Using Azure OpenAI Connectors API
Summary
This (experimental) web part, shows how to use the new feature (in preview at the moment of building this sample) Azure OpenAI Data Connectors.
The web part is calling the Azure OpenAI API, with a specific Data source configured to an existing Azure Search service that contains the Hotels index provided by Microsoft. The following screenshots shows how you can configure the connector through the new Azure OpenAI Studio. This is NOT required for the sample, but helps to understand what the web part is doing behind the scenes.
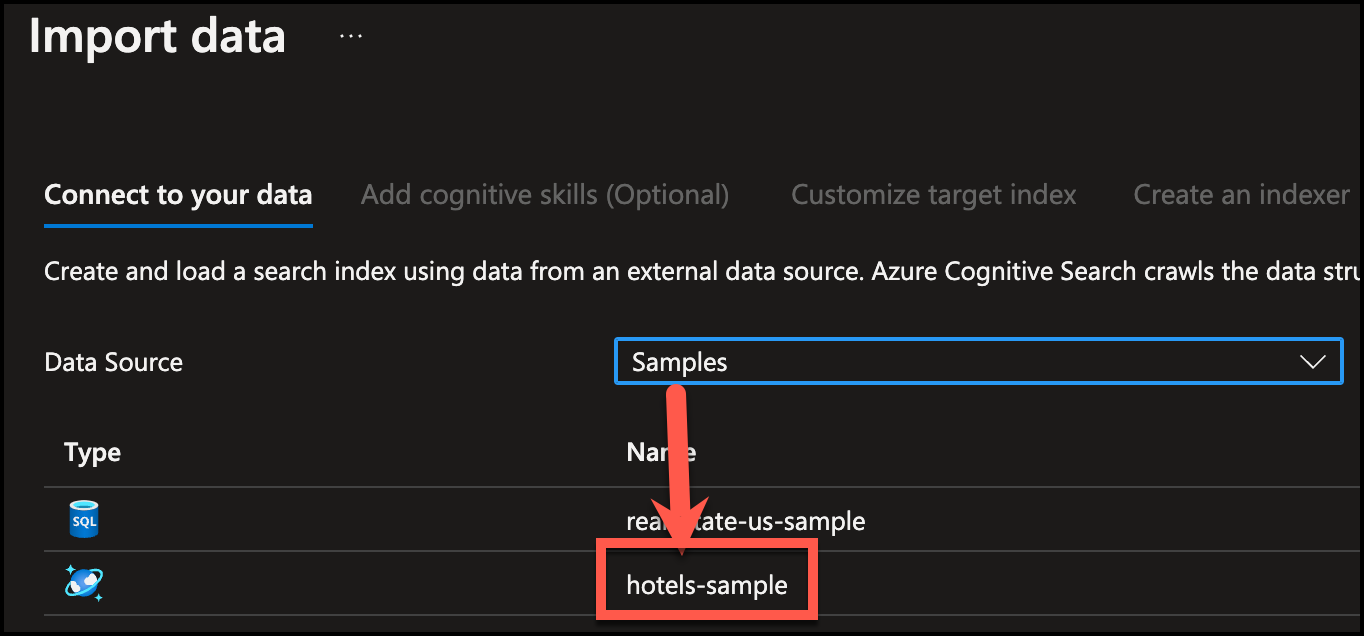
First, you have configured your Search service (any tier except the free one) importing the Hotels data sample provided by Microsoft
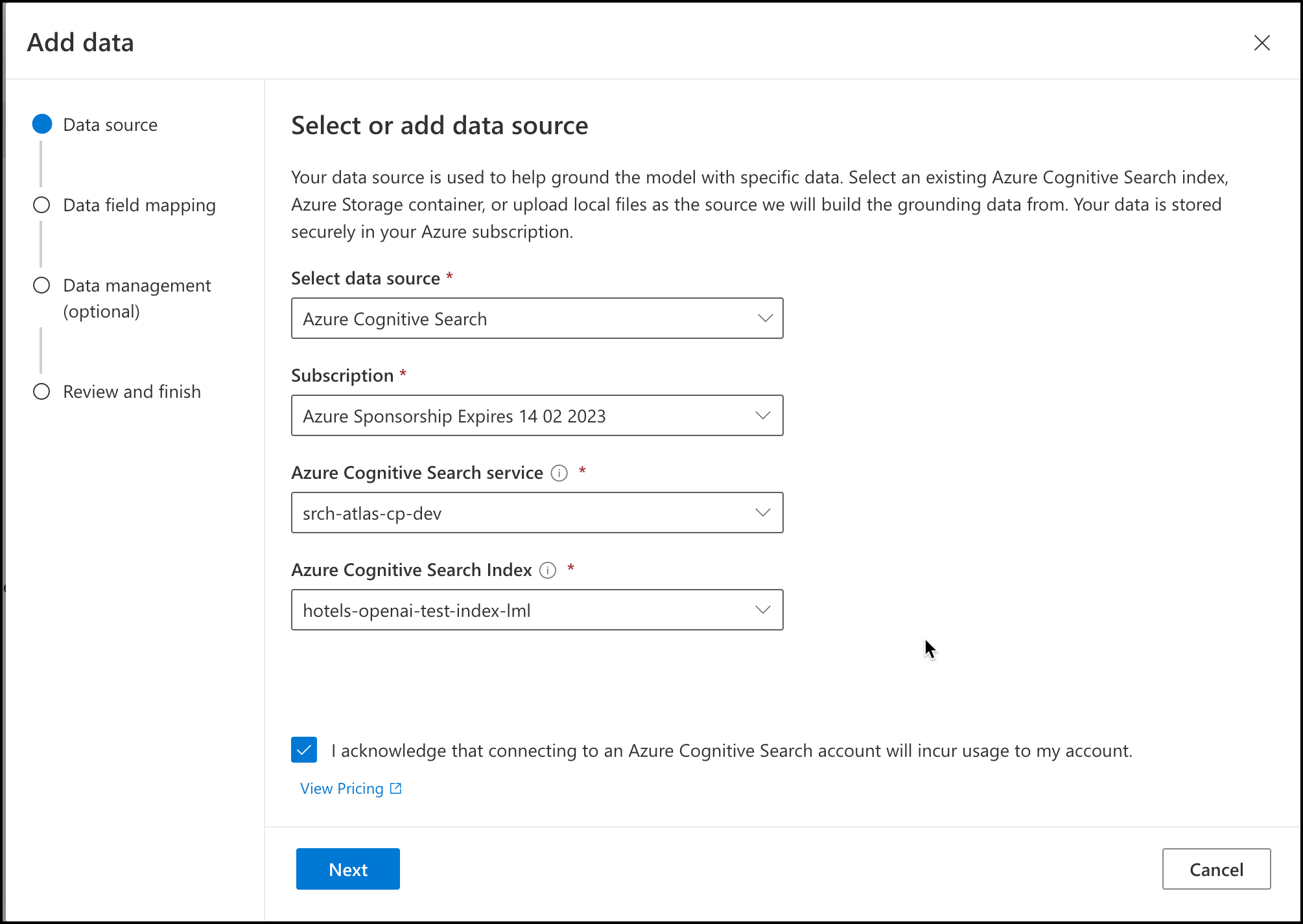
Now, from the Azure OpenAI Studio, in the Chat playground, you can configure your data connector:
Connect it to your Azure Search Hotels index:
Follow the assistant to create the Connector. Once is done, you can use chatGPT to find hotels using natural language:
The web part offers the same functionality, showing how to call the Azure OpenAI API, with a pre-configured Data source.
Note: this is an experimental sample, based on the preview of the Azure OpenAI service, and the preview of the Data Connectors. Ensure you check the prerequisites section if you are planning to run this sample.
Used SharePoint Framework Version
Applies to
Prerequisites
- Your Azure Subscription has the Azure OpenAI service available. You will see this message if you try to add Azure OpenAI service in your Subscription (follow the link in the Azure portal to request access).
Azure OpenAI Service is currently available to customers via an application form. The selected subscription has not been enabled for use of the service and does not have quota for any pricing tiers. Click here to request access to Azure OpenAI service.
- You have created an Azure OpenAI service in your subscription (create it in a US region, as some features may not be available in other regions)
- Grab the Azure OpenAI Key (go to your Azure OpenAI service -> Keys and Endpoint)
- You have configured an Azure Search service with at least a Basic plan (Free tier is not working with the Azure OpenAI Connectors feature), and have deployed the "Hotels" index that is provided as sample by Microsoft.
- Grab the Azure Search endpoint URL (you can see it in the Overview section)
- Grab the Azure Search API key (Keys section)
Contributors
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | July 26, 2023 | Initial release |
Minimal Path to Awesome
- Install the MS Graph Toolkit for SPFx package. Follow this
- Clone this repository
- Ensure that you are at the solution folder
- Edit the file Constants.ts with your values (see prerequisites section)
- in the command-line run:
npm installgulp serve
- Add the web part in the SharePoint workbench or any SharePoint page (appending ?debug=true&noredir=true&debugManifestsFile=https://localhost:4321/temp/manifests.js to the page URL)
Features
This extension illustrates the following concepts:
- Calling Azure OpenAI completions endpoint with a configured Azure Search connector
- Using MS Graph toolkit with the Person component
- Multiple FluentUI components
References
- Azure OpenAI REST API completions endpoint
- MS Graph toolkit for SPFx installation
- Getting started with SharePoint Framework
- Building for Microsoft teams
- Use Microsoft Graph in your solution
- Publish SharePoint Framework applications to the Marketplace
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.