|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
Office 365 Usage Reports using Microsoft Graph
Summary
This sample describe a SPFx application which retrieve an office 365 usage reports using Microsoft Graph API. This application also use chartjs library to generate graph.
Compatibility
Applies to
Prerequisites
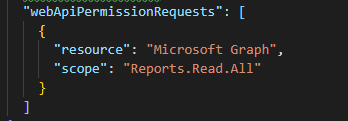
You need following set of permissions in order to retrieve office 365 usage reports. Find out more about consuming the Microsoft Graph API in the SharePoint Framework
Solution
| Solution | Author(s) |
|---|---|
| react-graph-reports | Ejaz Hussain |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | April 09, 2019 | Initial release |
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp serve
If you have not previously granted the required Microsoft Graph permissions, you need to:
- Run
gulp bundle --ship - Run
gulp package-solution --ship - Install the
.sppkgfile (under.\sharepoint\solution) to the SP app catalog - Approve the API permissions in the new SP admin center
Features
Here are main features for this application
- Material UI Components (Tab)
- Microsoft Graph API to retrieve Office 365 Usage reports
- ChartJS integrations
- Dependency Injection in SPFx using Service Scope
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)