|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| tools | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| azure-pipelines-build-template.yml | ||
| azure-pipelines-deploy-template.yml | ||
| azure-pipelines.yml | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
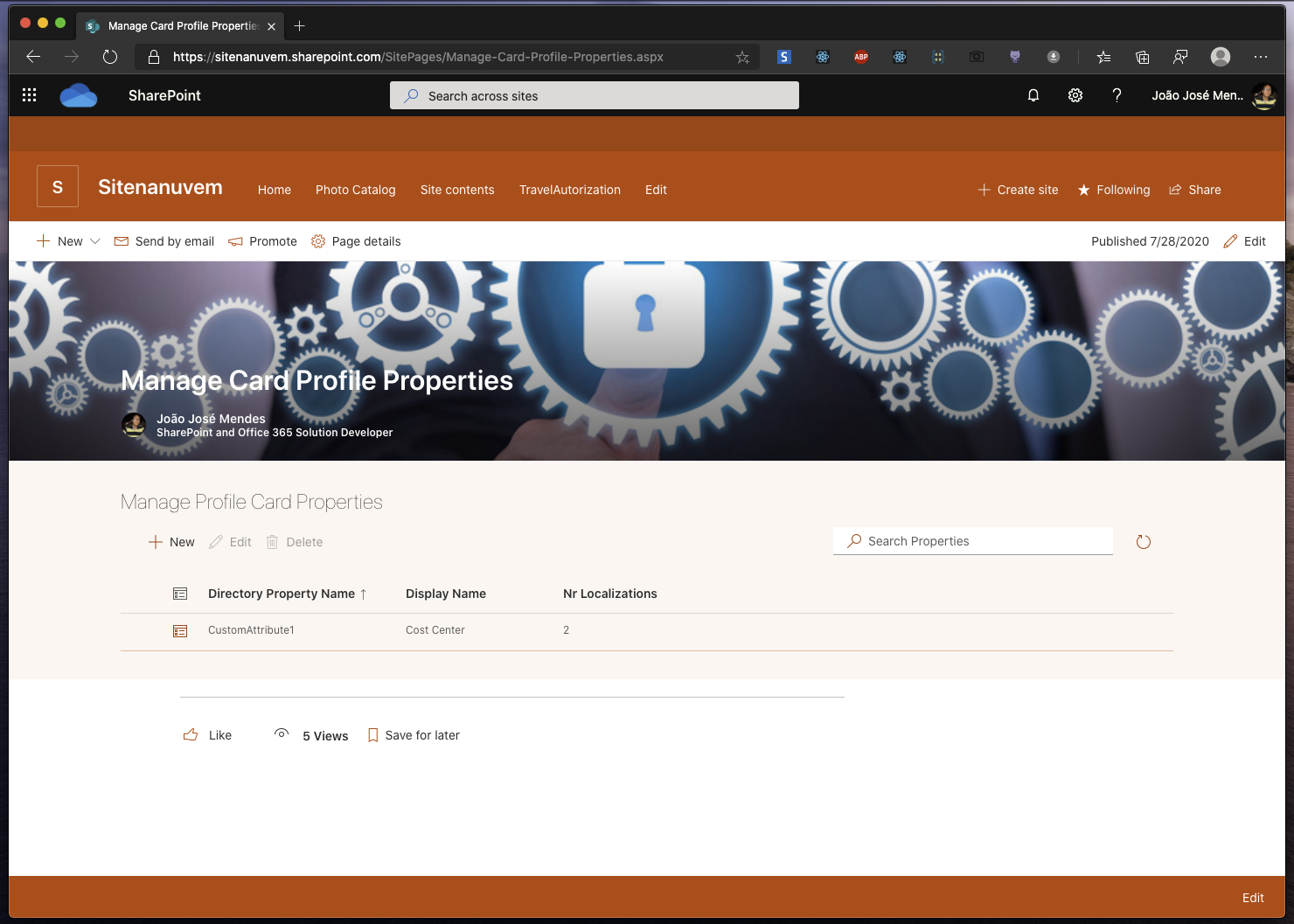
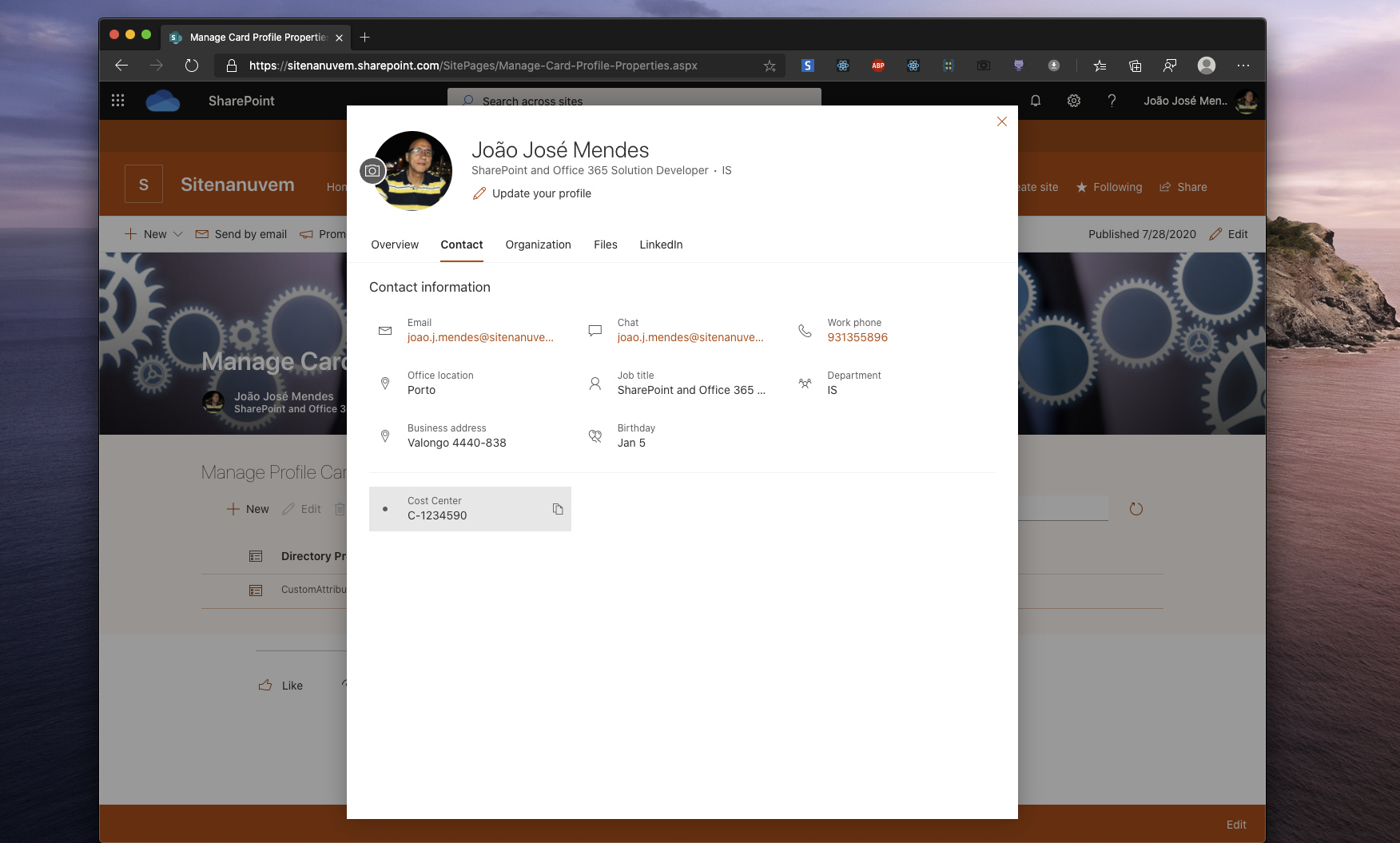
Manage Profile Card Properties
Summary
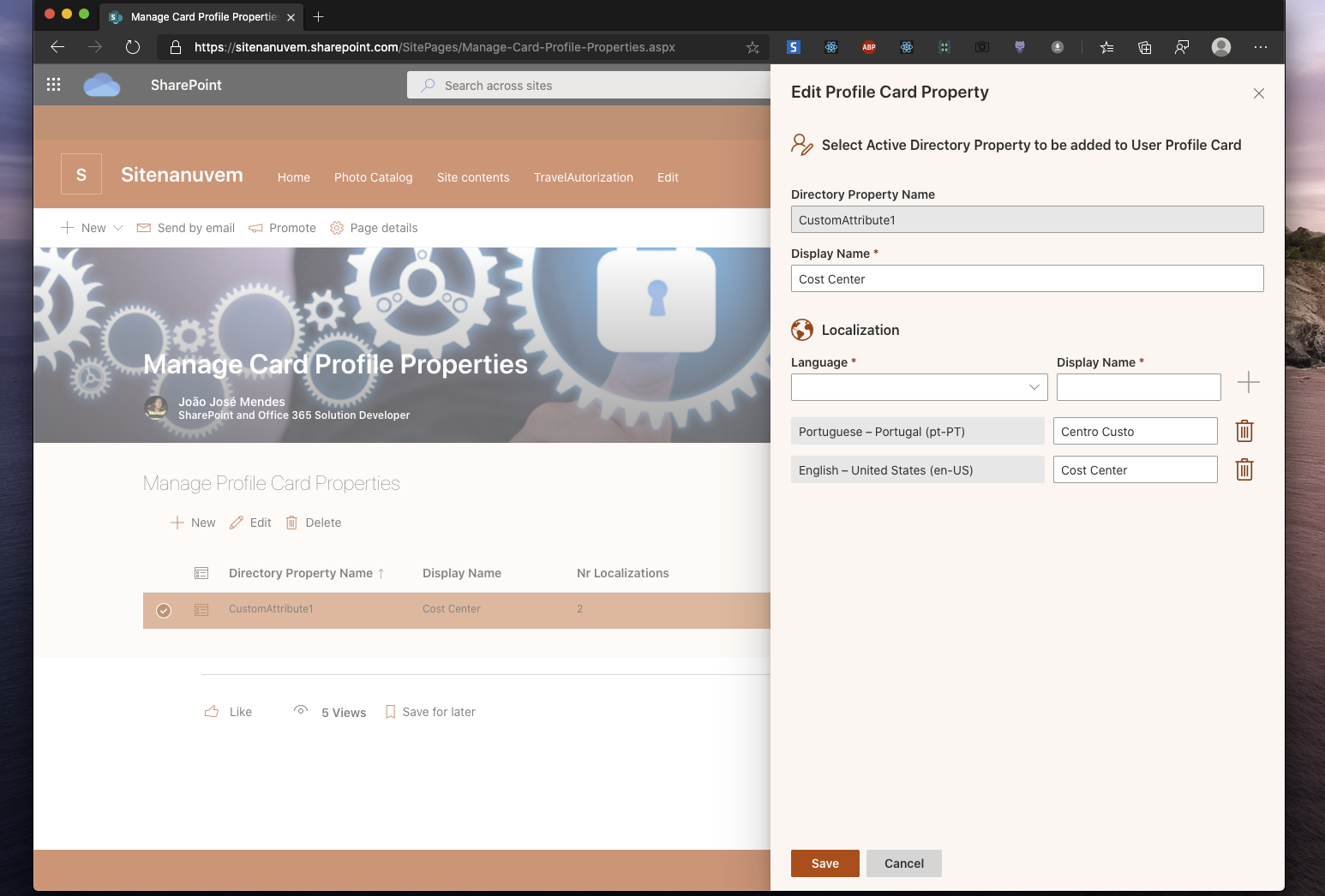
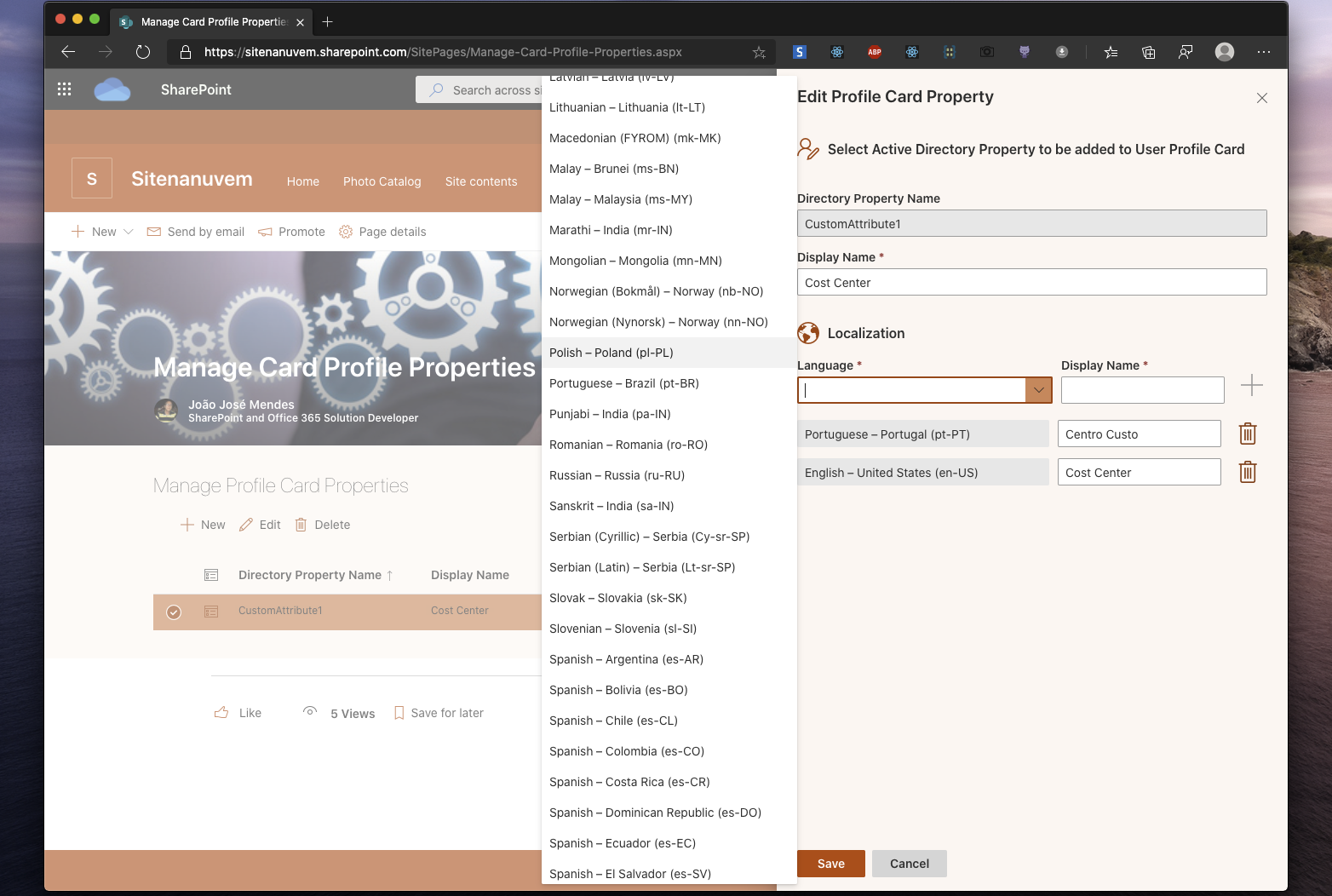
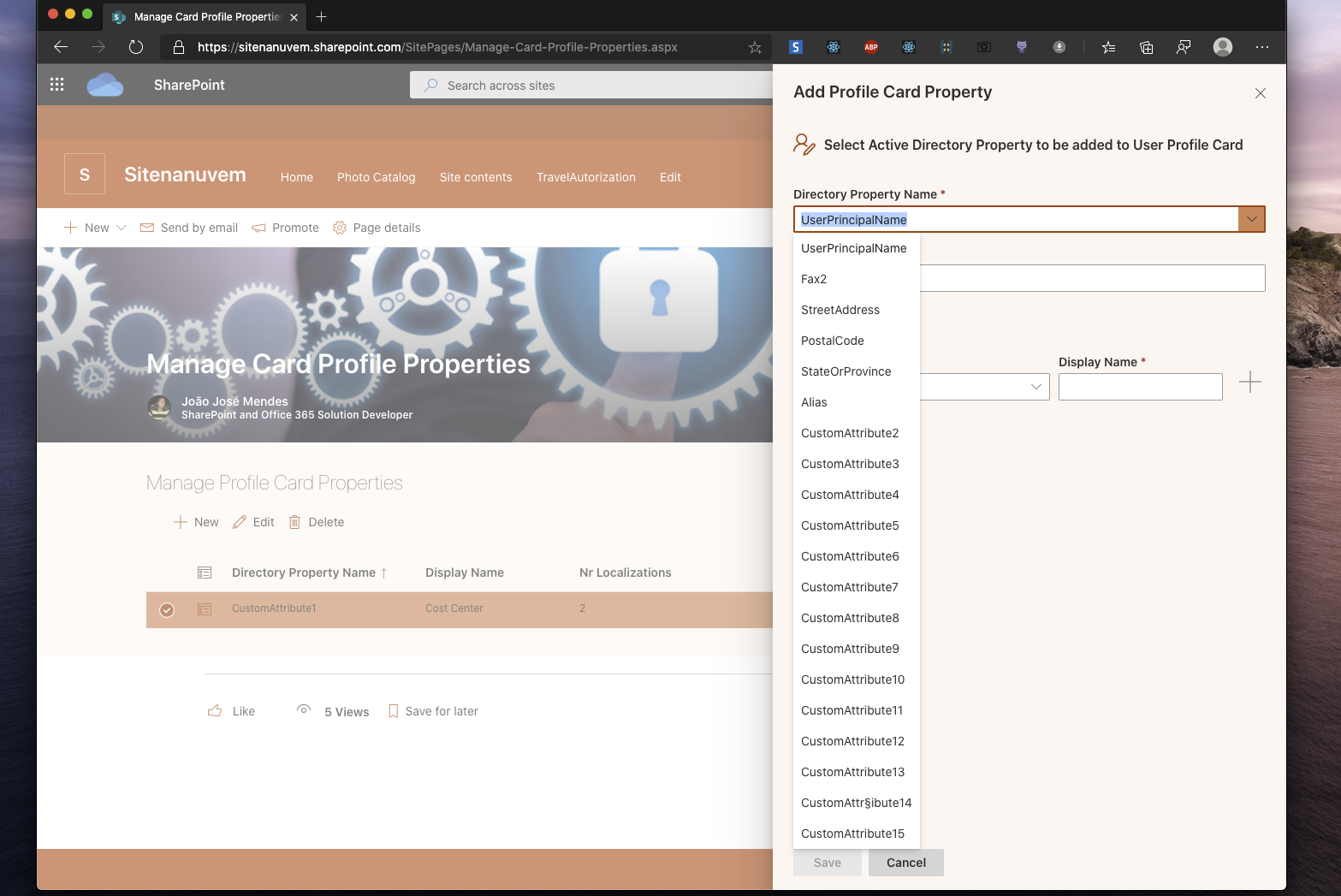
This web part allows tenant administrators to manage profile card properties.
We can create, edit, delete, directory properties that can be add to profile card.
Only users with Tenant Admin Role are allowed to managed profile card properties.
Manage Profile Card Properties
Used SharePoint Framework Version
Applies to
WebPart Properties
| Property | Type | Required | comments |
|---|---|---|---|
| WebPart Title | Text | no |
Solution
The Web Part Use Microsoft Graph API, Fluent-UI components.
| Solution | Author(s) |
|---|---|
| Manage Profile Card Properties | João Mendes |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | July 28, 2020 | Initial release |
| 1.0.1 | October 5, 2020 | Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Clone this repository
- Move to sample folder
- In the command line run:
npm installgulp buildgulp bundle --shipgulp package-solution --shipAdd to AppCatalog and deploy
- Approve the required permissions (User.ReadWrite, Directory.AccessAsUser.All) on SharePoint Admin in App permissions
NOTE: This web part does not work in the local workbench