|
|
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| assets | ||
| config | ||
| officeAddin | ||
| src | ||
| teams | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
Create To Do Task from Email (Outlook Add in)
Summary
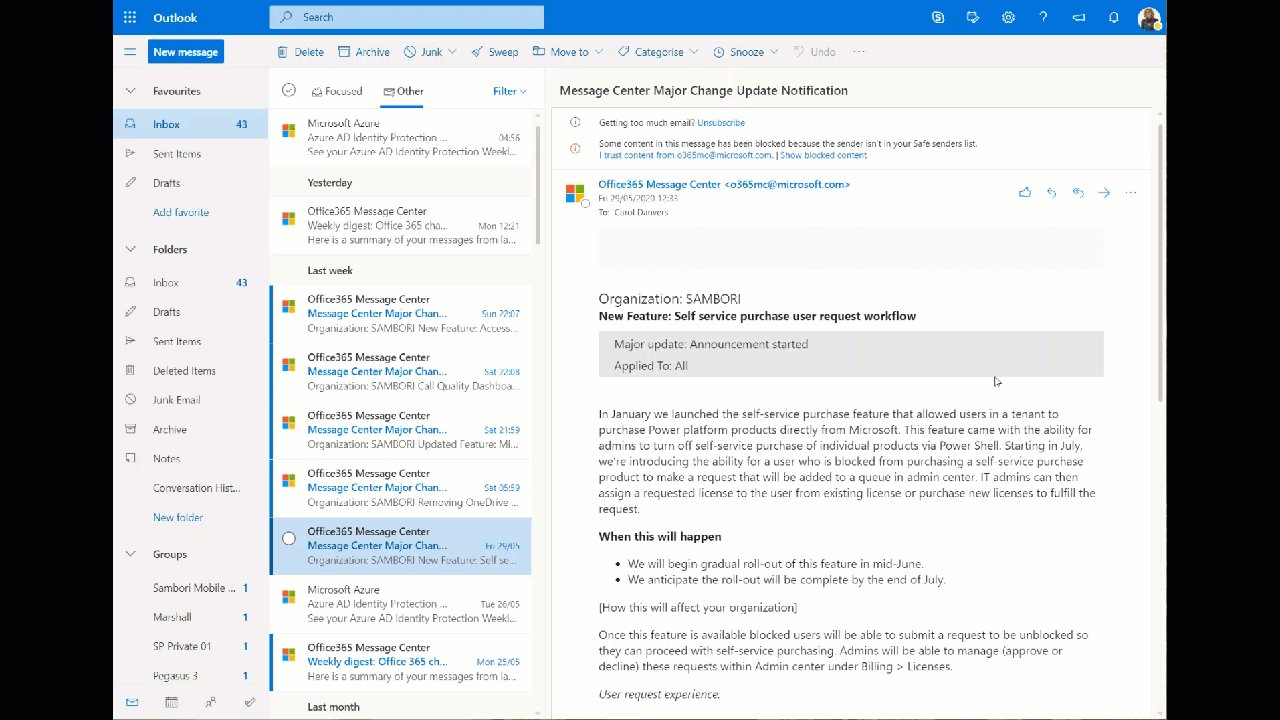
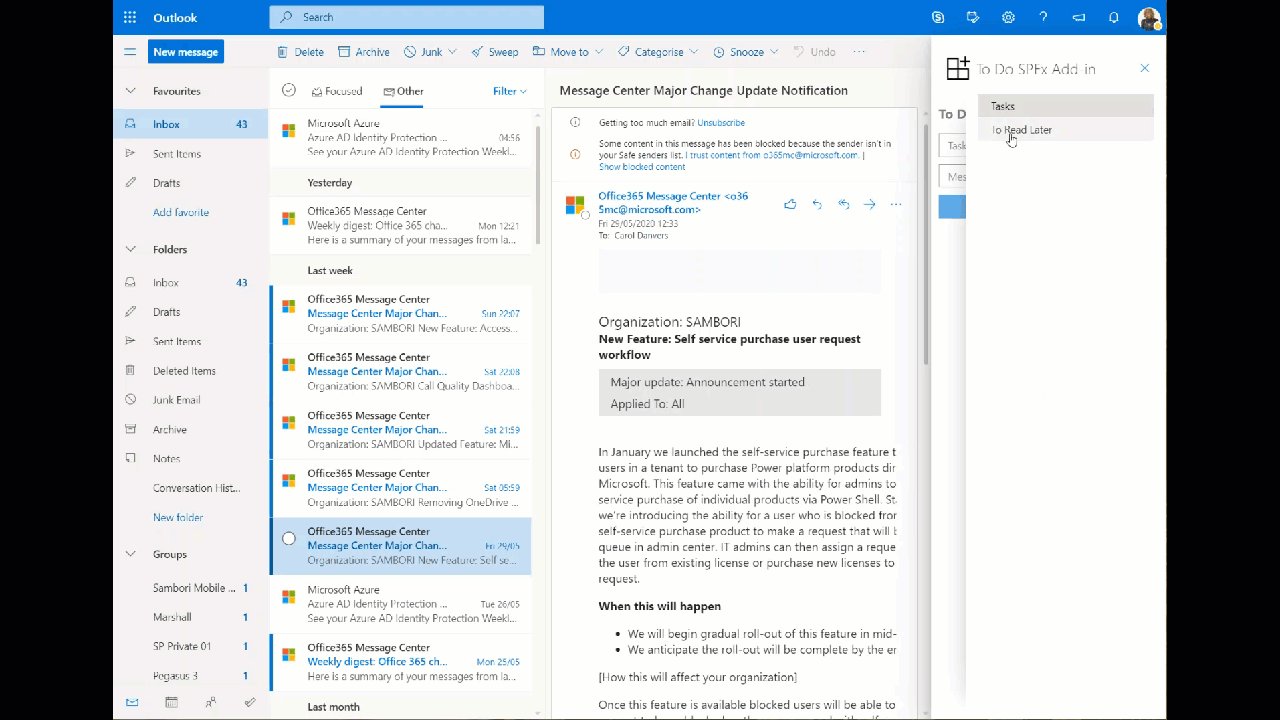
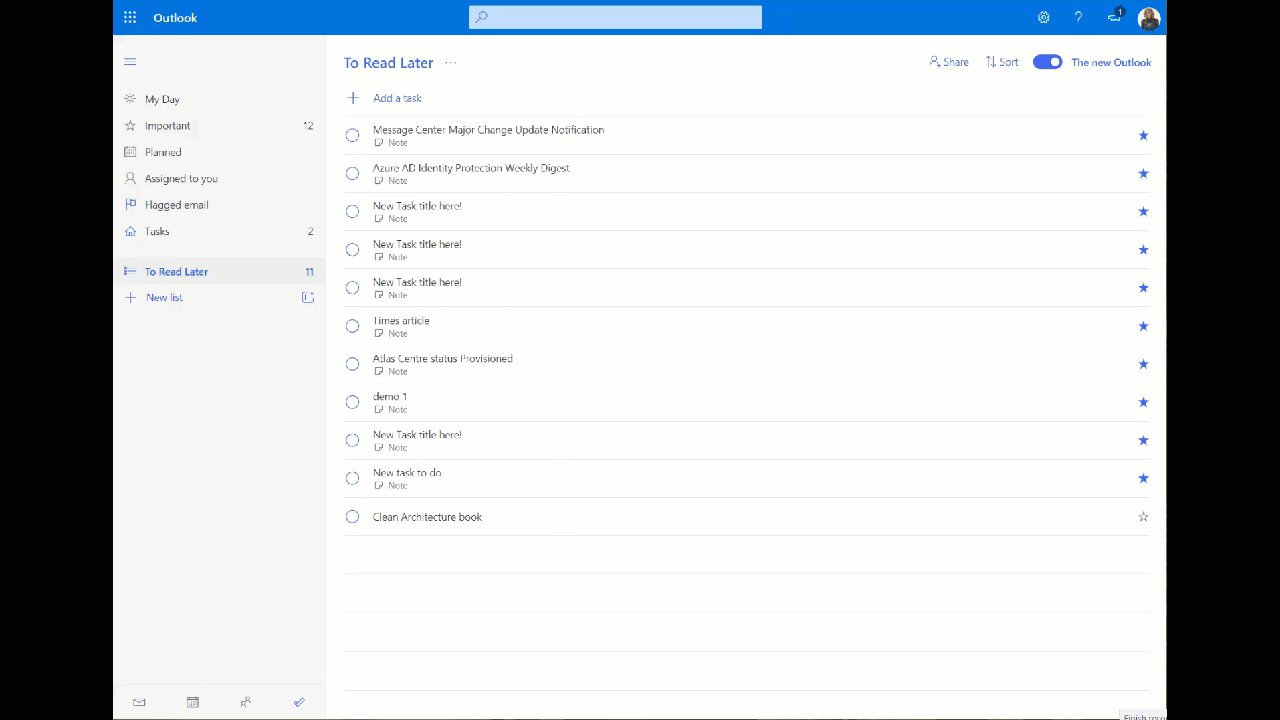
This web part allows us to create a new To Do task using the new ToDo MS Graph endpoint. If deployed as an Outlook Add In, the Task title comes from email subject. Let´s say this is similar to the OOTB "Flag" action, but here you can select the ToDo List where to store the Task, and you can modify the Title before adding it.
Graph To-Do Preview endpoints
As of today, To Do endpoint is not very well documented yet. It was presented in latest Build 2020. Here are some of the basic operations. You can get more information and see the Build session from this link: https://developer.microsoft.com/en-us/office/blogs/introducing-the-new-microsoft-graph-to-do-api/
Get lists
GET https://graph.microsoft.com/beta/me/todo/lists
Create new List
POST https://graph.microsoft.com/beta/me/todo/lists
> This sample can also be opened with [VS Code Remote Development](https://code.visualstudio.com/docs/remote/remote-overview). Visit https://aka.ms/spfx-devcontainer for further instructions.json
{
displayName: "My new List"
}
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Get tasks in list
GET https://graph.microsoft.com/beta/me/todo/lists/{listId}/tasks
Create new Task in List
POST https://graph.microsoft.com/beta/me/todo/lists/{listId}/tasks
> This sample can also be opened with [VS Code Remote Development](https://code.visualstudio.com/docs/remote/remote-overview). Visit https://aka.ms/spfx-devcontainer for further instructions.json
{
"importance": "high",
"status": "notStarted",
"title": "New task to do",
"body": {
"content": "You have a new task to do",
"contentType": "text"
}
}
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Solution
| Solution | Author(s) |
|---|---|
| react-outlook-add-todo-task | Luis Mañez (MVP, ClearPeople, @luismanez) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | Jun 3, 2020 | Initial release |
| 1.1.0 | Sep 3, 2020 | To Do item body coming from email body |
| 1.2.0 | Oct 16, 2020 | To Do item body included a "open in outlook" link |
Minimal Path to Awesome
- Clone this repository
- From your command line, change your current directory to the directory containing this sample (
react-outlook-add-todo-task, located undersamples) gulp bundle --shipgulp package-solution --ship- deploy package to SharePoint App Catalog (check tenant deploy)
- Using M365 CLI to configure MS Graph permissions to allow creating ToDo tasks
> This sample can also be opened with [VS Code Remote Development](https://code.visualstudio.com/docs/remote/remote-overview). Visit https://aka.ms/spfx-devcontainer for further instructions.ps
m365 spo serviceprincipal grant add --resource "Microsoft Graph" --scope "Tasks.ReadWrite"
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
- deploy spfx solution as Outlook add-in following instructions here: https://learn.microsoft.com/sharepoint/dev/spfx/office-addins-create#deployment-of-your-add-in
Features
This sample illustrates the following concepts on top of the SharePoint Framework:
- New ToDo MS Graph endpoint
- Using MSGraphClient
- Outlook SPFx add-in
- Using async / await for the async calls
- FluentUI components
Video
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)