|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
React PnPjs Project Online
Summary
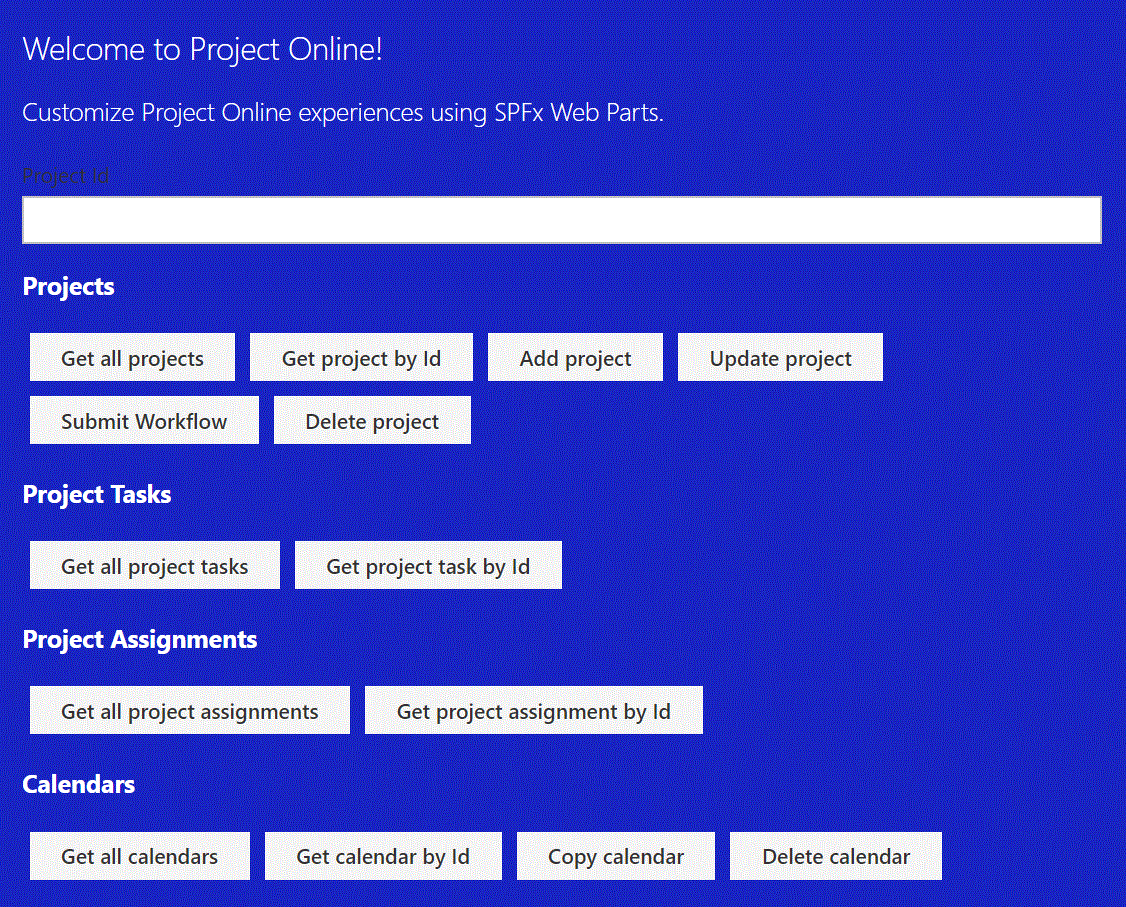
This sample shows how to use SPFx to consume data from the Project Online REST API using a custom module for PnPjs. The web part is currently logging the data returned from the API to the browser console as a simple proof of concept.
Custom PnPjs module: pnpjs-project-online-package
Compatibility
Applies to
Prerequisites
- Office 365 subscription with SharePoint Online and Project Online licence
- SharePoint Framework development environment already set up.
- Project site with sample data available.
Solution
| Solution | Author(s) |
|---|---|
| react-pnpjs-project-online | Joel Rodrigues |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | December 4, 2019 | Initial release |
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp serve
Features
This Web Part illustrates the following concepts on top of the SharePoint Framework:
-Using PnPjs with a custom package to interact with Project Online REST API
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.





-Incompatible-red.svg)

