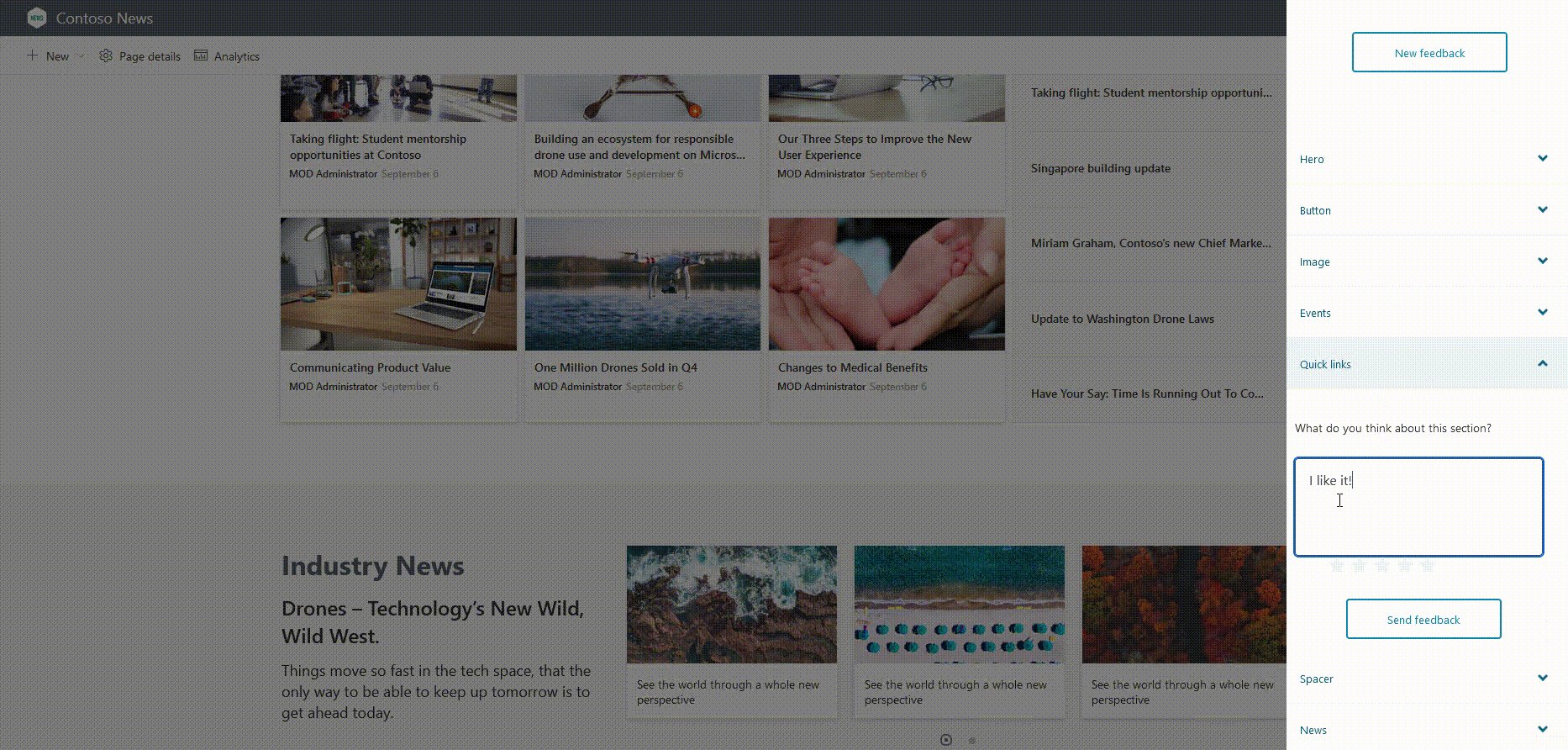
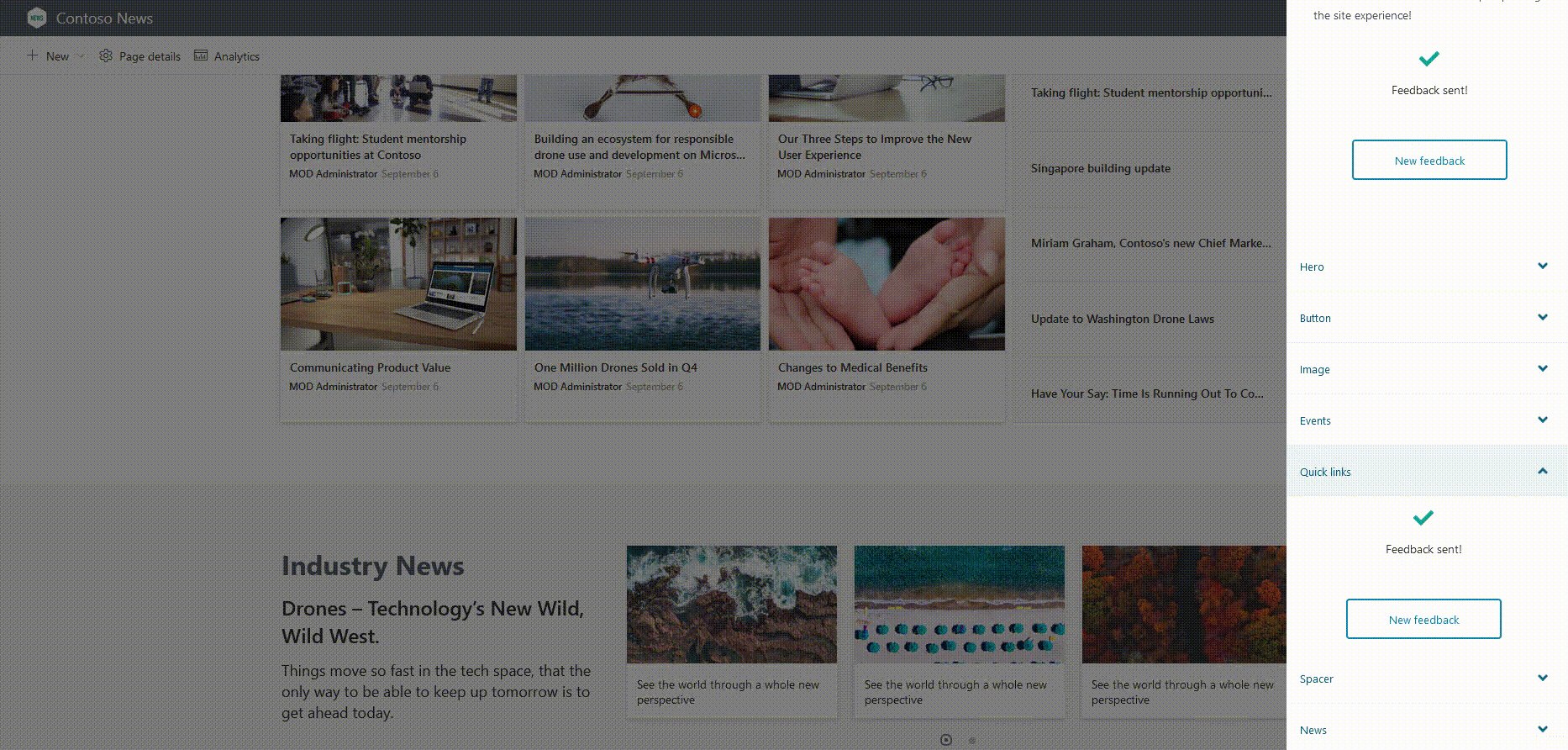
This web part displays a sidebar that allows users to provide feedback on various sections of your site. The sections displayed in the sidebar are dynamically generated based on the web parts configured on the site page. Place this web part on top of your page in order to show the Feedback button.
Compatibility
Prerequisites
- Office 365 subscription with SharePoint Online
- SharePoint Framework development environment set up
Minimal Path to Awesome
- Clone this repository (or download this solution as a .ZIP file then unzip it)
- From your command line, change your current directory to the directory containing this sample (
react-feedback-sidebar, located undersamples) - create the package:
npm igulp bundle --shipgulp package-solution --ship
- Add the app package to Site Collection App Catalog and install the App
- Add the web part to a page
Solution
| Solution | Author(s) |
|---|---|
| react-feedback-sidebar | Alessia De Martino |
| react-feedback-sidebar | Andrea Bellini |
| react-feedback-sidebar | Matteo Serpi |
| react-feedback-sidebar | Michele Catena |
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.







-Incompatible-red.svg)


