GitHub Badge (JavaScript version)
Summary
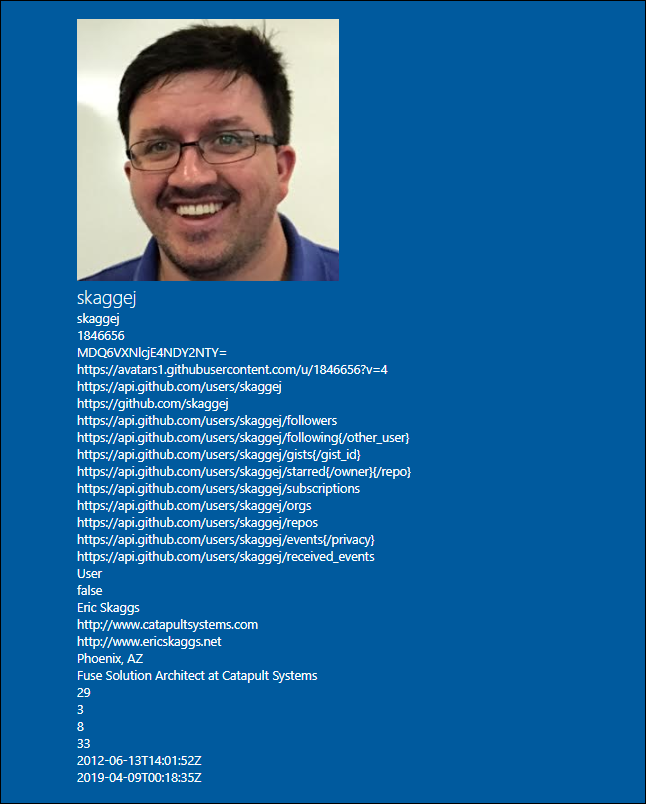
Displays information from GitHub for a specified user.

Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Prerequisites
None
Solution
| Solution | Author(s) |
|---|---|
| js-GitHubBadge | Eric Skaggs @skaggej |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | April 18, 2019 | Initial release |
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp serve
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Include any additional steps as needed.
Features
It's not the prettiest thing in the world, but the goal here was to create a web part that demonstrates something a bit beyond the standard "Hello, World!" web part in which we change some HTML. This sample shows how to pull in data from somewhere without authentication and without over-complicating things.
Future samples will refactor this into something more professional that follows recommended coding patterns and practices and leverage modern frameworks.
Ultimately, this sample along with its yet-to-be-created future samples could be a useful teaching tool to developers new to SPFx as well as developers who aren't well-versed in SPFx coding patterns or the various frameworks available.
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.




-Incompatible-red.svg)


