| page_type | products | languages | extensions | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
Project Online
Summary
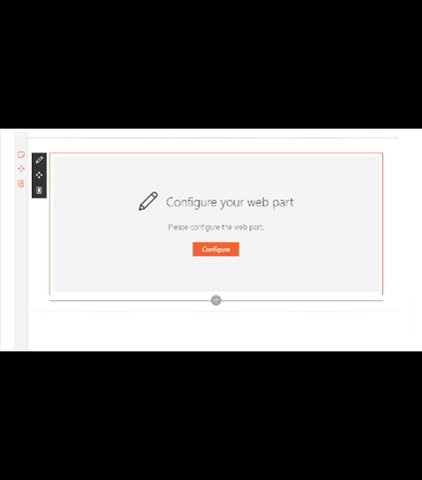
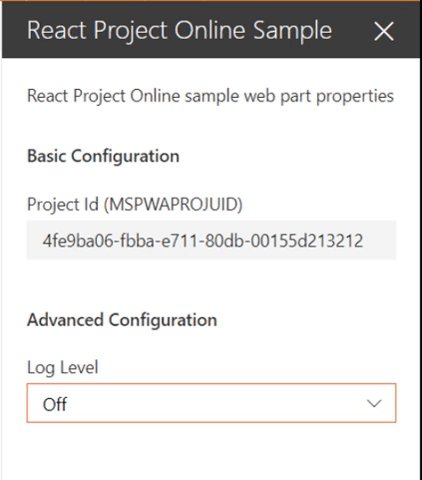
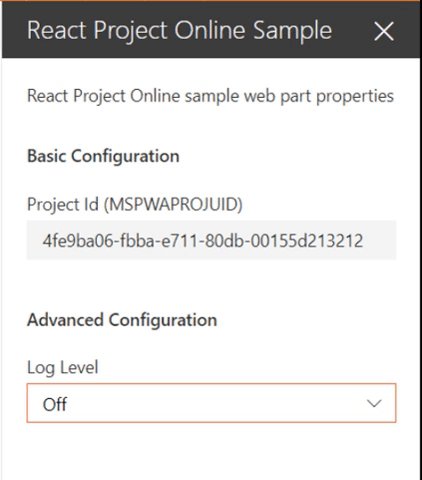
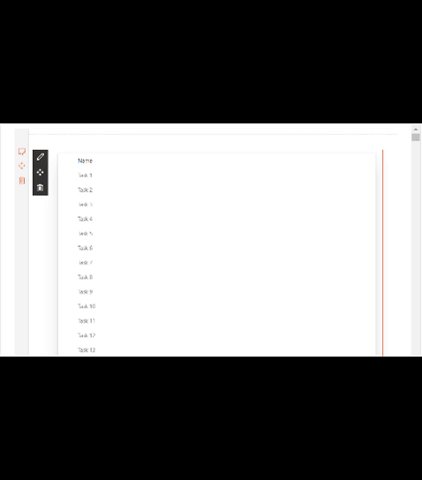
This sample shows how to use SPFx to consume data from the Project Online REST API. The code uses Placeholder and ListView reusable controls to create a better experience to the end user. The web part is intended to be used on a project site within PWA site collection, as the web url used for the rest calls is being taken from the web part context object. To use this web part outside of the PWA site collection, just add a new property to the web part to allow the PWA site collection url to be configured (or when provisioning through a provisioning mechanist). The web part is currently returning project tasks as a simple proof of concept.
Compatibility
Applies to
Prerequisites
- Office 365 subscription with SharePoint Online and Project Online license
- SharePoint Framework development environment already set up. -Project site with some tasks available.
Solution
| Solution | Author(s) |
|---|---|
| react-project-online | Joel Rodrigues |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.4 | April 12, 2020 | Updated to SPFx 1.10.0 |
| 1.3 | October 03, 2018 | Updated to SPFx 1.6.0 |
| 1.2 | March 16, 2018 | Updated to SPFx 1.4.1 |
| 1.1 | January 22, 2018 | Updated to SPFx 1.4.0 |
| 1.0 | October 29, 2017 | Initial release |
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp serve
Features
This Web Part illustrates the following concepts on top of the SharePoint Framework:
-Using the SharePoint rest API for querying web properties. -Using the Project Online rest API for retrieving project tasks.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.





-Incompatible-red.svg)

