|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .gitignore | ||
| LICENSE | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
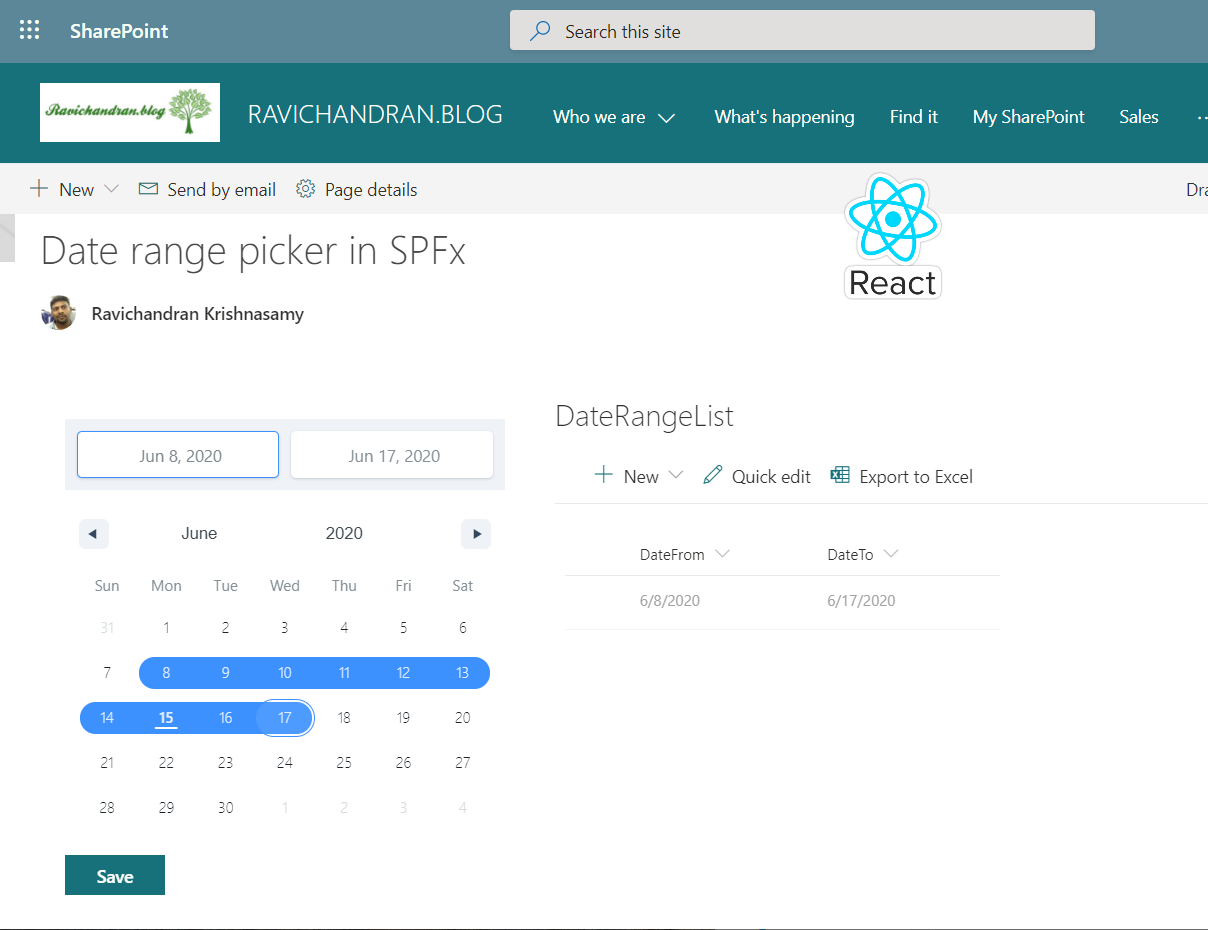
Date range picker in SPFx
Summary
This web part used the date range picker in the SharePoint Framework (SPFx) web part
Compatibility
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-daterangepicker | Ravichandran Krishnasamy (@ravichandran-blog Know More) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | July 04, 2020 | Initial release. |
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp serve
Local Mode
This solution can work on local mode.
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)

